关于教程
这期小教程,我们来学习如何用AI和PS绘制《哈利波特》插画。灵感来源于《哈利波特与密室》的一个电影场景。本文将会介绍,AI基础图形的绘制,还有PS如何塑造光效。下面我们详细介绍,神秘的《哈利波特》场景插画是怎么绘制的。
步骤01

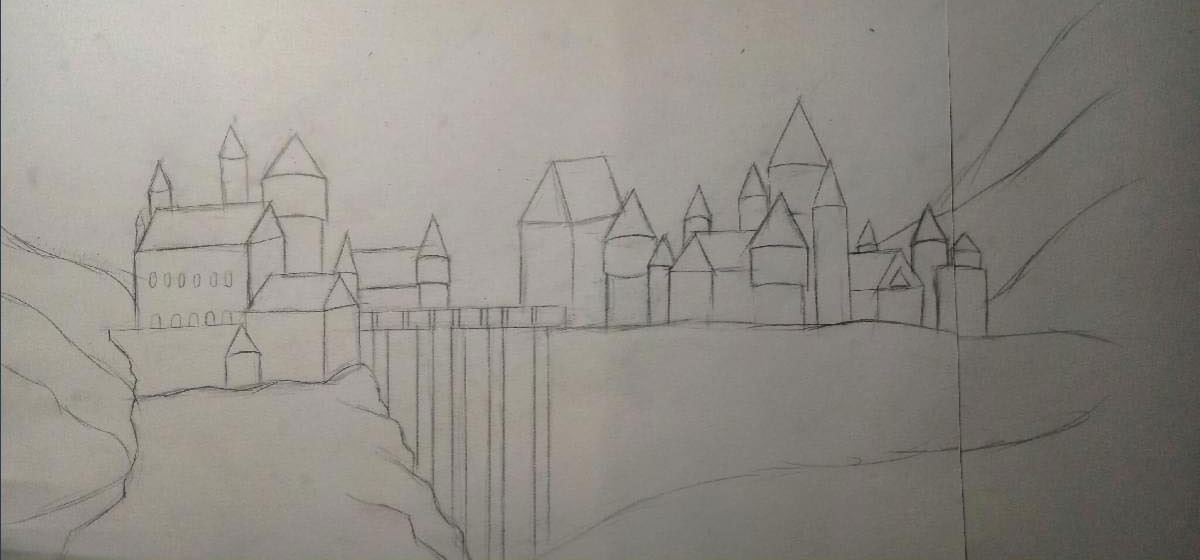
这是电影场景的截图,画面整体是夜里的城堡,深夜的古堡和点点灯光形成对比。整体颜色为冷色调,点缀着暖色调的灯光非常适合作为插画场景。作为插画的话,可以省远处建筑物和环境的细节,抓住大的特征来刻画。这里整个场景是仰视的,城堡的透视需要特别注意。

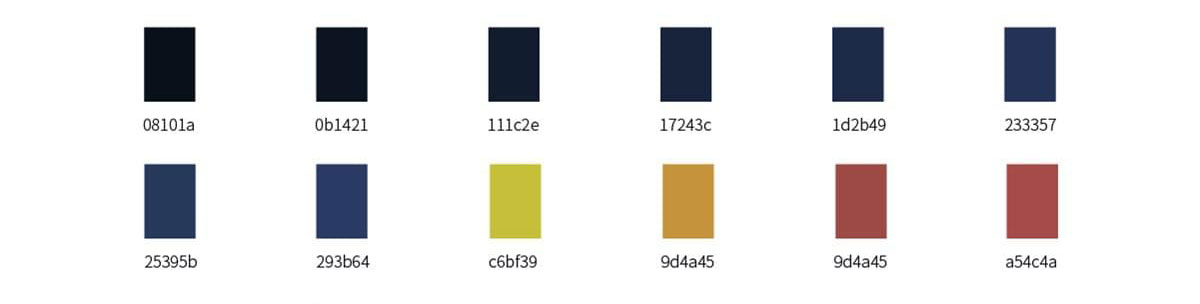
首先在纸上画好草图。在AI中新建一个1920*1080的画板,新建图层命名背景,在背景层新建1920*1080矩形并填充Ia2e4c。将画好的草图拖入,放好位置以便确定各个元素的大致位置。

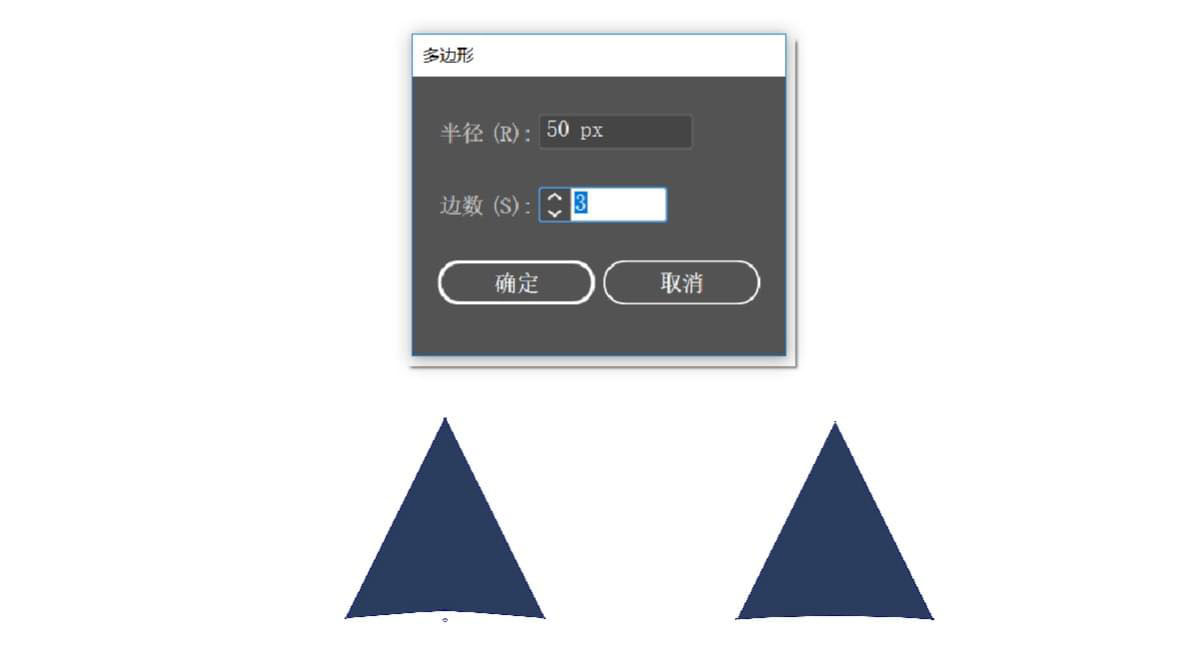
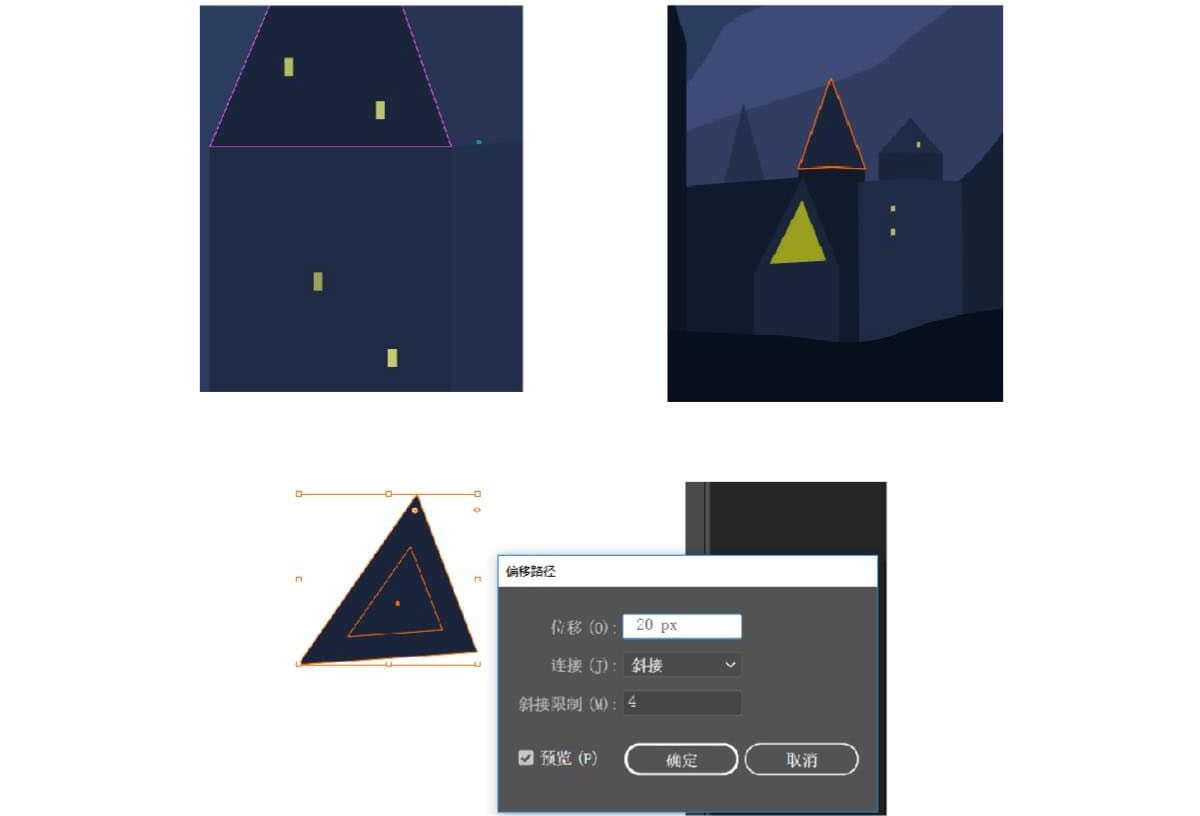
绘制城堡:选择多边形工具单击画板将边数改成3。用添加锚点工具在底边中点添加一个锚点,向上移动4px(这里为什么向上移动呢?就是前面提到的城堡是仰视的,所以看到的圆弧是向上的)。用直接选择工具(小白)选中这个锚点将圆角拉到最大。

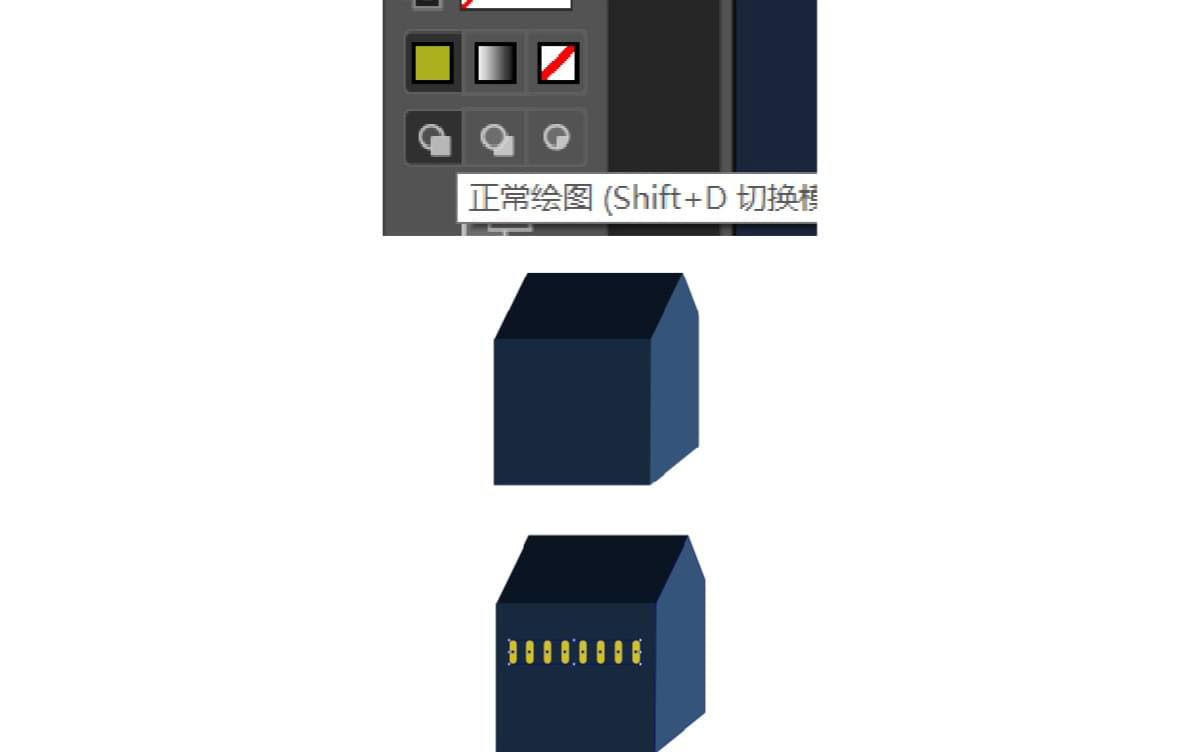
如图将绘图模式改为背面绘图(这样新绘制的图形在旧图形之下),然后用同样的方法绘制城堡身体。这里要注意,如果想调整塔身的长度不能通过“选择工具”直接拉长,这样会把弧度拉变形,必须用“直接选择工具”选中下面两个锚点再一起上下移动来调整。最后全部选中右键编组。

绘制房屋:先把绘图方式改回正常绘图。房屋就是简单的矩形拼接,注意锚点对齐。侧面的墙用钢笔勾画出来。这里要注意透视关系,角度不同每个房屋的透视是不一样的。然后绘制窗户,用•椭圆工具”绘制一个椭圆,调整大小然后在“变换窗口”将圆角调整到最大。按住alt复制一层,然后CtrlD连续复制6个。

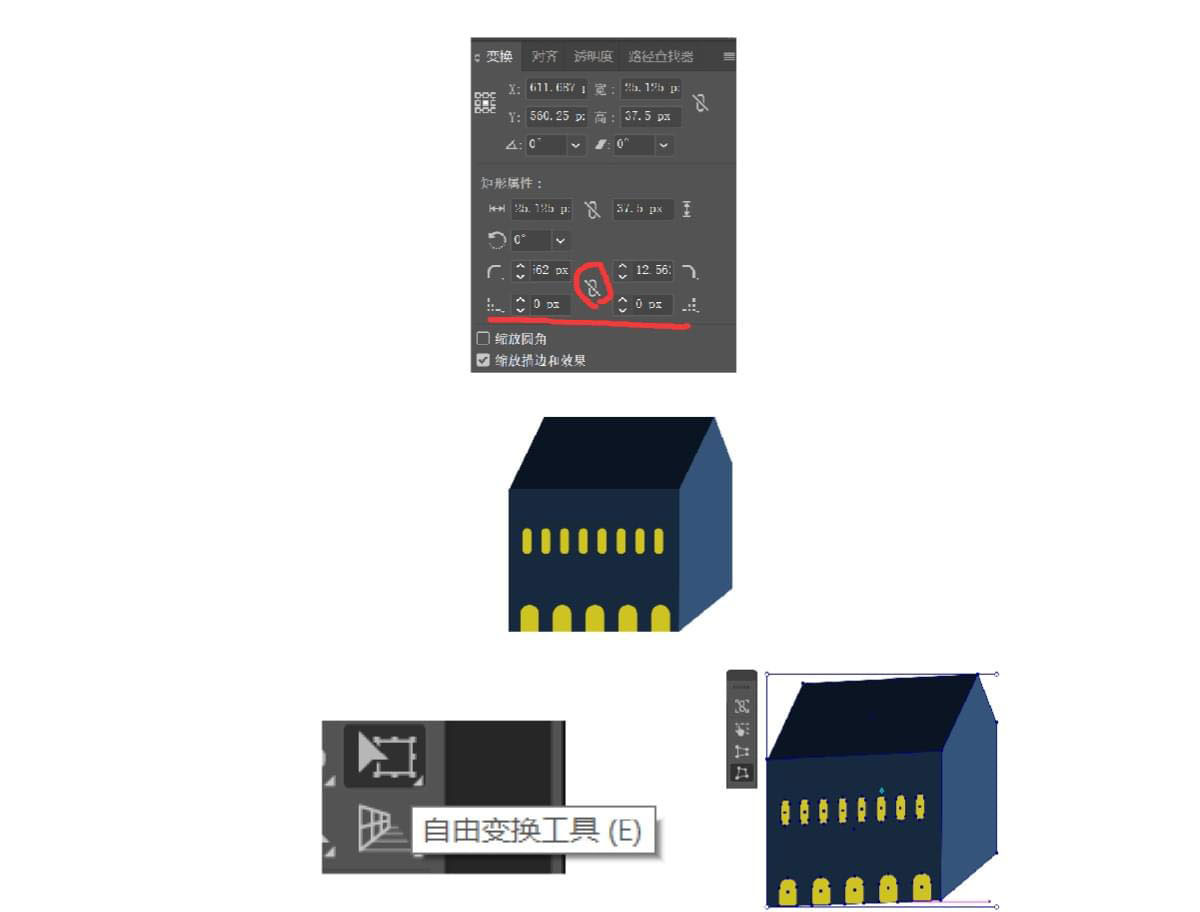
接下来绘制门,同样新建椭圆将圆角调整到最大,然后将 变换窗口中的锁取消,将下面两个锚点的圆角调整为0, 同样复制4个。选中全部层编组。完成后用“自由变换工具”,调整透视关系。

灯光的绘制:用矩形工具填充黄色调整合适的大小然后放置在建筑物上,注意灯的亮度不可完全一样所以需要随机的调整矩形颜色的明度。 特别注意第二张图的灯光用到了一个AI功能“对象》路径》偏移路径”(这样能保证新得到的三角形每个边到原来三角形的三边距离一样)。
步骤02

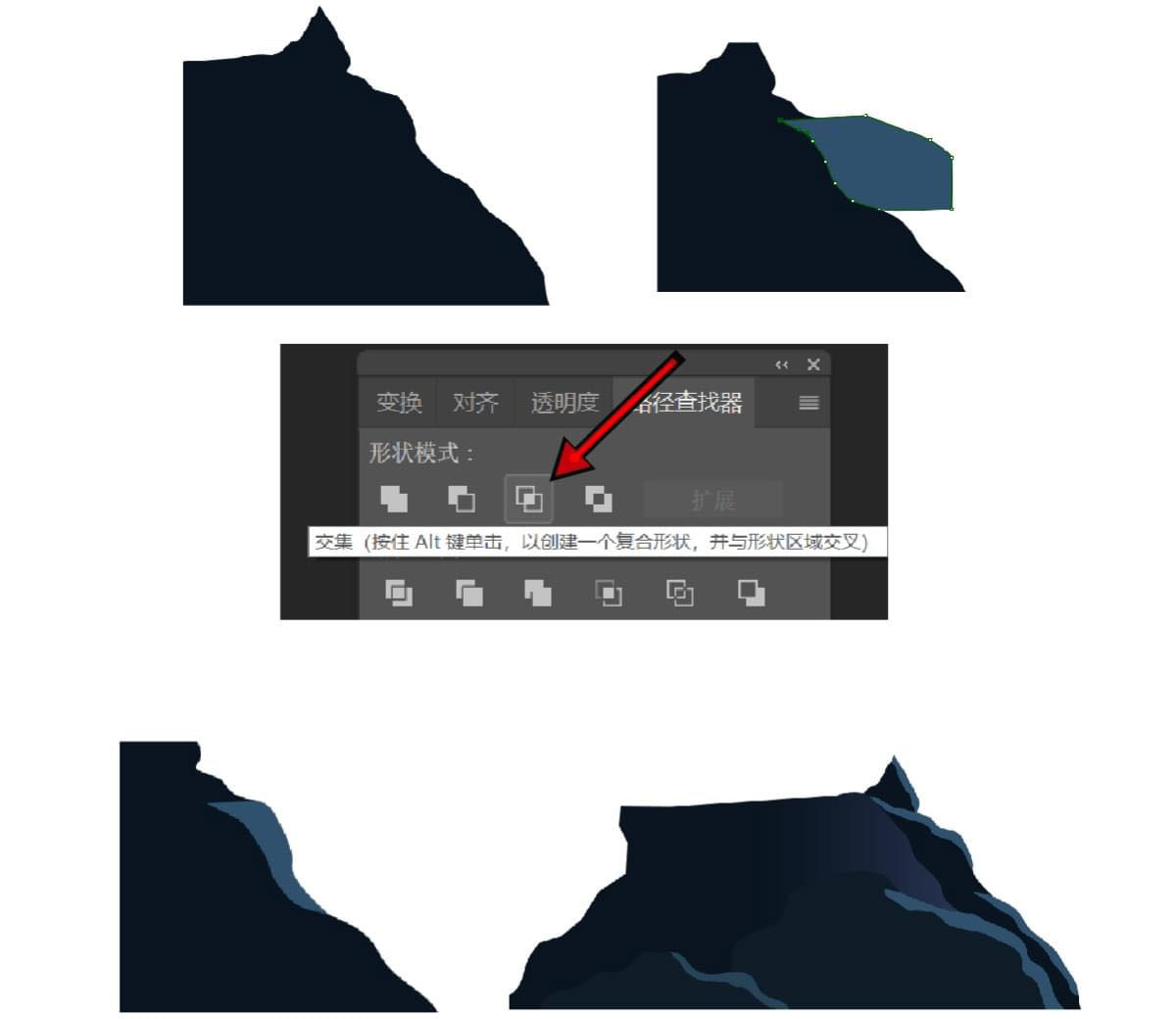
山的绘制:用钢笔沿養草图勾出山的形状。然后绘制亮部,先用钢笔勾出亮部形状,然后Ctrl C, Ctrl F原位复制一层山体,选中山和亮部使用”路径査找器”中的”交集”就 得到了亮部的形状。同样的方法多绘制几层山体增加画 面层次感。

那么这个水液怎么画呢?新建矩形然后选择宽度工具下面的皱褶工具,双击调整参数如图決小可以根据实际情况调整),然后开始在矩形上来回拖动吧,然后得到了水波。

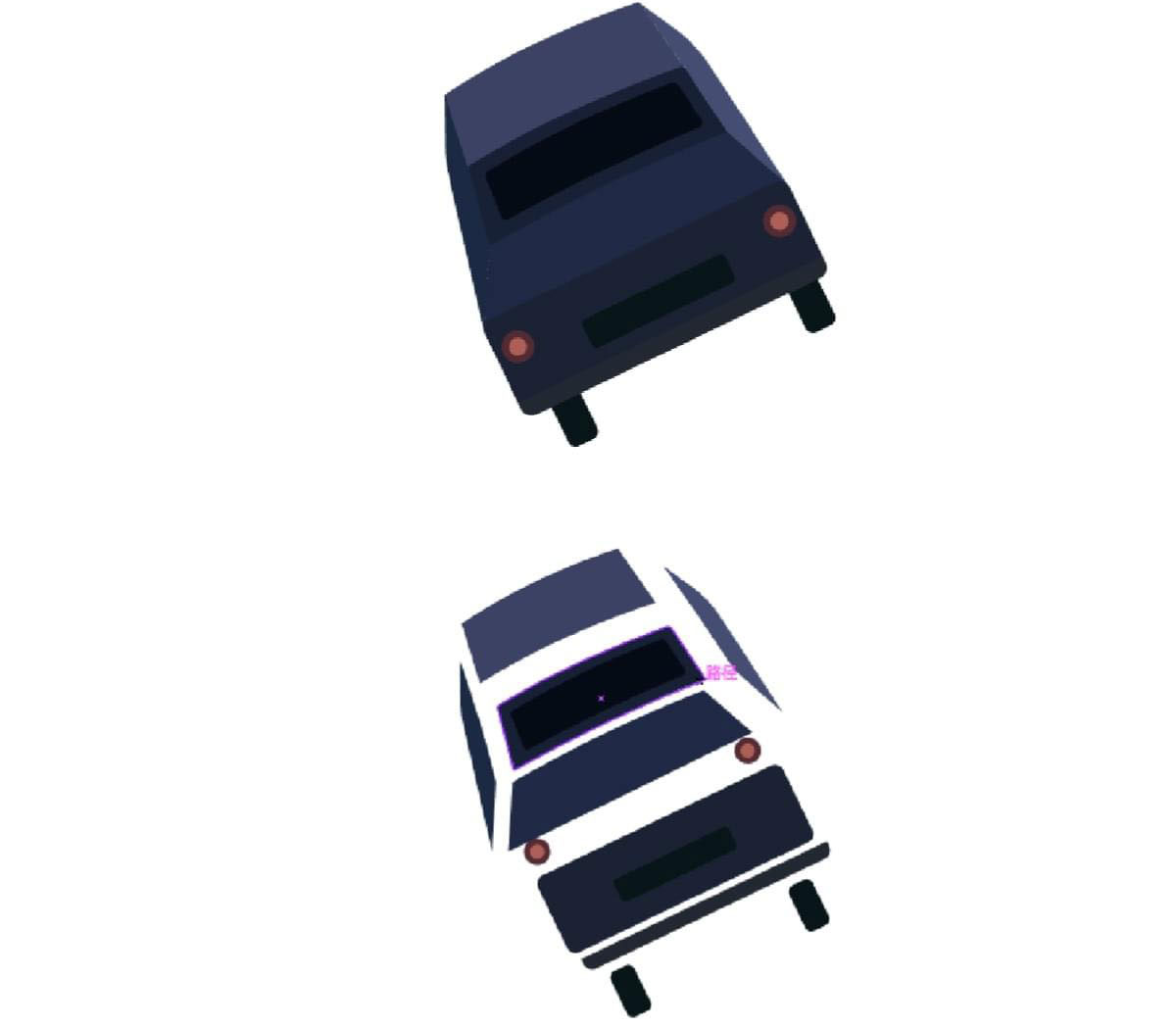
桥的话就是矩形拼接成的。 最后我们来画小车车:这部分匹是使用钢笔勾出各部 分形状,轮胎用”椭圆工具”(注意调整圆角大小)。把各部分编好组,调整好顺序,AI部分到这里就结束了。导出 PSD然后在PS中打开。
步骤03

首先绘制路边灯光:首先椭圆工具画一个椭圆,蒙版羽化值调高,转为智能对象,然后“图层样式》外发光”做出光晕来。

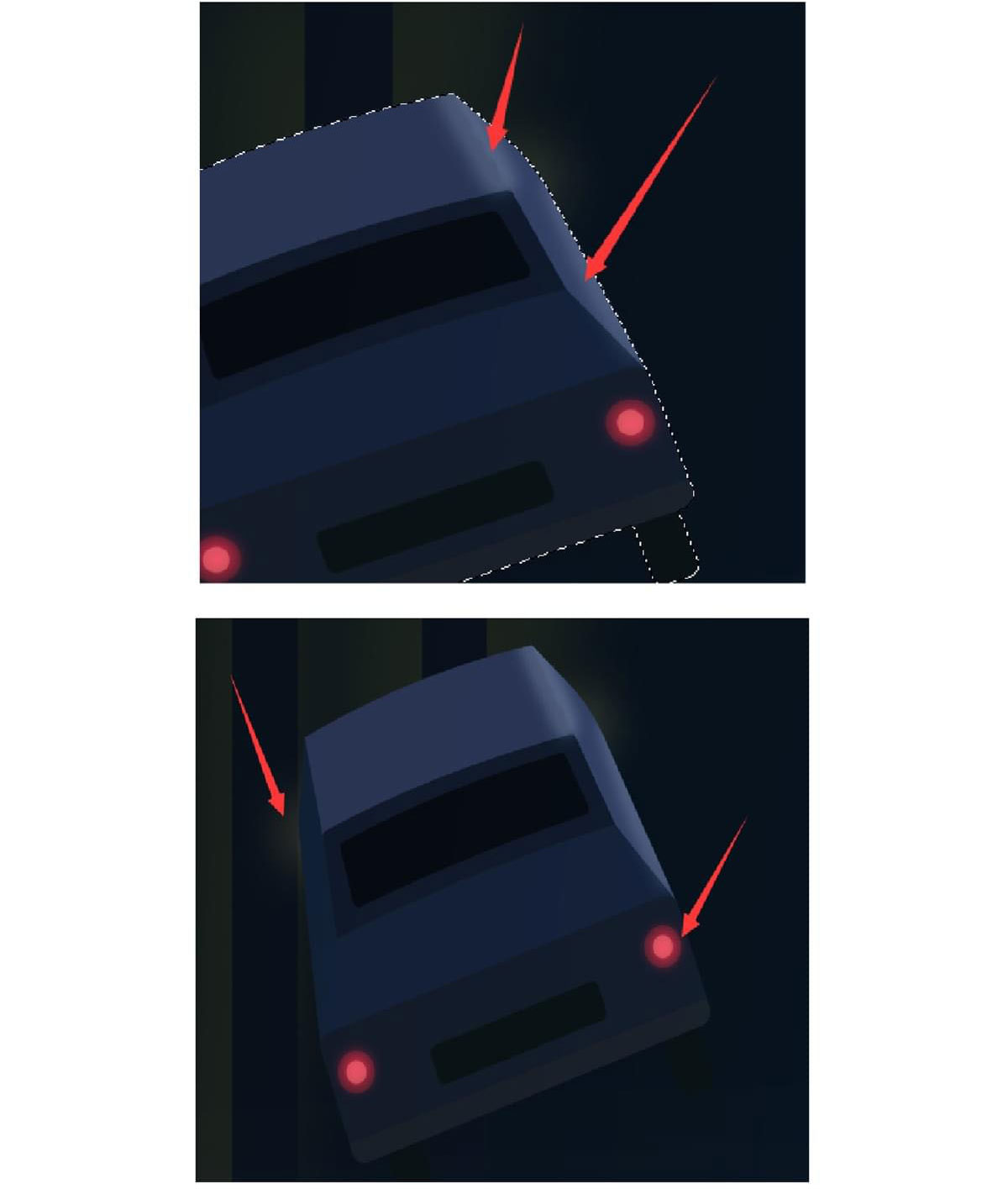
绘制小车的细节:在小车的图层之上新建一个图层,调整为柔光模式。按住Ctrl选取小车的选区,用柔边画笔画出小车的亮部。用“椭圆工具”,绘制四个圆,蒙版羽化值调高转换为柔光模式,作为车灯的光晕。

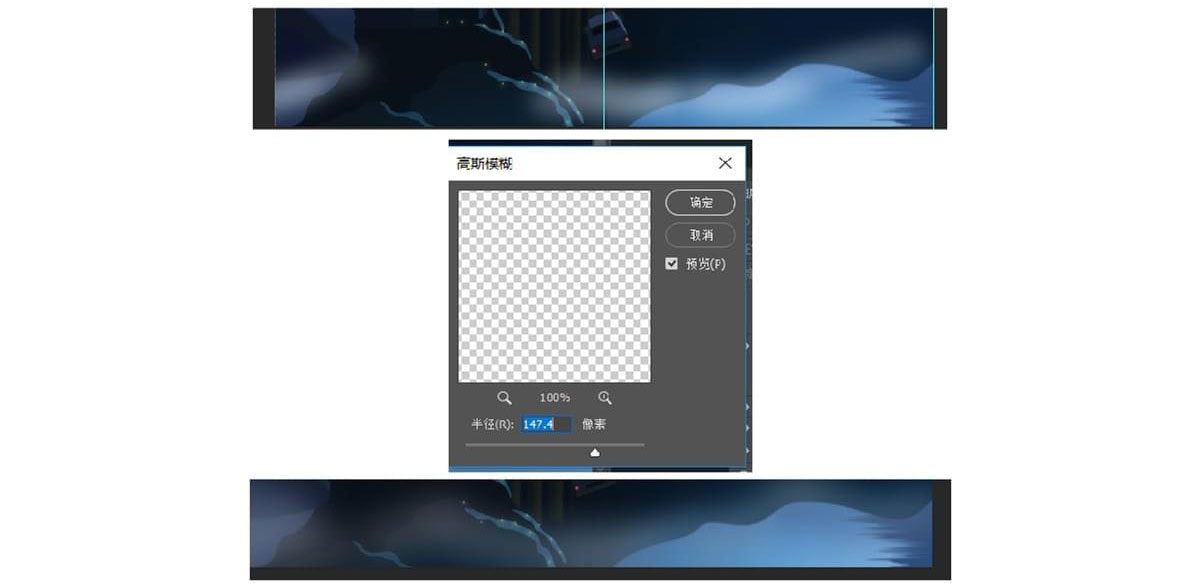
绘制雾气,选择柔边画笔选择浅蓝色的,调低画笔不透明 度和流量,在需要的地方涂抹,然后右键转换为“智能对象”,使用“高斯模糊”调整到合适的值(可以多做几层并调整不透明度,増加层次感)。同时远处的山因为距离较远所以比较朦胧,转换为“智能对象”后“高斯模糊虚化边缘。

最后来加强场景的光感:在桥和建筑物的后面画一个浅蓝色椭圆,然后加大蒙版羽化值(可以看到原图中这里没 有光源,但是如果不加的话桥墩和前景就融合一起了,看不出来有桥墩。并且加光可以加大画面的对比)。在桥后面新建一个图层,用“柔边画笔”画出透出的光,转换为“柔光模式”并调整不透明度。最后我们可以看到截图中右下角要比其他位置亮一点,我们在画面右边绘制一个圆, 增大蒙版羽化值,改为“柔光模式”提高亮度。

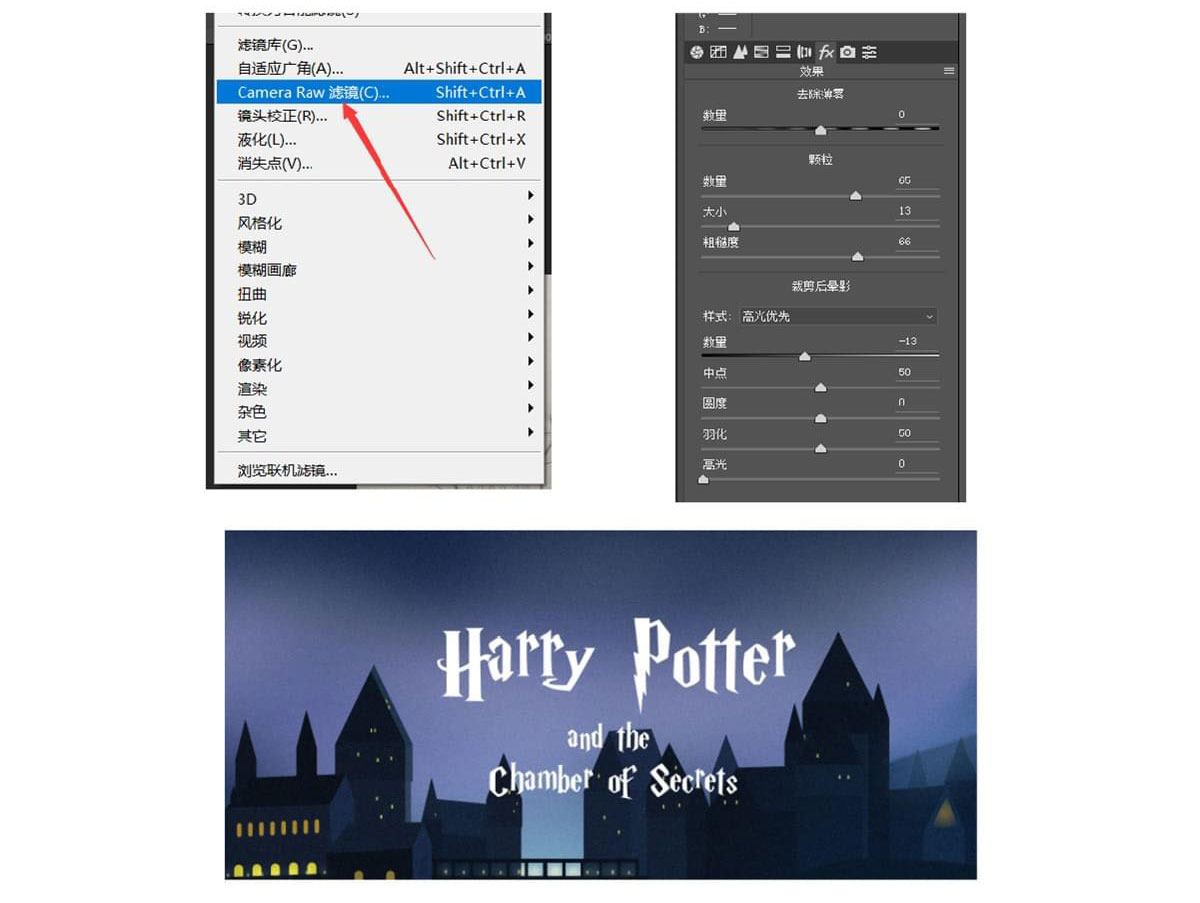
最最后添加文字,到此整个插画般制完成了。Ctrl Shift Alt E盖印图层,右键转为“智能对象S然后使用Camera Raw滤镜,给画面增加颗粒感和压暗角。

总结
教程到这里就结束了,我希望大家有所收获,欢迎在评论区里留言反馈。










