在本教程中,我们将找到如何创建可在将来的项目中始终使用的绿叶矢量。该叶子本质上是通用的,即您可以随时更改其颜色和形式。在您看来,它是在“渐变网格”的帮助下创建的。但是不,不是这样。我使用了普通的渐变填充。您想学习如何创建逼真的绿叶矢量吗?让我们开始吧!
步骤1
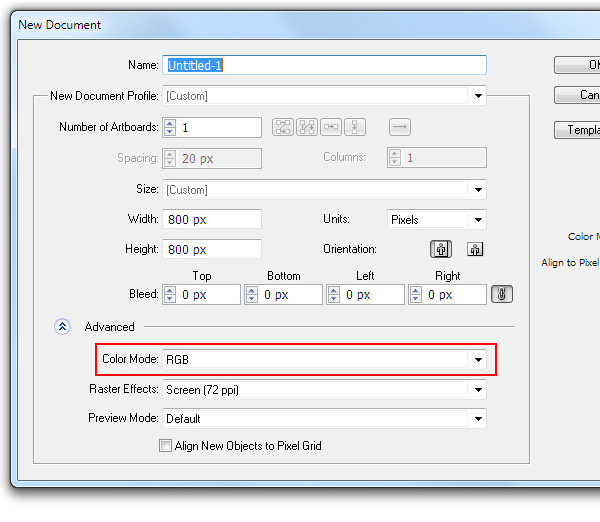
首先,创建一个新文档(文件>新建…)。画板的尺寸并不重要,因为我们将创建一个矢量元素,将来可以在不同的艺术品中使用。单击高级按
钮并设置RGB颜色模式,如果默认情况下未安装,则设置它。

步骤2
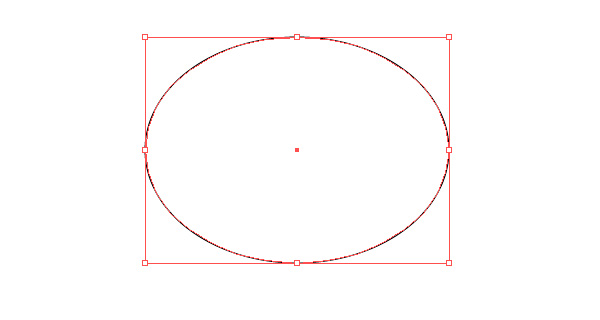
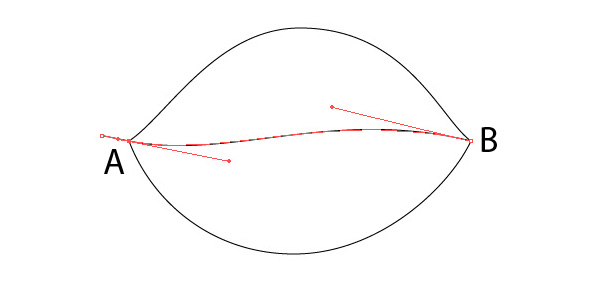
取椭圆工具(L)并创建任意大小的椭圆,其外观类似于您在下图中看到的椭圆。 填充和描边的颜色不受限制,因为首先我们创建必要的表单,
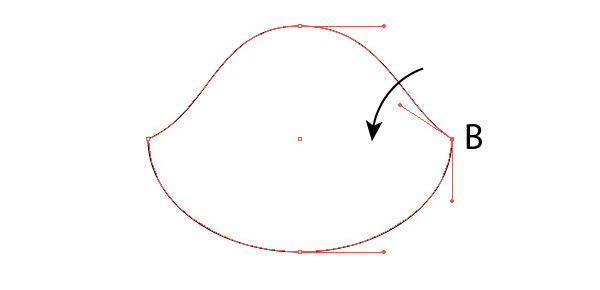
然后将其着色。就拿直接选择工具(A) ,然后选择A点。现在,在按住Option / Alt键的同时,旋转点A的手柄之一。 这些行动将导致平滑点
转变为角落。


步骤3
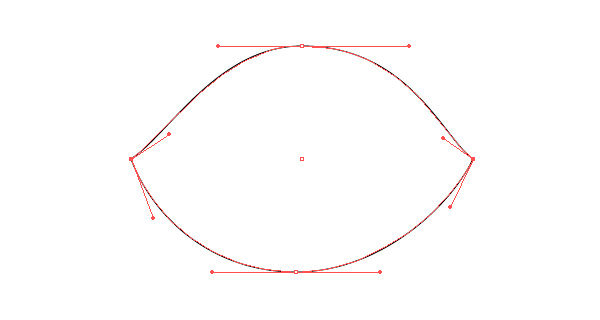
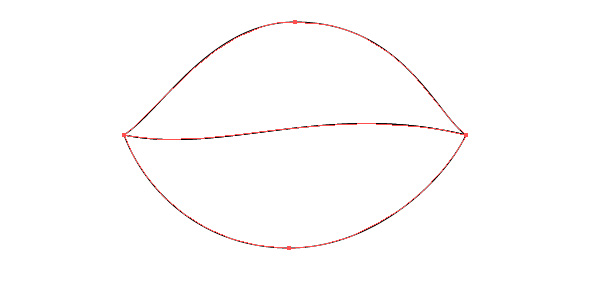
对对象的B点执行相同的操作。 现在,在操纵点及其手柄的位置的同时,为对象提供一片叶子的形状,如下图所示。所有操作均在直接选择工具
(A)的帮助下执行。


步骤4
取钢笔工具(P) ,并创建通过弯曲段尽管点A和B。 选择所有创建的对象,然后在“ 路径查找器” 面板中单击“ 划分 ” 。 这些动作会将叶子
的形式分为两部分。 现在,我们可以开始为其一半着色。为了方便起见,我们将它们取消分组(Shift + Command / Ctrl + G)。



步骤5
通常,“渐变网格”用于创建复杂的颜色对象,但是由于用法的复杂性和管理性,许多用户甚至高级设计师都试图避免使用此功能。我完全理解
他们面临的问题-这就是为什么我建议另一种方法。即,我建议使用“外观”面板在叶子的两半中创建阴影。色彩作品的描述总是很艰巨的,因为
这是一个反复试验和漫长的旅程。因此,我给您确切的颜色名称,以及我要达到的效果。用从绿色(R = 110,G = 194,B = 36)到绿色
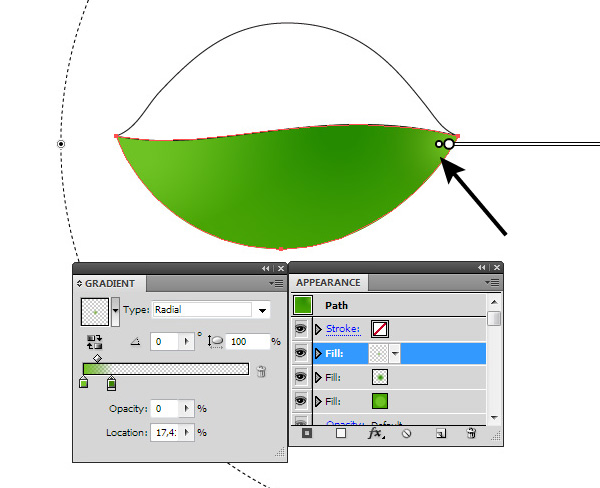
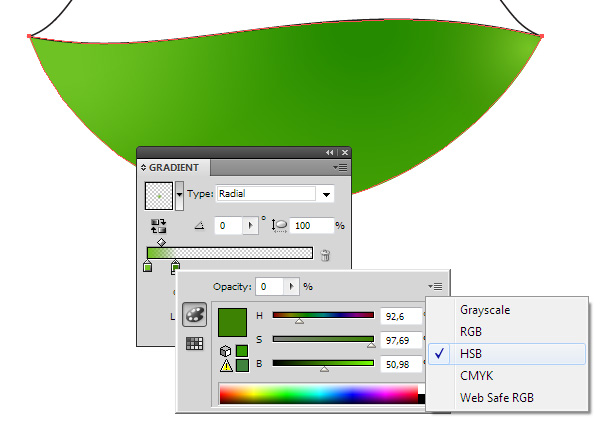
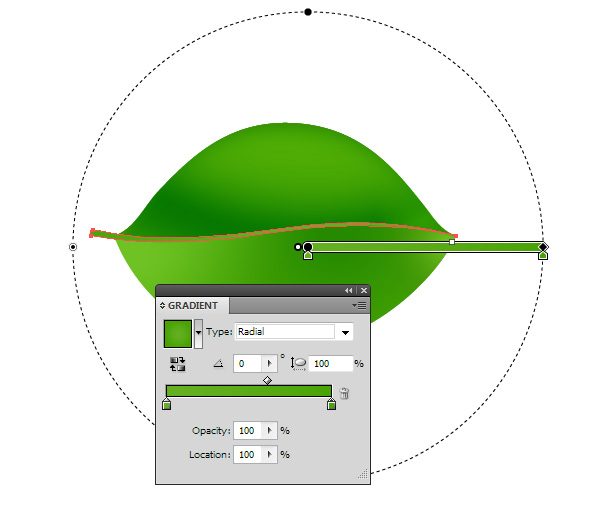
(R = 72,G = 163 B = 4)的径向梯度填充叶子的下半部分。现在使用渐变工具(G),通过单击并拖动中心来移动径向渐变的中心。我们需
要以这样的方式放置径向渐变的中心,使得叶子的左角颜色更浅。

步骤6
打开外观面板(“窗口”>“外观”),然后单击面板底部的“ 添加新填充”按钮。 改变新填充的径向渐变的颜色为绿色(R = 37,G = 138,
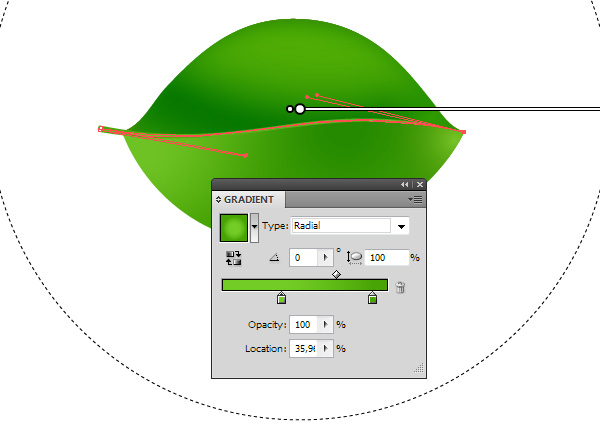
B = 0)的左滑杆,和绿色(R = 81,G = 173,B = 4)为右滑杆。对于右侧的滑块,在“ 渐变”面板中将不透明度设置为0%。现在,借助
“ 渐变工具”(G)来移动径向渐变的中心,以使叶的中间部分变暗。


步骤7
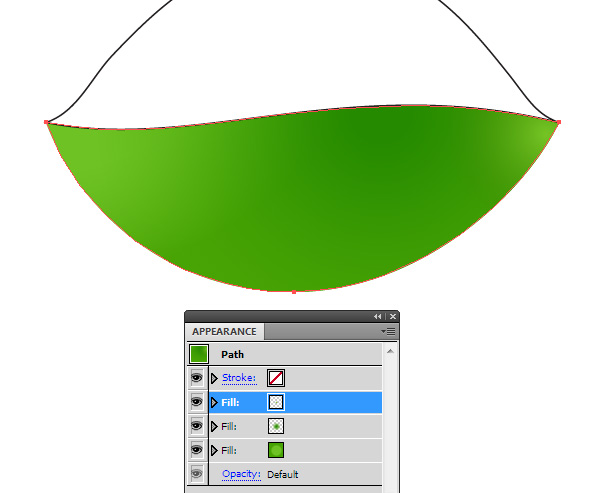
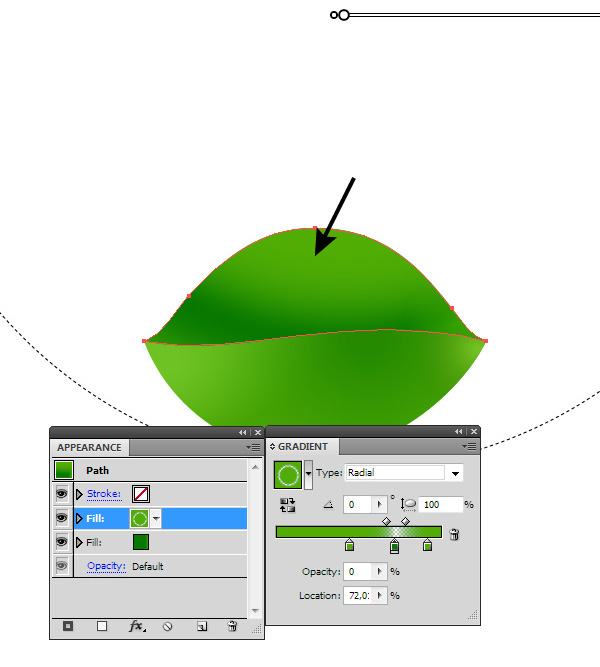
在“外观”面板中创建一个新的填充。此填充的径向渐变具有以下颜色:左侧滑块为绿色(R = 118,G = 196,B = 37),右侧滑块为绿色
(R = 61,G = 130,B = 3)。右侧滑块的透明度为0%。应放置渐变的中心以减轻叶子的右角。 如您所见,通过使用“外观”面板和带有透明
滑块的渐变,我们可以创建复杂的颜色过渡。


步骤8
我们仅以绿色工作,但是看起来对应于其阴影的数字有多么不同!从逻辑上讲,很明显,一种颜色的阴影数量不应有显着差异。幸运的是,有一
个直观的颜色模型可以帮助快速获得正确的颜色。这是HSB色彩模式。我使用这种模型来混合颜色。而且,如果您要获得自己的颜色而不只是复
制我收到的颜色,请在“颜色”面板的弹出菜单中切换颜色模型。 在此我要指出,在“颜色”面板中切换颜色模型不会更改文档的颜色模式。

步骤9
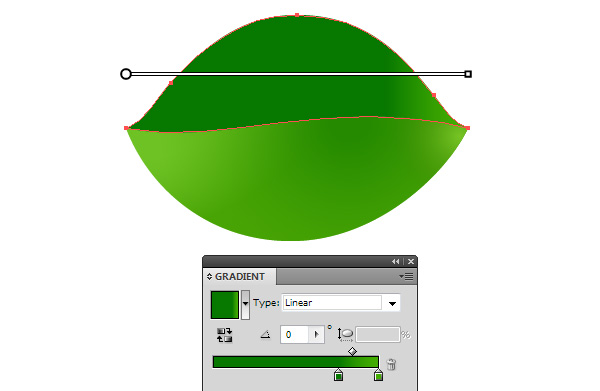
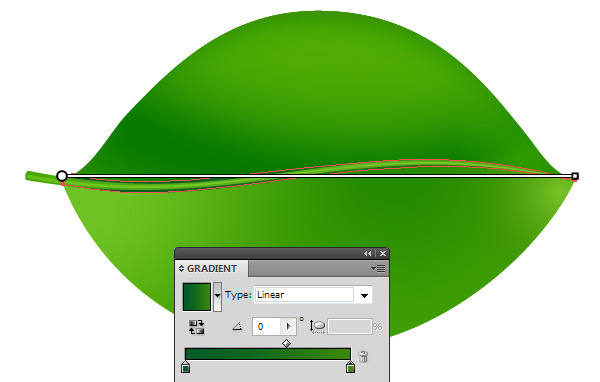
使用此技术,为叶的上部着色。用从绿色(R = 7,G = 120,B = 0)到绿色(R = 68,G = 173,B = 0)的线性渐变填充表格。

步骤10
在“外观”面板中添加新的渐变填充。此径向渐变由以下颜色组成:左侧滑块为绿色(R = 81,G = 173,B = 4),中央滑块为绿色(R = 8,
G = 122,B = 0),绿色为( R = 81,G = 173,B = 4)。中央滑块的不透明度为0%。 该梯度减轻了叶片的中央上部。

步骤11
最后,我们在外观面板中再创建一个填充。新的径向渐变由两种颜色组成。这些是绿色(R = 9,G = 130,B = 0),左侧滑块的透明度为0%
,绿色是(R = 65,G = 140,B = 3)右边的滑块。必须放置此渐变的中心,以使叶的边缘变暗。

步骤12
使用钢笔工具(P),如下图所示创建茎的形式。 使用从绿色(R = 100,G = 176,B = 33)到绿色(R = 72,G = 163,B = 4)的线性渐变
填充创建的表单。


步骤13
复制茎的形式,然后将其粘贴到前面(Command / Ctrl + C; Command / Ctrl + F)。更改点的手柄的位置,使其比原始的更细。 使用从绿
色(R = 114,G = 204,B = 37)到绿色(R = 72,G = 163,B = 4)的径向渐变填充此表单。上部对象是茎表面的微光。


步骤14
使用钢笔工具(P)创建一个新表格。它应比茎稍宽一些,并应重复其形式。将对象放置在创建的茎的元素下方。使用从绿色(R = 0,G = 92
,B = 40)到绿色(R = 61,G = 138,B = 3)的线性渐变填充此表单。在此步骤中创建的对象是茎的阴影。

步骤15
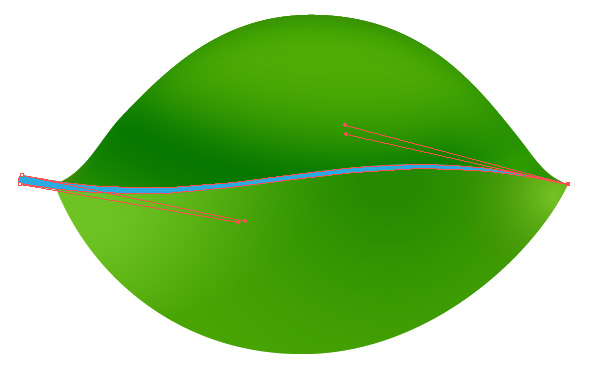
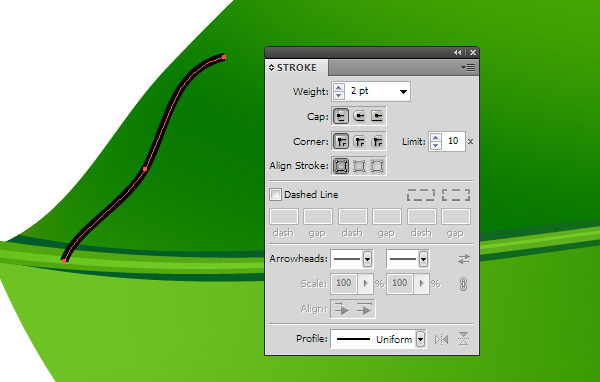
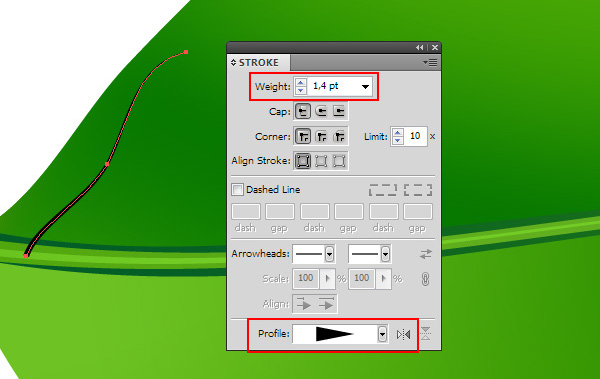
让我们在叶子上创建静脉。拿铅笔工具(N)或钢笔工具(P),用黑色填充线创建一条波浪线。 在“描边”面板中将三角形轮廓应用于此路径。
您还可以在此处通过更改“重量”参数来调整其宽度。


步骤16
在绿叶矢量的上部创建其余的静脉,然后将它们分组(Command / Ctrl + G)。 将组放在茎下面。现在,将“ 透明度”面板中的“ 屏幕混合”
模式应用于该组。 静脉变得透明,但请不要担心。我们会立即修复它。


步骤17
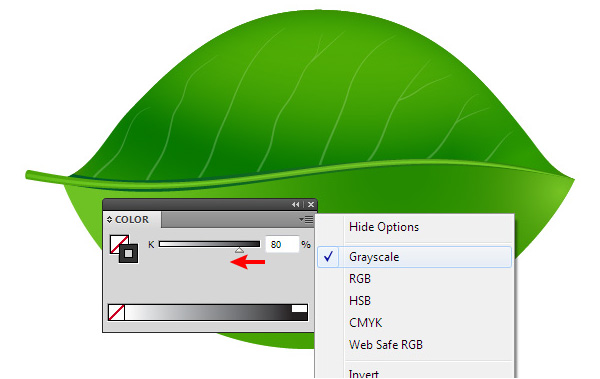
在“颜色”面板中打开“ 灰度”颜色模式,然后减小K值以获得所需的静脉颜色强度。 隐藏路径的边缘(“视图”>“隐藏边缘”或使用
Command / Ctrl + H快捷键),因此没有什么可以阻止我们进行颜色管理。使用此技术,在绿叶矢量的下部创建一些静脉。


步骤18
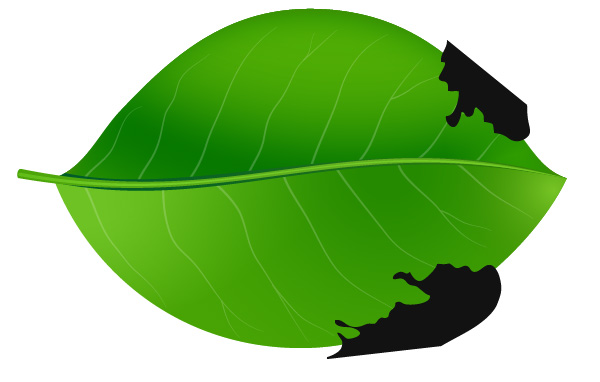
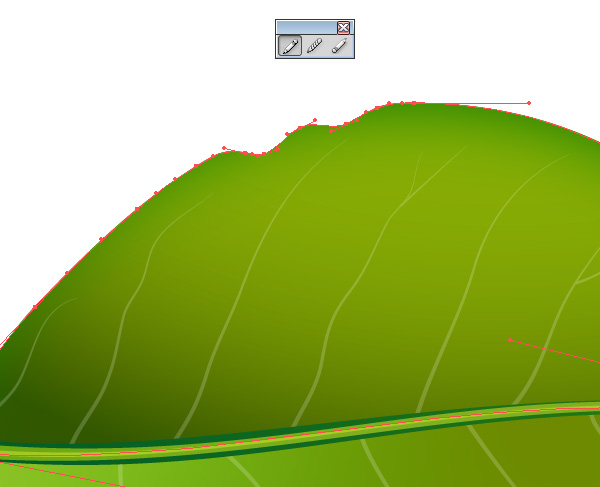
在某些环境因素的影响下,自然界中的叶子上可能会出现一些斑点。因此,为使这些看起来更自然,请使用铅笔工具(N) 创建看起来与下图相
似的对象。 将这些颜色应用于“ 透明度”面板中的“ 屏幕混合”模式,然后通过控制“ 颜色”面板中的K参数来选择所需的颜色强度。


步骤19
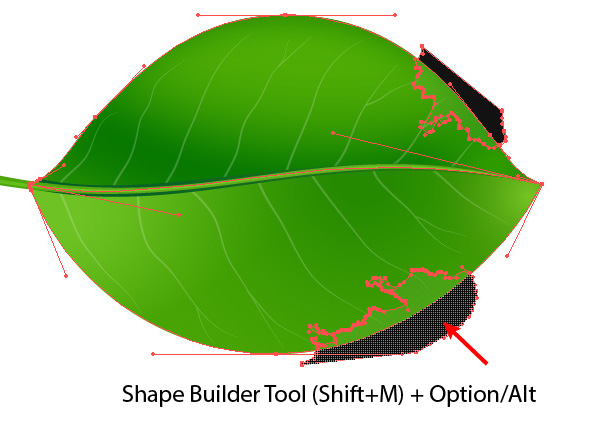
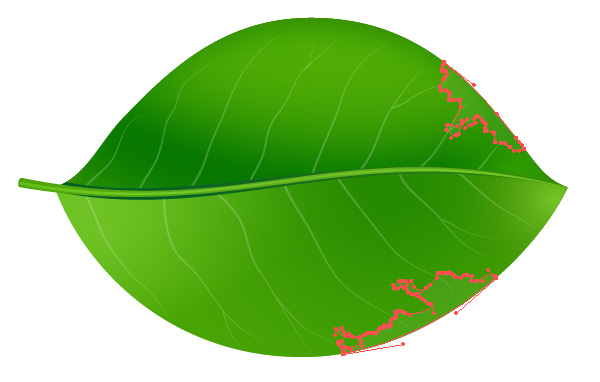
选择一半的绿叶矢量和斑点形式,然后使用“ 形状构建器工具”(Shift + M),并在按住Option / Alt键的同时,单击斑点的超出实际绿叶形式
的部分载体,导致这些部分的缺失。


步骤20
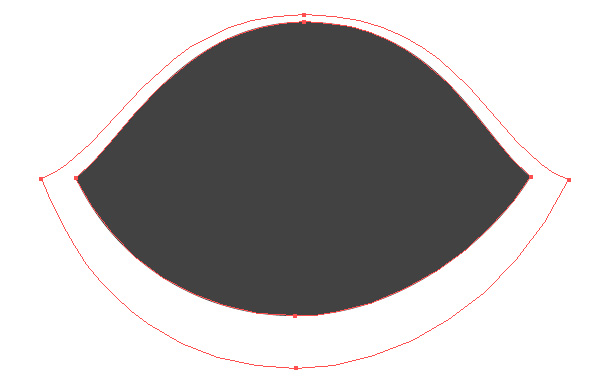
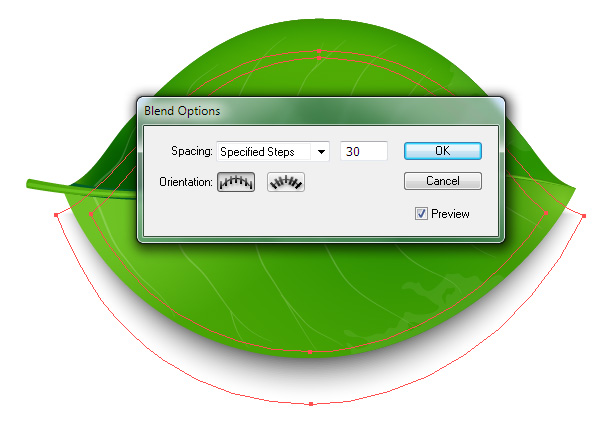
在钢笔工具(P)的帮助下,创建深灰色和白色的对象。这些对象应放置在所有叶子对象的下方。下图显示了对象的形式及其在叶子上的位置。
选择这两种形式,然后转到“ 对象”>“混合”>“生成”,或使用Command / Ctrl + Option / Alt + B快捷键。为了设置所需的指定步长值
,请转到“ 对象”>“混合”>“混合选项”…,或在“ 工具”面板中的“ 混合工具(W)”图标上单击两次。 我通常将其设置为少于30步,
因为步数会增加矢量文件的大小并减慢正在处理的应用程序的速度。



步骤21
选择混合对象,然后在“ 透明度”面板中将“ 混合”模式设置 为“ 相乘 ” 。这使您的混合对象具有透明的边缘,因此我们可以将其放置在任
何颜色的背景上。

步骤22
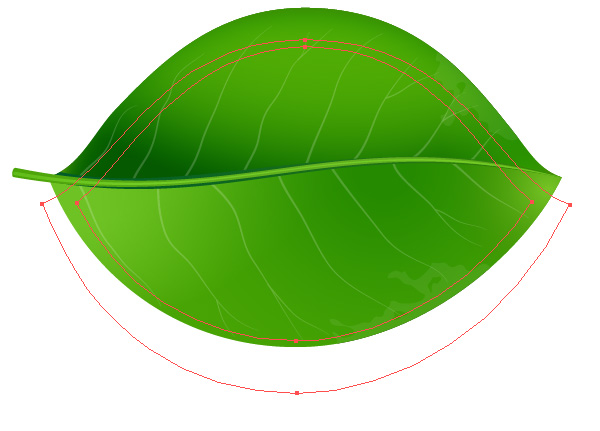
实际上,本教程中使用的技术使我们能够创建通用叶子,可以快速对其重新着色以创建其他叶子。为此,请打开“ 外观”面板,选择填充并编辑
渐变。我们可以更改渐变的颜色和位置,这为我们提供了控制对象照明的机会。 此外,我们可以轻松地更改其形式,而不会破坏复杂的阴影,例
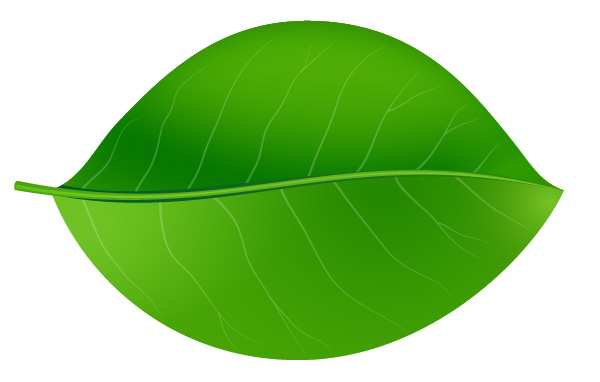
如,借助铅笔工具(N),如下图所示。 逼真的绿叶矢量是非常流行的设计元素。亲自检查一下如何使用它们。



最终的效果图














