1.如何设置新的项目文件
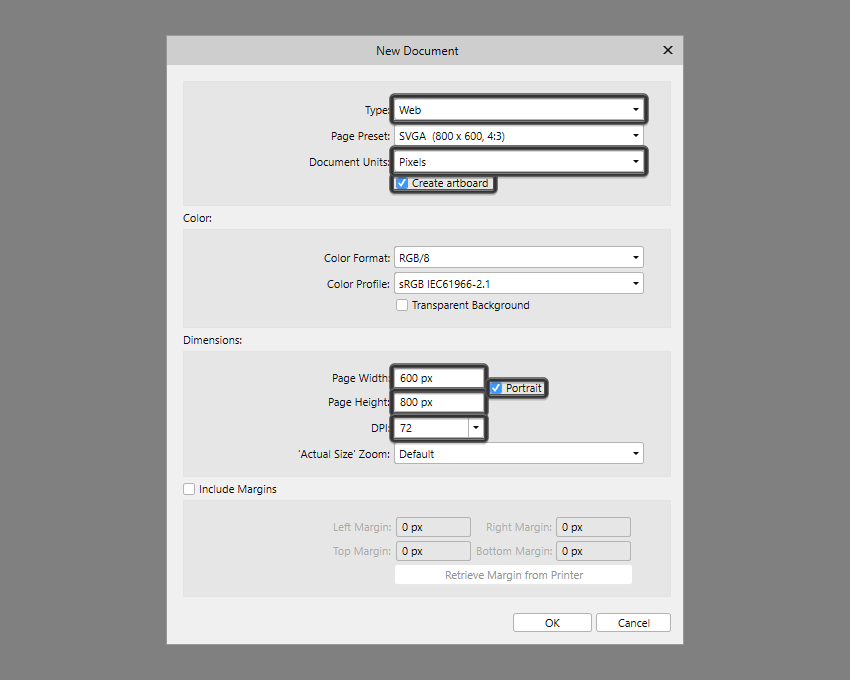
在处理所有项目时,我们将首先通过转到文件>新建(或使用Control-N 键盘快捷键)来设置新文档,然后按以下步骤进行调整:
类型: 网页
文件单位:像素
创建画板:选中
页面宽度: 600像素
页面高度: 800像素
肖像: 选中
DPI: 72

2.如何设置图层
创建文档后,最好使用几层结构来构建项目,以便我们可以在整个过程中保持清晰稳定的工作流程。
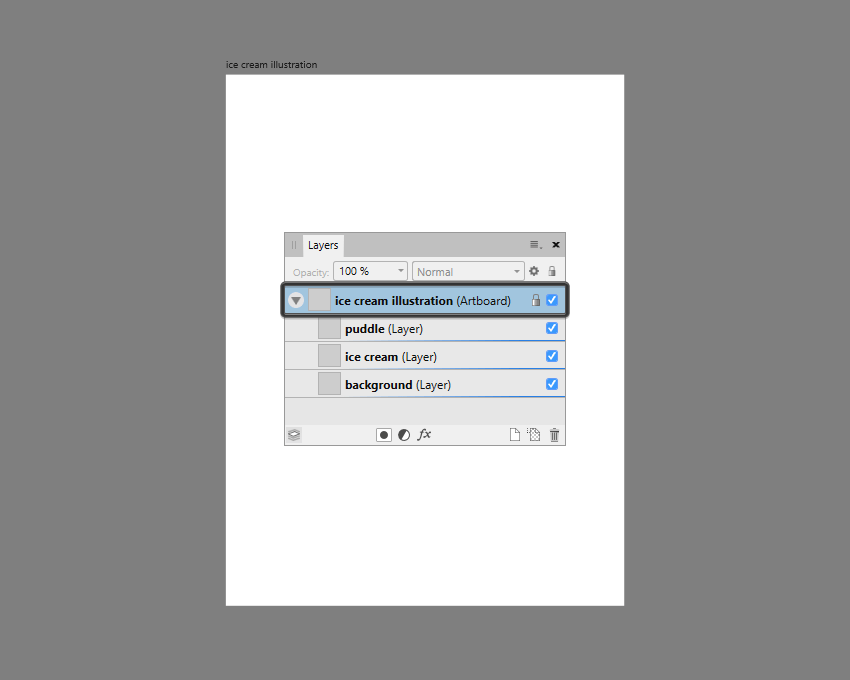
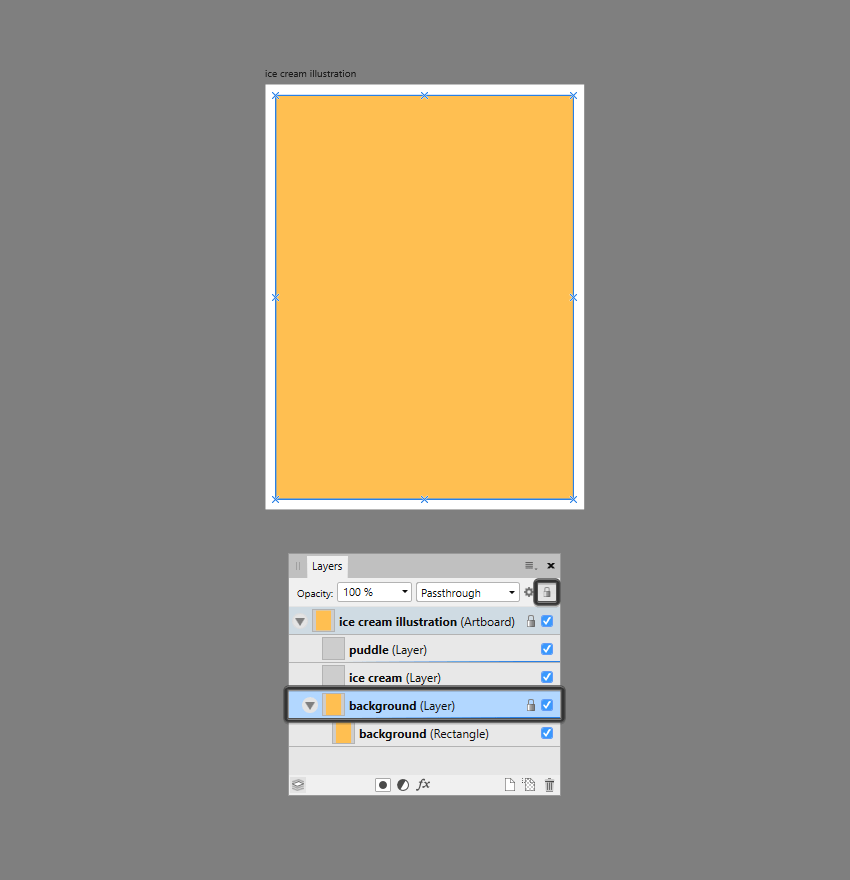
为此,只需打开“ 图层”面板,然后使用“ 添加图层”按钮创建三个新图层,命名如下:
第一层: 背景
第二层: 冰淇淋
第三层:水坑
设置图层
快速提示:如您所见,我确保锁定了Artboard本身,以免最终导致意外移动。

3.如何创建背景
现在我们已经完成了项目文件的设置,可以开始制作实际的插图了,我们将通过创建彩色背景来完成。
第1步
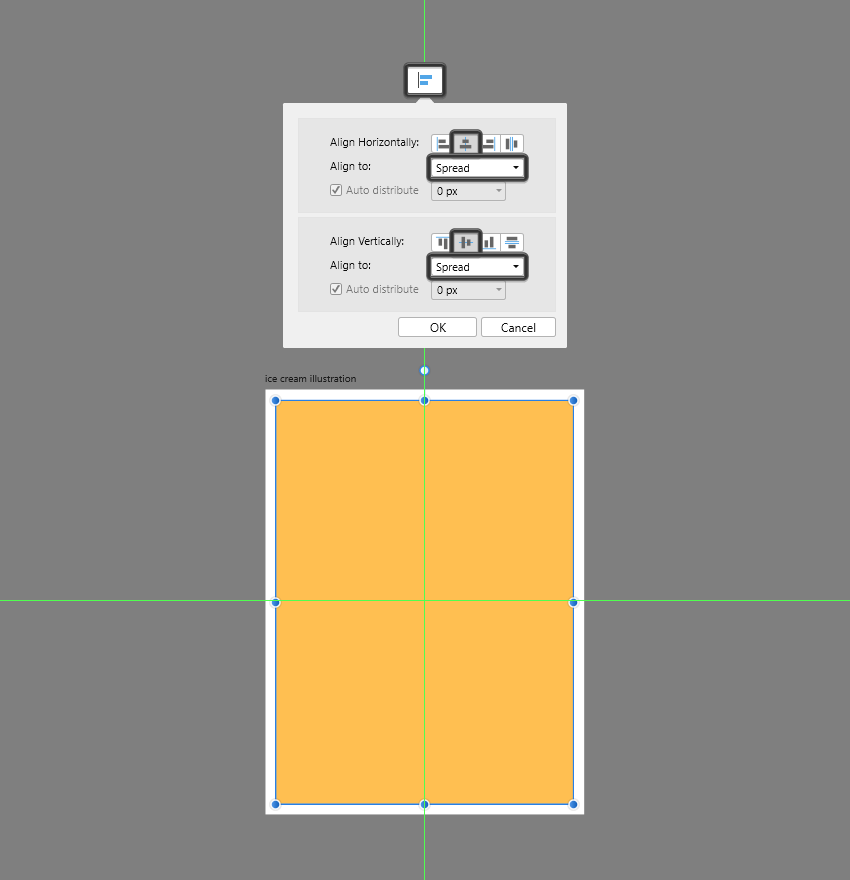
将您自己放置在底层上,然后创建一个560 x 760 px的矩形,我们将使用该矩形进行着色#FFC050 ,然后使用“ 排列”面板的“ 居中对齐”和
“ 居中对齐”选项将其对齐到基础艺术版的中心。

第2步
由于我们稍后将添加剩余的背景元素,因此我们暂时希望锁定当前图层,完成后继续前进到下一个图层。

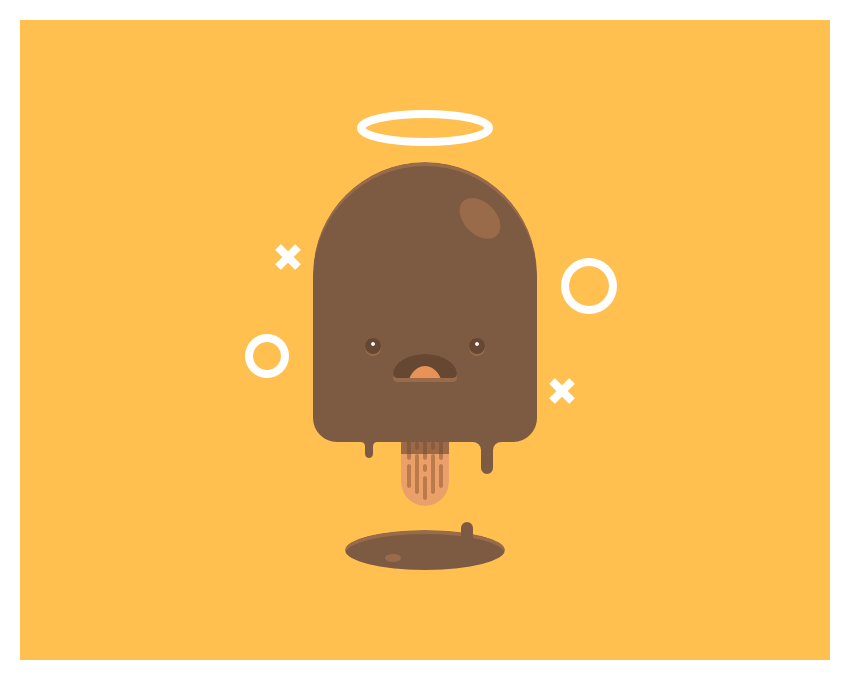
4.如何创建冰淇淋角色
假设您已将自己放置在下一层(即第二层),那么让我们开始研究我们的小角色。
第1步
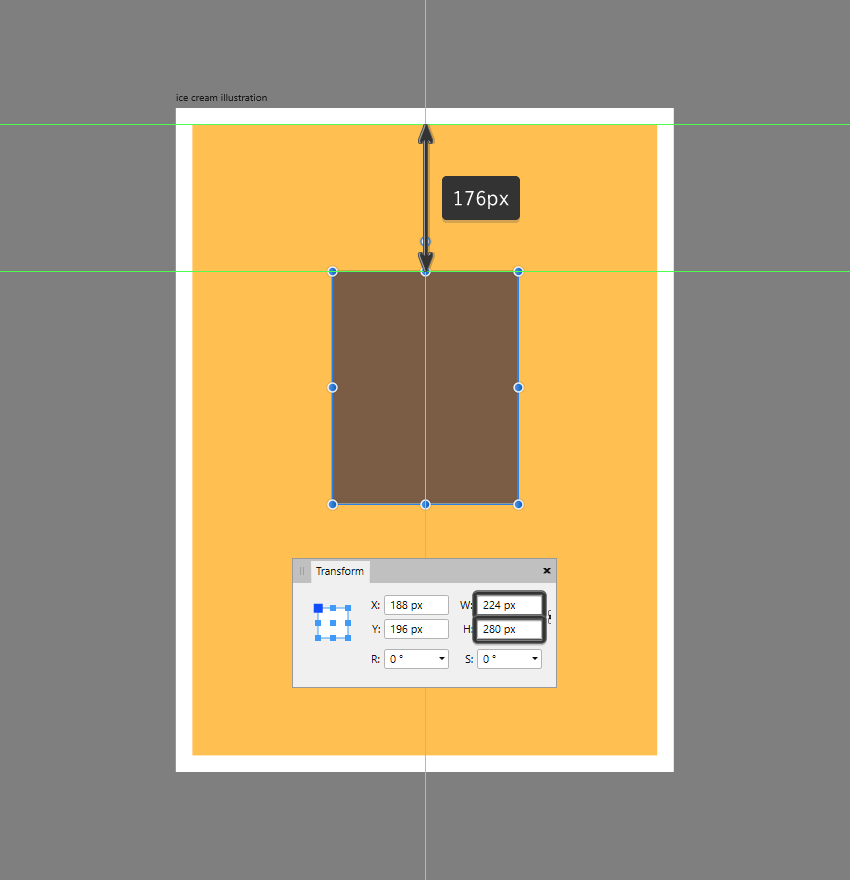
使用224 x 280 px矩形创建冰淇淋的主要形状#7C5B42,然后使用对其进行着色,然后将其居中对齐至下方的艺术版,确保将其与背景的上边缘
对齐176 px。

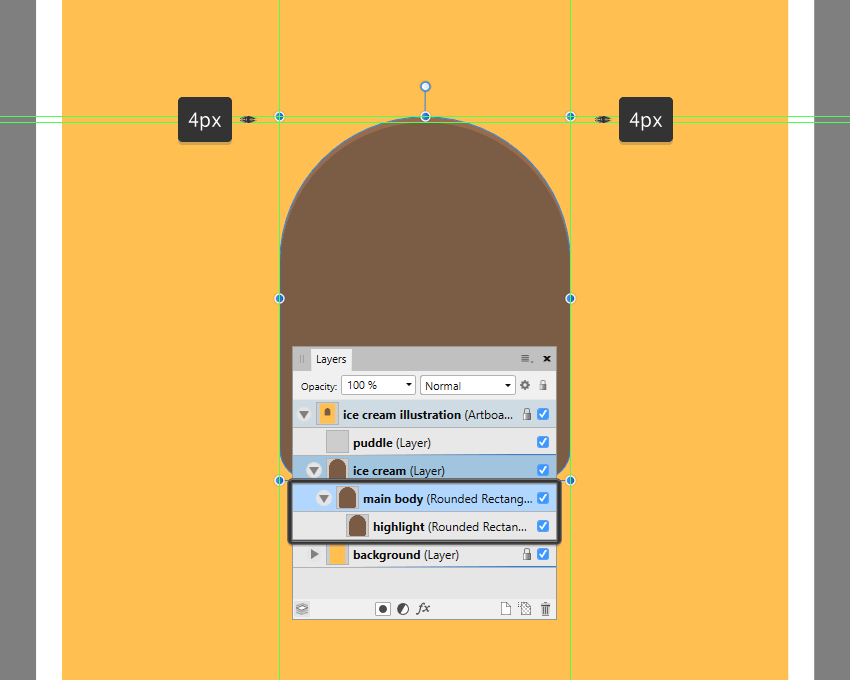
第2步
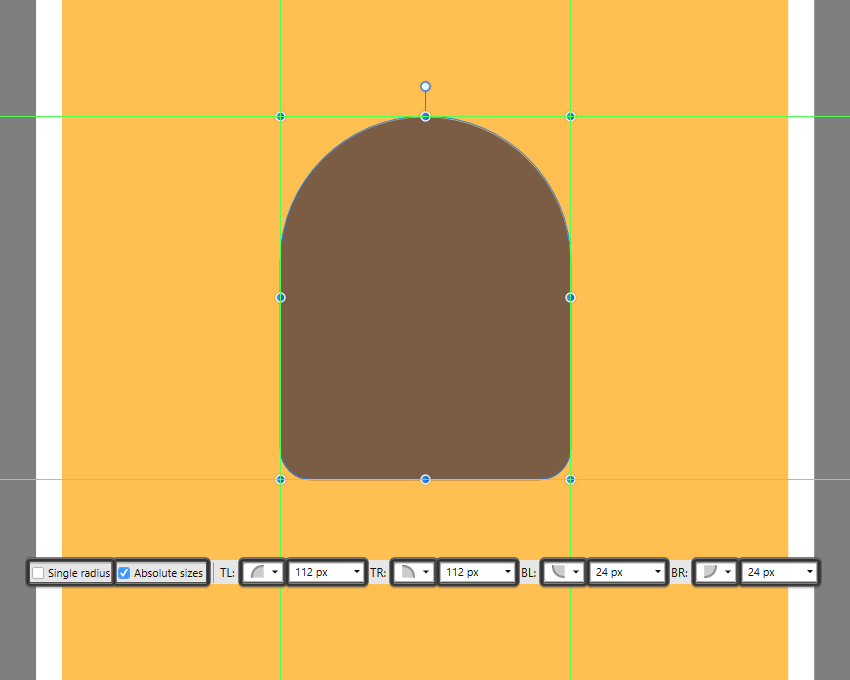
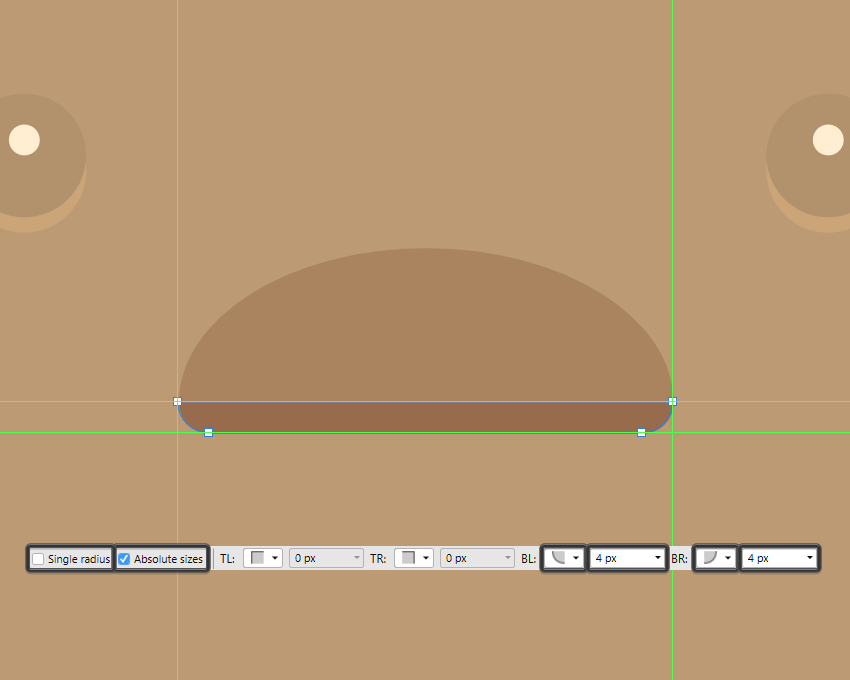
调整我们刚刚创建的形状,方法是先取消选中上下文工具栏中的“ 单个半径”选项,然后将其顶角的半径(TL&TR)设置为112 px,将其底角
的半径(BL&BR)设置为24 px。

第3步
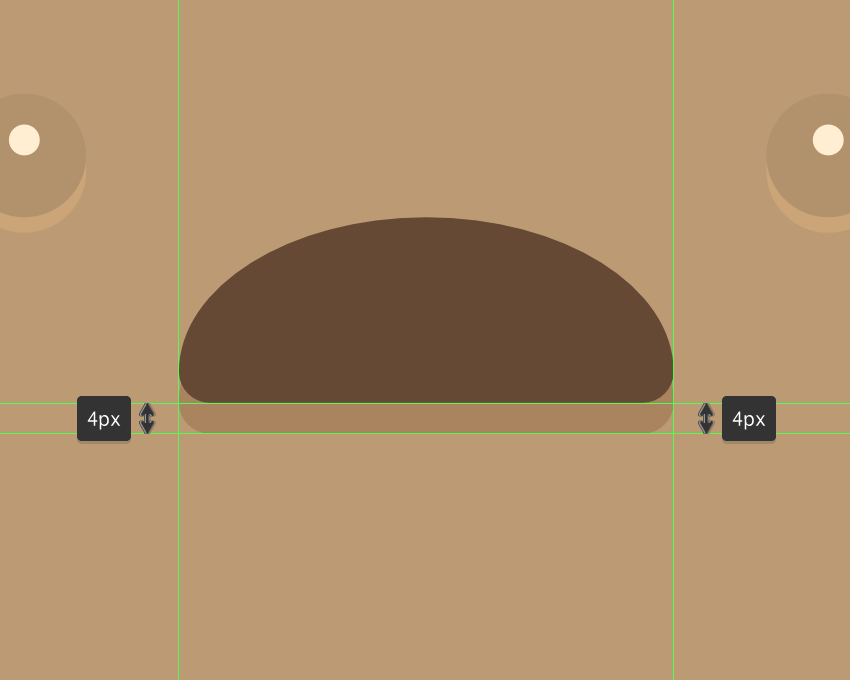
使用以下命令在结果形状的上部添加微妙的高光 剪切蒙版方法,方法是创建一个副本(Control-C> Control-V),然后使用方向箭头键将副本
按到底部 4 px。
放置好形状后,将其颜色从下面更改为#996B4B,然后通过从“ 图层”面板中将其拖到较浅的形状上,即可遮住顶部的颜色。

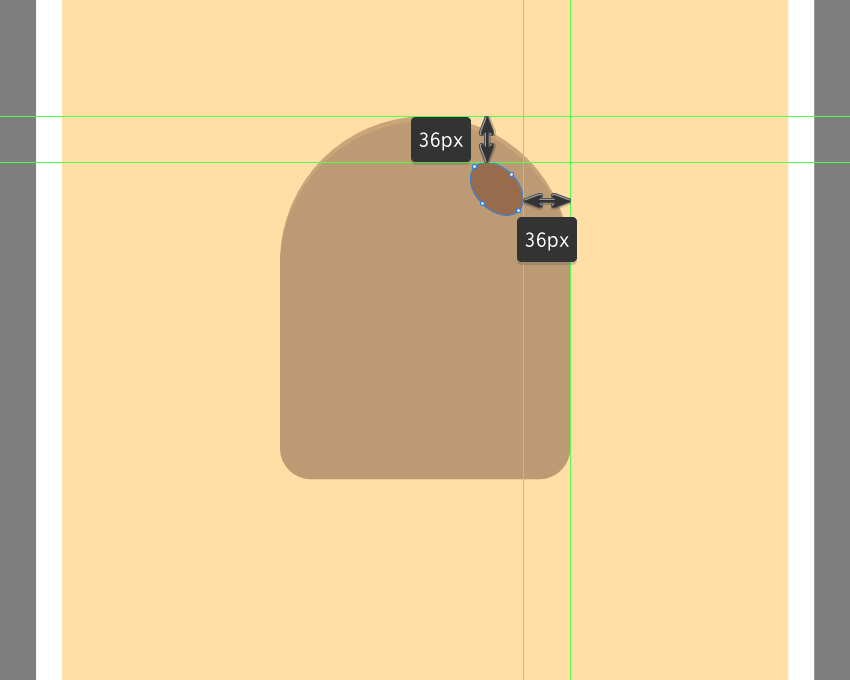
第4步
使用32 x 48 px的椭圆(#996B4B)创建高光点,我们只需单击并拖动形状的旋转手柄,即可将其向左旋转 45º ,直到获得正确的角度。完成
后,将生成的形状放置在参考图像中。

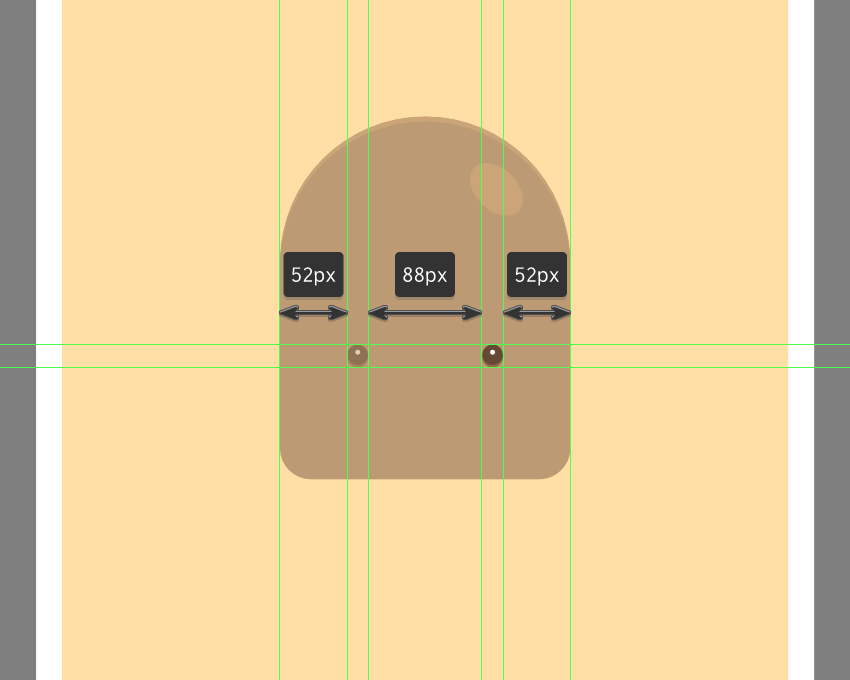
第5步
通过使用16 x 16 px的圆圈为其左主体创建主要形状来开始工作,我们将使用进行着色#996B4B。将其放置在距较大形状的左边缘52像素处,距
其底部一个86像素处。

第6步
通过复制上一步的形状(Control-C> Control-V)结束当前的眼睛,我们将通过先将其颜色更改为#664732,然后将其推到顶部2 px来进行调整。
使用4 x 4 px的圆圈(#FFFFFF)添加圆形高光,我们将在参考图像中看到该圆圈的位置,并确保使用Control-G键盘快捷键选择所有三个元素并
将其分组。

第7步
使用我们刚刚完成的工作的副本(Control-C > Control-V)创建右眼,将其放置在较大形状的另一侧,确保保持相同的52 px间隙。

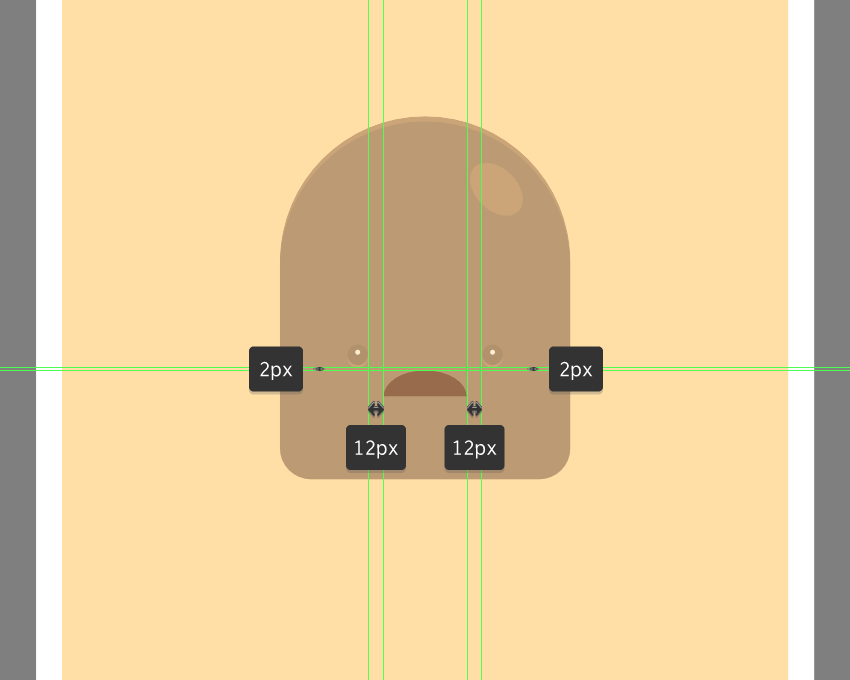
第8步
通过创建一个64 x 40 px的椭圆(#996B4B)开始在嘴上工作,我们将通过移除其下半部分来进行调整,将生成的形状定位在眼睛下方,如参考
图像所示。

第9步
使用64 x 4 px矩形(#996B4B)添加嘴的下部,我们将通过将其底角的半径设置为4 px进行调整,将得到的形状置于下方。

第10步
首先选择两个部分,然后使用“ 添加”连接操作将它们组合成一个较大的形状。

第11步
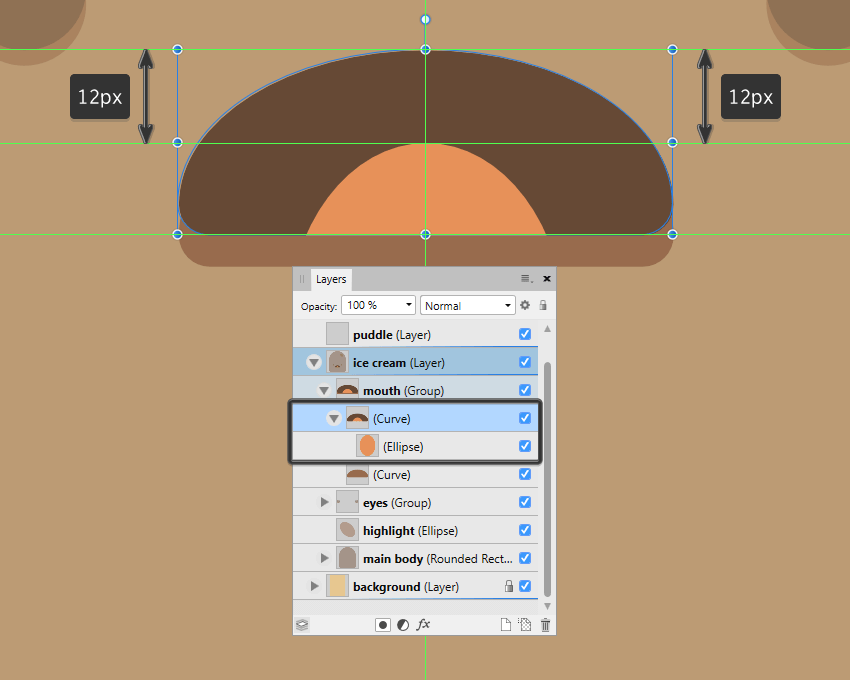
创建一个刚完成形状的副本(Control-C> Control-V),然后使用方向箭头将其推到顶部 4 px进行调整。

第12步
使用36 x 48 px的 椭圆(#E89258)添加舌头,我们将其放置在较暗部分的中心,然后从“ 图层”面板中对其进行遮罩。完成后,请不要忘记
使用Control-G 键盘快捷键将所有三个形状组合在一起。

第13步
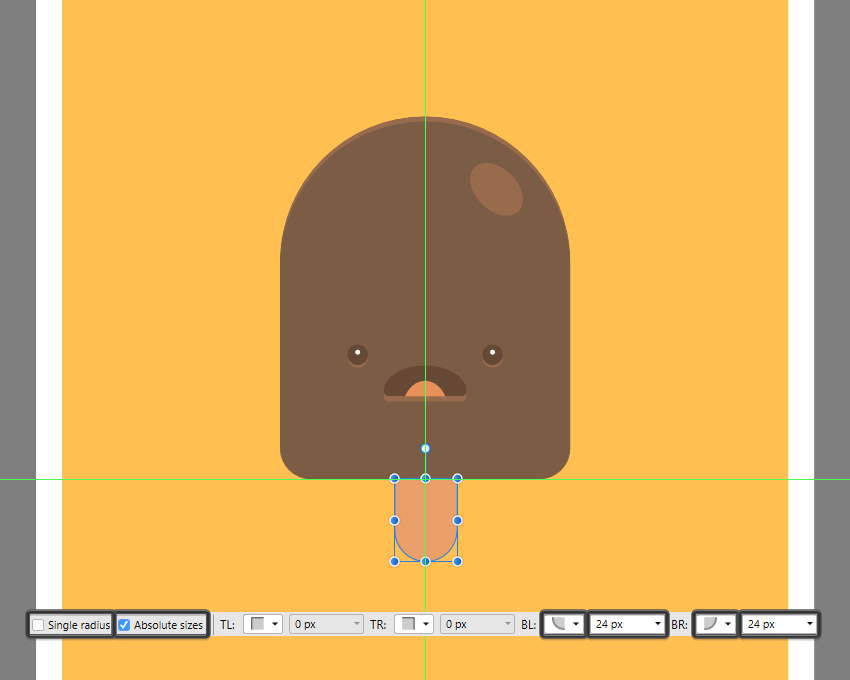
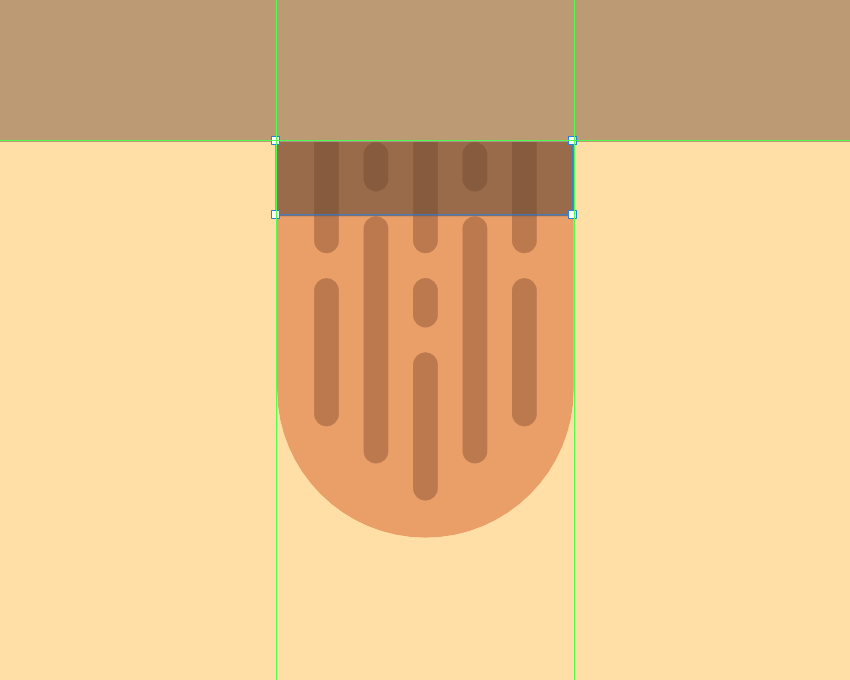
使用48 x 64 px的矩形(#EAA068)创建木棍的主要形状,我们将通过将 其底角的半径(BL&BR)设置为24 px进行调整,将所得形状放置在
冰淇淋的较大形状下方。

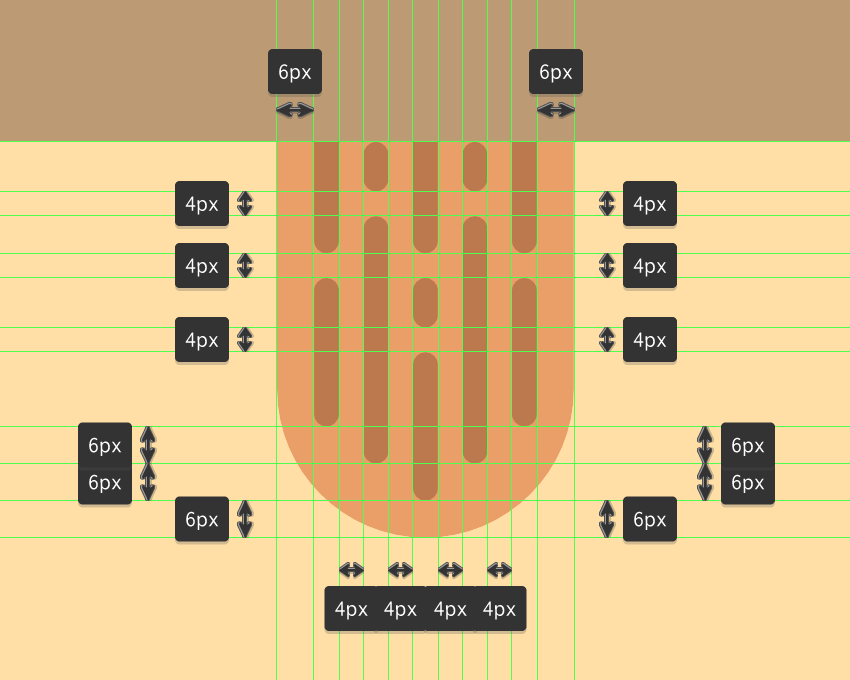
第14步
使用几个4 px圆角半径为2 px的圆角矩形(#BC794B)添加垂直详图线,我们将在水平方向和垂直方向上相互放置4 px。完成后,选择并分组(
Control-G)将它们全部组合在一起,然后确保使用杆的较大形状对其进行遮罩。

第15步
通过使用48 x 12 px矩形(#664732)添加微妙的阴影来结束当前部分,我们将其不透明度设置为60%进行调整。放置好形状后,使用
Control-G 键盘快捷键选择并组合所有木棍的组成部分。

第16步
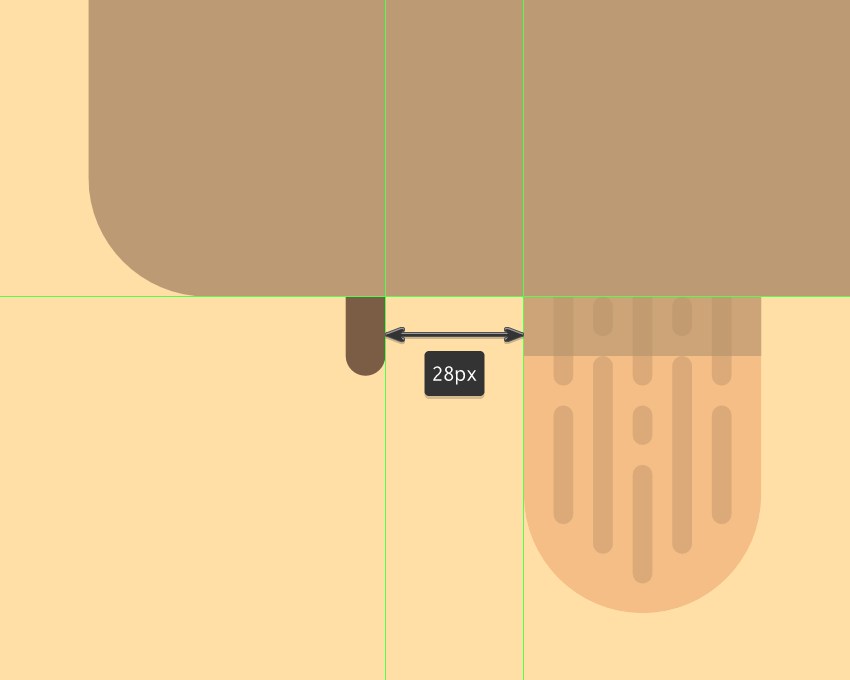
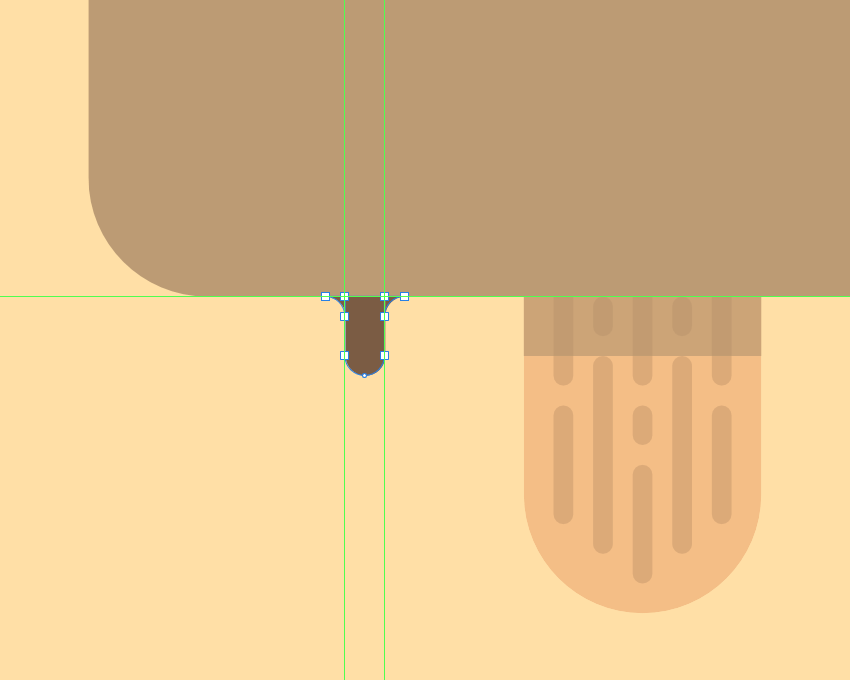
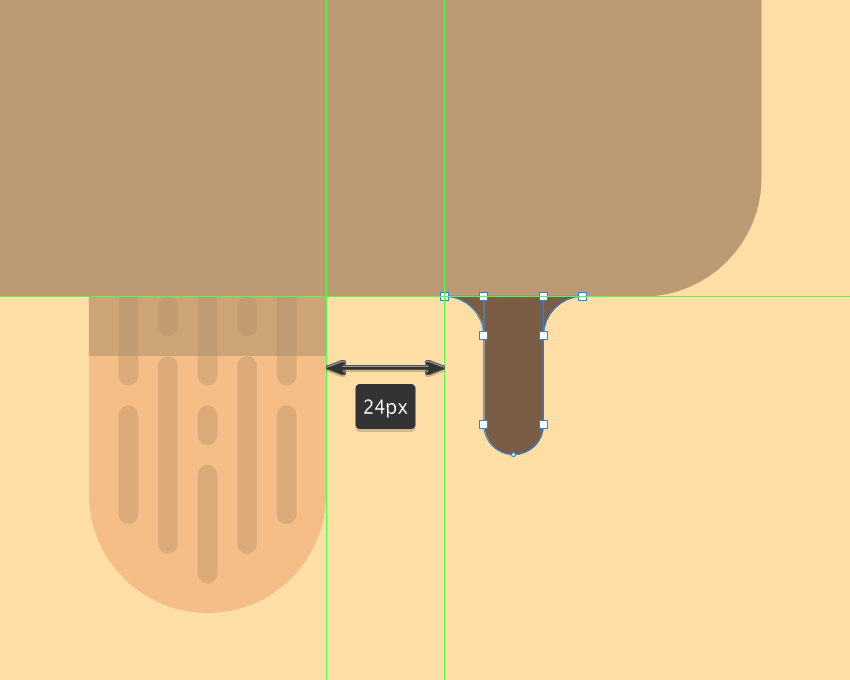
将您自己置于冰淇淋的左下角,并使用8 x 16 px矩形(#7C5B42)创建其较细滴的主要形状,我们将通过将其下角的半径(BL& BR)设置为 4px
进行调整。放置最终形状,如参考图像中所示。

第17步
使用两个8 x 8 px的圆圈(#7C5B42)添加侧面部分,我们将通过移除其外部节点,然后将其其余节点合并来进行调整。完成后,请确保选择并
分组(Control-G),然后再继续下一步。

第18步
使用稍大的12 x 32 px矩形(#7C5B42)(底角半径为6 px)创建较浓的滴水,然后使用两个16 x 16 px的圆圈(#7C5B42)创建侧面,我们将
像使用较小的圆形一样进行调整。
完成后,将所有三个形状选择并分组(Control-G),将它们放置在参考图像中,然后对整个冰淇淋进行相同的处理。

5.如何创建巧克力水坑
一旦我们完成了冰淇淋的工作,就可以继续进行到下一层(即第三层),在此我们将创建巧克力水坑。
第1步
首先创建一个160 x 40 px的椭圆,我们将使用该椭圆进行着色#996B4B ,然后将其与基础的艺术版居中对齐,将其放置在距冰淇淋木棒24 px的
距离处。

第2步
复制我们刚刚创建的形状(Control-C> Control-V),然后通过先将其颜色更改为#7C5B42,然后将其推到底部4 px来进行调整。之后,使用
原始形状对其进行遮罩,这将在水坑的上部添加微妙的高光。

第3步
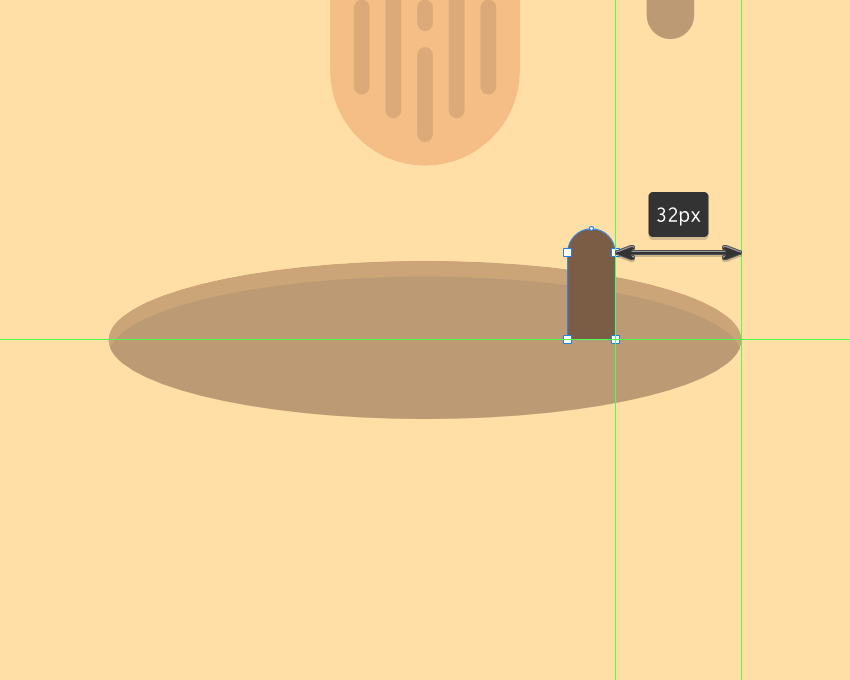
使用一个12 x 28像素的矩形(#7C5B42)添加一个垂直飞溅,该矩形的顶角半径为6像素,我们将其放置在水坑的上半部,距其右边缘32像素。

第4步
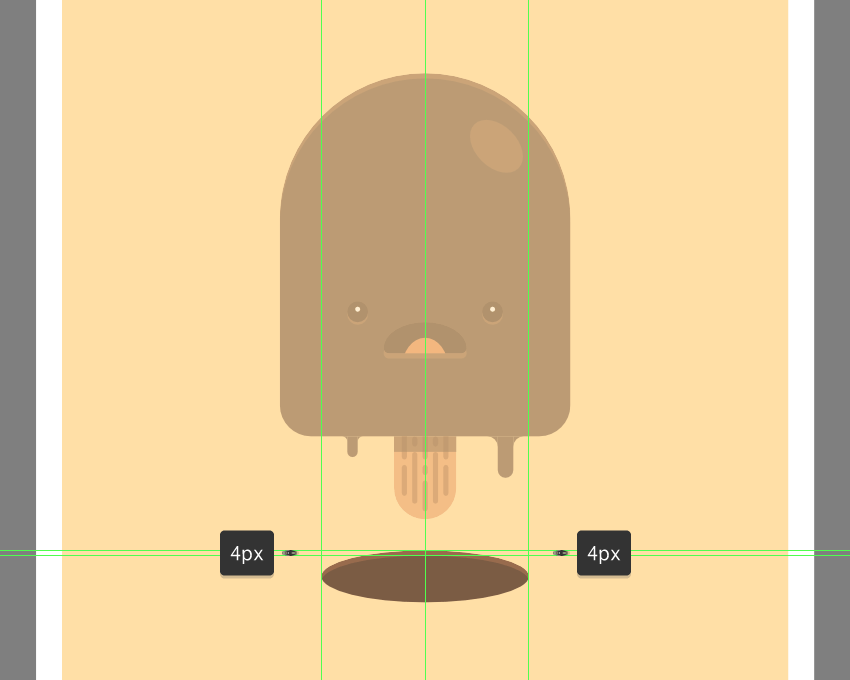
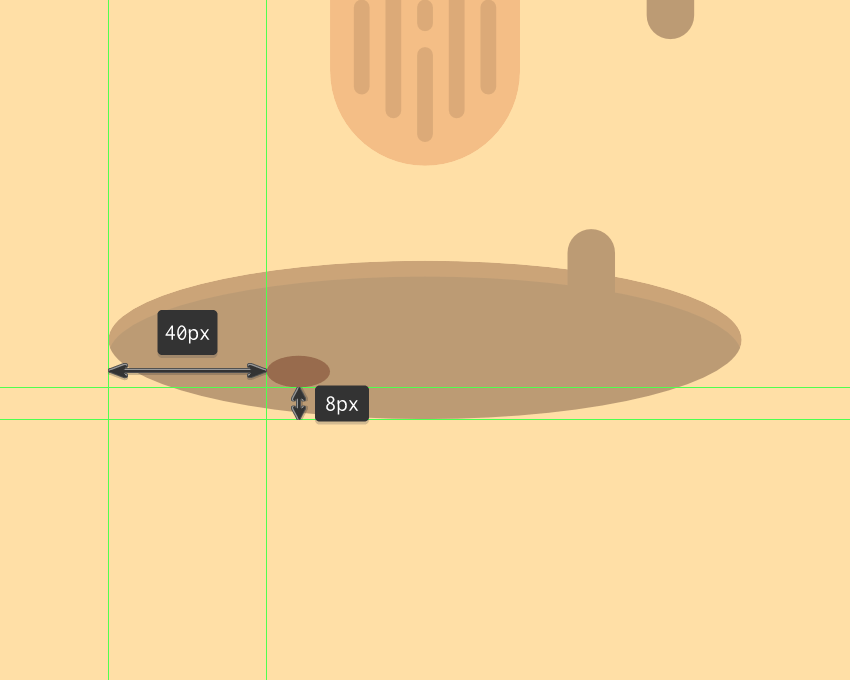
通过使用16 x 8 px椭圆(#996B4B)添加斑点高光来结束水坑,我们将其左边缘定位为40 px,底部边缘定位为8 px。完成后,请确保使用
Control-G键盘快捷键选择所有组合形状并将其组合在一起。

6.如何制作装饰元素
至此,我们完成了我们可爱的插图的制作。我们需要做的就是添加一些装饰性元素,我们很好。
第1步
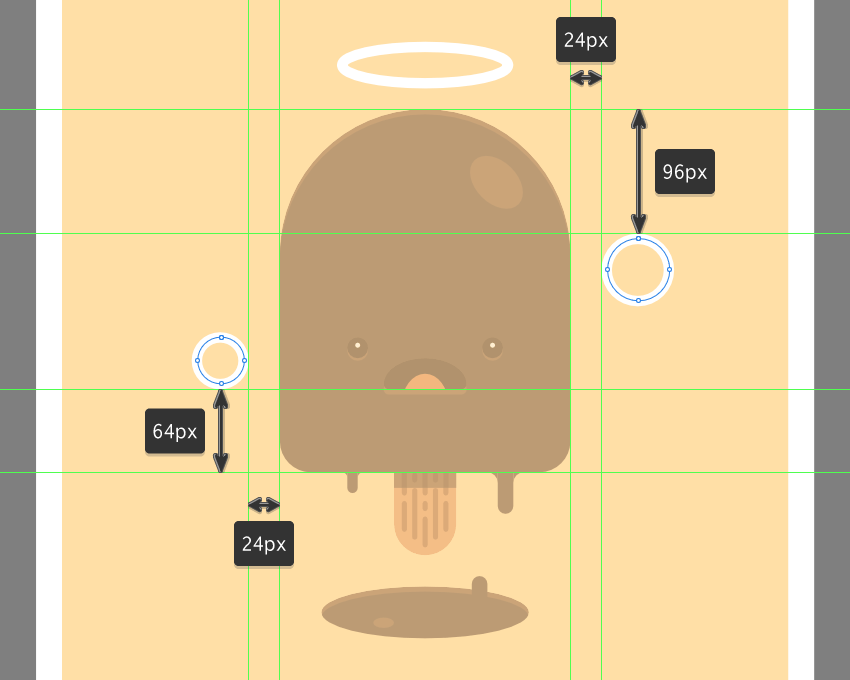
确保将自己放回到背景层上(这将是第一个),并使用128 x 28 px椭圆和8 pt 描边(#FFFFFF)创建光晕,我们将其与下一个画板居中对齐,并
将其定位距冰淇淋顶部边缘16像素的距离。

第2步
使用36 x 36 px的圆圈和8 pt粗的笔画(#FFFFFF)添加“ o” ,然后添加稍大的48 x 48 px的“ o” ,我们将其放置在冰淇淋的侧面,如参考
图像所示。

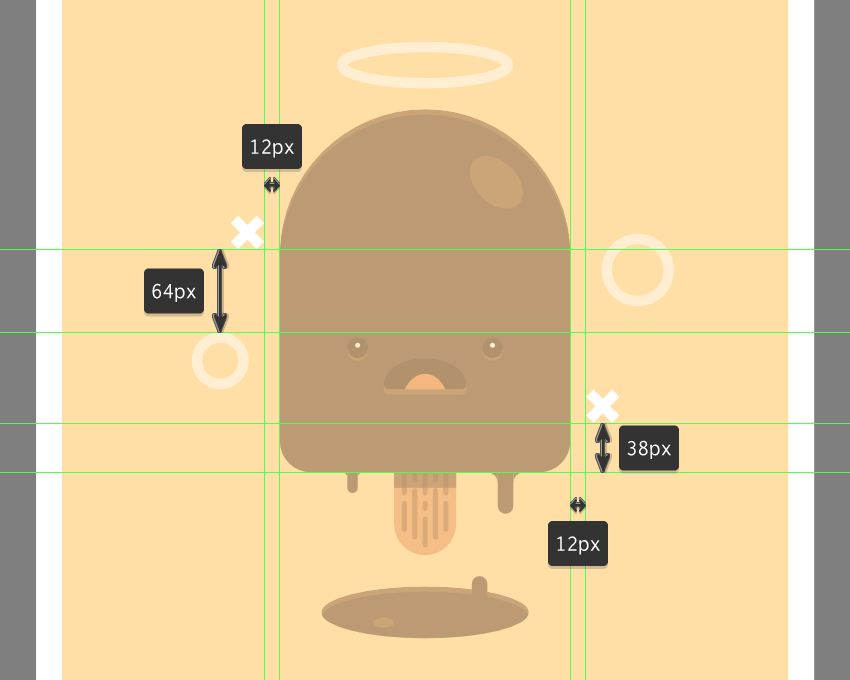
第3步
完成背景,并与它的项目本身,通过将两个“X的使用两组8 PT厚20×20像素 的对角线笔画线(#FFFFFF带)对接帽,我们将单独组(Control-G )
和然后放置在先前形状旁边。完成后,在点击该保存按钮之前,选择并分组(Control-G)所有背景组成的形状。

最终效果图