1.如何画出孩子的头部和鼻子
步骤1
首先,我们需要一个草图。它可以是写在纸上的粗糙涂鸦,也可以是使用图形输入板在任何CG软件中创建的数字作品。
这是我事先做过的一个男孩的草图。您可以创建自己的文件,也可以直接下载该文件,方法是 用鼠标右键单击并选择 另存为。

步骤2
创建一个800 x 600 px大小的新文档,并使用“ 放置图像工具”导入您的草图并将其嵌入到画布中。
在“ 图层”面板中选择草图,并将其不透明度降低到50%。将混合模式设置为乘,使图像半透明。这样,我们将能够看到将在草图下方创建的所
有元素。

步骤3
创建一个新层并将其拖动到草图层下方。
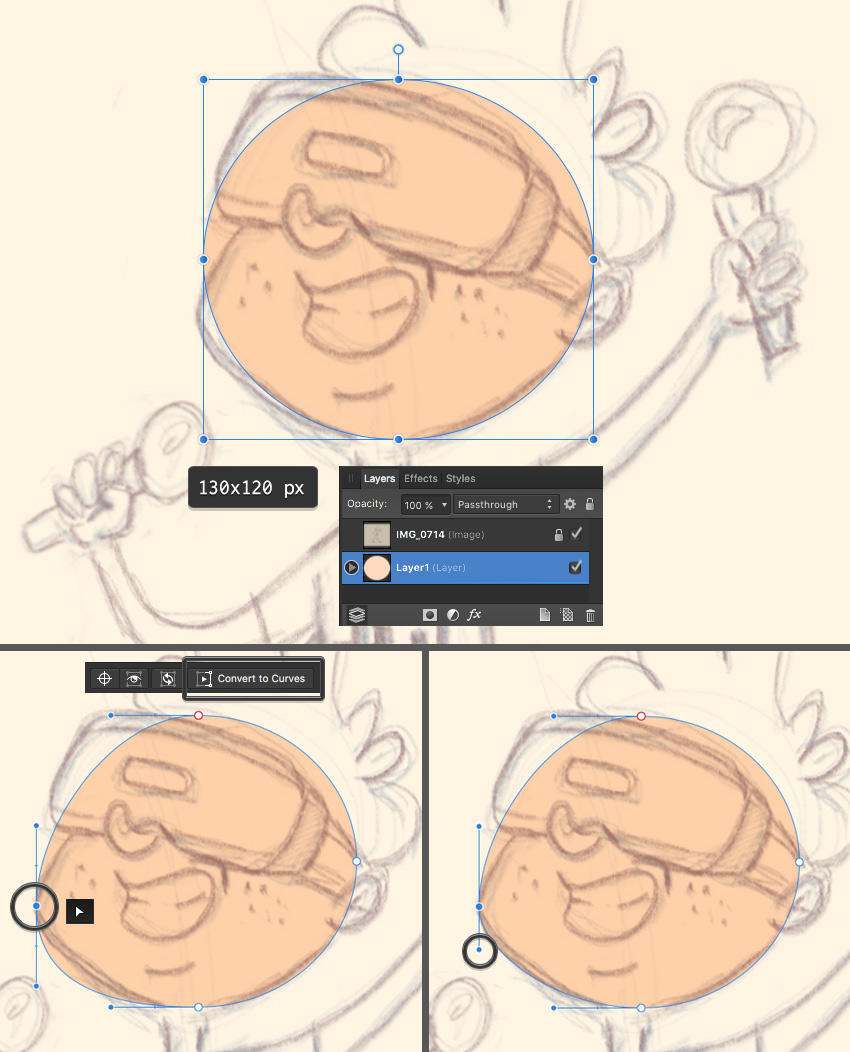
让我们开始创建头部。使用椭圆工具(M)制作130 x 120像素的形状。单击顶部控制工具栏中的“ 转换为曲线”按钮,以便能够修改形状。
使用“ 节点工具”(A)选择左侧节点,然后向下拖动该节点,并将其与草图上男孩脸颊的极点组合。
向上拉节点手柄,使椭圆形适合草图的线条。

步骤4
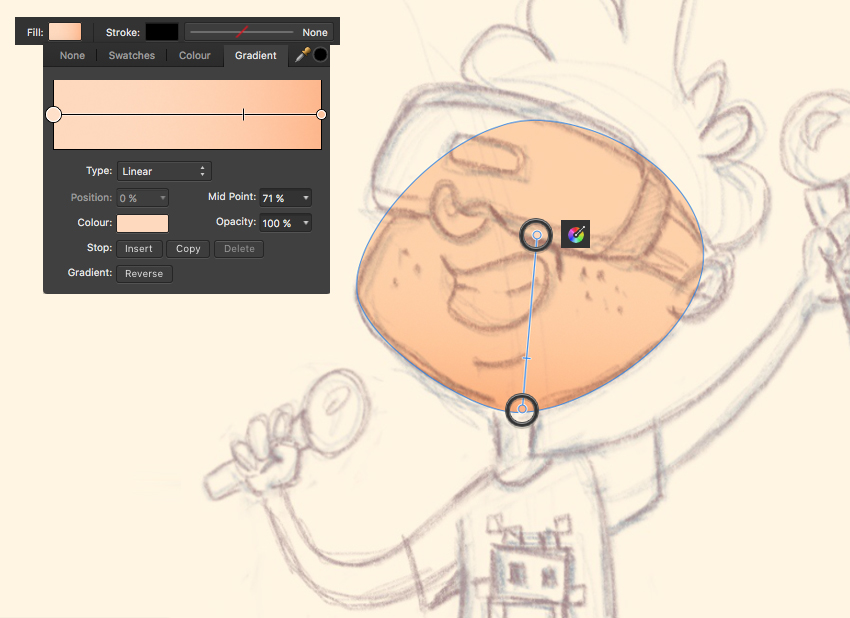
让我们对形状应用渐变填充,以为其添加一些体积。选择形状,使用“ 填充工具(G)”,然后单击并在形状上拖动。现在,我们可以编辑颜色
:通过选择渐变填充的圆形滑块并在“ 颜色”面板中调整其颜色,或通过使用顶部控制工具栏中的“ 填充选项”窗口的设置来进行编辑。打开
“ 渐变填充”面板,然后单击渐变栏的滑块以调整颜色。
使面部的底部比额头稍深。

步骤5
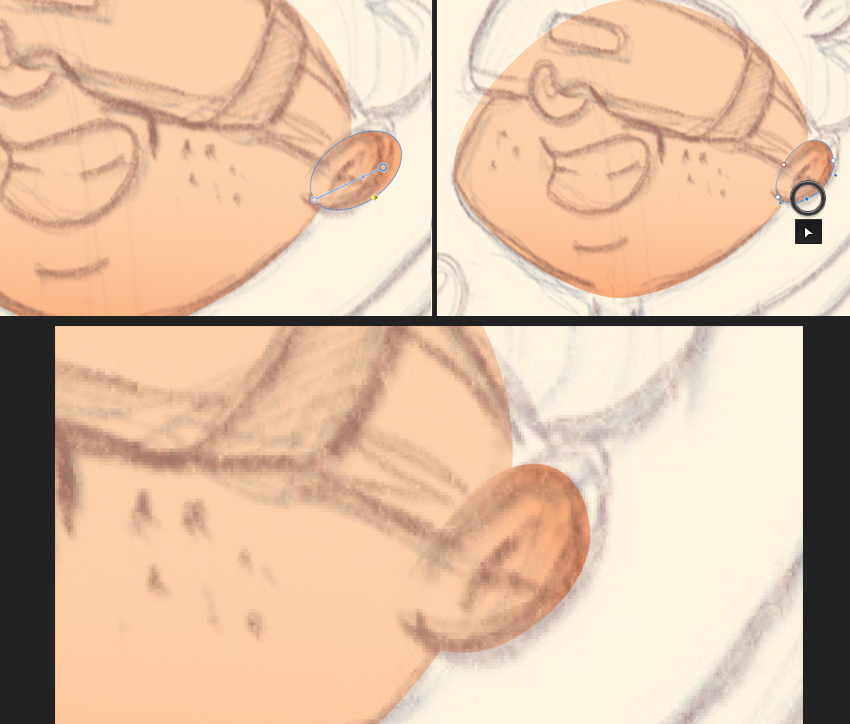
使用椭圆工具(M)制作耳朵。对其应用线性填充,使耳尖变粉红色。转换为曲线并使耳朵稍微变形,使其适合草图。

步骤6
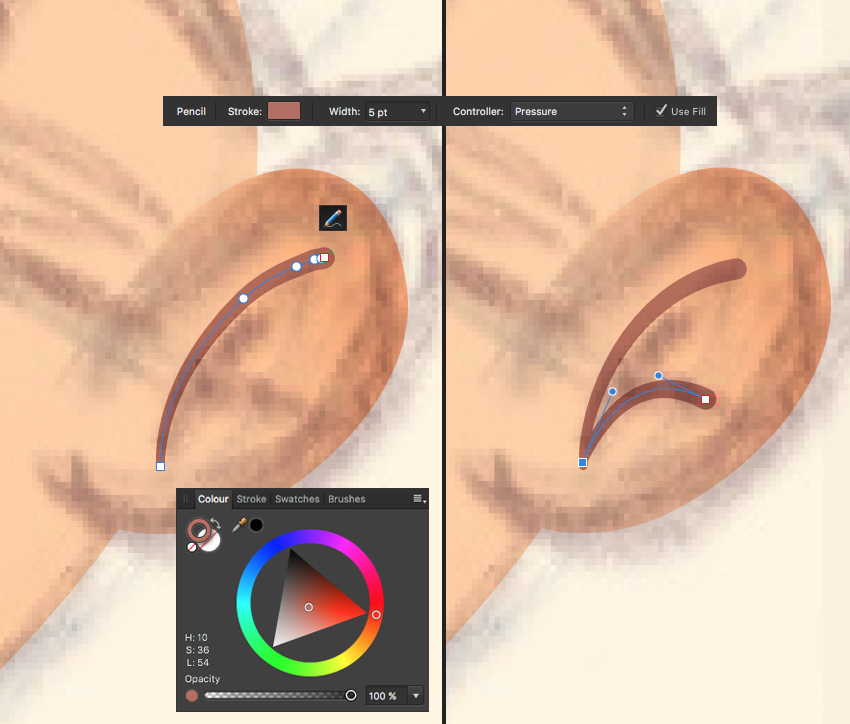
让我们使用“ 铅笔工具”(N)向耳朵添加细节。进行弧形笔触,然后在“ 颜色”面板中将“ 笔触”颜色设置为棕色。从顶部的控制工具栏或
“ 笔划”面板调整设置,将“ 宽度”值设置为5 pt,将“ 控制器”设置为“ 压力”。
我们可以使用“ 节点工具”(A)移动笔触的节点,以使线条平滑。
添加另一个较短的笔触,将其附加到第一个笔触。

步骤7
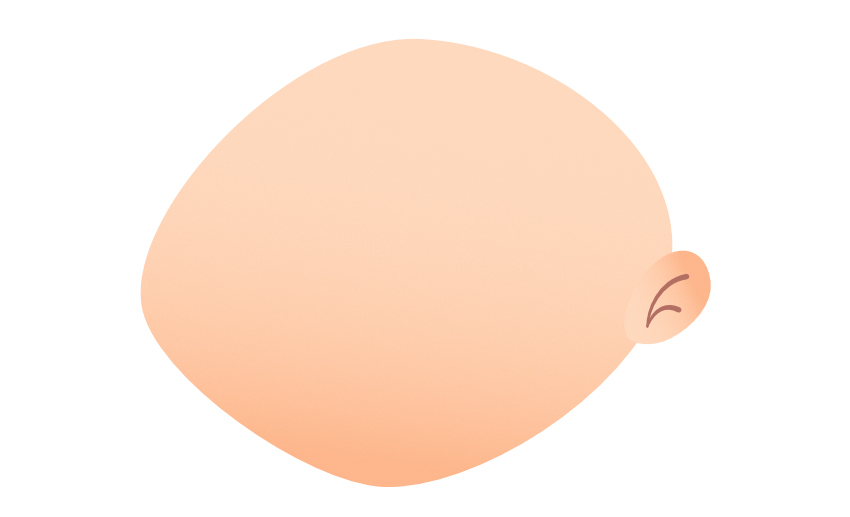
如果切换草图图层的可见性,则头部的外观就是这样。

步骤8
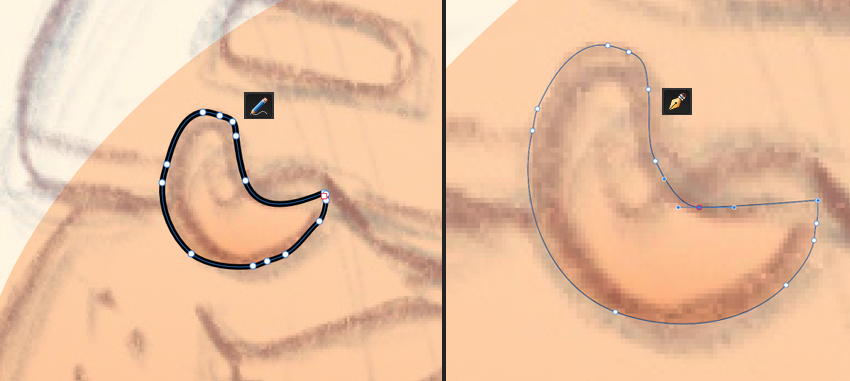
现在让我们画一个鼻子。使用铅笔工具(N)使一个有趣的拱形下降形状。您也可以使用钢笔工具(P),这使您可以更好地控制节点。

步骤9
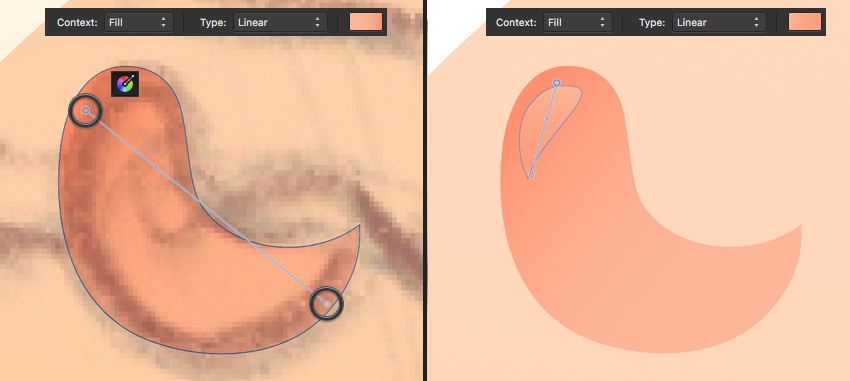
用从红色到粉红色的对角线性渐变填充鼻子。在鼻尖上添加较小的水滴状形状,并应用较浅的渐变以使光泽高亮。

步骤10
使草图不可见,并确保所有细节和颜色正确配合。

2.如何绘制虚拟现实耳机
步骤1
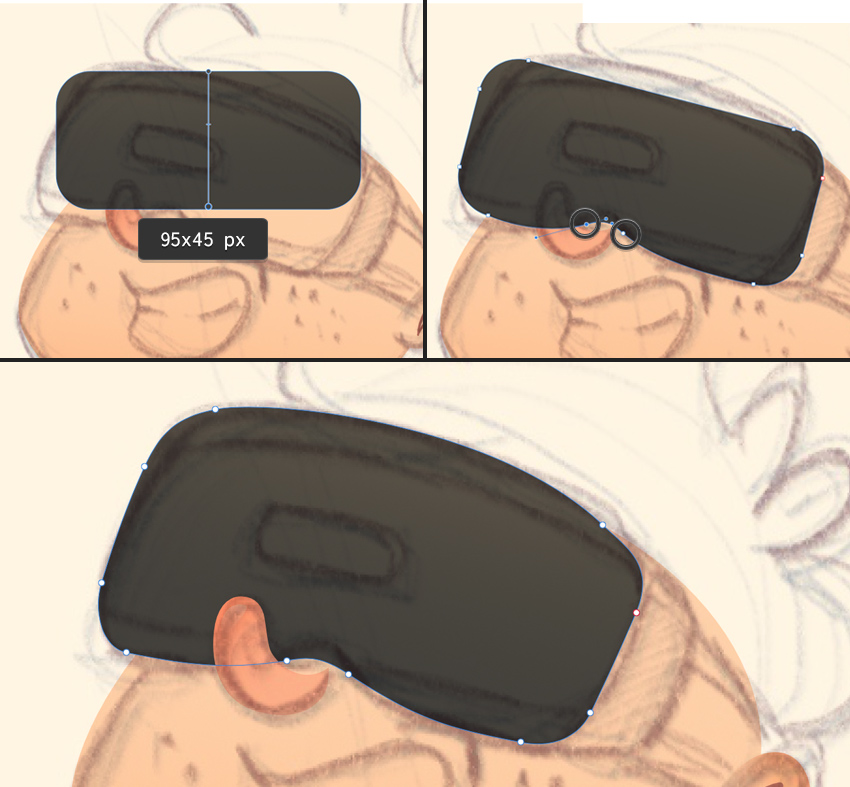
使用圆角矩形工具(M)制作一个95 x 45 px的形状,并用深灰色线性渐变填充。我们可以调整角从顶部的工具栏控制半径之前我们转换的形状
为曲线 (以使其可编辑)。
形状转换后,使用“ 节点工具”(A)添加节点并移动节点手柄,使形状适合透视图,并将边缘组合到草图的轮廓上。在VR的鼻梁区域创建一个
小弧,然后通过选择并按Shift-Control-]将男孩的鼻子放在VR的顶部。

步骤2
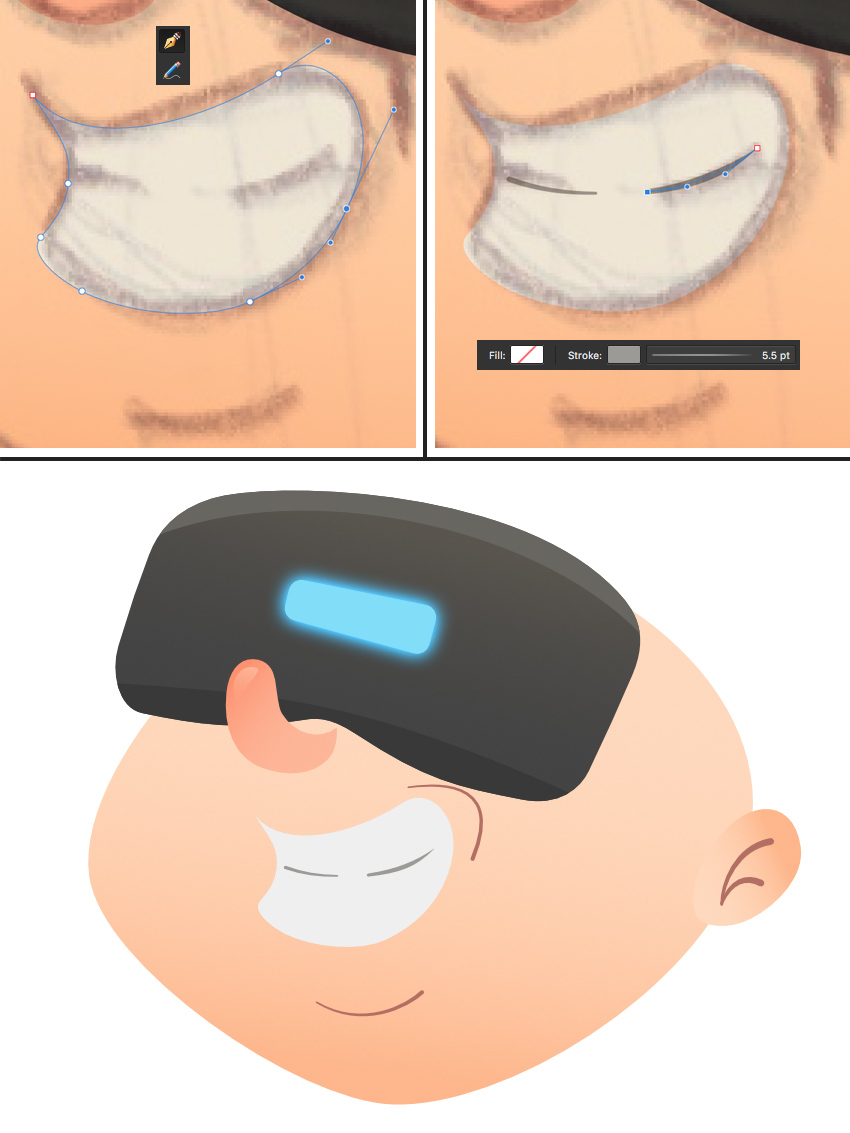
现在,让我们在VR耳机的顶部添加一个发光的蓝色元素。使用圆角矩形工具(M)制作30 x 10像素的形状并将其旋转-15度。打开“ 效果”面
板(可以在“ 图层”面板旁边找到它),然后勾选“ 外发光”复选框。从这里我们可以调整光晕的颜色和此效果的其他参数。
将形状转换为“曲线”,并使其右侧部分稍微变窄以使其适合透视图。

步骤3
让我们向耳机添加细节。选择它,然后单击“ 插入目标”面板中的“ 在选择按钮内插入”。您可以在顶部控制工具栏的右上角找到它。
现在,我们可以使用几何形状或绘图工具(“ 铅笔工具”(N)或“ 笔工具”(P))在VR集的底部和顶部添加两个矩形条纹。
用浅灰色填充顶部条纹,用深灰色填充底部条纹,使耳机更具立体感。

步骤4
通过追踪草图的形状,继续使用一种绘图工具来描绘嘴巴。用白色填充牙齿,在顶部添加深色笔触,描绘出皮肤的皱纹。
调整笔划的宽度,将参数设置为5.5磅。

步骤5
让我们回到VR集合并创建其元素。使用矩形工具(M)创建20 x 40像素的灰色形状并转换为曲线。重新排列对象,将矩形放置在VR集下方。移
动矩形的锚点,使其右侧变宽。
复制(Command-J)矩形,然后将其变成皮带。首先,让我们更改填充颜色。复制(Command-C)深灰色VR形状,然后选择矩形,然后选择
“ 编辑”>“粘贴样式”,以这种方式将深灰色渐变填充应用于该形状。
现在,我们可以选择矩形的左上和左下节点并将其拖动到相反的一侧,将形状“由内向外”。

步骤6
在耳朵后面拉紧皮带。将耳朵及其元素放置在皮带上(Shift-Command-])。

步骤7
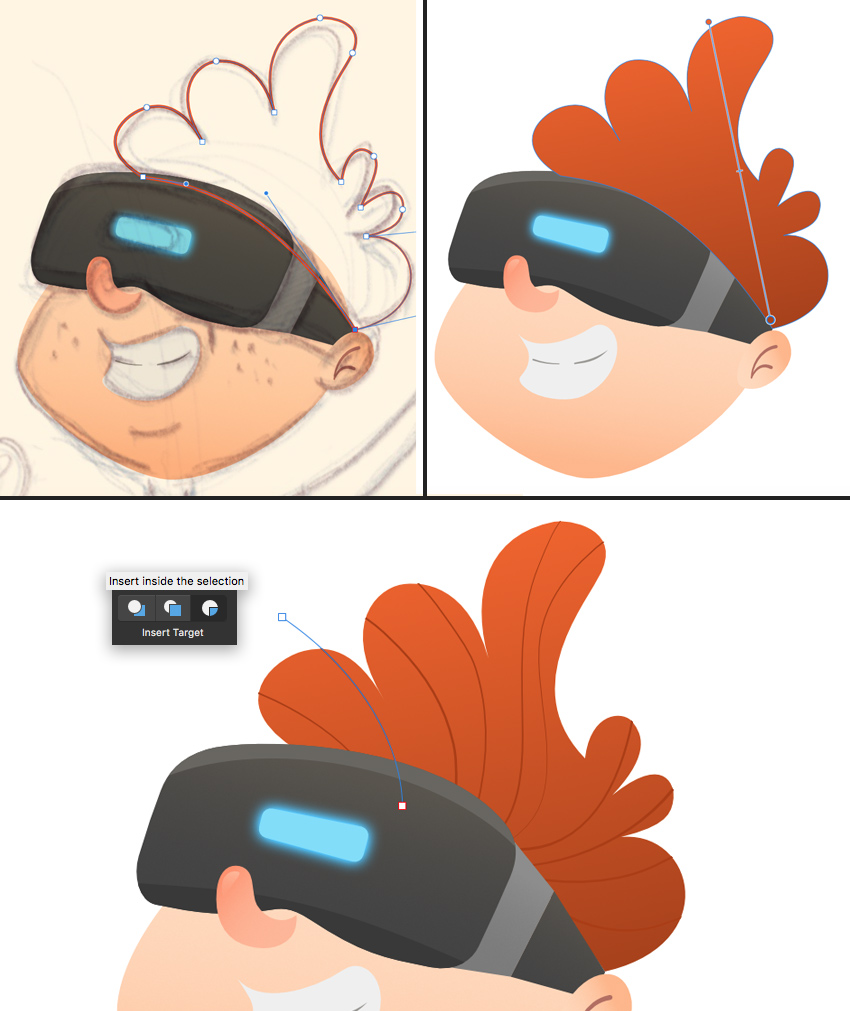
让我们继续创建发型。以我们的草图为指导绘制轮廓,并应用从红色到棕色的线性填充。使用选择功能内的插入在头发形状内绘制一些深棕色的
线条,描绘出单独的头发。

步骤8
通过在他的脸颊上点一些雀斑来结束男孩的脸。按住Shift的同时使用椭圆工具(M) 使圆圈均匀。
为脖子创建一个大约15 x 20像素大小的矩形。应用线性填充,使形状的顶部比面部稍深。将其转换为“曲线”并移动节点,使其底部变窄。

3.如何绘制动态姿势的身体
步骤1
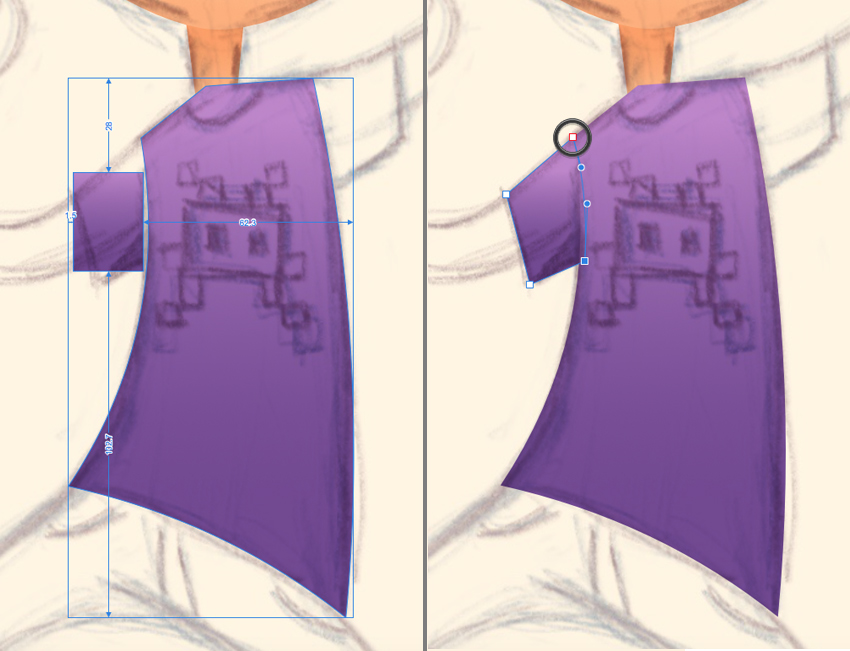
拿起矩形工具(M),让我们开始设计T恤!制作一个60 x 115 px的矩形,并应用明亮的紫色线性填充,使形状的底部变暗。
转换为曲线,使用“ 节点工具”(A),然后以相反的方向拖动节点,将其粘贴到草图中T恤的肩膀和底部边缘。
单击并拖动矩形的侧面以使其边缘弯曲,使其适合草图。
使矩形的左,右和下边缘成弧形,使其看起来更具卡通风格。
在顶部边缘的中间创建一个附加节点,并将其向上拖动到角色的脖子。

步骤2
现在,我们将添加袖子。在主体的左侧创建一个矩形,然后应用相同的紫色线性填充。
转换为曲线并移动节点,将袖子连接到T恤上。

步骤3
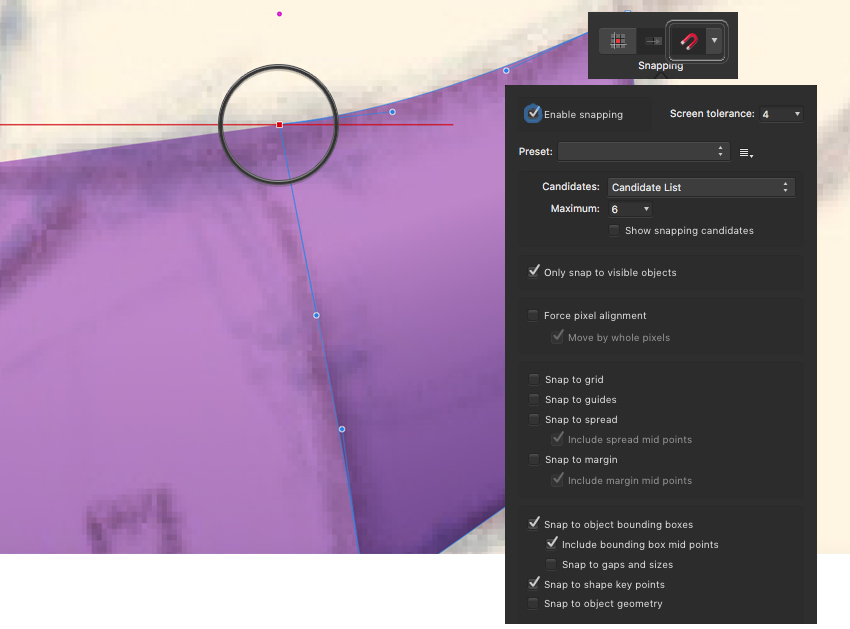
我们可以启用“ 捕捉” 功能,以更轻松地组合节点。这样,我们可以对齐节点并查看它们在什么点重叠。

步骤4
添加第二个袖子,使所有元素相互匹配。

步骤5
让我们伸胳膊。使用铅笔工具(N)(或笔工具(P))进行弧形笔划。
打开“ 笔触”面板(或顶部控制面板中的“ 笔触”菜单),并将“ 宽度”设置为14 pt,使线足够粗。将盖子设置为圆形盖子。
打开“ 压力”设置并调整图形,如下图所示,通过移动图形的点来使手臂在肩膀处变粗,在腕部处变细。

步骤6
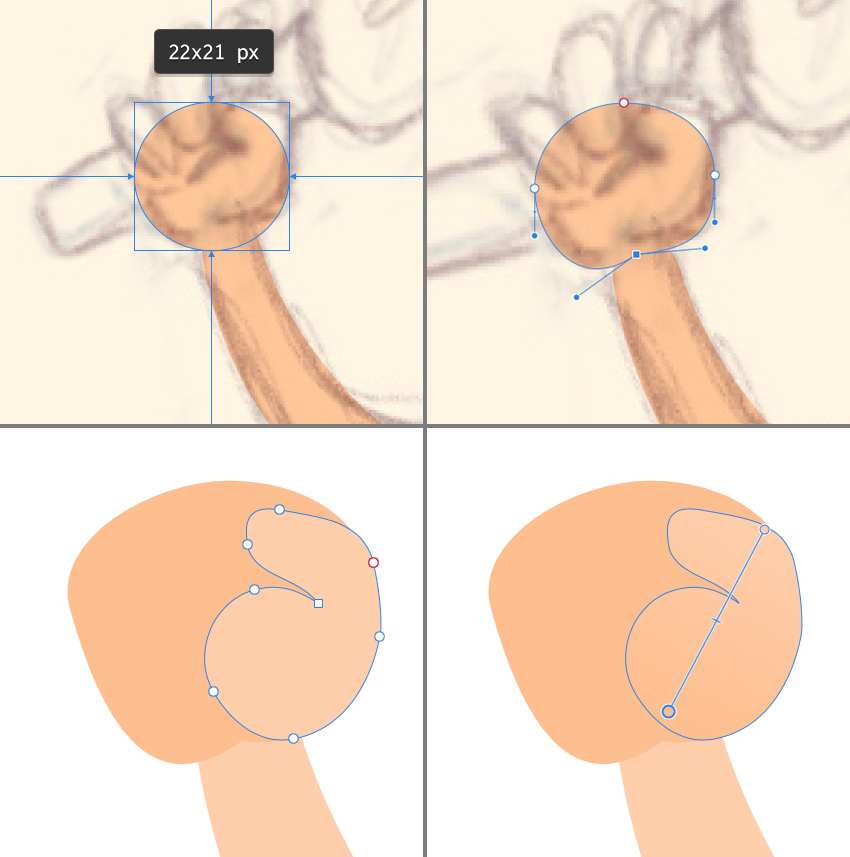
现在,我们将用圆创建一个手。使用椭圆工具(L)制作22 x 21像素的形状。将其转换为曲线并开始修改形状,形成手掌。按住Option键并使用
“ 节点工具”(A),以相互独立地拉动节点的手柄。
使用铅笔工具(N)绘制一个拇指。使渐变色填充略轻(尤其是在拇指顶部),以将其与手掌分开。

步骤7
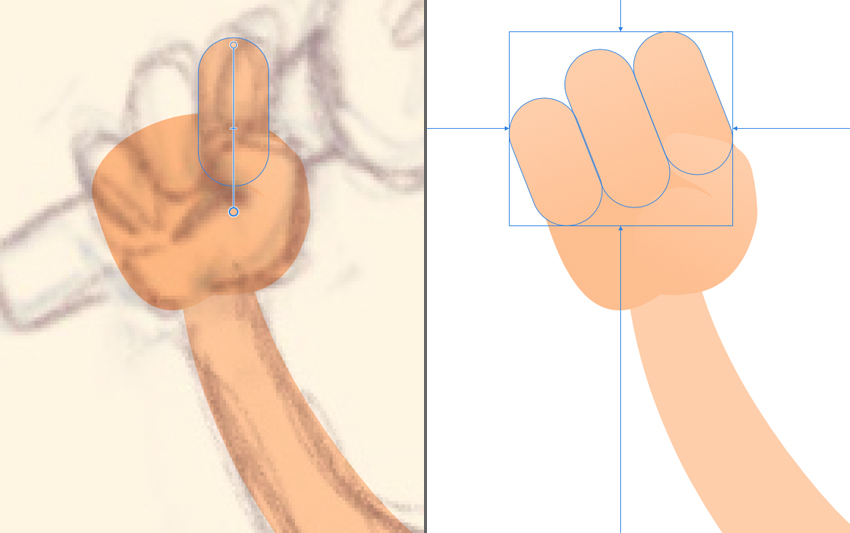
使用圆角矩形工具(M)创建手指。稍微旋转它们并改变每个手指的长度。

步骤8
让我们描绘一下男孩手中的运动控制器。首先使用椭圆工具(M)制作30 x 30像素的粉红色圆圈。
切换到矩形工具(M),制作一个45 x 12像素的形状,并使用与VR设置相同的深灰色线性填充。
转换为曲线并重塑矩形,以制作圆柱体抓地力。重新布置对象,在“ 层”面板中将手指和手掌之间的握把放置。

步骤9
复制(Control-J)手臂,并使用控制面板顶部的“ 变换”功能翻转“水平翻转”。修改副本以创建第二只手臂和手,并按住蓝色运动控制器。

步骤10
让我们使用“ 插入目标”功能将领口添加到T恤中。选择T恤,然后单击“ 在选择中插入”按钮。使用椭圆工具(M)或铅笔工具(N)制作一个
小椭圆,并用肤色填充它,使其与角色的脖子匹配。

步骤11
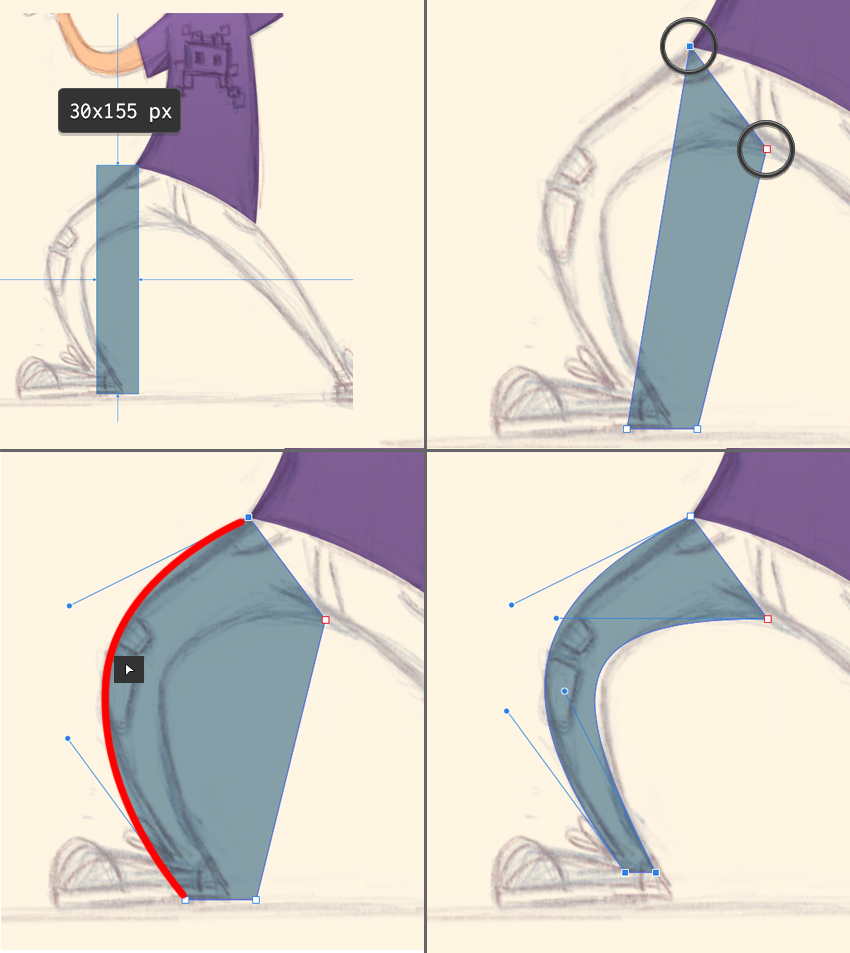
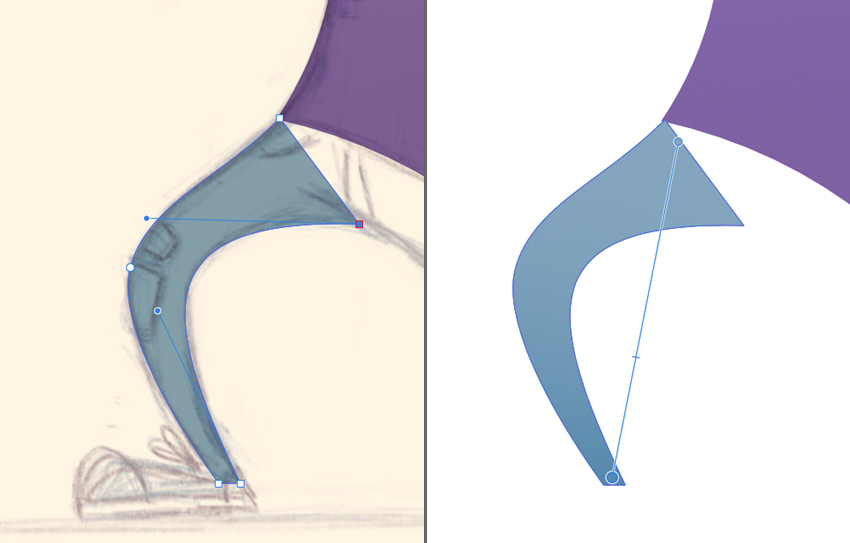
现在我们继续前进!使用矩形工具(M)制作30 x 155像素的灰蓝色形状。转换为曲线并使用节点工具(A)移动点。弯曲矩形的边缘,使其适
合草图的线条。

步骤12
调整腿部,使其看起来更卡通和更灵活。应用线性渐变填充,使牛仔裤的底部变暗。

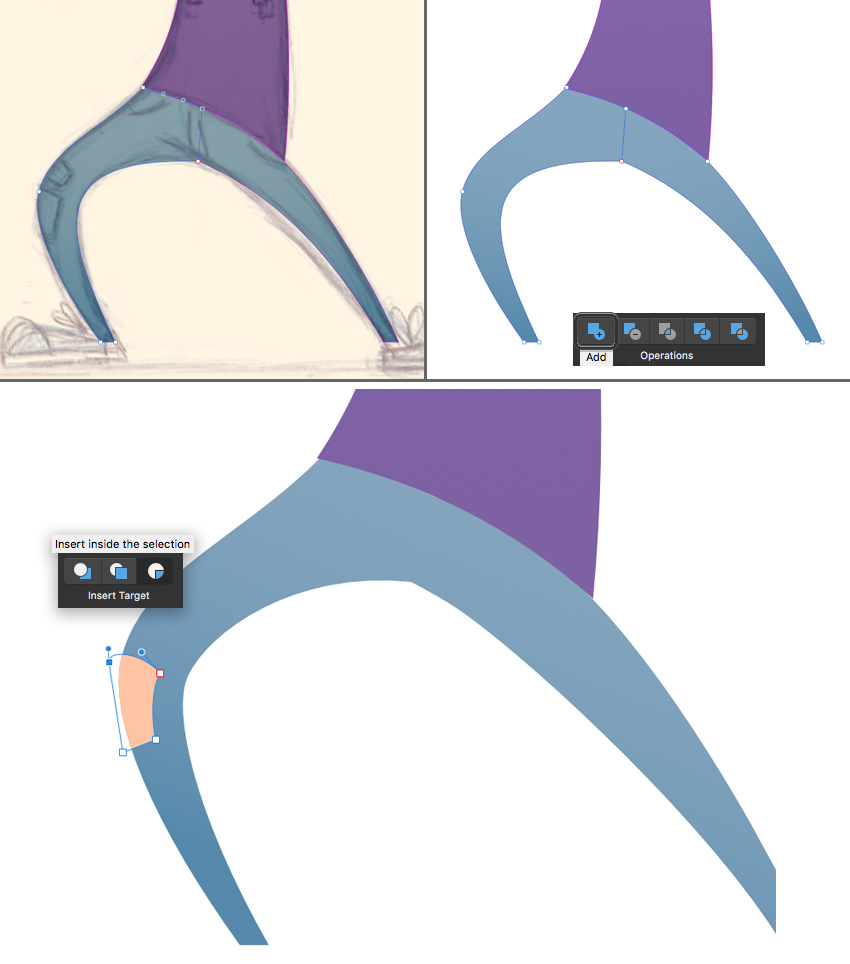
步骤13
按照草图的线条绘制第二条腿,一旦对它的形式满意,请选择两条腿,然后从顶部的控制面板中应用“ 添加操作 ”将两个对象合并在一起。
使用选择功能内的插入功能在我们角色的左膝盖上绘制一个矩形孔。

4.如何画帆布鞋
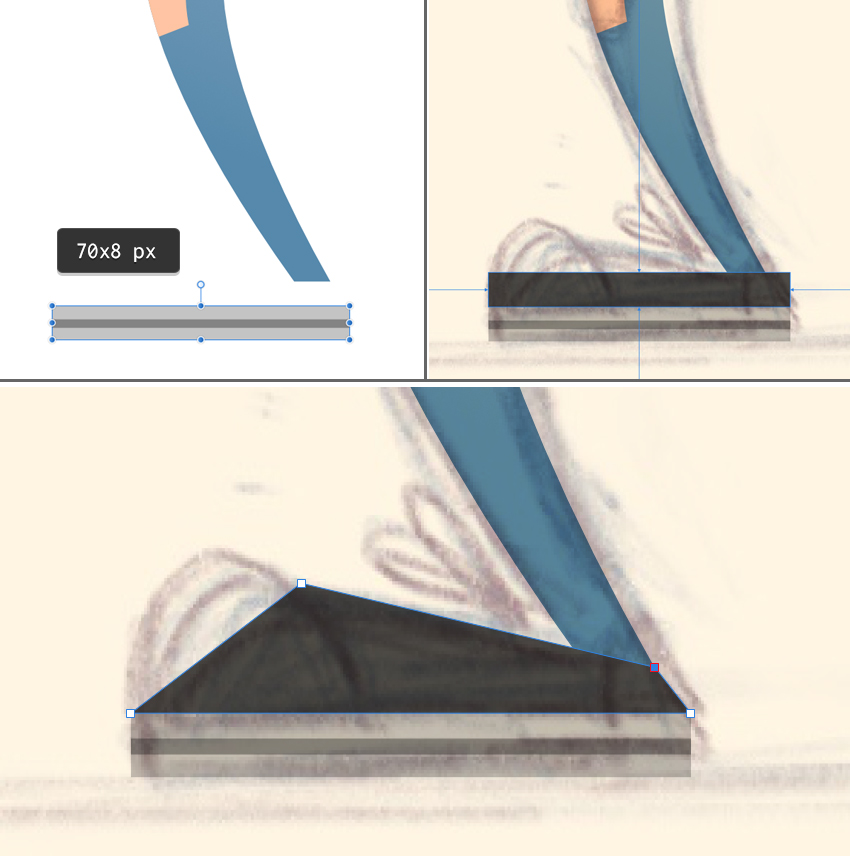
步骤1
现在腿已经准备好了,让我们继续前进并描绘那些帆布鞋。首先从70 x 8像素的浅灰色矩形形成鞋底。在鞋底上划一条较细和较深的线。
在第一个矩形的顶部再创建一个70 x 8像素的矩形,并用深灰色填充。转换为曲线,使用节点工具(A),在顶部边缘添加一个节点,然后将其
向上拖动。

步骤2
让我们把长方形的鞋头做成一个形状。复制(Command-J)鞋底并使矩形变短。转换为曲线并弯曲其顶部边缘,形成一个大拱门。删除底部节点
或将其向上移动,将趾板放置到位。

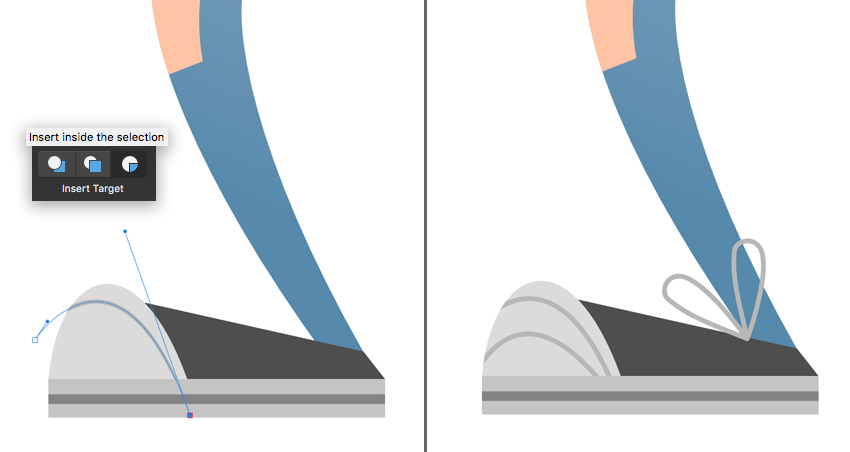
步骤3
使用“ 在选择功能内插入”可以在鞋头内部绘制一些拱形凹口。为鞋带添加两个循环。
复制(Command-J)和“ 水平翻转”以创建相反的鞋子。

步骤4
让我们为牛仔裤添加更多细节。继续使用铅笔工具(N)(或笔工具(P))对口袋进行深蓝色的1磅笔划。
在“ 描边”面板中使线为“ 虚线 ” ,然后将“ 破折号”值设置为2并将“ 间隙”值设置为3,以创建针迹。
在牛仔裤上增加更多的笔触和褶皱,使它们看起来更逼真。

步骤5
让我们隐藏草图图层并检查角色的整体外观,看是否每个部分都位于正确的位置。我们可以添加任何次要细节。例如,在这里,我为男孩的T恤
添加了平面目标符号。我还在他的脚下放了一个椭圆形的椭圆,这样他就可以平地站立。

5.如何用符号创建背景
步骤1
现在我们的角色已经完成,让我们通过在背景中添加一些小细节来使整个构图看起来平衡。
创建一个新层并将其放置在“ 层”面板中的所有其他层之下。
创建一个大的浅黄色矩形。将其转换为“曲线”并沿相反方向移动顶部节点,从而使形状的顶部变宽。

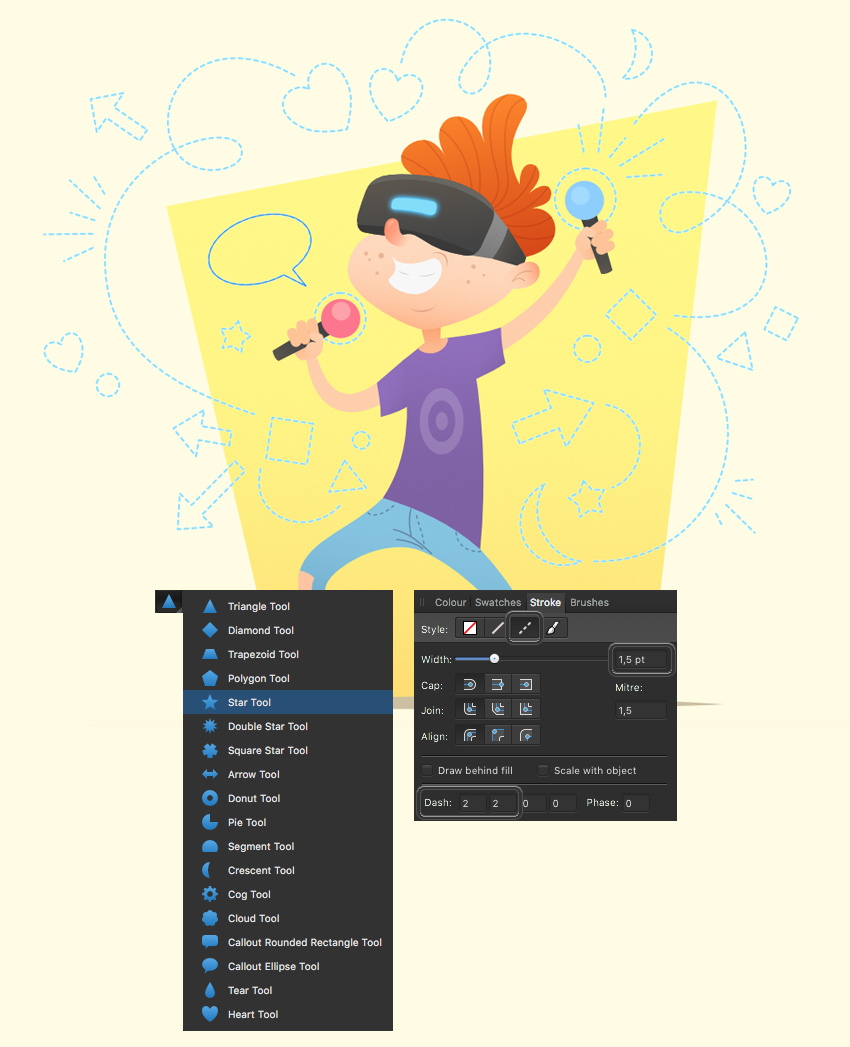
步骤2
使用Affinity Designer的各种自定义形状来用符号填充背景。您可以在与“ 三角工具 ”相同的下拉菜单中找到所有花式形状。请注意,每个形
状在顶部的控制工具栏中都有其自己的设置和调整。
将形状的填充颜色设置为无,将笔触颜色设置为亮蓝色。在“ 描边”面板中调整元素的宽度,并使轮廓变为虚线。

太棒了!我们的卡通VR儿童角色完成!
亲爱的,您做得很好,并在Affinity Designer中成功创建了卡通人物!
卡通VR儿童角色完成