分享关于配色的理解
作者:长得像冬瓜的冬瓜
关于颜色
每个人都有自己喜欢的色彩偏好,但是个人所喜好的颜色往往是带有太多个人色彩的,人会在潜移默化中排斥自己讨厌的颜色,而只选择自己喜欢的颜色进行设计,这样出来的作品是很单调的,不易于满足大众的需求。
为此我们必须更好的去了解色彩的一些使用诀窍和方法,更全面的去看待每个色系的好与坏。
1、颜色的味蕾
顾名思义就是颜色除了在视觉给人带来的冲击,也能从味觉给人带来充饥。好比红色 会想到苹果,香肠。紫色想到茄子,紫薯等等。每一种颜色其实是依据我们生活中经常出现的一些事物而惯性的去记忆,也会因为这种记忆中的味道让我们 对颜色产生一种味苔。

2、颜色的气质
颜色的气质 上要体现在不同顾色它有一些抽象的象征性,不同颜色也有更适合它们的场景氛围。我来举一些栗子!
红色大多数给人的感觉是热情洋溢、温暖。同样也容易让人兴奋、激动、紧张。不好的是红色看久了容易让人产生视觉疲劳。

黄色给人的感觉是活力四射、高傲、张扬的。和红色一样看久了容易产生视觉疲劳。

蓝色给人的感觉是压抑、伤感,也有专业的、科技感的。

绿色给人的感觉是健康的、生机勃勃的、柔顺、平和的。

紫色给人的感觉是沉闷的、神秘的、高贵优雅的。

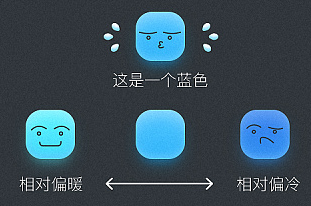
从大体来讲,色温其实就是从颜色给人的视觉呈现出来一种带有温度的氛国。大体中的冷和暖是从色盘的中间平分的。绿色往左是冷色系,往右是暖色系。

最重要的其实并不是大体的色温,而是单色系的相对色温。无论是冷色系还是暖色系,它们再拆分出来也会有相对冷暖。这些相对冷暖一般是运用在场景笼罩着某个事物的身上的高光阴影和反光部分再来举个栗子!

4.色彩之间的关系
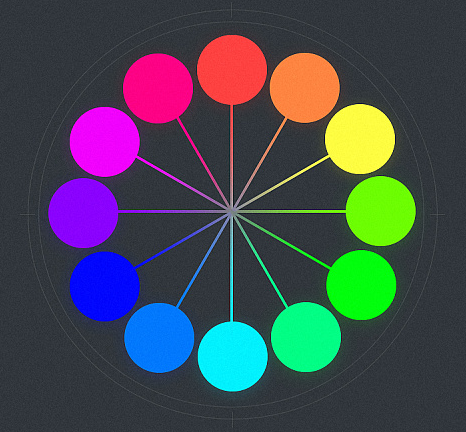
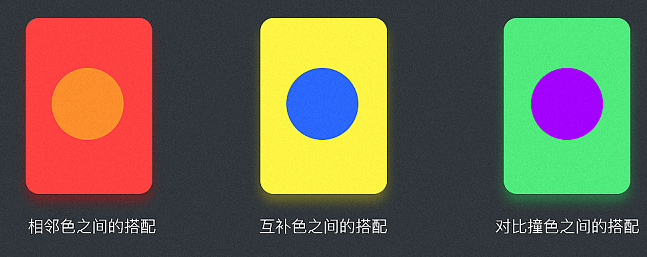
关于颜色除了冷暖。有一点更重要的是要研究色彩之间的关系,这里面包括互补色、邻近色、对比色。

从上述图中不难理解这种颜色的关系,直线连接对应的是互补色,而相邻色则是某一个颜色周边的两个色,例如红色的互补色是天蓝,相邻色是粉红和橙色。 多了解颜色之间的关系和运用,会让你的作品有更多惊喜。当然某些撞色也是很好看的。再再来举个栗子!

5.如何让画面的色彩平衡
一副好的作品,往往都不是偏激的,除了本身的想法造型以外,色彩算是很重要的一个环节。过于偏激的作品,并不能让人留下深刻的印象,反而会让人看了疲劳沉闷。所以我们要学会保证一一个画面的冷暖协调。

6. 个人的配色技(TAO)法(LU)
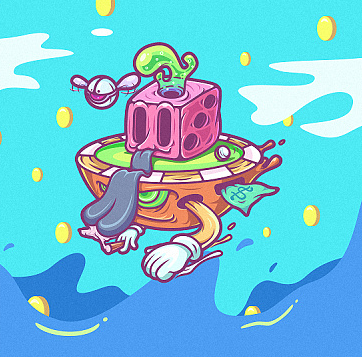
扯了那么多其实我自己也不一定用得上,只是想讲一下对于颜色理解而已,个人的配色方案其实是很奇葩的。接下来我就用我的插画案例来说明。

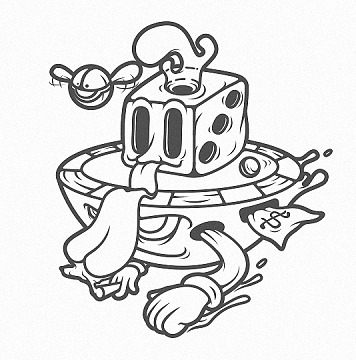
STEP-0I
首先先构图,然后铅笔稿,接着AI把型勾好。一幅作品的造型和笔触是除了颜色以外最能看出个人特点的。

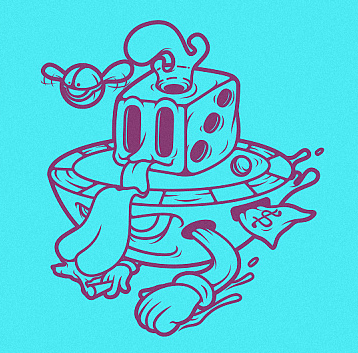
STEP-02
上色的第一步,确定好背景色,也就是画面的整体氛围。然后给线条也换上有色温的颜色,这样能让画面更加协调,线条看起来也更有生命力。

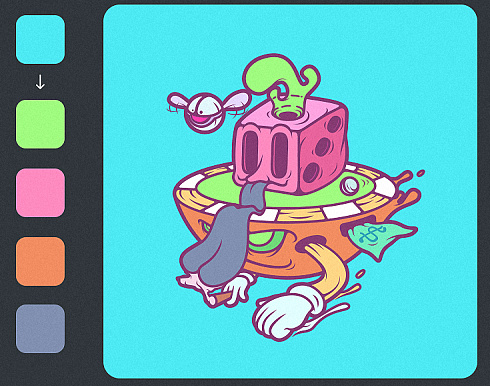
STEP-03
从背景色出发,为了突出主体上了个与之互补的暖色,然后根据主体的颜色再给里面的小细节上色,上 色的原理根据互补色和相邻色的关系。

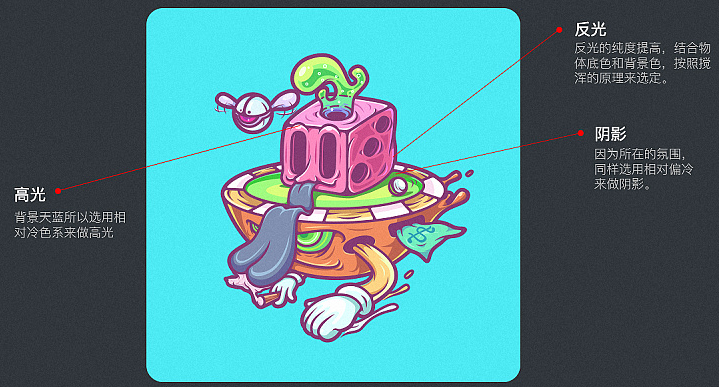
STEP-04
我的上色原理是基本色带灰度,通过高光阴影来提纯提亮,捏造体积感。高光阴影是运用上述的同色系相对冷暖,反光是结合环境色和所在位置的氛围色决定的。

最后为了让画面更加有活力和更加完整,给背景添加点缀的元素和物件。大体上一幅画就这么完成了。
7.色彩的培养
说到这里可能很多人对于颜色的感觉并不敏感,其实色感这种东西不是先天因素决定的,而是可以通过往后的培养来提升的。这里我就说几点我认为有效的色感培养方法
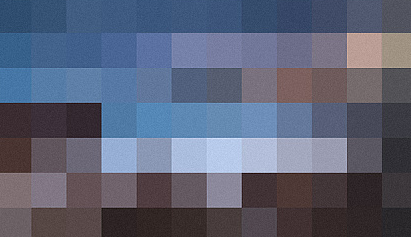
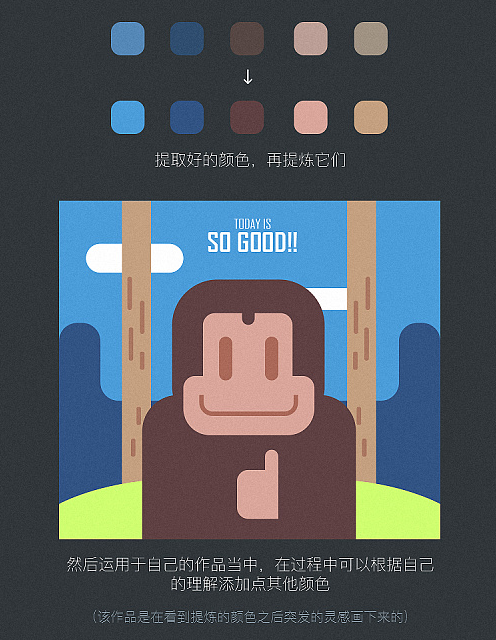
1.多看一些好的摄影类作品,了 解他们的色彩构成,将图片导入PS马克化再把里面的颜色罗列出来并且提炼

找一张不错的摄影作品

导入PS-滤镜-像素化-马赛克

2.最土的方法,多看多做多练。无论什么作品都可以看看,特别是优秀的电商类的BANNER,还有CG插画类,这类作品的颜色用的是比较严谨的。切记!不是因为你现在是UI设计师就只看U|方面的作品。设计都是相通的!
3.可以通过画写实类的图标,了 解底色和高光阴影之间的关系,在学习的过程你同样会学到如果拿捏立体感。







