在本教程中,我将引导您完成创建动画弹跳球的步骤。
我们将创建一个上下反弹的球。我们的弹跳球将是一个循环,这意味着动画的第一帧也是动画的最后一帧。我们可以一次又一次地重复相同的动画,并且可以无限播放。
1.画球姿势
就弹跳球而言,第一帧为姿势1,最后一帧为姿势2。完成动画后,播放时它将循环播放。

第1步
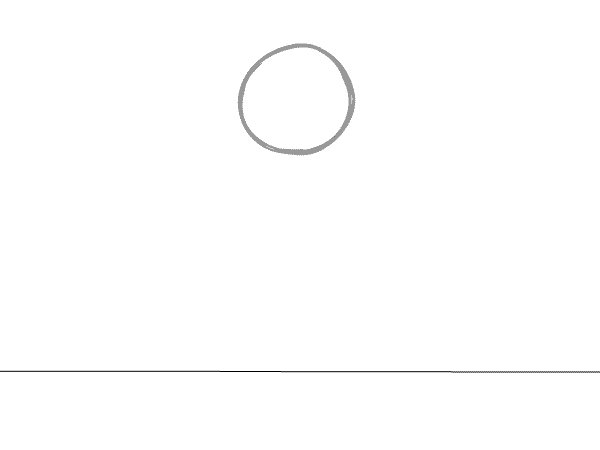
首先绘制一条距页面底部约一英寸的地板线。这将使我们的球接地。

第2步
在您的球上画草图-它不一定是完美的圆。我制作动画时喜欢粗略地工作。让我们在距页面顶部约一厘米处绘制球。这是姿势1。球在地板上,准备下降并反弹!

第3步
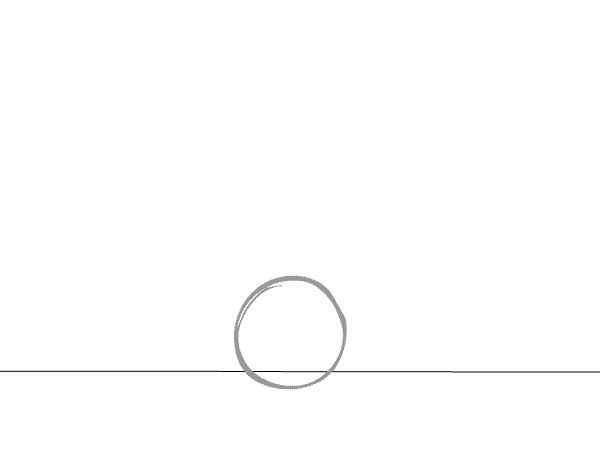
现在让我们将球拉到第二个位置。这是姿势2。球在地板上,准备反弹回姿势1!您可以看到前一帧的光线图像,因此您会感觉到相对于前一帧的位置。

第4步
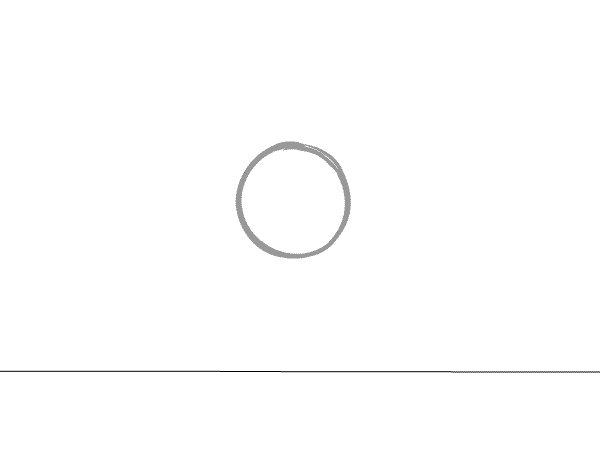
让我们回过头来,在姿势1和姿势2之间添加一个中间。中间是姿势之间的动画帧。中间给人一种幻觉,即一个姿势平稳过渡到下一个姿势。
在此步骤中绘制的中间对象是姿势1和姿势2之间的动作。动画时,我希望偏向要绘制的帧。因此,我们的球的动画绘制并不完全在中间,而是比姿势1更接近姿势2。

第5步
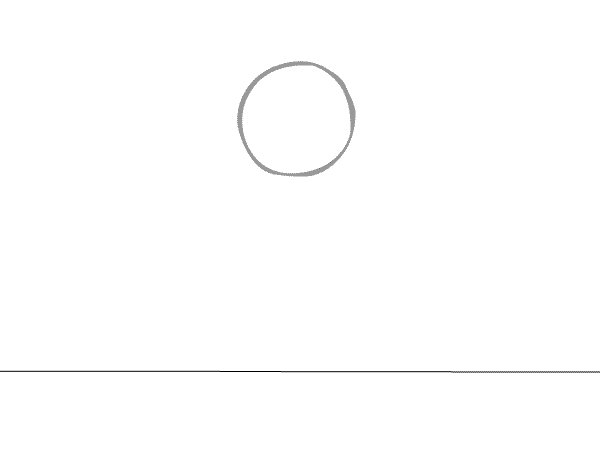
接下来,在姿势2和姿势1之间添加一个介于两者之间的外观,以使球反弹回到其原始姿势!

让我们看一下到目前为止的动画。看起来不错,但是缺少某些东西。感觉很平坦。

第6步
为了使弹力球具有一定的弹性,我们可以在姿势2框架之后添加一个稍微压扁的球框架。我留下了姿势2的明亮图像,因此您可以看到相对于姿势2的压缩框架。请确保您保持球的质量不变-因为球稍微向下挤压,其侧面会有些发胖,因此保持球的质量相同。

那好多了!添加压扁的球框可以使球反弹更多。

步骤7
我们的球看起来不错,但仍然缺少一些东西。让我们在压扁的球之后添加一个拉伸的球。在幻灯片中,您可以看到拉伸的球相对于上一张图纸的位置。请注意,如何通过拉伸并延长球使质量保持不变,并且球的侧面更细。

现在我们的球看起来有弹性,更像是一个弹性橡胶球。很好!

这是我们的进度。我已经标记了姿势1和姿势2,并用绿色突出显示了它们之间的中间位置。

步骤8
让我们添加另一个中间效果,以使球反弹回到姿势1时动作平滑。动画之间的间隔越大,动作越慢越平滑。

步骤9
当球接近最高位置时,在球之间再增加一个球以减缓并缓和动作。这将使运动更加逼真。当弹跳球弹起并达到最高点时,它会在与重力战斗之前稍稍减慢,直到球开始落回地面。

我已经标记了姿态1和姿态2,并用绿色突出显示了中间,而用蓝色突出了我们的最后两个中间。

现在让我们看一下动画。那是一个漂亮的弹跳球!我想我们快完成了!但首先…

2. 清理并着色我们的球动画
第1步
现在是时候完善我们的动画并进行清理了!设置动画时,我喜欢粗暴工作。现在,我们对动画的外观感到满意,让我们在粗线的顶部绘制墨水,并给它一个漂亮,干净的黑色轮廓。

真好!一起看看我们所有的框架。现在,这是一堆漂亮的清理框架!

这是我们的动画。看起来很棒!做得好!只剩下一件事要做...

第2步
让我们为球上色!为所有球图像着色。蓝色是我最喜欢的颜色,但您可以将球设置为所需的任何颜色。

最后的动画效果