使用Adobe Illustrator和Adobe Photoshop可以轻松制作矢量图标和设计的动画。只需创建简单的平面图标并将其导入Photoshop,即可轻松创建GIF。我们将创建三个动画图标,并探索几种创建平滑,简单动画的技术。
1.如何画信封
第1步
在Adobe Illustrator中创建一个新文档。我将使用Adobe Illustrator CC,但是您可以轻松地将这些技术和设计适应早期版本。
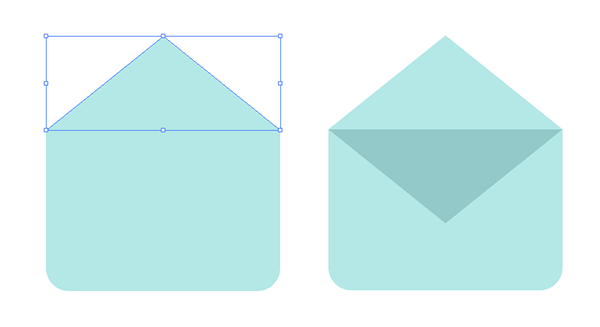
使用矩形工具(M)绘制一个浅蓝色矩形。使用直接选择工具(A)选择底部的两个锚点 ,然后向内拉动活动角以使这两个角变圆。使用 钢笔工具(P)绘制蓝色的描边线,定义信封的开口。

第2步
用钢笔工具或 线段工具(/)画两条 在信封中心附近相遇的线。 在“ 对象”下展开笔触 ,然后使用“ 形状生成器工具” (Shift-M)从矩形中选择线条的非相交部分,以便删除它们。这是我们的基本信封对象。

第3步
复制(Control-C)和 粘贴(Control-V)信封设计。从顶角到顶角绘制一个三角形,以打开信封。在按住Alt的同时选择三角形,然后拖出该三角形的副本。 旋转(R)以创建信封的开口,然后将填充颜色设置为深蓝色。

第4步
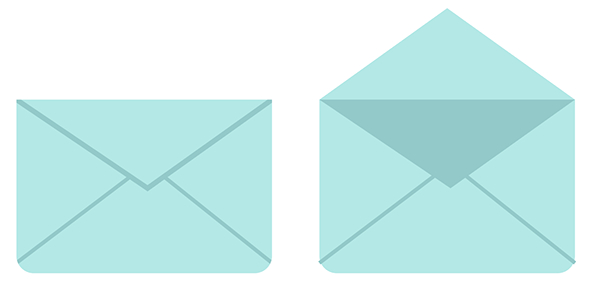
现在您应该有两个信封:一个打开,一个关闭。我们的目标是创建多个信封迭代,以弥合最终动画在封闭信封和开放信封之间的间隙。 将(信封)的每个组件分组在一起。

2.如何创建不同形式的信封
第1步
复制打开的信封。使用直接选择工具抓住顶部三角形的顶部锚点并将其向下拖动,直到它几乎完全覆盖了深色三角形。 复制此信封组,并将较浅三角形的较低点向上拉一点,以便信封看起来像是在打开更多。我们将继续复制每个信封并向上移动三角形,直到它再次回到起点为止。

第2步
最后,包括封闭和打开的信封,我的动画图标有9个信封。您可以在下面查看三角形及其锚点的位置。确保将每个信封分别分组,以便以后可以轻松将它们导入 Adobe Photoshop。

3.如何创建信
第1步
绘制一个浅黄色矩形,然后将其复制并粘贴到每个信封上。目的是使矩形在打开时以均匀的增量向上移动。我决定为我的设计总共添加七个矩形。

第2步
选择第一个信封及其重叠的矩形。使用“ 形状生成器工具”,选择黄色矩形与信封内部相交的部分。删除黄色矩形的非相交部分,以便只剩下黄色矩形的小三角形。在其他信封上重复此技术。

第3步
继续为每个信封定义黄色字母形状。您可以在下面的相应信封中看到我的信件的样子。

第4步
绘制几个细矩形以模拟写在字母上的线。 在“ 对齐”面板中对齐和 分布矩形 。然后,将他们合并成一个组。

第5步
在每个信封上放置多组矩形。请注意,有些字母比其他字母显示更多的行。我在九个信封中的六个信封上放置了几组矩形。

第6步
选择字母形状和矩形。使用“ 形状生成器工具”,选择每个矩形的非相交部分并将其删除。对所有信封重复此步骤。

第7步
将每个信封及其组件分组在一起,因此您总共有九个单独的组。现在,我们可以对设计进行动画处理了!

4.如何制作信封动画
第1步
打开 Adobe Photoshop,然后 创建一个 新文档。由于我们正在创建一个简单的Web图形,因此我将“ 文档大小”设置为72 dpi (由于不打印图稿,因此没有更高的分辨率), 250 像素宽度和 300像素高度。您可以根据需要创建更大或更小的文件,也可以在需要时裁剪文档。
在 Adobe Illustrator中, 复制每个信封组并将其 粘贴到 Adobe Photoshop 文档中。如果要调整图像大小而不损失质量,请将每个组粘贴为一个 智能对象。如果您对尺寸感到满意,请将其 粘贴为Pixels到新图层中 。

第2步
确保每个对象都按顺序分层。此外,你要选择所有九层,并 对准他们自己的中心和底部边缘。

第3步
打开“ 时间轴”面板并创建“ 新帧动画”。从封闭的信封层开始(隐藏其他信封),创建一个 新帧 并将帧的延迟设置为 0.1秒。对于每一帧,取消隐藏下一层并隐藏上一层,直到打开信封。然后,将延迟设置为 0.2-0.5秒。
重复取消隐藏和隐藏层,但是这次以相反的顺序进行,因此信封再次关闭。确保将其循环为“ Forever ”,以便动画不断打开和关闭。

第4步
接下来,点击 “ 时间轴”面板上的“ 播放 ” 以观看您的gif循环。您可以调整帧延迟以获得更慢或更快的gif,以及更改在“ 时间轴”面板中看到闭合或打开的信封的时间。让我们继续其他动画图标和其他技术。

5.如何绘制聊天图标
第1步
返回 Adobe Illustrator中的新文档或新图层中,使用椭圆工具(L)绘制一个圆 。然后,重叠具有小三角形和圆圈 合并两个形状一起:这是您基本的聊天气泡。为椭圆绘制三个圆,以便稍后在动画中使用。

第2步
复制并粘贴聊天气泡, 并在垂直轴上反射它 。将第二个气泡的颜色更改为较深的色调。 缩小省略号,使他们能被放进聊天泡沫。接下来,我们将添加一些文本。

第3步
使用您喜欢的手写样式字体或使用“ 画笔”工具(B) 使用默认的书法画笔绘制或键入简单的单词,例如“hey”和“hi” 。确保将任何文本或笔划都转换为对象,并且每个字母都是单独的对象。

第4步
在聊天气泡中输入或绘制简单的文字表情。另外,您也可以绘制表情符号。这是您的聊天图标,整体风格由您决定。总共下面有14个单独的组件:三个椭圆,五个字母,两个聊天气泡和四个创建表情的对象。每个副本都将被复制并粘贴到Adobe Photoshop中作为单独图层的新文档中 。

6.如何动画化聊天图标
第1步
在Adobe Photoshop中, 将14个图标组件的每一个粘贴到文档中作为新层。就像我在下面的“ 图层”面板中所做的那样,将对象分组在一起:每个单词,表情符号,椭圆和聊天气泡的组件。这使您的文件井井有条,使您的GIF动画整体更容易。

第2步
首先,我希望我的第一个聊天气泡从左侧进入。我隐藏了除第一个聊天气泡之外的所有组件,并将其放置在我的文档框架之外的第一个 时间轴框架中。在七个帧内,我已将聊天气泡从左侧移到文档的中心。您可以为每个新框架移动和更改图层,而不会影响之前的框架。
一旦看到聊天气泡,我就开始“打字”效果。在第一个聊天气泡中,每个椭圆一次都可见,随后是第一个消息“ hi”。然后我开始第二聊天气泡滑入框架,而第一聊天消息(在分组在一起 图层面板为“Hi”)在图层面板中降低不透明度(每帧降低20%)。

第3步
这是整个GIF的“ 时间轴”面板 。我总共有30多个帧,其中大多数都有 0.1秒的延迟。某些组件(例如椭圆)会以0.3秒的延迟进入“点,点,点”状态 ,而在可能的情况下,单词的淡入淡出或字母和表情符号的键入会更快。您可以根据需要调整首选延迟时间。您希望打字既流畅又易读,又不要太慢且不连贯。

第4步
您可以在下面查看我的最终动画:第一个聊天气泡进入并开始键入,第二个气泡响应,并且都发送表情符号,然后移回框架之外。我们必须制作一个结合了以前使用的思想和技术的动画图标。

7.如何绘制相机
第1步
在 Adobe Illustrator中,绘制一个矩形。使用直接选择工具选择顶部的两个锚点 ,然后向内拉动 角。在第一个下方绘制一个第二个较暗的矩形,并使其底角变圆。请注意,第二个矩形小于第一个矩形,但是它们共享相同的宽度度量。

第2步
在深灰色中,为相机下半部的即时胶片开口绘制一个细矩形。在相机的脸部上为相机的镜头,取景器和其他设计画一个圆角的矩形和一个圆。

第3步
为相机的按钮添加一个红色圆圈和一个深暖灰色圆圈。对于镜头,将灰色和蓝色圆圈堆叠在一起,在黑暗和明亮之间交替。使用 直接选择工具 将内圆的顶部锚点向下推,以使镜头看起来有光泽(请参见下面的设计)。

8.如何创建相机动画组件
第1步
对于快门动画,我想要一个简单的打开和关闭动画。当然,您可以根据需要创建更复杂的形状。我在快门上画了一个深灰色的圆圈。拷贝和粘贴圆和把它切成两半。
复制并粘贴两个半圆。将每个中心点移开一半,然后使用直接选择工具移动底部的两个锚点,以将每个圆圈稍微向上挤压一半。重复进行总共六次迭代,使快门从关闭变为打开。在动画阶段,将所有这六个组复制并粘贴到Photoshop文档中。

第2步
现在我们可以制作即时打印了。本质上,您正在绘制一系列越来越大的矩形。从相机图标下半部分中央的浅灰色矩形开始。在几个矩形之后,您将在浅灰色矩形中添加一个深灰色矩形。请注意,随着您的使用,它们都会变得越来越长。

第3步
最后看一下所有相机组件:相机,六个快门形状和八个(包括相机上的一个)胶片形状。总共我将 在下一节中将15个组件复制并 粘贴到 Photoshop文档中。让我们为这台相机设置动画!

9.如何为相机制作动画
第1步
与前面的图标一样, 将每个组件复制并粘贴到Photoshop文档中。我发现每个图标在Photoshop中拥有自己的文档是最容易的,因此我一次只专注于一个动画。
在相机层上方的“ 图层”面板中将快门层和胶片层分组在一起 。我从快门动画开始:关闭并打开快门,使镜头看起来好像在闪烁。

第2步
然后,您将要对进出胶片槽的胶片进行动画处理(或者,它可能会从摄影机上掉下来,实际上是这样)。再次,您将一个接一个地循环浏览每个胶片组件,然后为每个相反的组件创建一个框架。

第3步
最后,快速保存 GIF文件。转到“ 文件”>“导出”>“保存为Web(旧版)”(Alt-Shift-Control-S),然后从下拉菜单中选择“ GIF ”。如果可能,将GIF限制 为 32种颜色或更少。您可以预览动画,调整文件大小并确定文件的质量,然后再点击保存。

第4步
看一下我最后使用的相机图标!















