1.如何设置新的项目文件
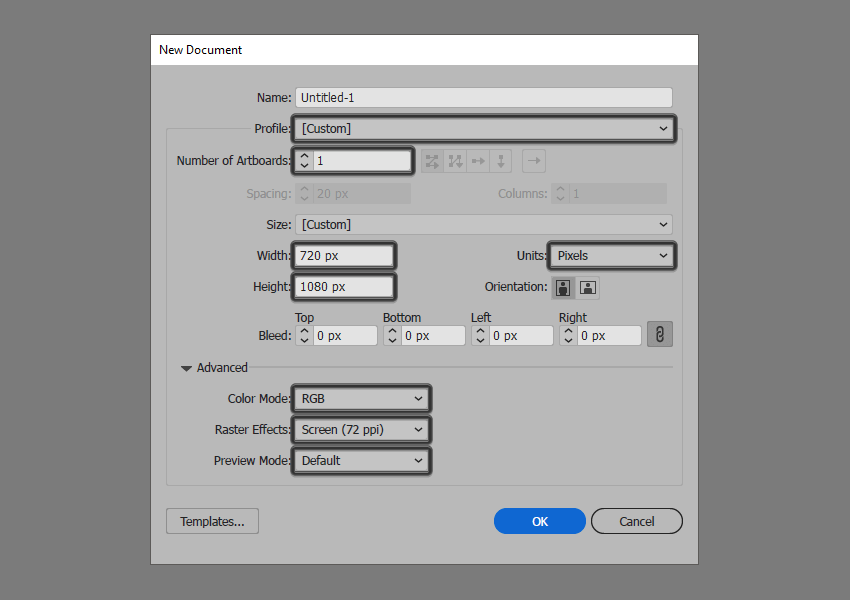
在后台启动并运行Illustrator,使用以下设置为我们的项目设置一个新文档(File> New或Control-N):
画板数量: 1
宽度: 720像素
高度: 1080像素
单位: 像素
在“ 高级”标签中:
色彩模式: RGB
栅格效果:屏幕(72ppi)
预览模式:默认

2.如何设置自定义网格
即使今天我们不使用图标,我们仍然希望使用像素完美的工作流程来创建插图,方法是设置一个漂亮的小网格,以便我们可以完全控制形状。
第1步
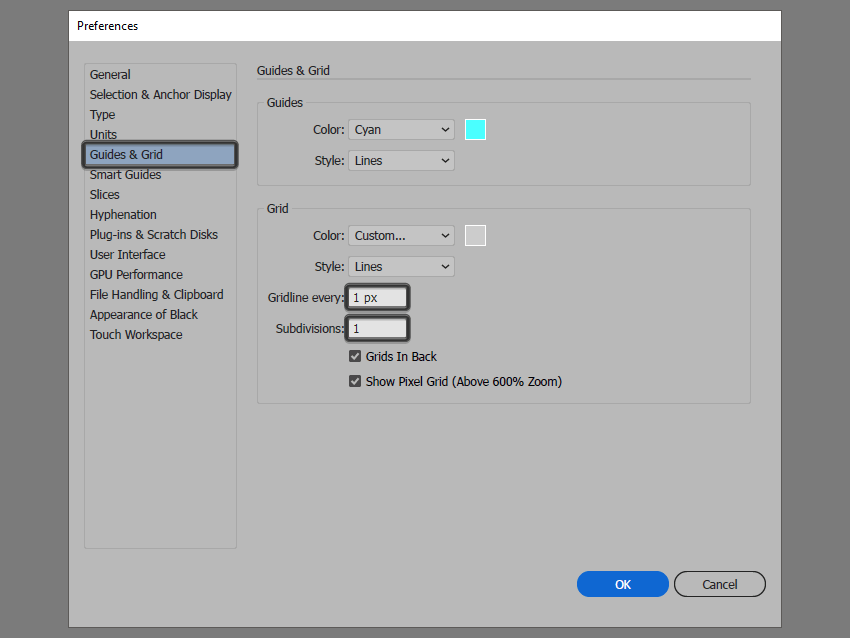
转到“ 编辑”>“首选项”>“参考线和网格”子菜单,然后调整以下设置:
网格线每个: 1像素
细分: 1

第2步
设置好自定义网格后,为了确保形状清晰,我们需要做的就是启用“ 查看”菜单下的“ 对齐网格”选项。
现在,如果您不熟悉整个“完美像素工作流程”,我强烈建议您阅读我的“ 如何创建完美像素作品”教程,该教程将立即帮助您扩展技术技能。
3.如何设置图层
一旦完成项目文件的设置,最好使用几层结构来构造文档,因为这样一来,我们可以通过一次关注插图的一部分来保持稳定的工作流程。
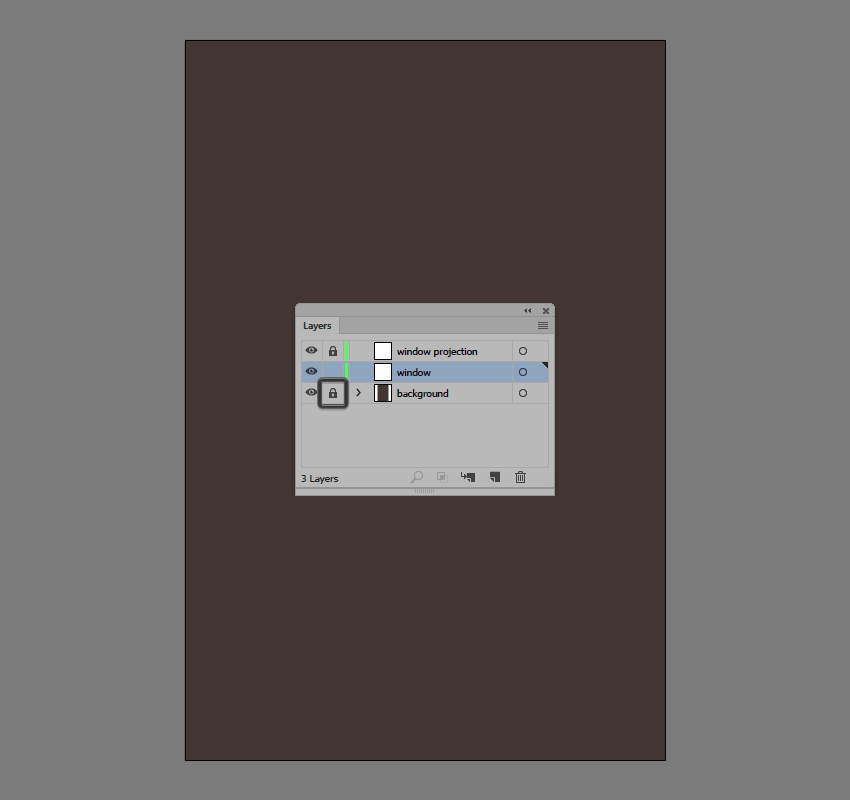
就是说,打开“ 图层”面板,创建总共三个图层,我们将其重命名如下:
第1层:背景
第2层:窗口
第三层:窗口投影

快速提示:我已使用相同的绿色值对所有图层进行着色,因为当用于突出显示所选形状(无论是闭合路径还是开放路径)时,这是最容易查看的
图层。
4.如何创建背景
我们将通过快速创建背景来启动该项目,因此请确保您位于正确的层(这将是第一层),然后锁定所有其他层,以便我们开始使用。
第1步
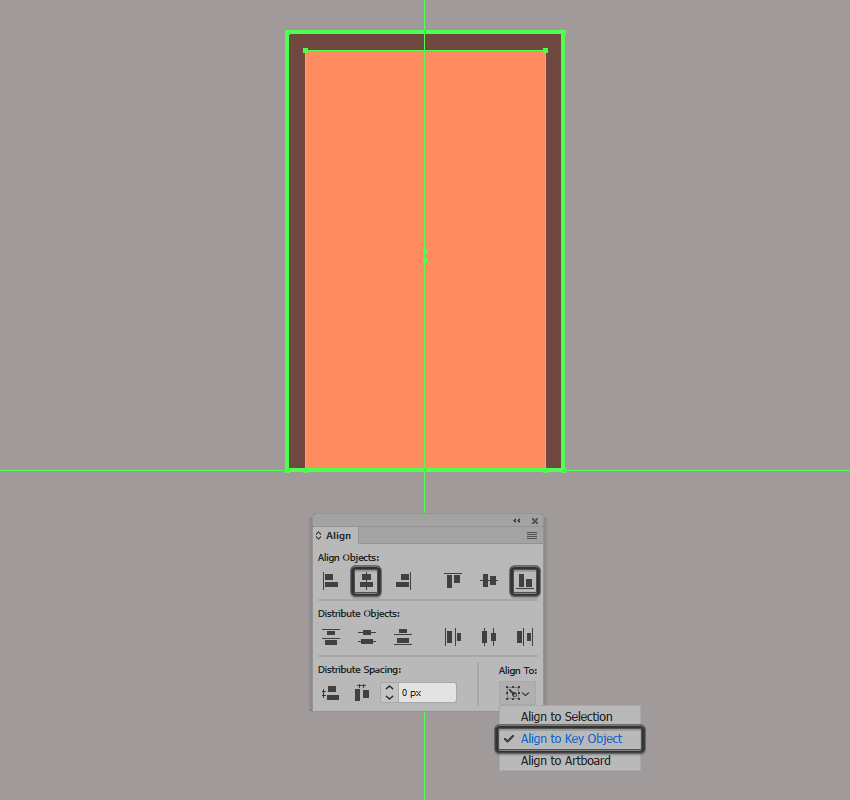
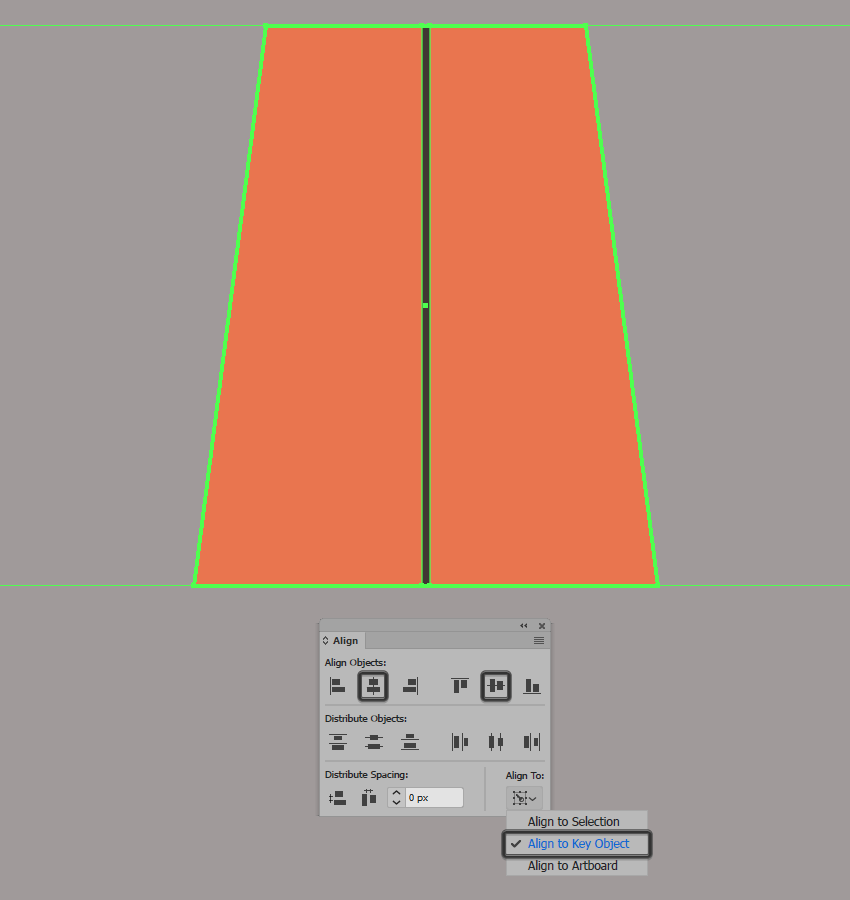
创建一个720 x 1080 px的矩形,我们将使用该矩形进行着色#3F3330,然后使用“ 对齐”面板将其与下一个画板居中对齐。

第2步
锁定当前层,然后继续前进到下一层(即第二层),在该处我们将开始下一个组成部分。

5.如何创建窗口部分
一旦完成了背景工作,就可以将焦点移到窗口,我们将在接下来的时间创建该窗口。
第1步
通过创建184 x 292 px的矩形开始在框架上工作,我们将使用进行着色#70463E,然后将其与下层画板居中对齐,并将其与上边缘的距离为214
px。

第2步
使用较小的160 x 280 px矩形创建窗口部分,我们将使用该颜色进行着色#FF8D60,然后将其居中对齐到先前形状的底部边缘。将两个形状放置
到位后,选择并使用Control-G键盘快捷键将它们分组在一起。

第3步
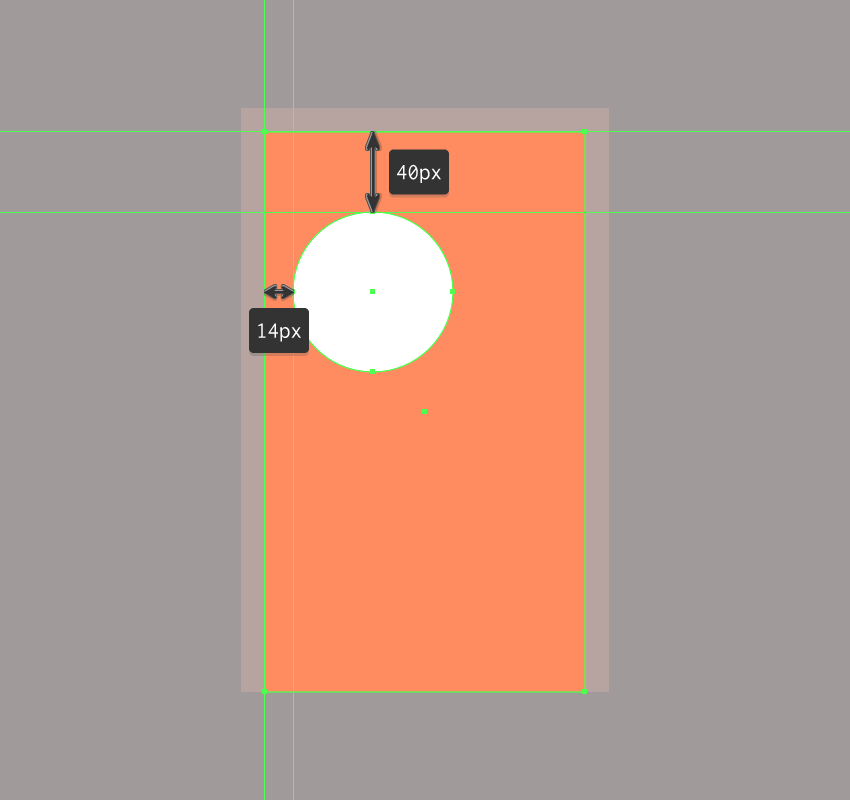
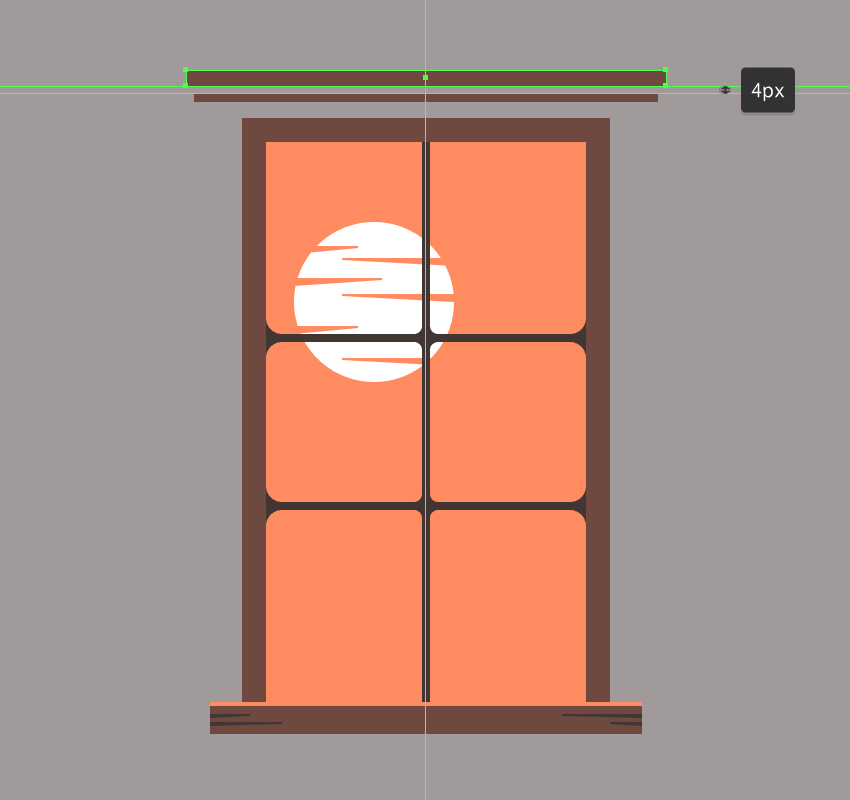
使用80 x 80像素的圆圈(#FFFFFF)创建月亮,我们将其放置在窗口部分上,该圆圈距其左边缘14像素,距其顶部40像素。

第4步
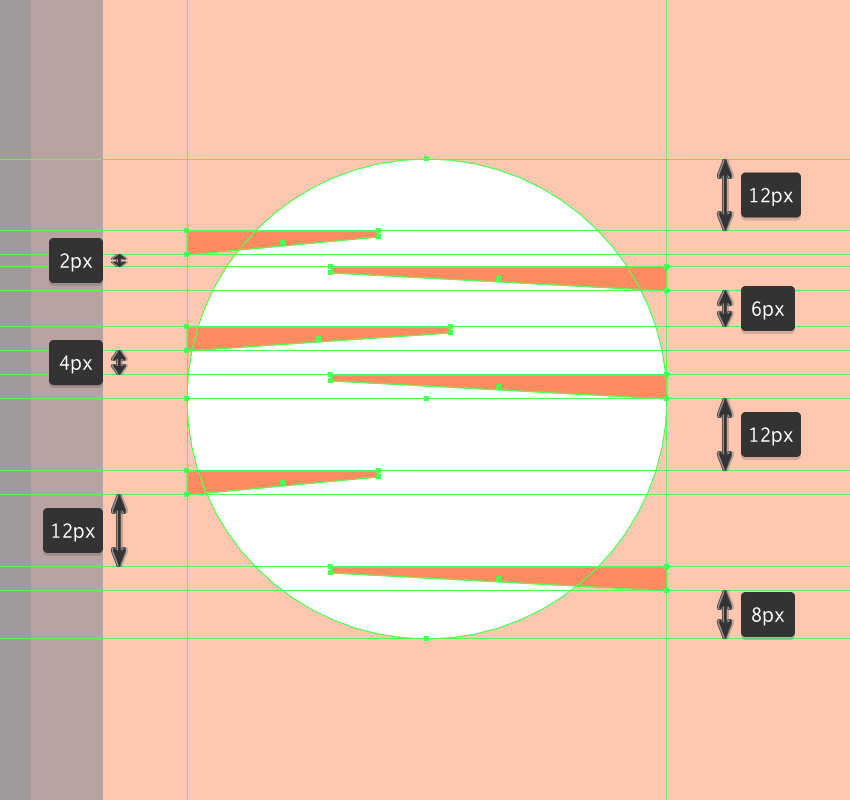
通过添加几个4px高的矩形(#FF8D60),为月球营造出幽灵般的氛围,我们将对其进行调整,将其底部朝内的锚点向上推3px(右键单击>变换
>移动>垂直> -3 px)。放置参考图上看到的形状,然后使用Control-G键盘快捷键将它们与月亮一起选择和分组。

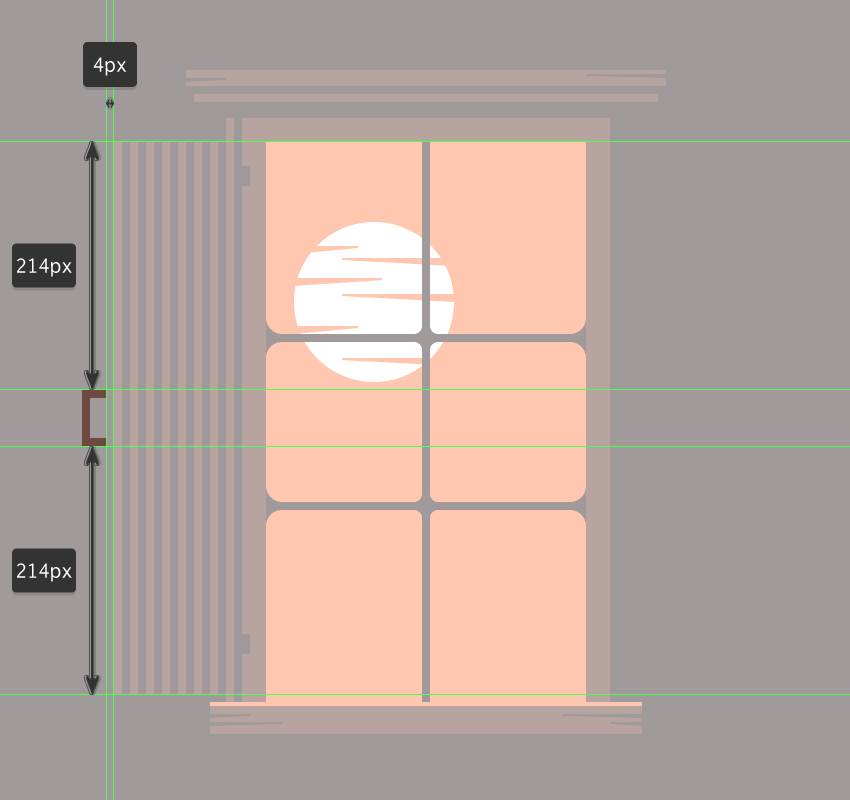
第5步
通过使用4 x 280 px矩形(#3F3330)创建垂直网格来开始在框架的内部区域上工作,我们将使其与较小的窗口部分居中对齐。

第6步
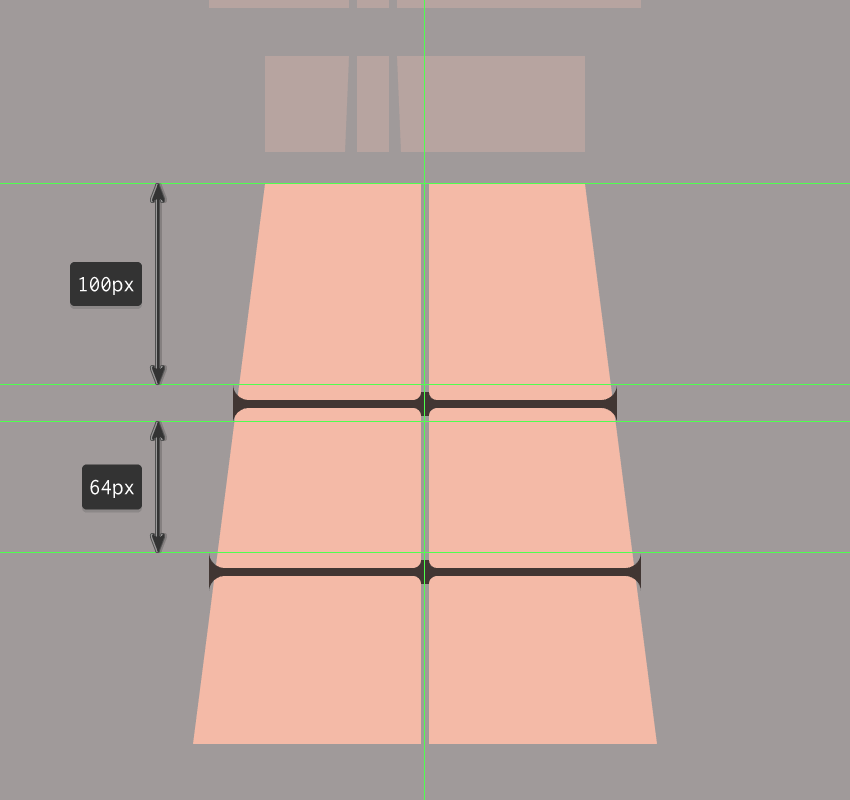
使用160 x 4 px矩形(#3F3330)添加上方的水平网格,我们将其与下层窗口部分居中对齐,并将其与上边缘的距离为96 px。

第7步
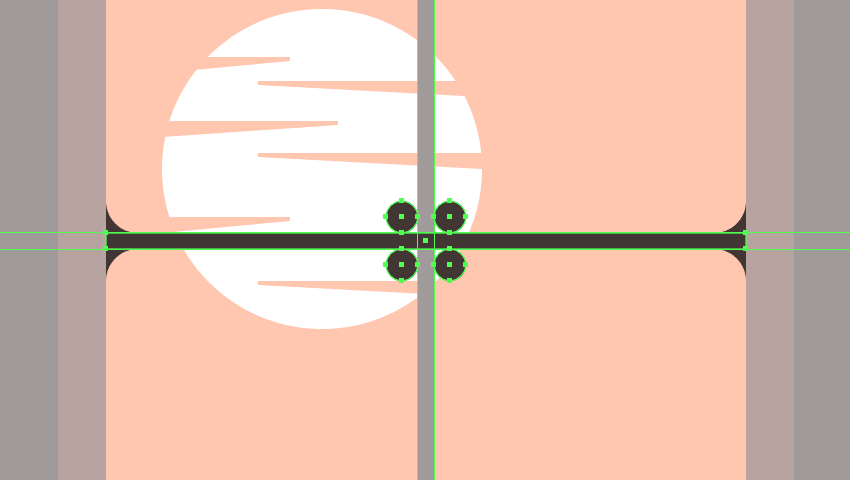
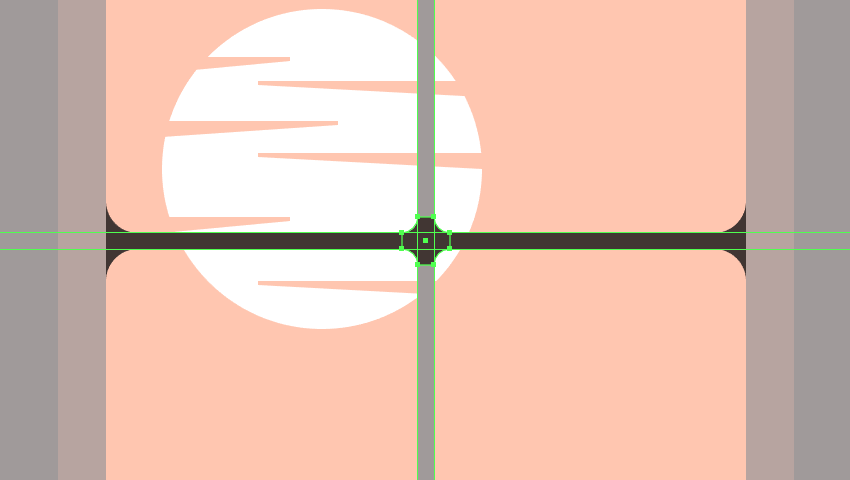
通过创建两组两个16 x 16 px的圆(#3F3330),开始在水平网格的外部圆形段上工作,我们将在参考图像中看到它们的位置。

第8步
通过选择并移除其面向内的两个锚点来调整每对圆,使用两次Control-J键盘快捷键,将生成的路径合并为一个较大的形状。

第9步
使用两组两个8 x 8 px的圆(#3F3330)创建内部的圆角段,我们将按照参考图像中的位置放置这些圆。

第10步
移除四个面向外的锚点,以打开四个圆中的每个圆,通过四次按Control-J将结果路径组合成一个较大的形状。完成后,在继续下一步之前,选择
并分组(Control-G)所有水平网格的组成形状。

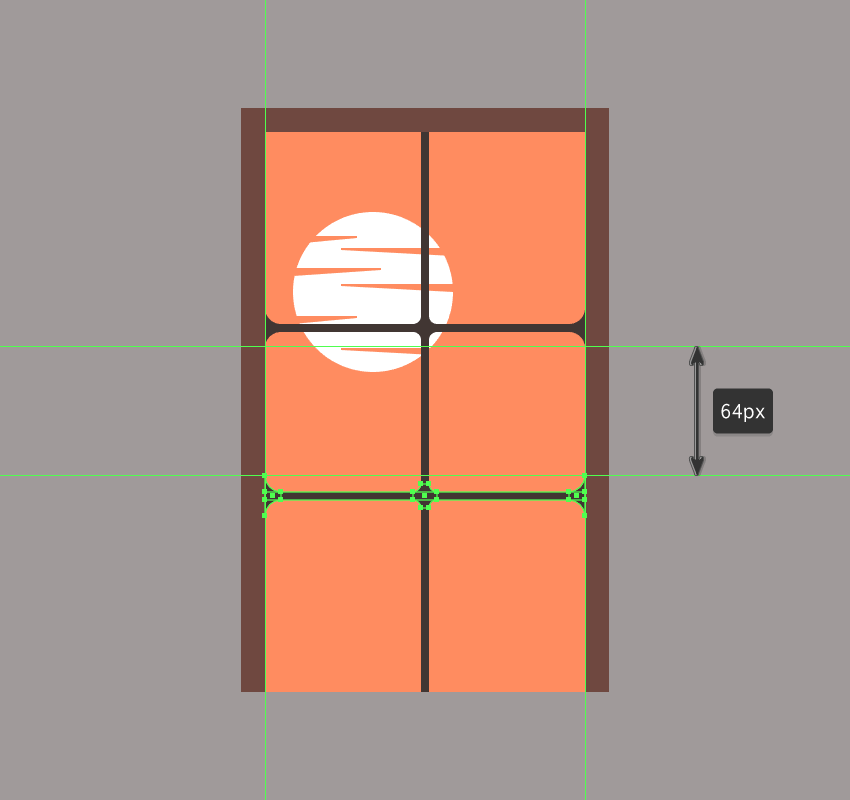
第11步
使用刚刚完成的副本的副本(Control-C > Control-F)创建底部的水平网格,该副本将以64 px的距离位于下方。完成后,使用Control-G键盘
快捷键选择并分组窗口的所有组成部分。

第12步
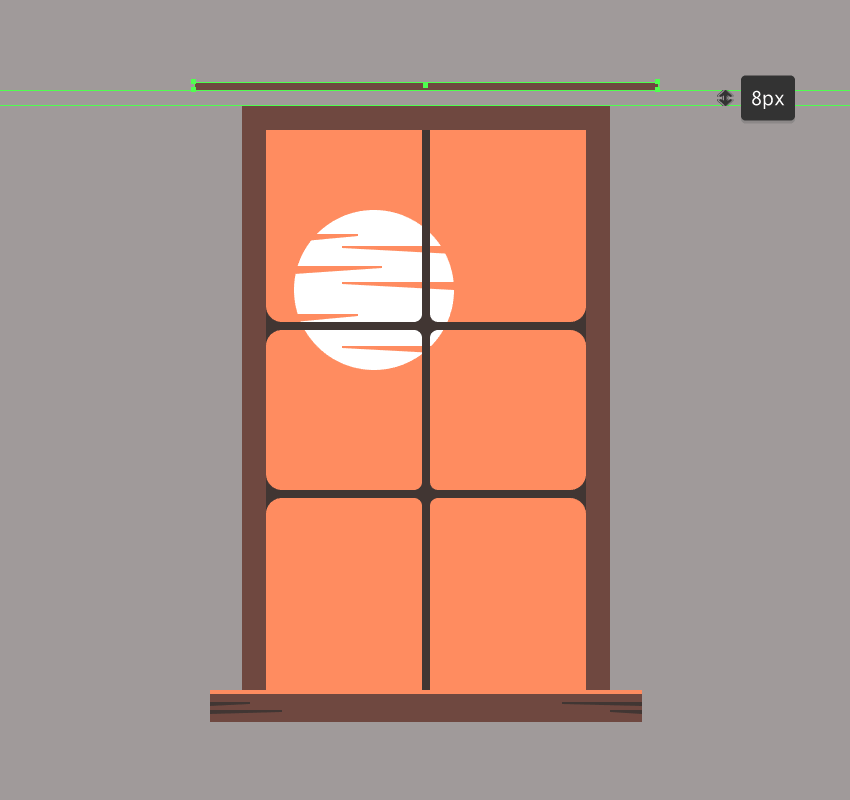
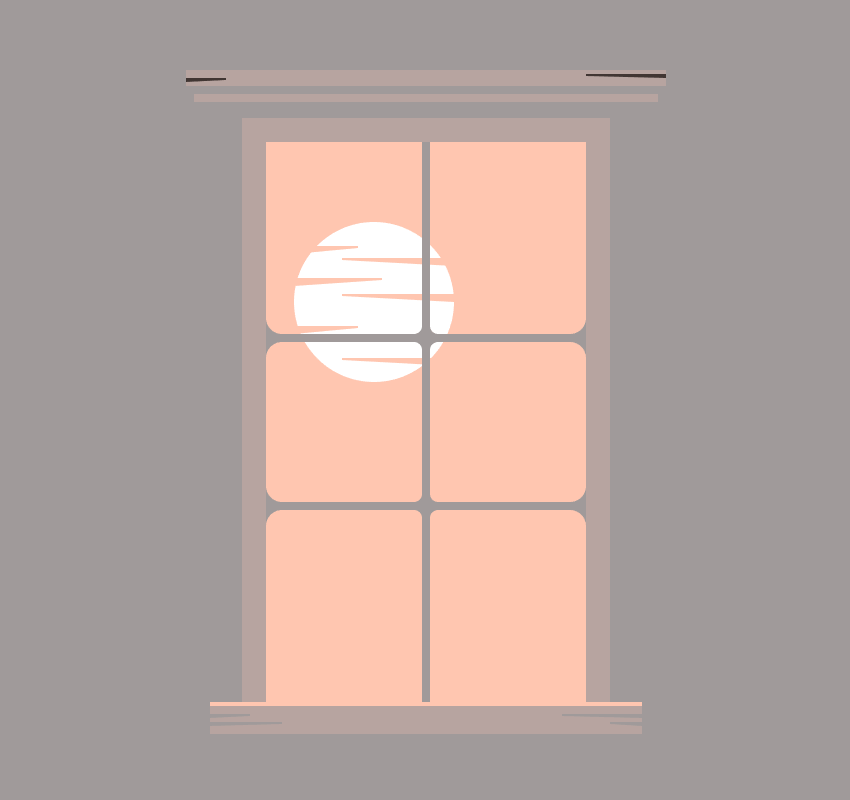
通过使用216 x 2 px矩形创建微妙的高光来开始在窗台上工作,我们将使用该颜色进行着色#FF8D60 ,然后将其放置在刚刚分组的形状下方。

第13步
使用216 x 14 px矩形(#70463E)创建当前部分的主体,我们将其放置在先前创建的形状下方。

第14步
按照与月球大气线几乎相同的过程,在门槛的主体上增加几个侧面插入物。花些时间,完成后,选择并组合(Control-G)当前部分的所有组成
形状。

第15步
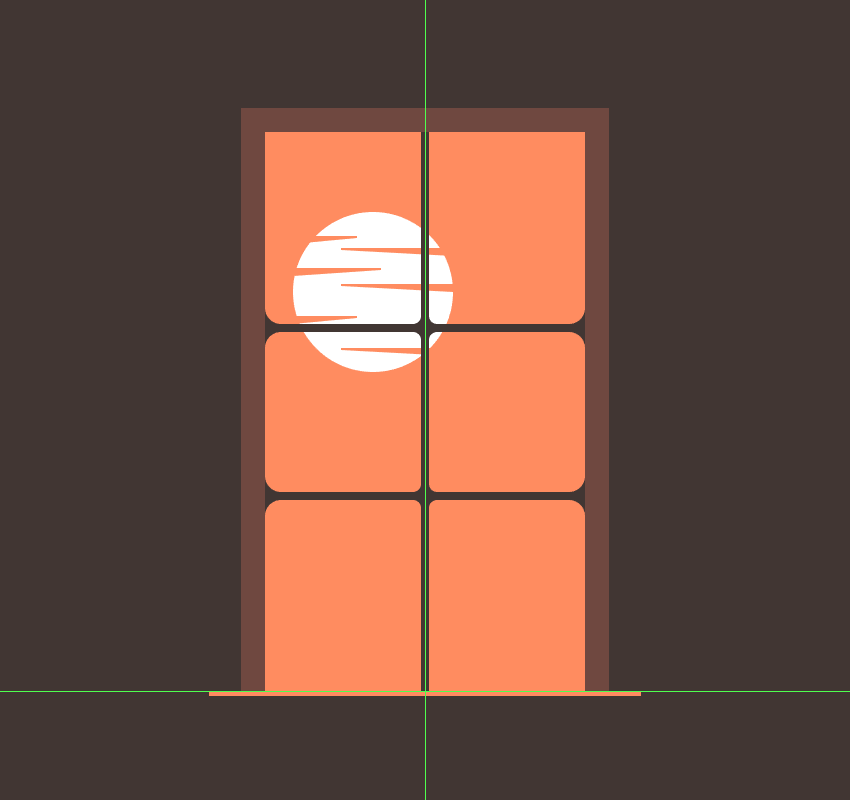
通过使用232 x 4 px矩形(#70463E)创建窗口的底部开始在窗口上工作,我们将其定位在框架顶部边缘上方,相距8 px。

第16步
使用240 x 8 px的矩形(#70463E)创建门的上部,我们将其放置在先前创建的形状上方,距离仅为4 px。

第17步
通过添加两个侧面插入(#3f330)完成当前部分。慢慢来,完成后,选择并组合(Control-G)所有过梁的组合形状,然后对整个窗口执行相同
的操作。

第18步
使用两个4x 10 px矩形(3f330)创建铰链,开始左盖门的工作,我们将其与框架的左边缘对齐,将它们定位在距顶部和底部24 px的距离。

第19步
在铰链就位的情况下,通过创建一个4 x 292 px的矩形(#70463E),然后创建七个较小的4 x 276的矩形(#70463E),开始实际盖上的操作。
以4px的水平距离将形状彼此隔开,分组(Control-G),然后将其定位在距窗框左侧4px的距离处。

第20步
使用右侧的4 x 28像素矩形(#70463E)创建手柄,我们将添加两个8 x 4 px矩形(#70463E)。将所有三个形状组合在一起(Control-G),
然后将它们放置在距左盖4 px的距离处,如参考图像所示。完成后,选择并组合(Control-G)所有盖板的组成形状,然后再继续下一步。

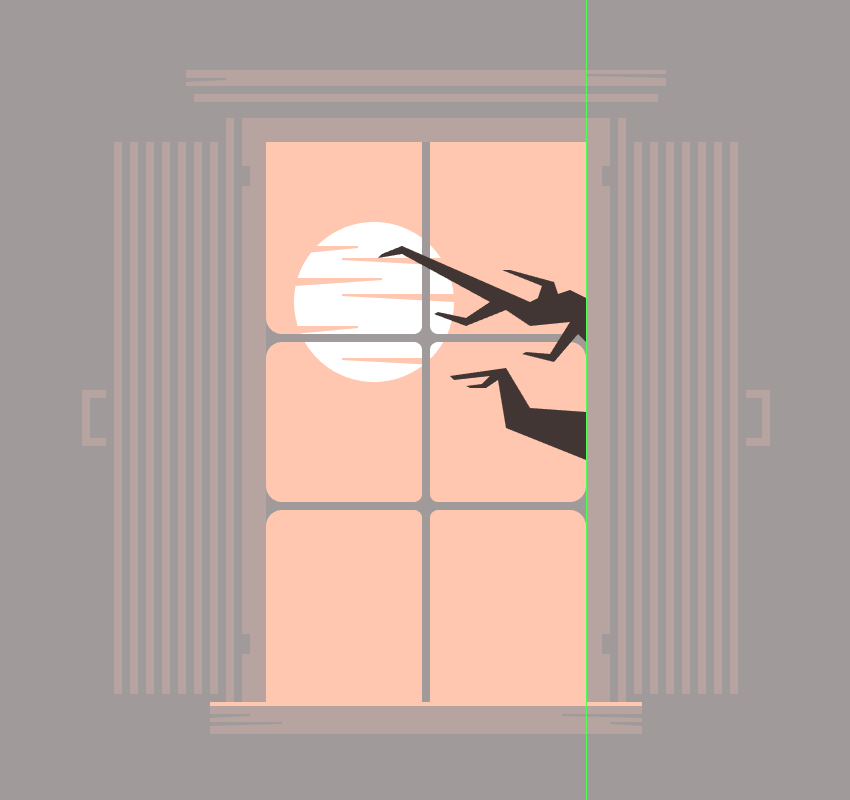
第21步
使用我们刚刚完成的副本的副本(Control-C> Control-F)创建右盖板门,我们将对其进行垂直反射(右键单击>“变换”>“反射”>“垂直”
),然后定位到窗框的另一侧。

第22步
对于下一步,我将让您有所创意,因为您将不得不使用钢笔工具(P)#3F3330作为主要填充颜色来绘制两个怪异的树枝。花点时间,将参考图
像用作主要指南,选择并分组(Control-G)所有得到的形状,然后再继续下一步。

第23步
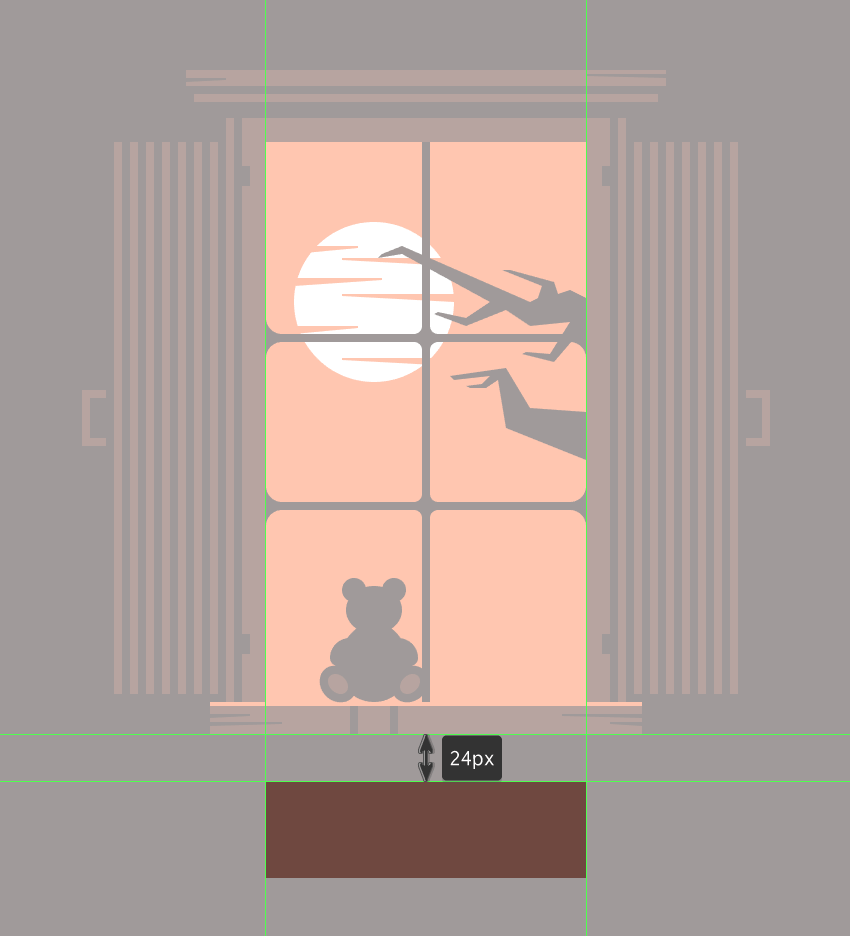
通过使用36 x 36 px的圆圈创建主体,开始使用该玩具熊,我们将对其进行着色#3F3330,然后将其放置在窗台上,与窗口的左边缘相距36 px。

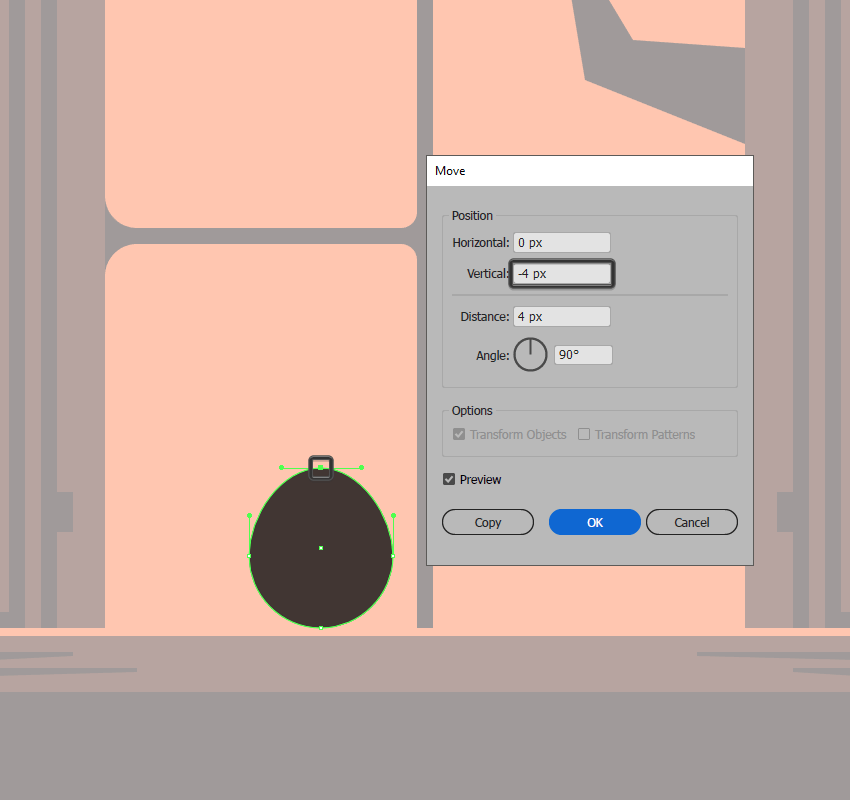
第24步
调整我们刚刚创建的形状,方法是使用直接选择工具(A)选择其顶部锚点,然后使用“ 移动”工具将其向外推4像素(右键单击>“变换”>“移
动”>“垂直”> -4 px)。

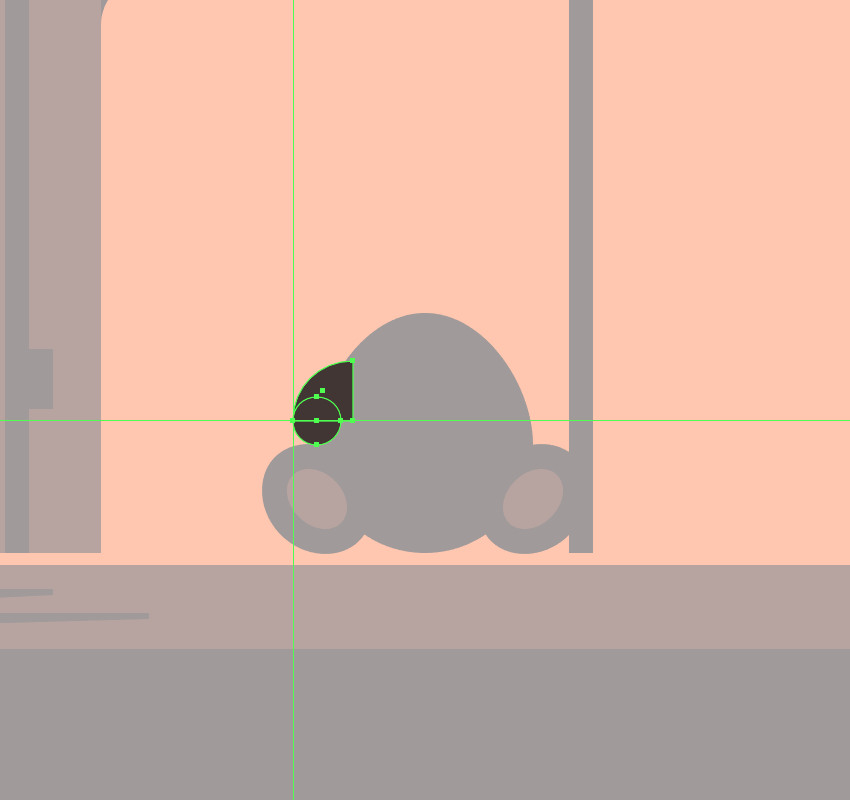
第25步
通过在玩具的左腿上创建一个16 x 20 px的椭圆(#3F3330)开始工作,在其顶部我们将添加一个较小的8 x 12 px的椭圆(#70463E)。组合
(Control-G)这些形状,然后以45º角度旋转它们(右键单击>“变换”>“旋转”>“45º”),将它们放置在较大的主体的左侧,如参考图像
所示。

第26步
使用我们刚刚完成的副本的副本(Control-C> Control-F)创建右腿,我们将对其进行垂直反射(右键单击>“变换”>“反射”>“垂直”),
然后定位在另一侧熊更大的身体。

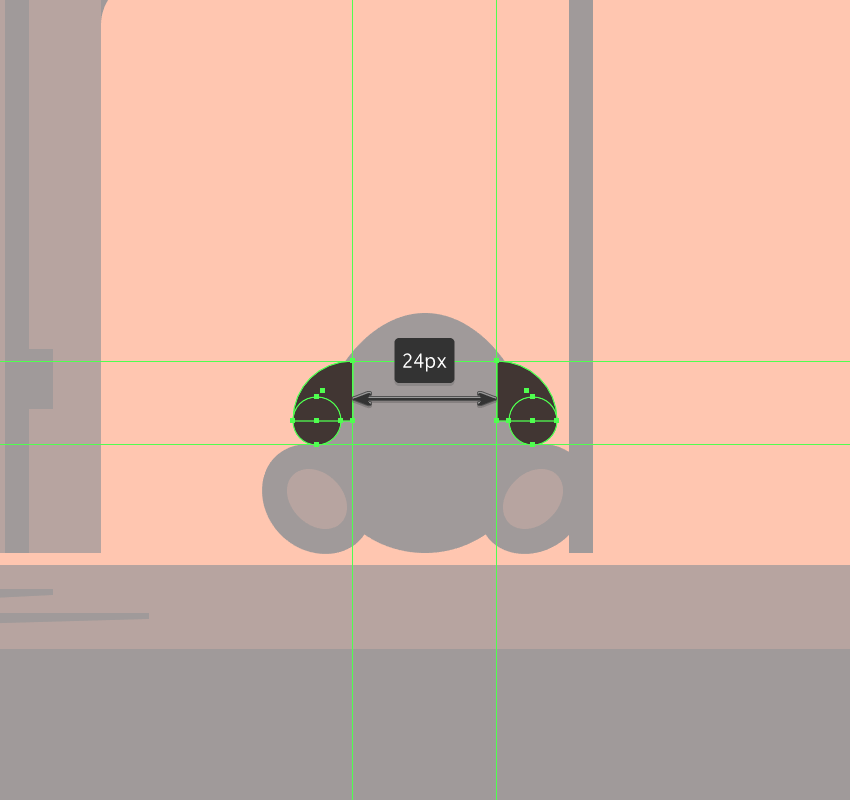
第27步
通过使用一个8 x 8 px的圆(#3F3330)创建其底部,开始在左脚上工作,我们将其放置在腿上,与窗口的左边缘相距32 px。

第28步
使用10 x 10 px的正方形(#3F3330)添加爪子的上部,我们将通过在“ 变换”面板的“ 矩形属性”中将其左上角的半径设置为10 px进行调整
。完成后,将结果形状放置在圆的上半部,并使用Control-G 键盘快捷键将它们选择并分组在一起。

第29步
使用我们刚刚完成的副本的副本(Control-C> Control-F)添加右脚掌,我们将对其进行垂直反射(右键单击>“变换”>“反射”>“垂直”)
,然后将其放置在另一侧熊的身体。

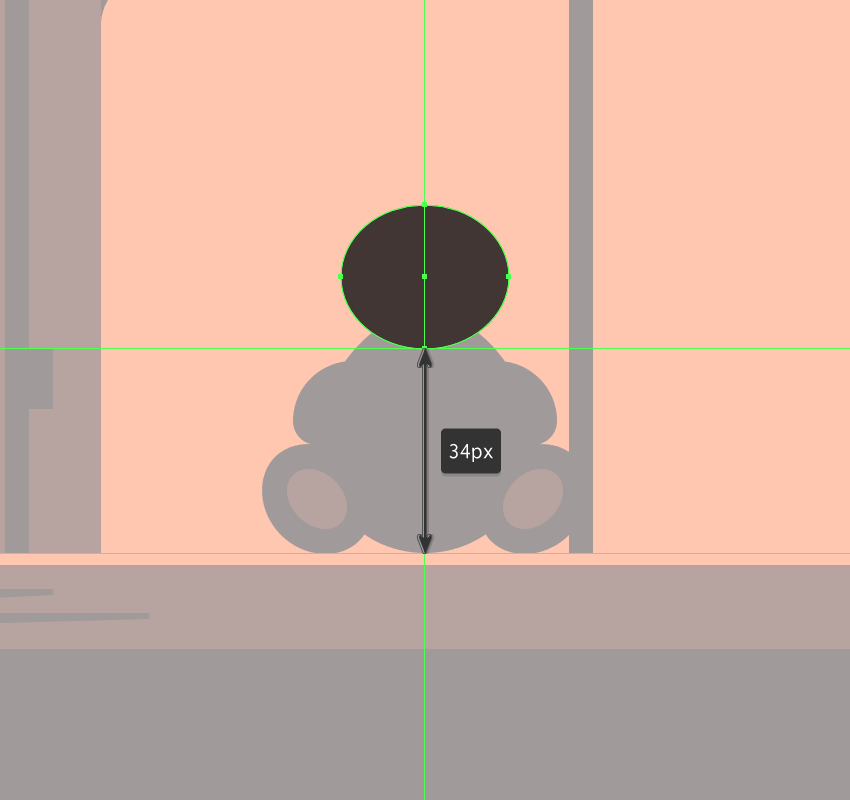
第30步
使用28 x 24 px的椭圆创建玩具的头部,我们将使用该椭圆进行着色#3F3330 ,然后将其放置在较大的主体上,离其底部边缘34 px。

第31步
通过使用两个12 x 12 px的圆圈(#3F3330)来增加熊的耳朵的形状,我们将它们彼此水平放置8 px,进行分组(按Control-G组合),然后按
照参考图像中的位置进行定位。完成后,选择并分组(Control-G)所有玩具的组成形状,然后继续下一步。

第32步
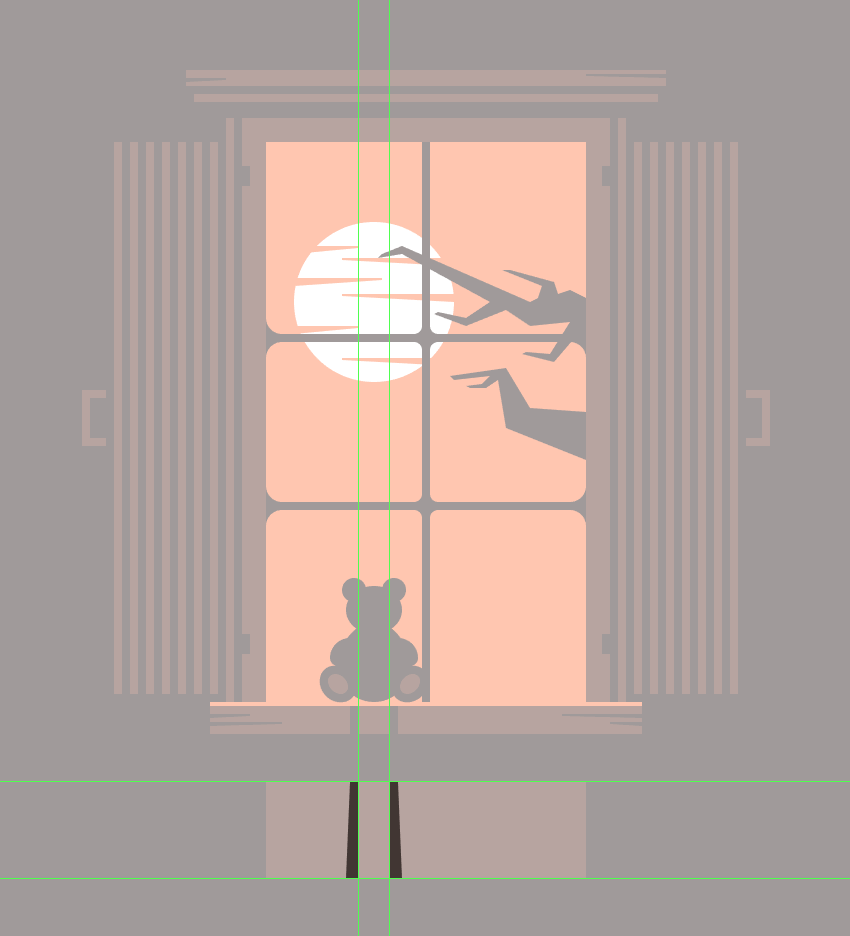
使用两个4 x 14 px的矩形(#3F3330)添加投影腿的第一段,我们将彼此定位 16 px,进行分组(Control-G),然后将其放置在窗台上。

第33步
使用160 x 48 px矩形创建墙的下部可见部分,我们将使用该颜色进行着色#70463E,然后将其放置在窗台下方,距离仅为24 px。

第34步
通过使用两个6 x 48 px矩形(#3F3330)添加投影腿的第二段来结束插图的当前部分。通过分别选择并将其顶部外部锚点向内推2 px来调整分
段 (右键单击>变换>移动> +/- 2 px,具体取决于您从哪一侧开始)。将生成的形状彼此水平隔开16 px,进行分组(Control-G),然后将其
放置在墙的可见部分。

6.如何创建窗口投影部分
假设您已经锁定了上一层,则继续前进到第三层和最后一层,我们将在插图的下半部分进行工作,那里发生了所有的黑魔法。
第1步
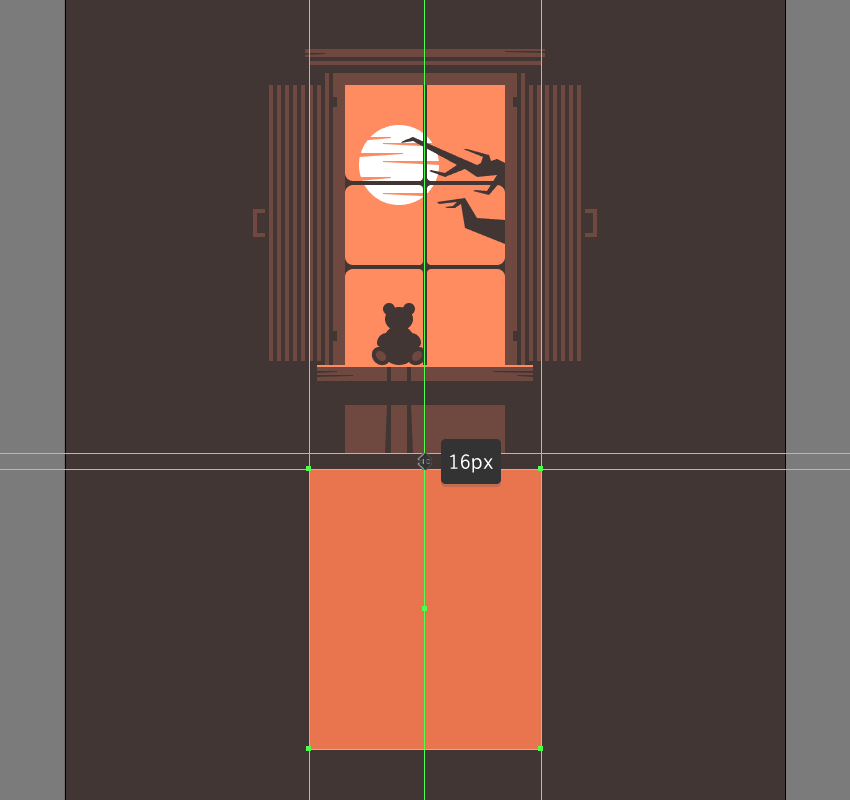
使用232 x 280 px矩形创建投影窗口,我们将使用矩形对其进行着色#EA764E,然后将其放置在可见墙部分的下方,离其底部边缘16 px的距离。

第2步
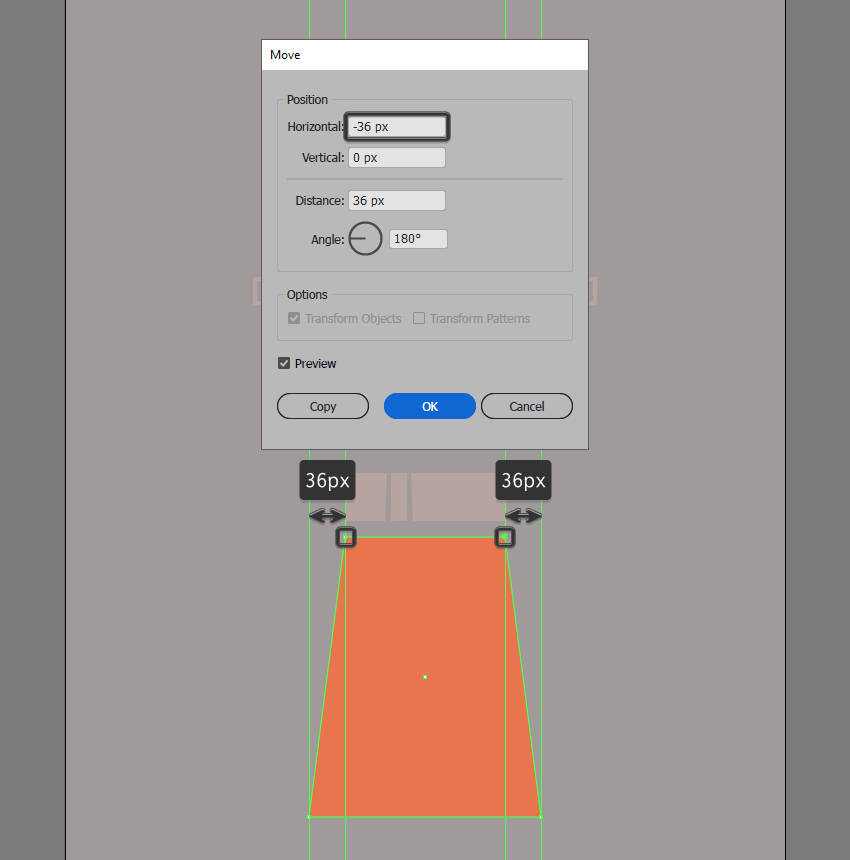
调整我们刚刚创建的形状,方法是使用“ 移动”工具分别选择其顶部锚点并将其向内推36 px(右键单击>“变换”>“移动”>“水平”> +/- 36
px,具体取决于哪个)的一面)。

第3步
使用4 x 280 px矩形创建垂直网格,我们将使用对其进行着色#3F3330,然后将其居中对齐到刚刚调整的形状。

第4步
使用上一部分的副本(Control-C)添加水平网格,我们将其粘贴到当前图层(Control-F)上。将副本放置在投影的窗口上,确保调整其长度,
如参考图像所示。

第5步
使用我们先前制作的副本(Control-C)创建投影的树枝,将其粘贴到当前层(Control-F),然后通过水平反射它们进行调整(右键单击>变换
>反射>水平)。如参考图像所示,将结果形状放置在投影窗口的右侧。

第6步
通过绘制可怕的阴影怪兽#3F3330作为 填充颜色,完成当前部分以及插图本身。花些时间,一旦完成,在保存项目之前,将所有投影窗口的组成
形状选择并分组(Control-G)。