1. 如何设置场景
第1步
让我们开始启动Toon Boom。
我想通过单击+按钮并填写我的首选尺寸来自定义分辨率设置。对于此项目,我将Width和Height设置为850,并将Frame Rate设置为12。
填写完所有框后,继续并点击创建。

第2步
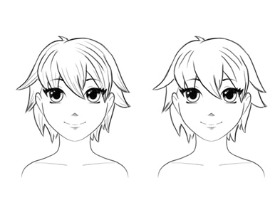
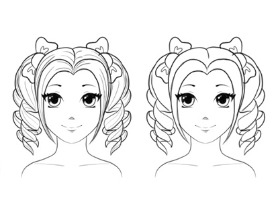
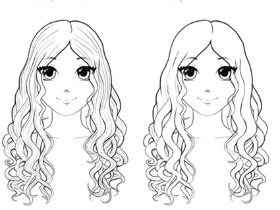
接下来,创建之前和之后的图像。最好他们有相同的姿势。在这里,他们的区别是他们的头发和衣服。

第3步
在时间轴上,在名为pose1的图层上创建之前的图像。
然后创建后已命名的新层图像pose2。
确保pose2是在顶部pose1,并确保它们是完全相互对齐。

第4步
创建一个新层,并将其命名为raw_path。这将作为我们稍后将添加效果的参考线。
要为路径设置动画,请从上到下在角色周围绘制循环。

第5步
播放动画。
现在,我们对输出的外观有了一个大概的了解。如下所示,图纸之间较大的空间会导致运动加快,而狭窄的空间会导致运动缓慢。

2. 如何遮罩工程图
第1步
接下来,我们将为从pose1到pose2的转换效果创建一个蒙版。
创建一个新层并将其命名为mask。转到第一个框架,该框架中来自rough_path层的图形首先与pose1和pose2层接触(在本例中为Frame 4)。

第2步
使用Polyline,创建一个新形状。形状的底部应与来自rough_path层的图形一致。形状的顶部应该能够覆盖角色的其余部分。
使用“ 画图”工具填充形状。使用的颜色并不重要。

第3步
对下一帧执行相同操作,直到pose1和pose2层完全覆盖。
通过将播放头拖动到时间轴的末端并按F5来扩展最后一帧。

第4步
创建一个名为mask2的新层,然后将蒙版中的帧复制并粘贴到该层上。

第5步
现在,我们转到“ 网络” 选项卡。要找到它,只需单击右侧面板上的向下箭头符号,然后从下拉列表中选择网络。
您会看到一堆根据时间轴上的图层命名的节点,这些节点连接到标有Composite的矩形。

第6步
如果网络上的所有节点都集中到一个位置,只需选择所有节点,然后单击带有三个矩形符号的按钮。如果在界面上找不到此按钮,请转到Windows>工具栏,并确保已选中脚本。
单击该按钮后,将弹出“ 订购网络设置”选项卡。只需单击OK,您的节点将均匀分布。

第7步
在您的摄像机视图所在的面板上,单击向下箭头符号,然后从下拉菜单中选择“模块库 ”。
寻找刀具并将其拖到网络上。
重复进行,以便在Network上有两个Cutter节点。

第8步
看看网络。
为了获得更高的一致性, 请双击 mask并将其重命名为mask1。
布置网络,使mask1和pose1节点彼此相邻,并与mask2和pose2节点相同。然后将Cutter节点拖到每对下面。

第9步
单击mask2的电缆并将其拖动到Cutter的左侧端口。
单击pose2的电缆并将其拖动到Cutter的右侧端口。
单击切纸器 的底部端口,然后将电缆拖到Composite上。
单击“ 切纸器”节点上的黄色框。弹出“ 图层属性”框时,请确保已选中“ 反转”复选框。

第10步
对mask1和pose1节点执行相同的操作。
在“ 切纸器的图层属性 ”上,确保未选中“ 反转”复选框。

第11步
返回相机视图并播放动画。现在,pose1和pose2已正确屏蔽!

3. 如何添加模糊效果
第1步
再次转到模块库,然后寻找Matte-Blur。将其拖到“ 网络”上,然后返回“ 摄像机”视图。

第2步
通过单击在眼睛符号下方对齐的复选标记来禁用raw_path层。
通过单击以下指示的按钮启用“ 渲染视图”。这使您可以预览框架渲染时的外观。

第3步
在您的网络上,将mask2的电缆连接到Matte-Blur。将Matte-Blur连接到Cutter的左侧端口。

第4步
单击Matte-Blur节点上的黄色框,以显示“ 图层属性”设置。
进行以下更改:
模糊类型:定向
半径:70
方向角:90
定向衰减率:1

现在,您对动画有了模糊效果!
注意:您只能在“ 渲染视图”上或将项目渲染为视频格式后才能看到此效果。

4. 如何制作闪闪发光的戒指
第1步
动画画三种火花。我们将一遍又一遍地使用它们。
要为闪光设置动画,请先绘制一个小点,然后将其扩展为越来越大的形状。形状可以是钻石,也可以是八角星,也可以是任何形状。
然后将形状分成几个较小的形状。将它们缩小并散开。

第2步
在时间轴上,为Sparkle动画创建新层,即spark1,spark2和spark3。
将这些层的第一张图纸放置在框架2上。
选择这三个图层,然后单击下面指示的“ 添加钉”按钮。这会将钉子添加到图层中,这有助于使动画制作更容易。

第3步
确保再次启用oughly_path层。
在spark3钉(或 spark3-p)的第 2帧上,使用“ 变换”工具将图形从raw_path指南拖动到循环中。
这将创建一个Keyframe,您可以将其看到为出现在挂钉层上的红点。

第4步
在第8帧的动画结尾处,再次使用“ 变换”工具沿参考线拖动图形。
这将创建另一个关键帧。现在,已经在两个关键帧之间创建了动画,其中图形从第一个位置移动到第二个位置。

第5步
在spark2-p和spark1-p上执行相同的操作,并在动画的开始和结束处设置关键帧。
您只想按照循环指南制作闪光的动画。

第6步
在spark3上,复制并粘贴框架动画。基本上,选择第2到8帧,按Control-C,然后转到第9帧并按Control-P。

第7步
由于从此处开始,rough_path上的动画非常不一致,因此我们将一对一地设置关键帧。
从第9帧开始,沿着循环向导拖动图形。然后转到下一帧并再次拖动,然后继续重复。

第8步
再次复制并粘贴帧动画,直到场景结束。

第9步
继续沿循环导向拖动图形。
当您到达循环指南或rough_path动画的末尾时,将闪光图拖动到场景的不同部分。

第10步
播放动画。在这里,我们的场景中有一些动画的火花。
现在,目标是围绕转换制作一整圈火花。

第11步
继续将闪光动画的三个变体复制并粘贴到新图层上,并继续沿循环引导设置关键帧。
这是最繁琐和重复的过程。只需继续使用Transform工具,Reposition All Drawings工具和Copy and Paste保持创意。然后,只要保持尽可能多的闪光就可以填充循环的曲线。

5.如何设置背景色
单击时间轴上的+符号,然后从下拉列表中选择颜色卡片。默认情况下会发出白色。
双击“ 彩色卡片”图层,以便弹出“ 图层属性”选项卡。单击选项卡上的颜色,以便弹出一个色轮。选择所需的颜色,然后关闭选项卡。

6.如何导出场景
对动画感到满意后,请转到“ 文件”>“导出”>“电影”。浏览要保存动画的位置,然后单击“ 确定”。
动画完成渲染后,您将拥有一个场景的.MOV文件。

最终的效果