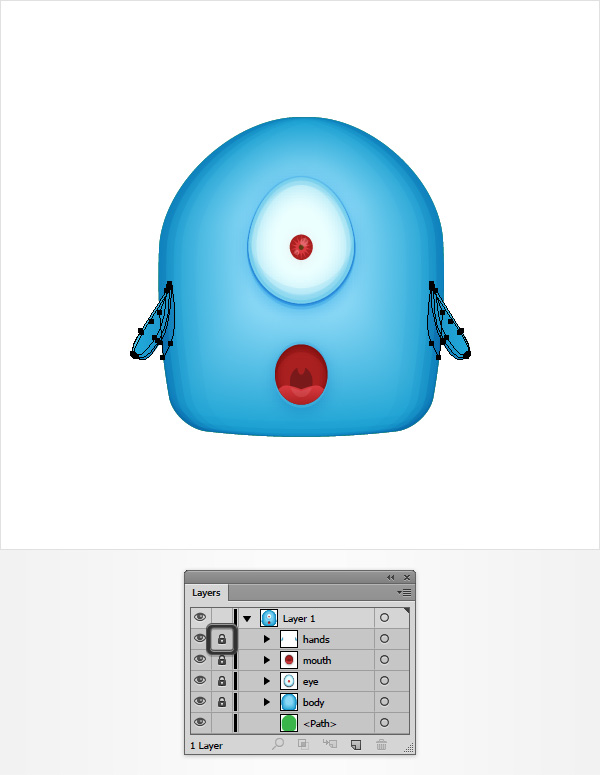
在以下步骤中,您将学习如何在Adobe Illustrator中创建详细的怪物角色。对于初学者,您将学习如何设置简单的网格以及如何使用基本工具和
效果创建主体形状。使用基本的混合和矢量形状构建技术以及简单的混合,您将学习如何为该身体形状添加阴影和高光。
充分利用外观面板,使用扭曲和其他一些效果,您将学习如何创建怪物的眼睛和嘴巴。我们将继续研究触角,您将在其中学习如何为简单的笔划
添加渐变以及如何创建复合路径。
接下来,我们将创建参考线,您将学习如何使用“旋转工具”以及如何使用线性渐变添加细微的阴影和高光。最后,在添加最终修饰时,您将学
习一些巧妙的笔触和模糊技术。
1.创建一个新文档并设置一个网格
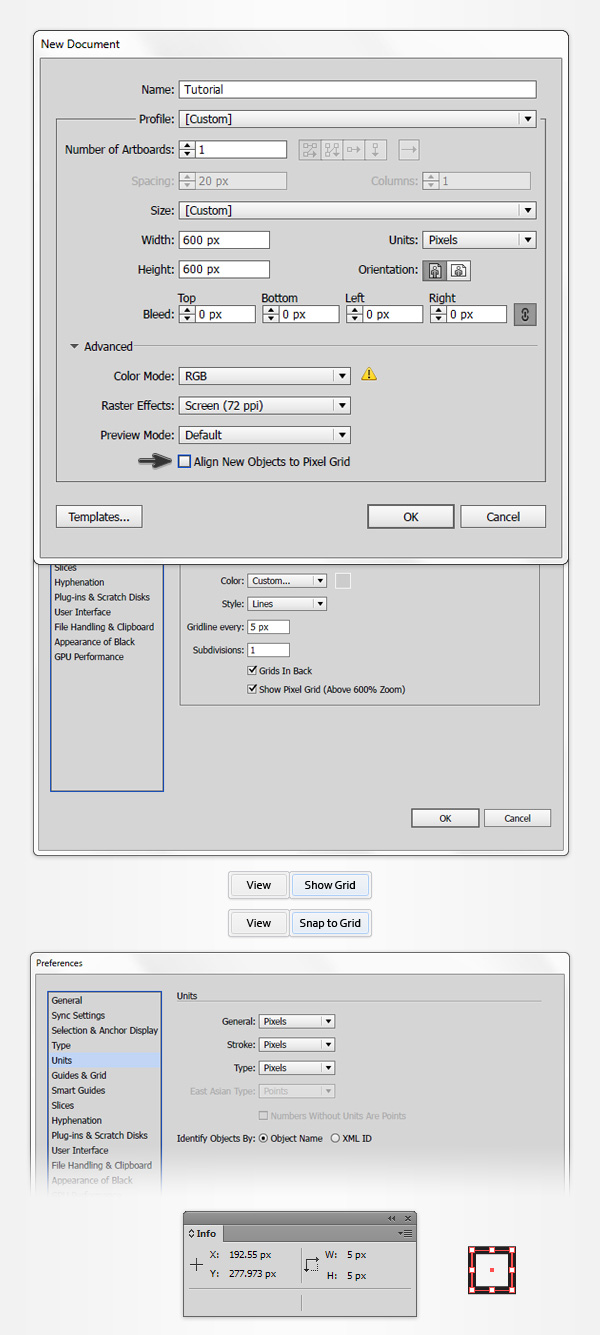
点击Control-N来创建一个新文档。从“ 单位”下拉菜单中选择“ 像素 ” ,在“宽度”和“高度”框中输入600,然后单击“ 高级”按钮。选
择RGB,屏幕(72 ppi),并确保在单击“ 确定”之前未选中“ 将新对象与像素网格对齐”框。
启用网格(“ 视图”>“显示网格”)和“对齐网格”(“ 视图”>“对齐网格”)。对于初学者,您将需要每5 px的网格,因此只需转到
“ 编辑”>“首选项”>“参考线”>“网格”,然后在“ 网格线每框”中输入5,在“ 细分”框中输入1。尽量不要被所有网格所困扰,这会使
您的工作更加轻松,并且请记住,您可以使用Control-的 键盘快捷键轻松地启用或禁用它 。
您还应该打开“ 信息”面板(“ 窗口”>“信息”)以实时预览形状的大小和位置。不要忘记通过“ 编辑”>“首选项”>“单位”>“常规”
将度量单位设置为像素。所有这些选项将大大提高您的工作速度。

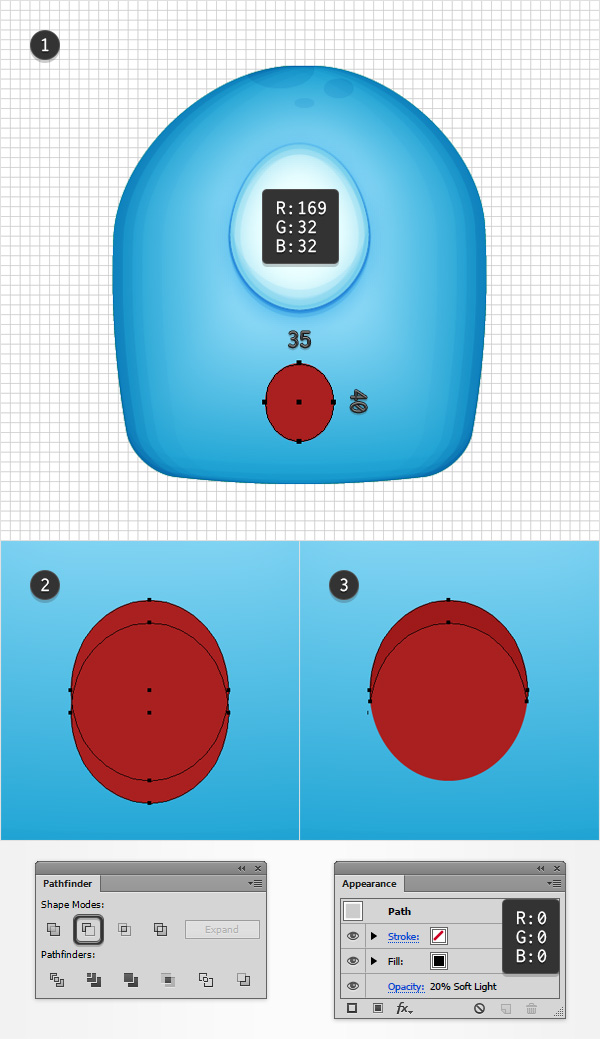
2.创建主要形状
步骤1
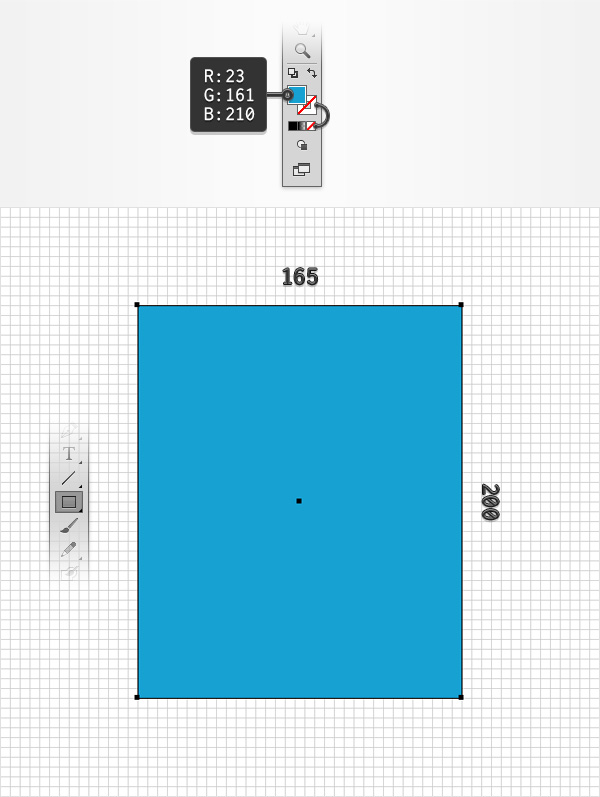
选择矩形工具(M),然后将焦点放在工具栏上。从笔划中删除颜色,然后选择填充并将其颜色设置为 R = 23 G = 161 B = 210。移动到画板
上,只需创建一个165 x 200 px的矩形-网格和“ 对齐网格”功能将使此操作更加容易。

步骤2
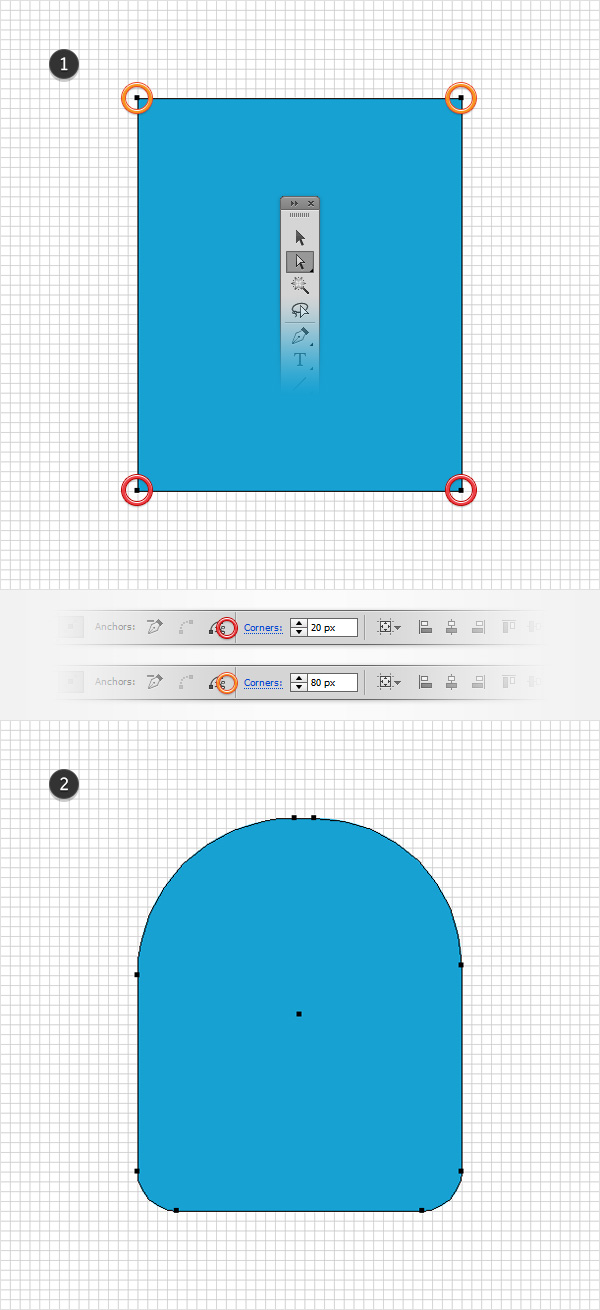
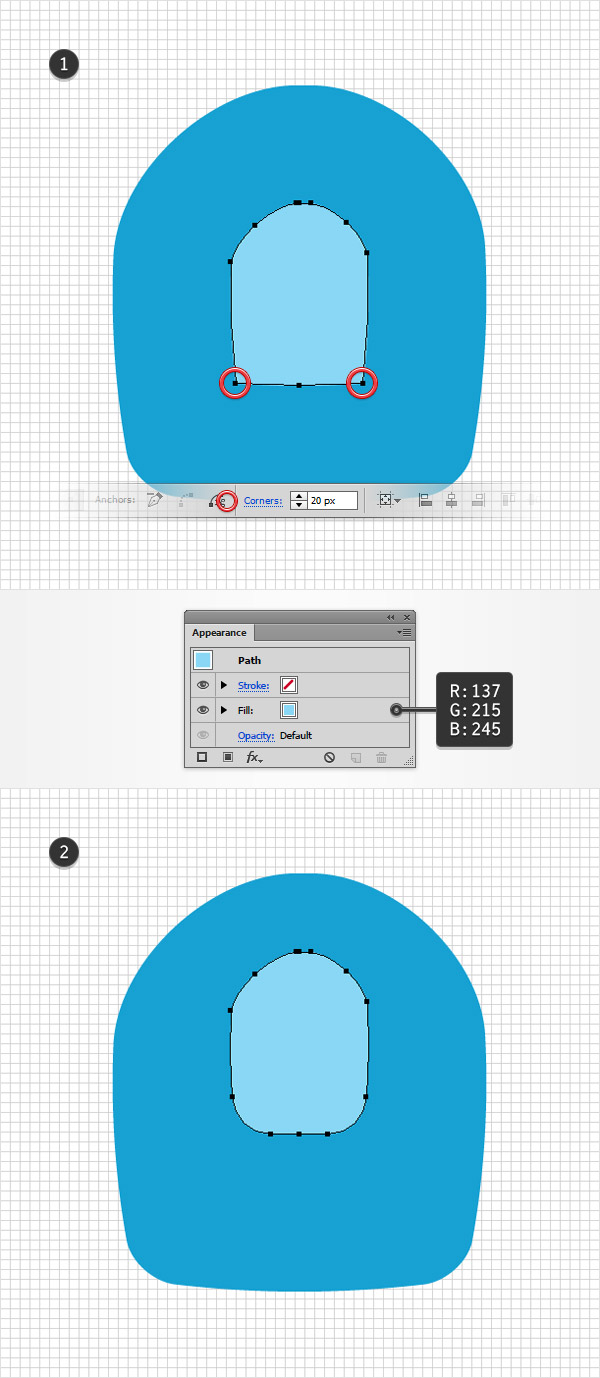
选择直接选择工具(A),将其聚焦在蓝色矩形的底部,选择两个锚点,移动到顶部栏,然后在“ 角落”框中输入20 px。
继续关注您的蓝色形状,确保仍选中直接选择工具(A)。这次选择顶部锚点,然后在“ 角落”框中输入80 px。最后,您的蓝色形状应类似于
第二个图像。

步骤3
确保仍然选择蓝色形状,然后转到“ 效果”>“扭曲”>“凸起”。选中“ 水平”框,将“ 弯曲”滑块拖动到 10%,单击“ 确定”按钮,然后
再次转到“ 效果”>“扭曲”>“凸起”。这次选中“ 垂直”框,将“ 移动”滑块拖动到 15%,单击“ 确定”按钮,然后转到“ 对象”>“
展开外观”。

步骤4
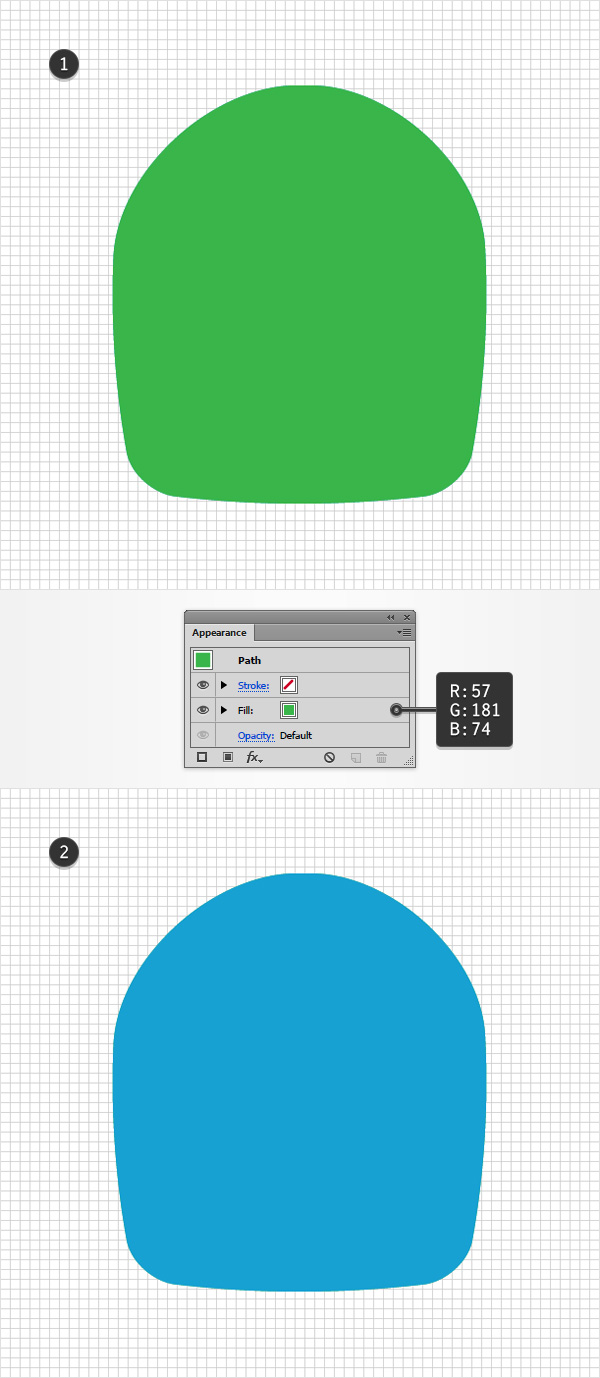
确保仍然选择蓝色形状,并使用Control-C> Control-F键盘快捷键在前面进行复印。选择此副本,将焦点放在“ 外观”面板(“ 窗口”>“外
观”)上,然后用简单的绿色替换现有的填充色(R = 57 G = 181 B = 74)。确保您的绿色形状仍处于选中状态,只需使用Shift-Control- [键
盘快捷键将其发送回即可。

3.创建身体
步骤1
选择您的蓝色形状,然后转到“ 对象”>“路径”>“偏移路径”。输入-60像素的偏移,然后单击确定按钮。确保结果形状保持选中状态,将焦
点放在“ 外观”面板上,并用R = 137 G = 215 B = 245替换现有的填充颜色。
返回画板,将焦点放在新形状的底部,然后选择直接选择工具(A)。选择底部的锚点,移至顶部的栏,然后在“ 角落”框中输入20 px。
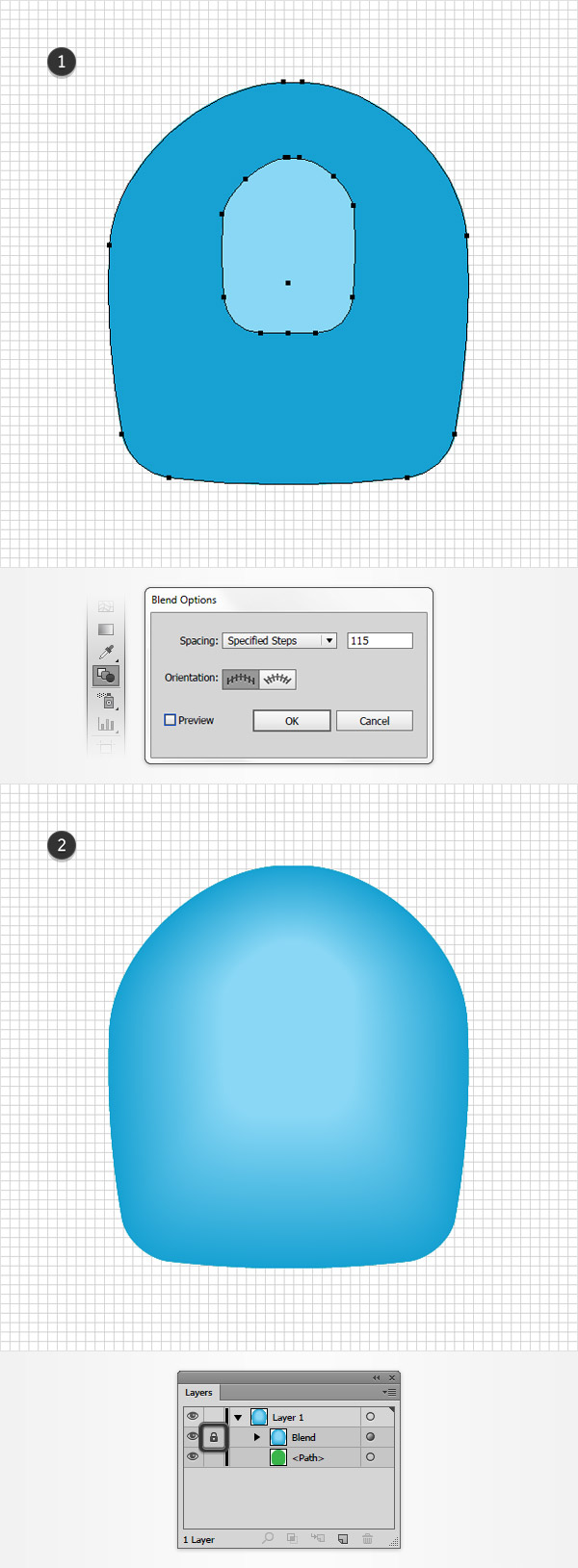
禁用“对齐网格”(Shift-Control-'),然后转到“ 编辑”>“首选项”>“常规”,并将“ 键盘增量”设置为5 px。确保仍然选择了在此步骤
中制作的形状,只需按键盘上的向上箭头按钮四次,这将使您选择的形状向上移动20 px,如第二幅图所示。

步骤2
专注于 工具栏 ,只需单击“ 混合工具” 以打开“ 混合选项” 窗口。 从“ 间距” 下拉菜单中选择“ 指定步骤 ” , 在该框中输入115,
然后单击“ 确定” 按钮。
现在,选择到目前为止已制成的两个蓝色形状(确保您也没有选择绿色形状),然后只需 按Alt-Control-B (或转到“ 对象”>“混合”>
“制作”)以创建新的混合。最后,事情应该看起来像第二张图片。
专注于“ 图层”面板(“ 窗口”>“图层”),打开现有图层并锁定仅混合的图层,以确保不会意外选择/移动它。

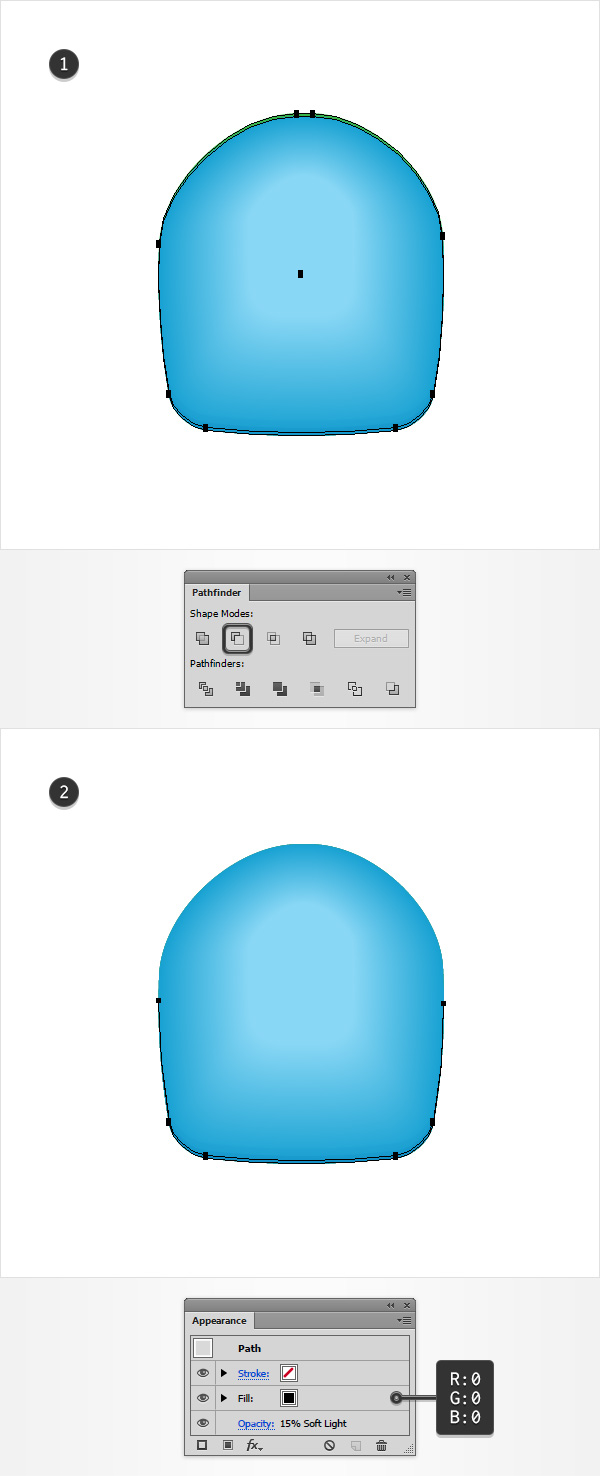
步骤3
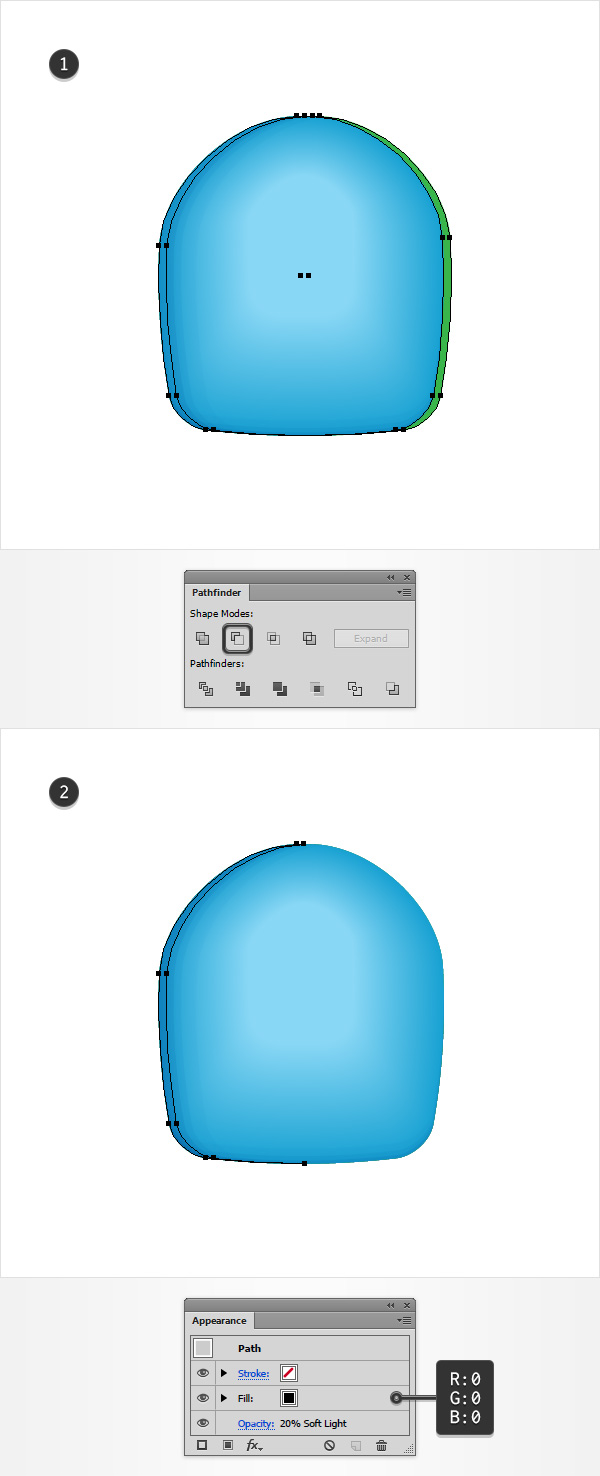
禁用网格(Control-')。
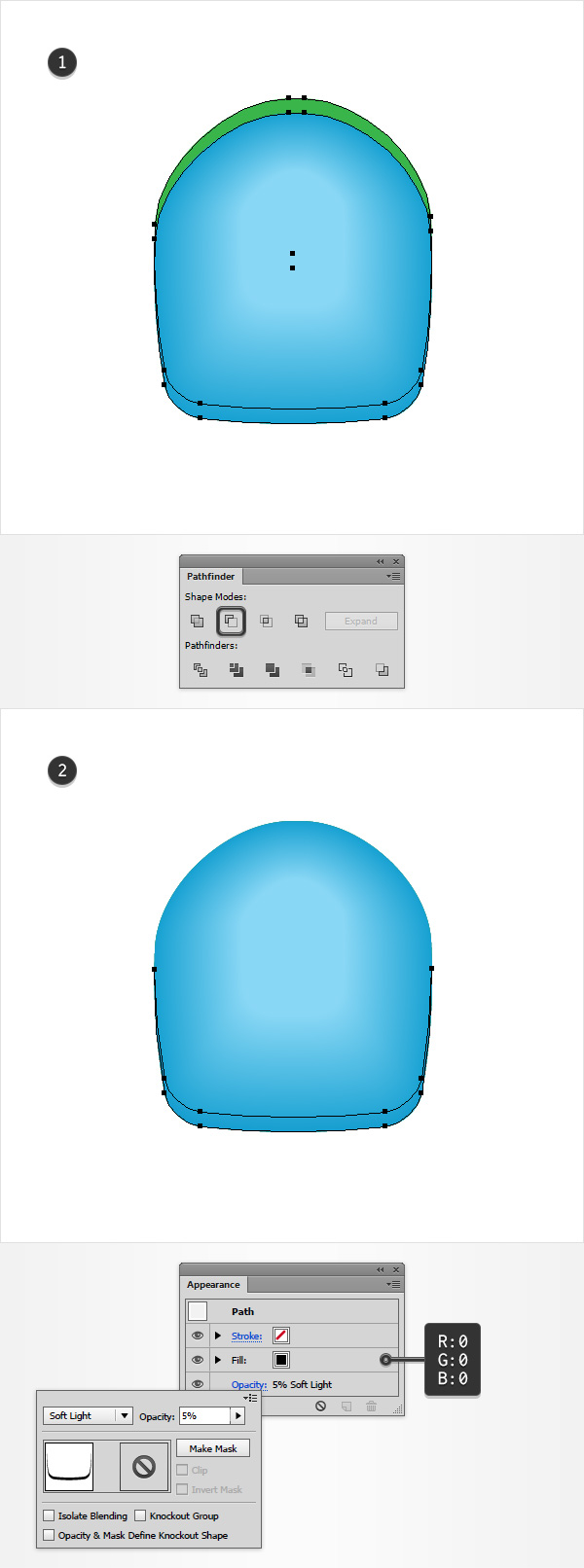
确保选择了绿色形状,并在前面制作两份(Control-C> Control-F> Control-F)。选择顶部副本,然后使用键盘上的向上箭头按钮将其向上移
动10像素。重新选择在此步骤中制作的两个副本,打开“ 路径查找器”面板(“ 窗口”>“路径查找器”),然后单击“ 减号”按钮。
确保结果形状保持选中状态,使用Shift-Control-]键盘快捷键将其显示在前面,然后将焦点放在外观面板上。用简单的黑色(R = 0 G = 0
B = 0)替换现有的填充色,然后单击该“ 不透明度 ”文本以打开“ 透明”弹出面板。将混合模式更改为柔光,并将不透明度降低到5%。

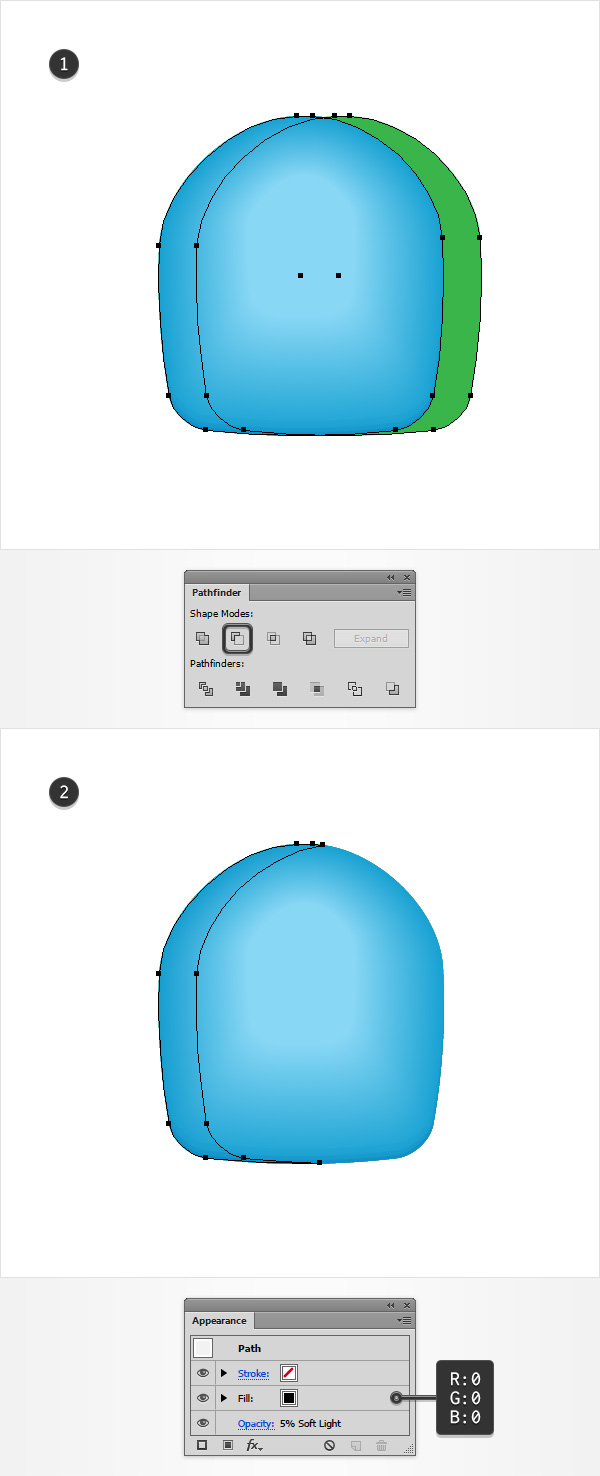
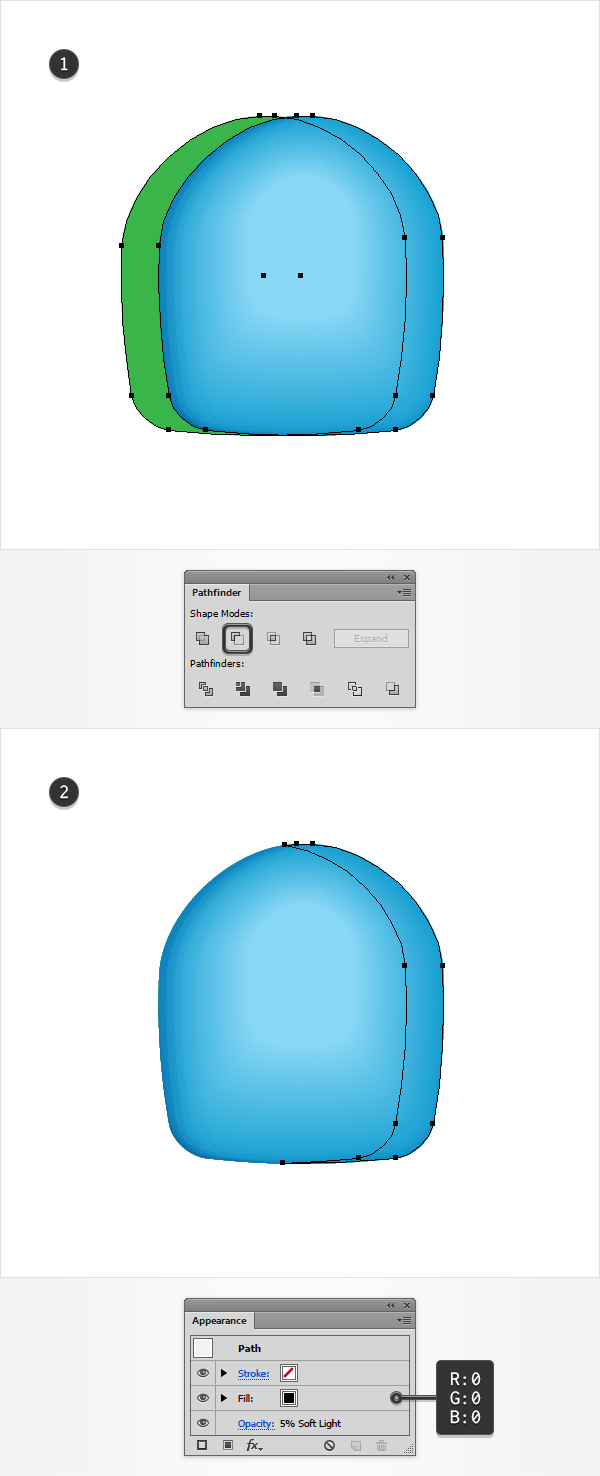
步骤4
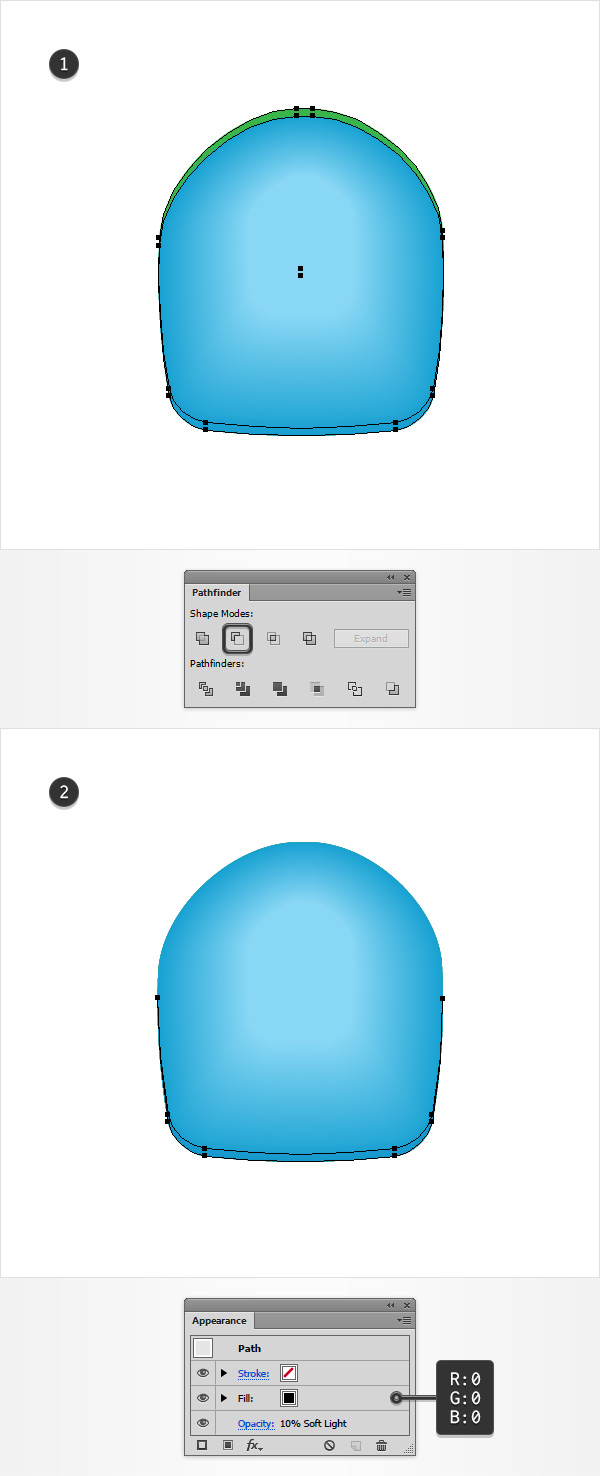
确保选择了您的绿色形状,并在前面再制作两个副本(Control-C> Control-F> Control-F)。选择顶部副本并将其向上移动5像素。重新选择在
此步骤中制作的两个副本,然后从“ 路径查找器”面板中单击“ 减负”按钮。
确保结果形状保持选中状态,将其置于前面(Shift-Control-]),然后将焦点放在外观面板上。用简单的黑色替换现有的填充色,然后将其不透
明度降低到10%,并将混合模式更改为柔光。

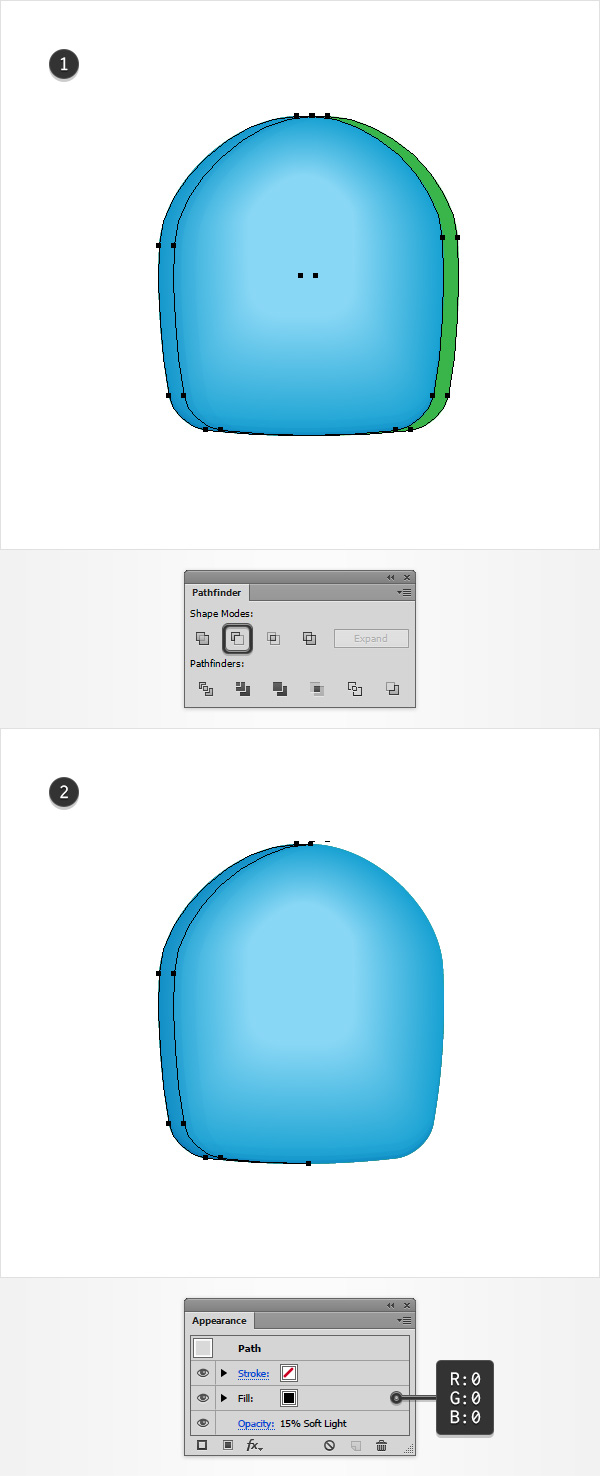
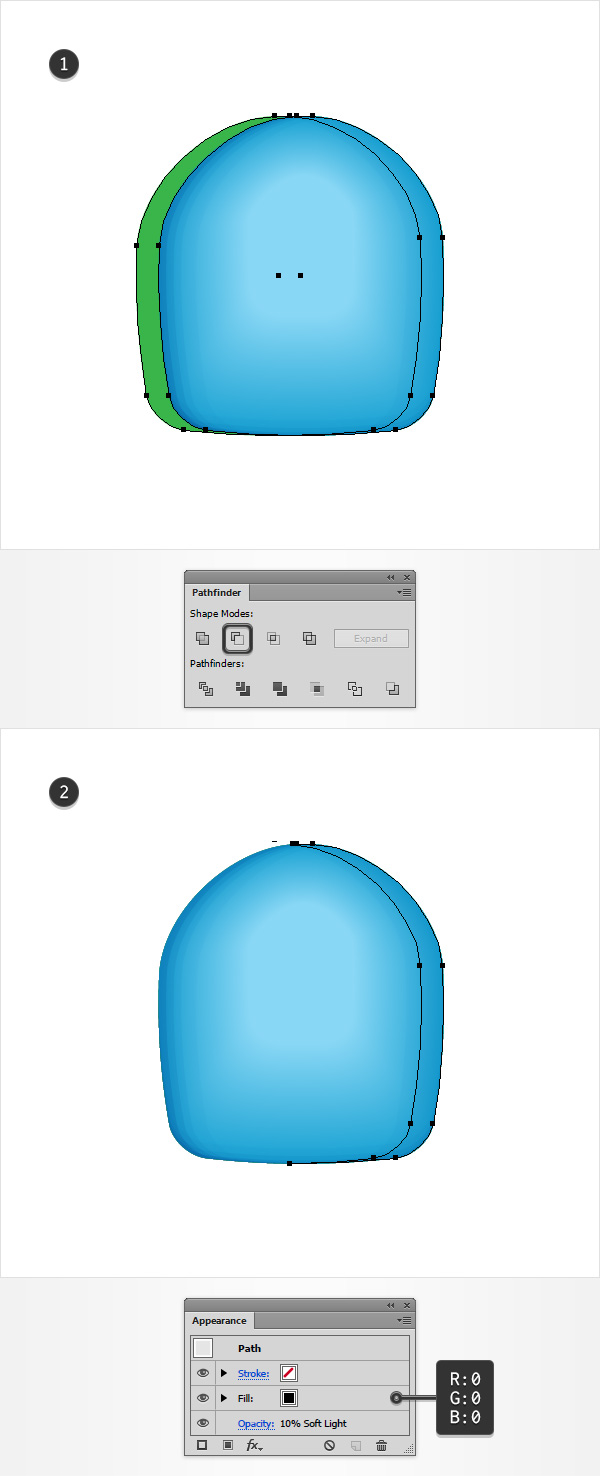
步骤5
再次转到“ 编辑”>“首选项”>“常规”,然后将“ 键盘增量”设置为1 px。
确保选择了您的绿色形状,并在前面再制作两个副本(Control-C> Control-F> Control-F)。选择顶部副本并将其向上移动2像素。重新选择在
此步骤中制作的两个副本,然后从“ 路径查找器”面板中单击“ 减负”按钮。
确保结果形状保持选中状态,将其置于前面(Shift-Control-]),然后将焦点放在外观面板上。用简单的黑色替换现有的填充色,然后将其不透
明度降低到15%,并将混合模式更改为柔光。

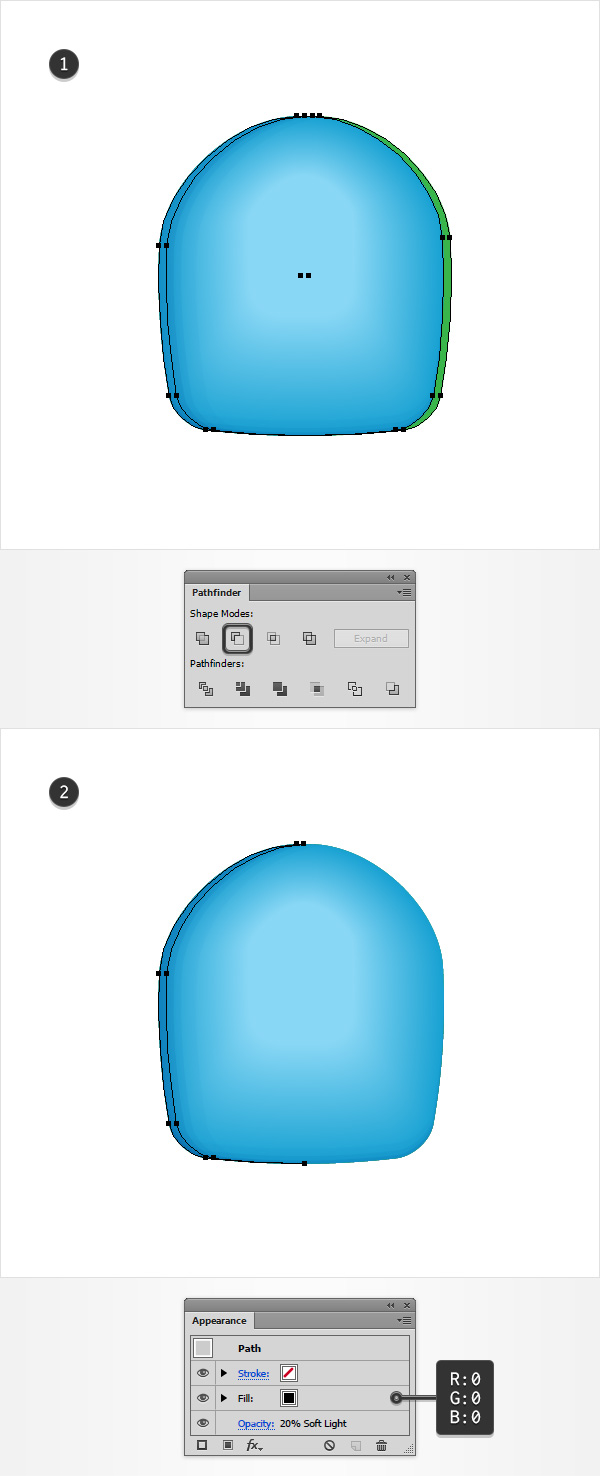
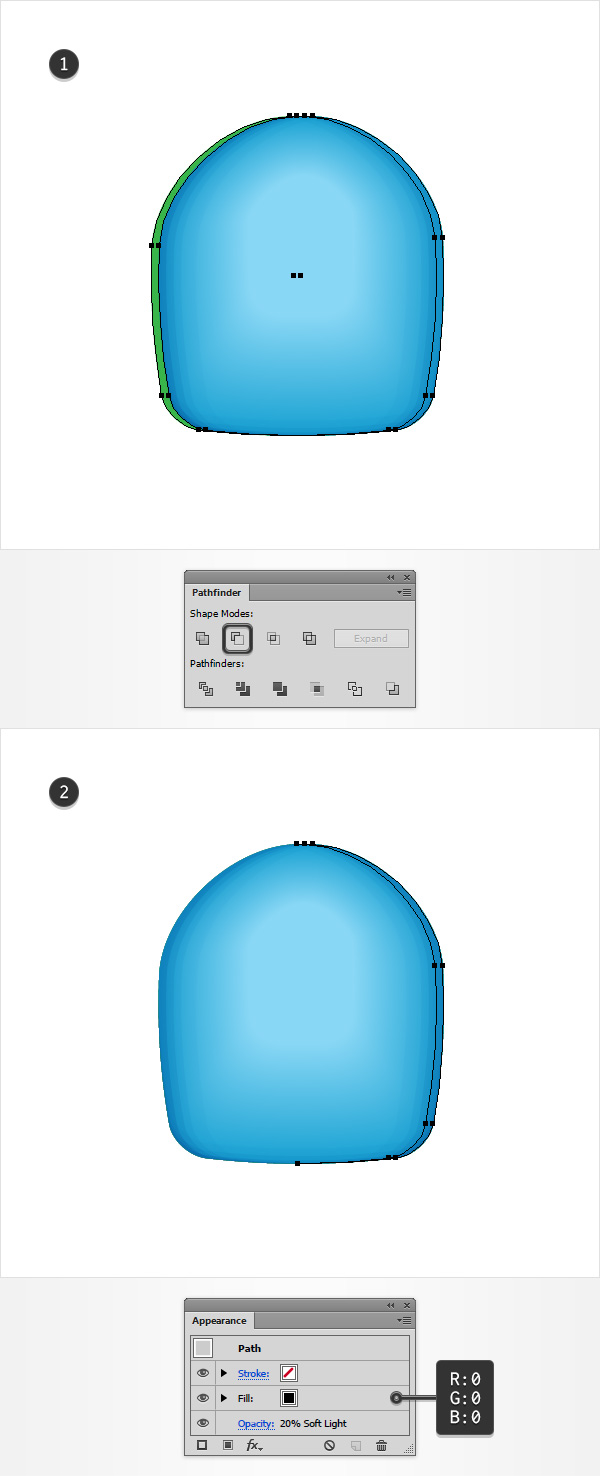
步骤6
再花一次时间来编辑>首选项>常规,并将键盘增量设置为5 px。
确保选择了您的绿色形状,并在前面再制作两个副本(Control-C> Control-F> Control-F)。选择顶部的副本,然后使用键盘上的向右箭头按
钮将其向右移动25 px。重新选择在此步骤中制作的两个副本,然后从“ 路径查找器”面板中单击“ 减负”按钮。
确保结果形状保持选中状态,将其置于前面(Shift-Control-]),然后将焦点放在外观面板上。用简单的黑色替换现有的填充色,然后将其不透
明度降低到5%,并将混合模式更改为柔光。

步骤7
确保选择了您的绿色形状,并在前面再制作两个副本(Control-C> Control-F> Control-F)。选择顶部副本并将其向右移动15像素。重新选择
在此步骤中制作的两个副本,然后从“ 路径查找器”面板中单击“ 减负”按钮。
确保结果形状保持选中状态,将其置于前面(Shift-Control-]),然后将焦点放在外观面板上。用简单的黑色替换现有的填充色,然后将其不透
明度降低到10%,并将混合模式更改为柔光。

步骤8
确保选择了您的绿色形状,并在前面再制作两个副本(Control-C> Control-F> Control-F)。选择最上面的副本并将其向右移动10像素。重新
选择在此步骤中制作的两个副本,然后从“ 路径查找器”面板中单击“ 减负”按钮。
确保结果形状保持选中状态,将其置于前面(Shift-Control-]),然后将焦点放在外观面板上。用简单的黑色替换现有的填充色,然后将其不透
明度降低到15%,并将混合模式更改为柔光。

步骤9
确保选择了您的绿色形状,并在前面再制作两个副本(Control-C> Control-F> Control-F)。选择顶部副本并将其向右移动5 px。重新选择在
此步骤中制作的两个副本,然后从“ 路径查找器”面板中单击“ 减负”按钮。
确保结果形状保持选中状态,将其置于前面(Shift-Control-]),然后将焦点放在外观面板上。用简单的黑色替换现有的填充色,然后将其不透
明度降低到20%,并将混合模式更改为柔光。

第10步
确保选择了您的绿色形状,并在前面再制作两个副本(Control-C> Control-F> Control-F)。选择顶部的副本,然后使用键盘上的向左箭头按
钮将其向左移动25 px。重新选择在此步骤中制作的两个副本,然后从“ 路径查找器”面板中单击“ 减负”按钮。
确保结果形状保持选中状态,将其置于前面(Shift-Control-]),然后将焦点放在外观面板上。用简单的黑色替换现有的填充色,然后将其不透
明度降低到5%,并将混合模式更改为柔光。

步骤11
确保选择了您的绿色形状,并在前面再制作两个副本(Control-C> Control-F> Control-F)。选择顶部副本并将其向左移动15像素。重新选择
在此步骤中制作的两个副本,然后从“ 路径查找器”面板中单击“ 减负”按钮。
确保结果形状保持选中状态,将其置于前面(Shift-Control-]),然后将焦点放在外观面板上。用简单的黑色替换现有的填充色,然后将其不透
明度降低到10%,并将混合模式更改为柔光。

步骤12
确保选择了您的绿色形状,并在前面再制作两个副本(Control-C> Control-F> Control-F)。选择顶部副本并将其向左移动10像素。重新选择
在此步骤中制作的两个副本,然后从“ 路径查找器”面板中单击“ 减负”按钮。
确保结果形状保持选中状态,将其置于前面(Shift-Control-]),然后将焦点放在外观面板上。用简单的黑色替换现有的填充色,然后将其不透
明度降低到15%,并将混合模式更改为柔光。

步骤13
确保选择了您的绿色形状,并在前面再制作两个副本(Control-C> Control-F> Control-F)。选择顶部副本并将其向左移动5 px。重新选择在
此步骤中制作的两个副本,然后从“ 路径查找器”面板中单击“ 减负”按钮。
确保结果形状保持选中状态,将其置于前面(Shift-Control-]),然后将焦点放在外观面板上。用简单的黑色替换现有的填充色,然后将其不透
明度降低到20%,并将混合模式更改为柔光。

步骤14
启用网格(Control-')和对齐网格(Shift-Control-')。
使用椭圆工具(L)创建35 x 20 px,15 x 10 px和10 x 5 px的形状,使用随机黄色作为填充颜色,然后将它们放置在第一张图像中。确保选择
了这三个形状,然后只需按Control-8(或转到“ 对象”>“复合路径”>“制作”)即可将它们变成复合路径。
将焦点放在“ 图层”面板上,重新选择该绿色形状,然后在前面进行复制(Ctrl-C> Control-F)。与黄色化合物沿路径选择这个副本,然后单
击相交从按钮探路者面板。确保选择了结果形状组,将其变成新的复合路径,然后将焦点放在外观面板上。用简单的黑色替换现有的填充色,将
其不透明度降低到20%,并将混合模式更改为柔光。

步骤15
专注于“ 图层”面板并解锁该混合。重新选择组成怪物身体的所有形状,并使用Control-G键盘快捷键将它们分组。继续关注该组,将其重命名
为“ body ”,然后将其锁定。

4.创造眼睛
步骤1
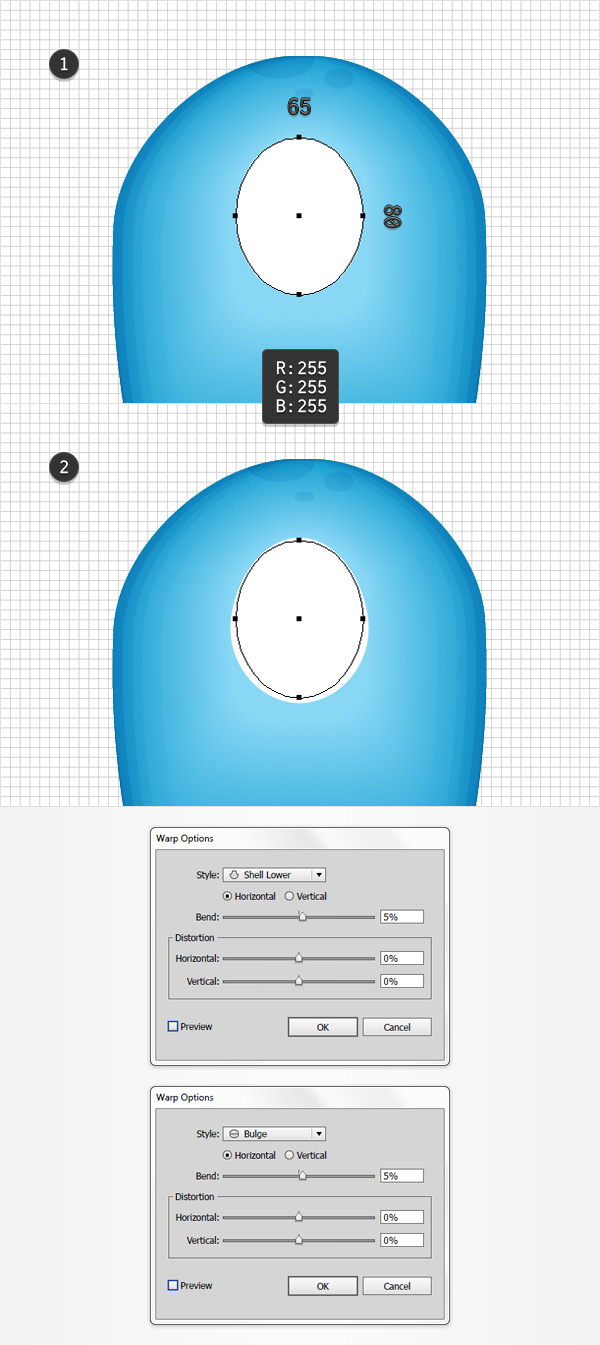
使用椭圆工具(L)创建65 x 80 px的形状,使其呈白色,然后将其放置在第一个图像中。确保此白色形状保持选中状态,然后转到“ 效果”>
“扭曲”>“壳下部”。输入下图所示的属性,单击“ 确定”按钮,然后转到“ 效果”>“扭曲”>“凸起”。输入下图所示的属性,单击“ 确
定”按钮,然后转到“ 对象”>“展开外观”。

步骤2
禁用网格(Control-')和对齐网格(Shift-Control-')。
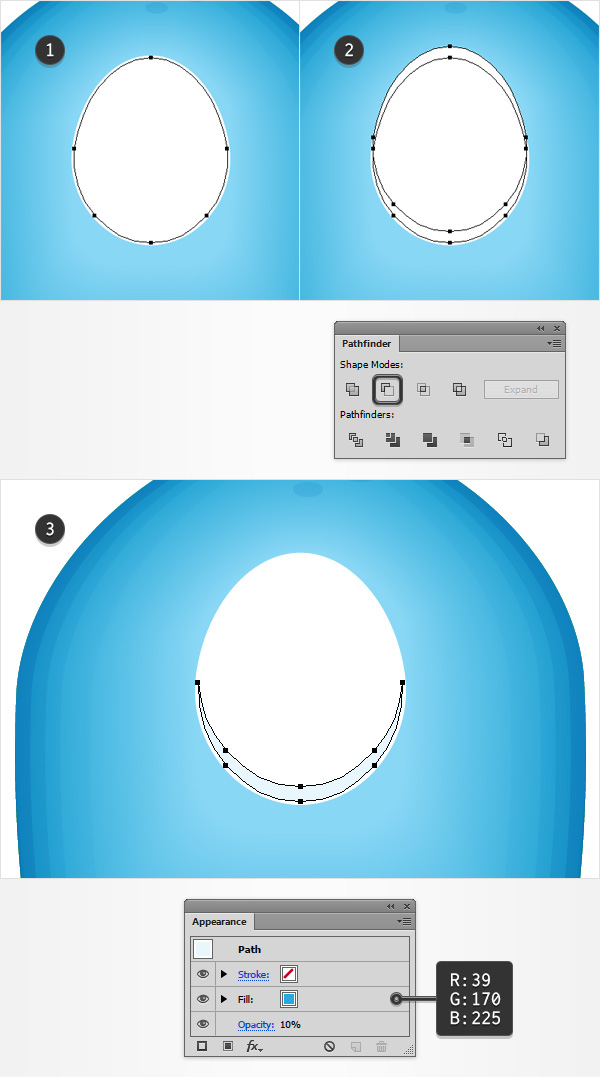
选择您的白色形状,然后转到“ 对象”>“路径”>“偏移路径”。输入-1像素偏移,然后单击确定按钮。确保选择了结果形状,并在正面进行
复制(Ctrl-C> Control-F)。选择此副本,然后使用键盘上的同一向上箭头按钮将其向上移动5像素。重新选择在此步骤中制作的两个形状,然
后从“ 路径查找器”面板中单击“ 减号前”按钮。用R = 39 G = 170 B = 225填充生成的形状,并将其不透明度降低到10%。

步骤3
确保选择了白色形状,并在前面进行两份复印(Control-C> Control-F> Control-F)。选择顶部副本并将其向上移动10像素。重新选择在此步
骤中制作的两个副本,然后从“ 路径查找器”面板中单击“ 减负”按钮。用R = 39 G = 170 B = 225填充生成的形状,并将其不透明度降低到
10%。

步骤4
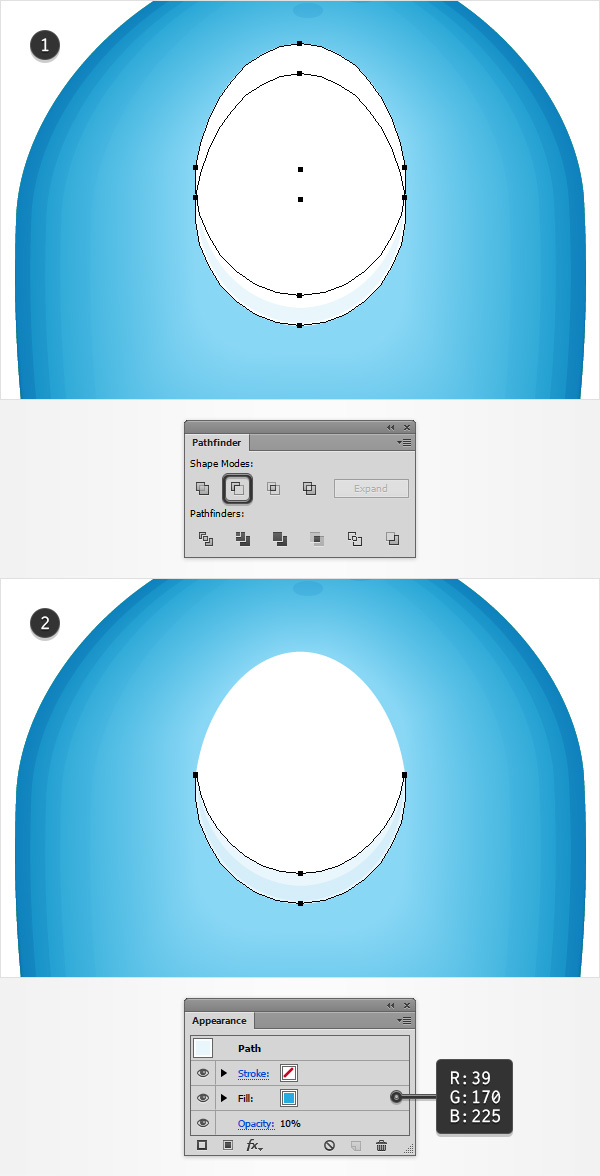
确保选择了白色形状,并在前面再复制两张(Control-C> Control-F> Control-F)。选择顶部副本并将其向下移动5像素。重新选择在此步骤中
制作的两个副本,然后从“ 路径查找器”面板中单击“ 减负”按钮。用R = 39 G = 170 B = 225填充生成的形状,并将其不透明度降低到10%。

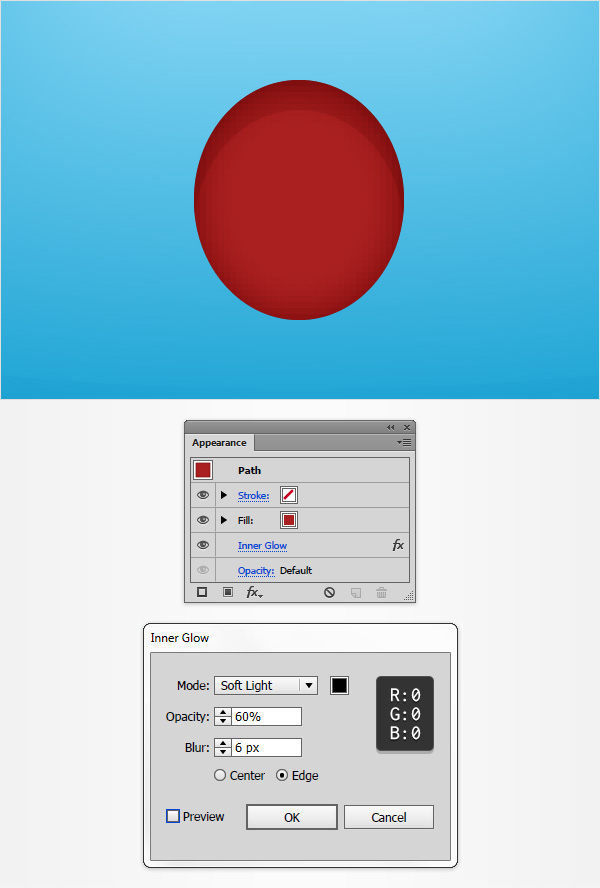
步骤5
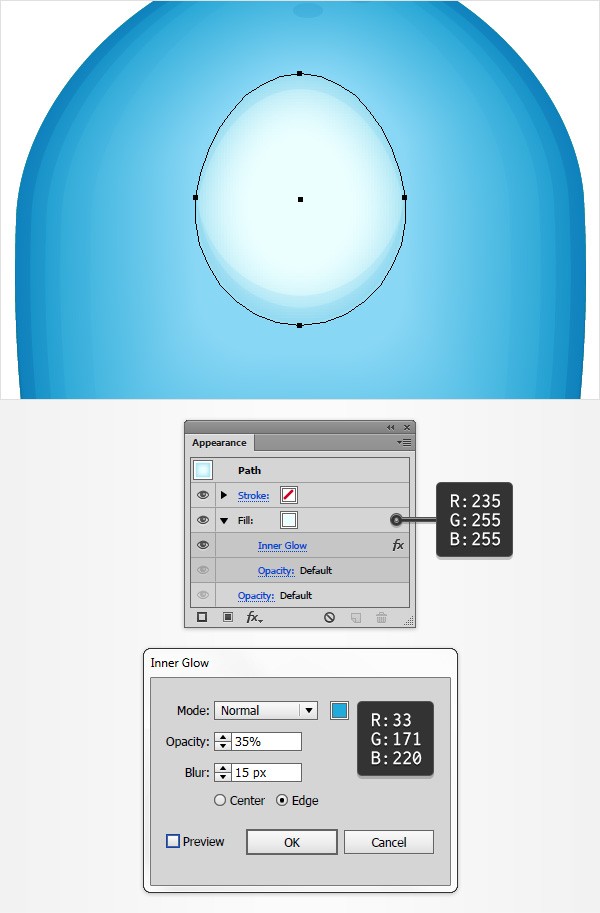
重新选择该白眼形状,然后将焦点放在外观面板上。选择填充,将现有颜色替换为R = 235 G = 255 B = 255,然后转到效果>风格化>内发光。
输入下图所示的属性,然后单击“ 确定”按钮。

步骤6
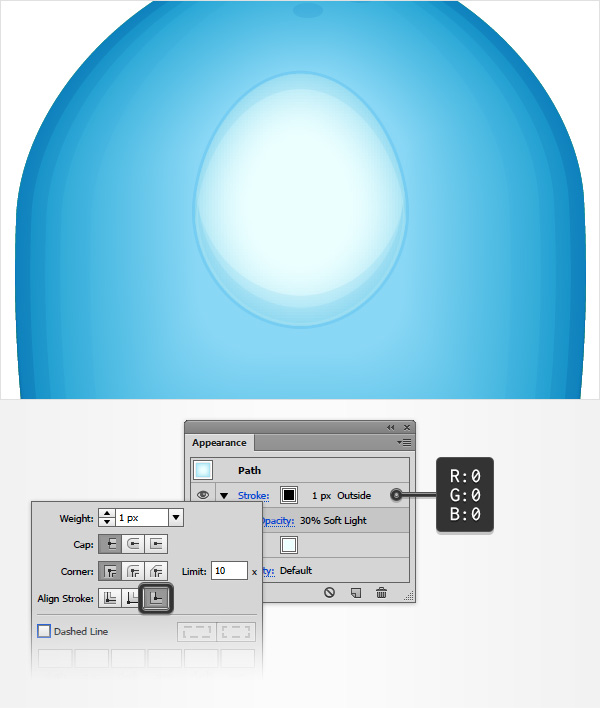
确保眼睛形状仍处于选中状态,并将焦点放在“外观”面板上。选择现有的笔划,将颜色设置为黑色,将其不透明度降低到30%,并将混合模式改为柔和光。然后单击“笔划”文本以打开笔划弹出面板。确保重量设置为1 px,并检查“将笔划与外部对齐”按钮。

步骤7
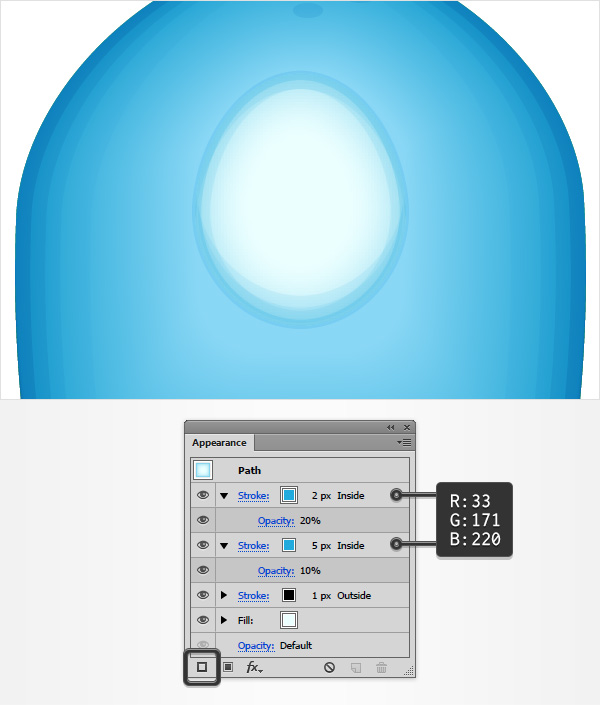
确保仍选择眼睛形状,将焦点放在“ 外观”面板上,然后使用“ 添加新笔触”按钮添加第二笔触。选择此新笔触,将颜色设置为R = 33 G = 171
B = 220,将其不透明度降低到10%,然后打开“ 笔触”弹出面板。将“权重”增加到5像素,然后选中“ 将笔触与内部对齐”按钮。
继续关注外观面板,并使用“ 添加新笔触”按钮为形状添加第三个笔触。选择此新笔触,使用之前提到的相同颜色,将其不透明度降低到20%,
然后打开“ 笔触”弹出面板。将“权重”设置为2 px,然后选中“ 将笔触与内部对齐”按钮。

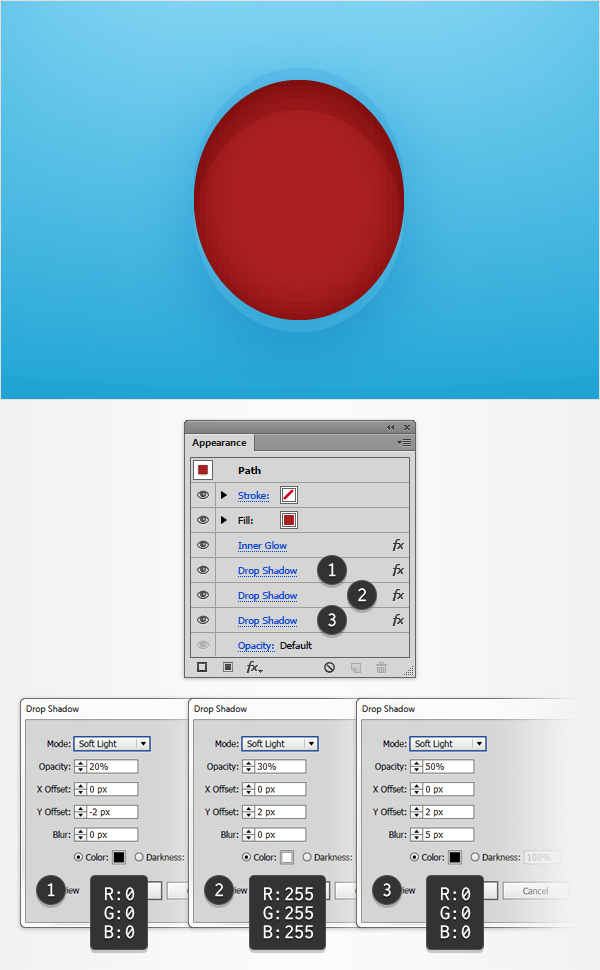
步骤8
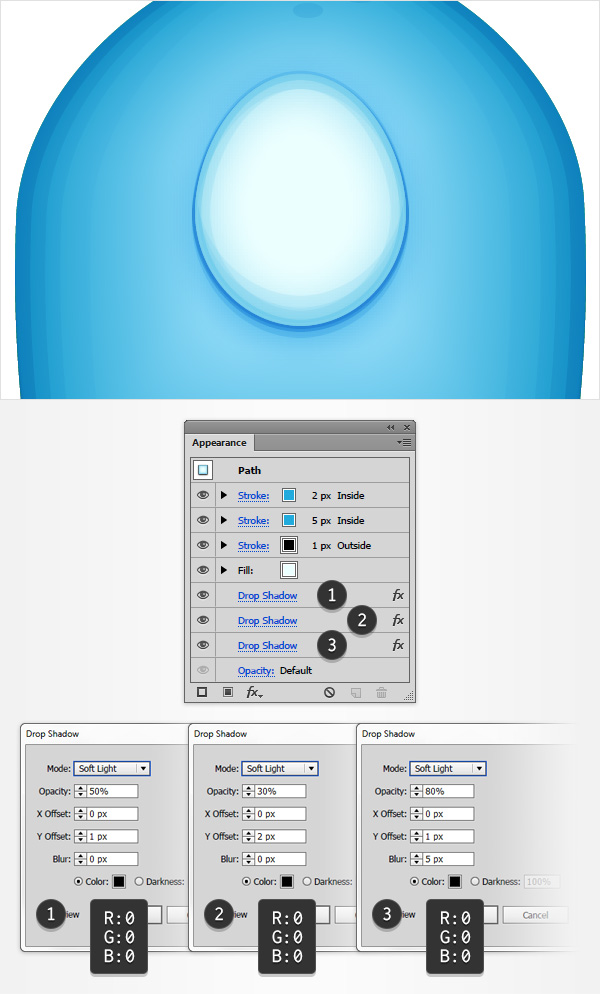
重新选择您的眼睛形状,将焦点放在“ 外观”面板上,确保选择了整个路径(只需从面板顶部单击该“ 路径 ”文本),然后转到“ 效果”>
“风格化”>“阴影”。输入左窗口中显示的属性(如下图所示),单击“ 确定”按钮,然后添加下面显示的其他两个“ 阴影”效果。

步骤9
启用网格(Control-')和对齐网格(Shift-Control-')。
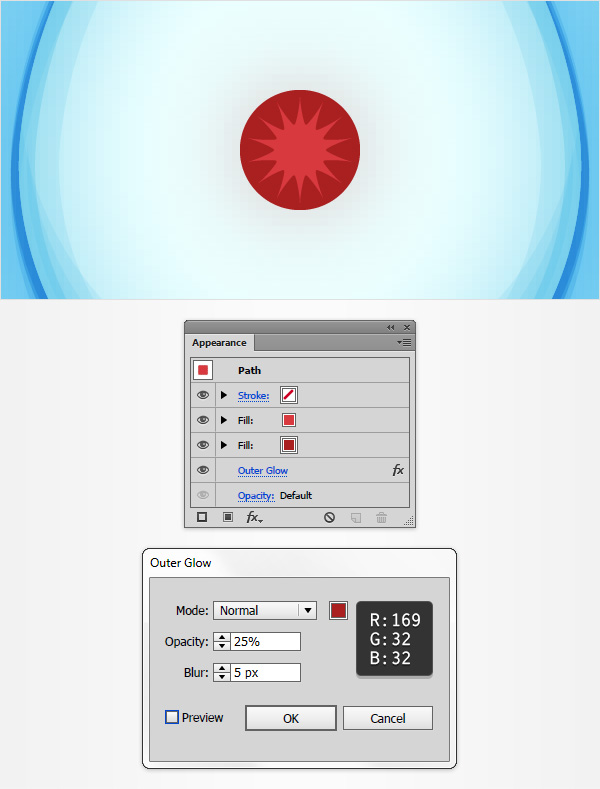
使用椭圆工具(L)创建一个15像素的圆,如下图所示放置它,并将填充颜色设置为R = 169 G = 32 B = 32。

步骤10
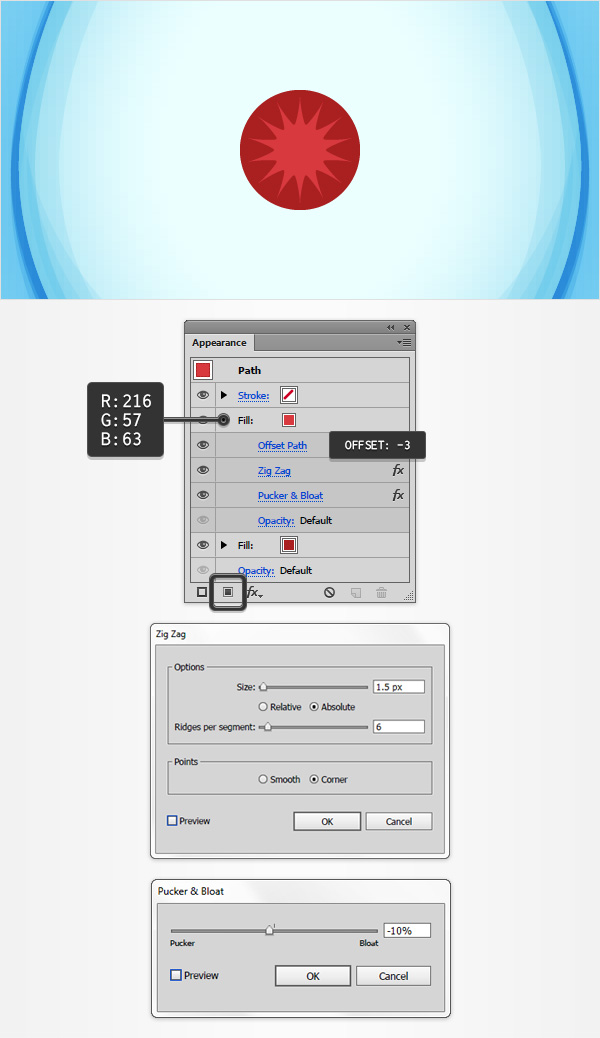
确保您的红色圆圈保持选中状态,将焦点放在“ 外观”面板上,然后使用相同的“ 添加新填充”按钮添加第二个填充。
选择此新填充,将其颜色设置为 R = 216 G = 57 B = 63,然后转到效果>路径>偏移路径。输入-3 px偏移,单击“ 确定”按钮,然后转到
“ 效果”>“扭曲和变形”>“之字形”。输入下图所示的属性,单击“ 确定”按钮,然后转到“ 效果”>“扭曲和变形”>“起皱和膨胀”。
将该滑块拖动到 -10%,然后单击确定按钮。

步骤11
重新选择红色圆圈,将焦点放在“ 外观”面板上,确保选择了整个路径,然后转到“ 效果”>“风格化”>“外发光”。输入下图所示的属性,
然后单击“ 确定”按钮。

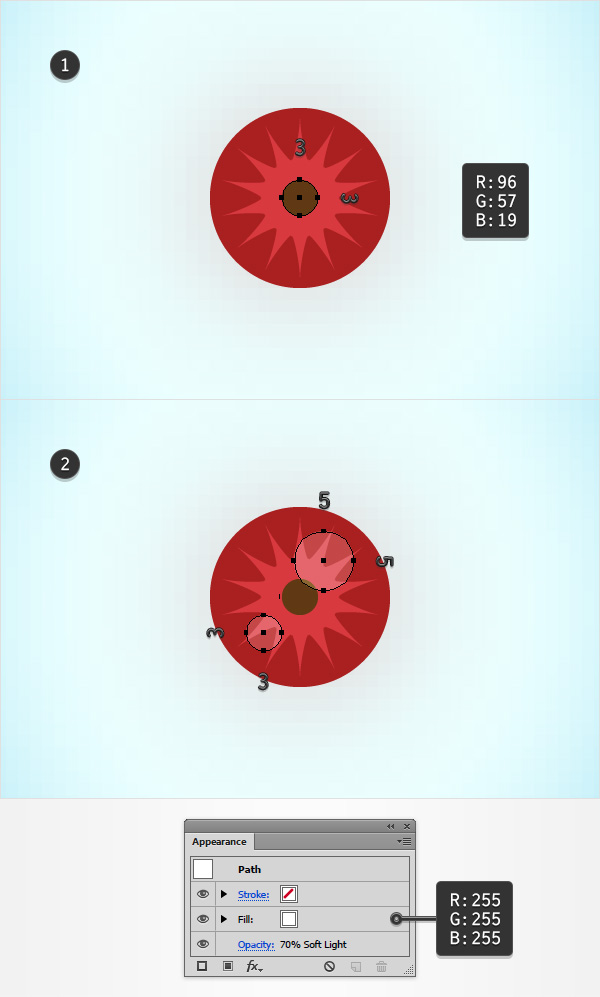
步骤12
对于以下步骤,您需要每1 px有一个网格,因此请转到“ 编辑”>“首选项”>“参考线和网格”,然后在“ 每个网格线”中输入1。
使用椭圆工具(L)创建一个3 px的圆圈,将其放置在第一张图片中,然后将填充颜色设置为R = 96 G = 57 B = 19。使用相同的工具,创建一
个3像素的圆圈和一个5像素的圆圈,并将它们放置在第二个图像中所示的位置。确保两个形状都保持选中状态,然后将焦点放在外观面板上。用
简单的白色替换现有的填充色,将不透明度降低到70%,并将混合模式更改为柔光。

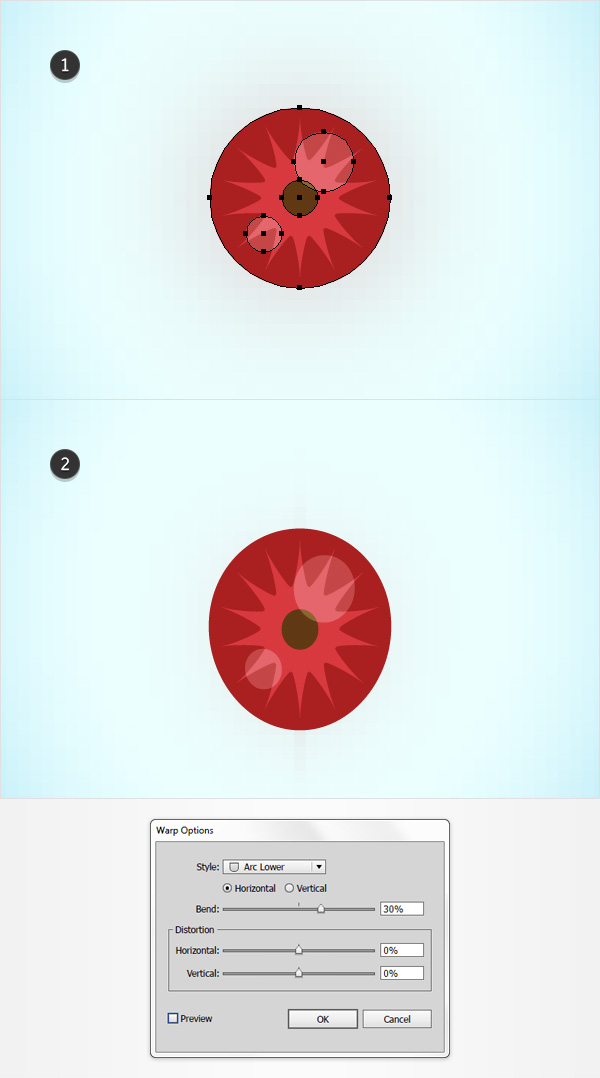
步骤13
重新选择组成瞳孔的所有形状,然后使用相同的Control-G键盘快捷键将它们分组。确保此新组保持选中状态,然后转到“ 效果”>“扭曲”>
“弧度降低”。输入下图所示的属性,然后单击“ 确定”按钮。

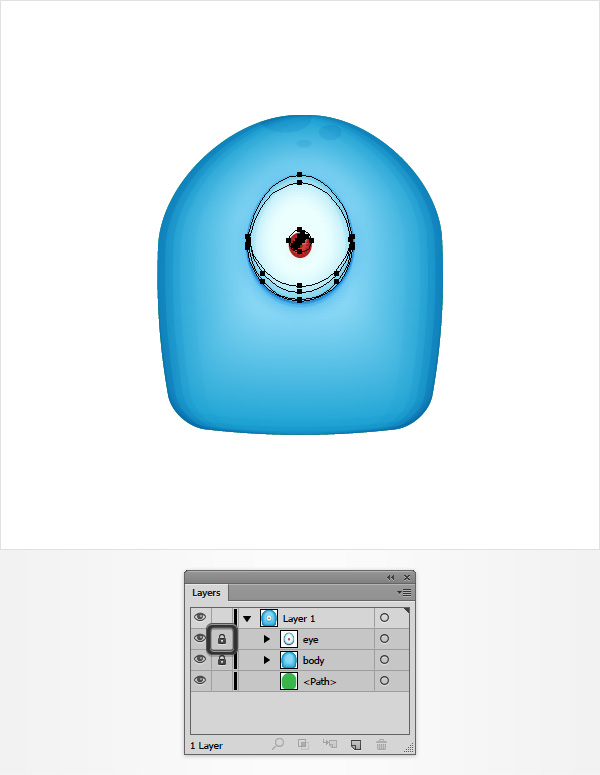
步骤14
重新选择组成眼睛的所有形状并将其分组(Control-G)。移至“ 图层”面板,将此新组重命名为“ eye ”,然后将其锁定。

5.创造嘴巴
步骤1
返回每5像素一次的网格线,因此只需转到“ 编辑”>“首选项”>“参考线和网格线”,然后在“ 每个网格线”框中输入5。
使用椭圆工具(L)创建35 x 40 px的形状,将填充颜色设置为R = 169 G = 32 B = 32并将其放置在第一个图像中。确保选择此椭圆形,并在前
面进行两份复印(Control-C> Control-F> Control-F)。选择顶部副本并将其向下移动5像素。重新选择两个副本,然后从“ 探路者”面板中
单击“ 减负”按钮。
确保结果形状保持选中状态,然后将焦点放在外观面板上。用简单的黑色替换现有的填充色,将其不透明度降低到20%,并将混合模式更改为柔
光。

步骤2
确保已选择红色椭圆形,然后转到效果>风格化>内发光。输入下图所示的属性,然后单击“ 确定”按钮。

步骤3
确保已选择红色椭圆形,然后转到效果>风格化>阴影。输入左窗口中显示的属性(如下图所示),单击“ 确定”按钮,然后添加下图所示的其
他两个“ 阴影”效果。

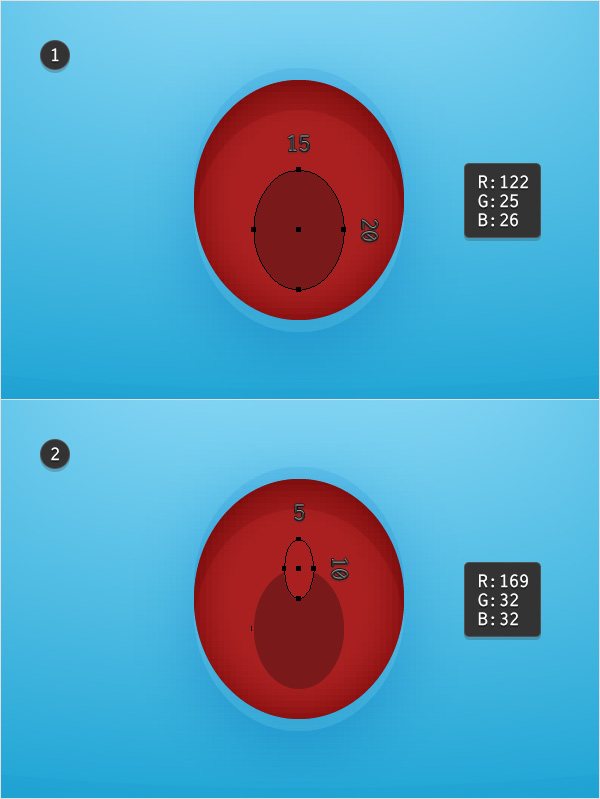
步骤4
使用椭圆工具(L)创建15 x 20像素的形状,将其放置在第一张图片中,并将填充颜色设置为R = 122 G = 25 B = 26。使用相同的工具,创建
5 x 10 px的形状,将其放置在第二个图像中,然后将填充颜色设置为R = 169 G = 32 B = 32。

步骤5
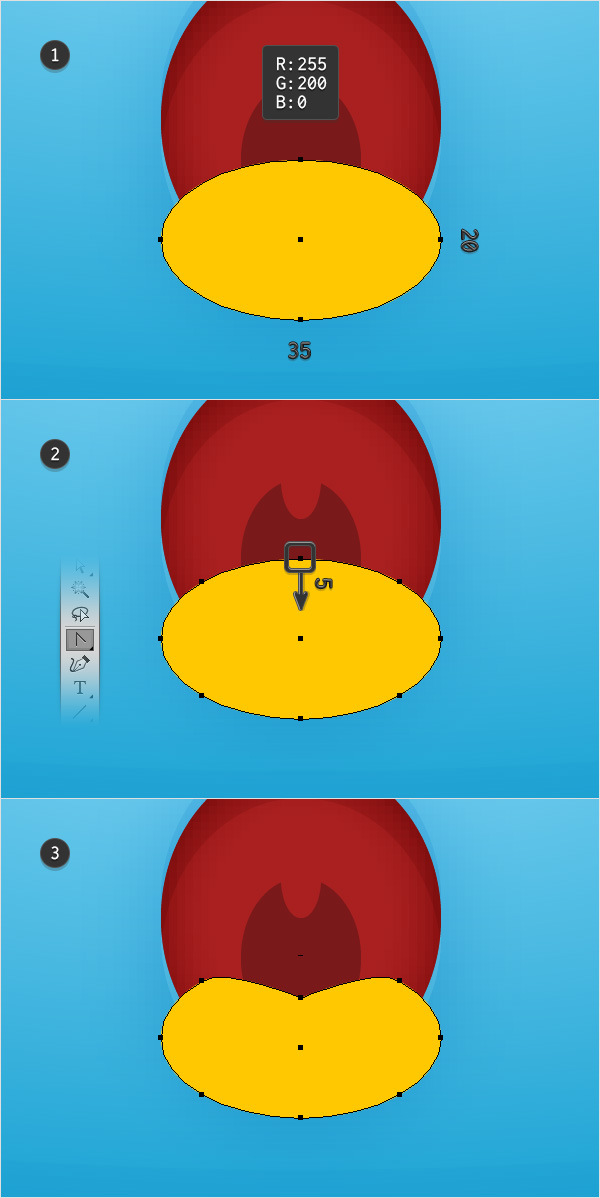
使用椭圆工具(L)创建35 x 20 px的形状,将其放置在第一张图像中,然后为填充颜色选择随机的黄色。确保此新形状保持选中状态,然后转到
“ 对象”>“路径”>“添加锚点”。
现在,您将需要每1 px的网格线,因此请转到“ 编辑”>“首选项”>“参考线和网格”,然后在“ 网格线”框中输入1。继续关注您的黄色形
状,选择“ 锚点工具”(Shift-C),然后单击顶部的锚点(在第二个图像中突出显示)。切换到直接选择工具(A),选择相同的锚点,然后将
其向下拖动5 px,如第三幅图所示。

步骤6
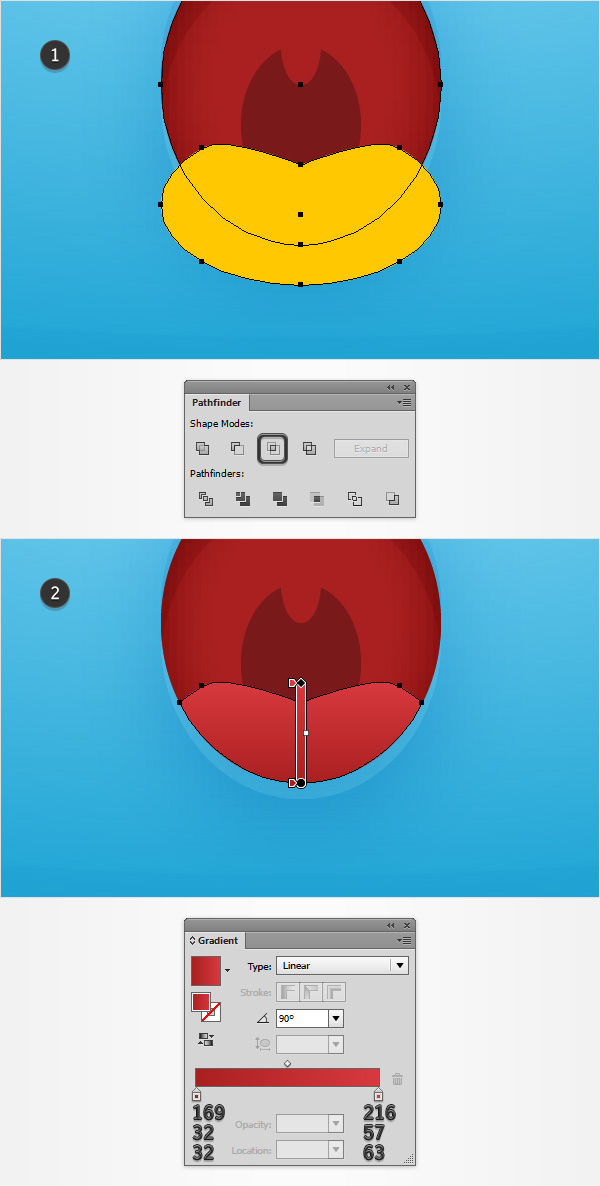
重新选择构成整个嘴的红色椭圆形,然后在前面进行复制(Ctrl-C> Control-F)。选择此副本以及黄色形状,然后从“ 路径查找器”面板中单
击“ 相交”按钮。确保结果形状保持选中状态,并用下图所示的简单线性渐变填充它。

步骤7
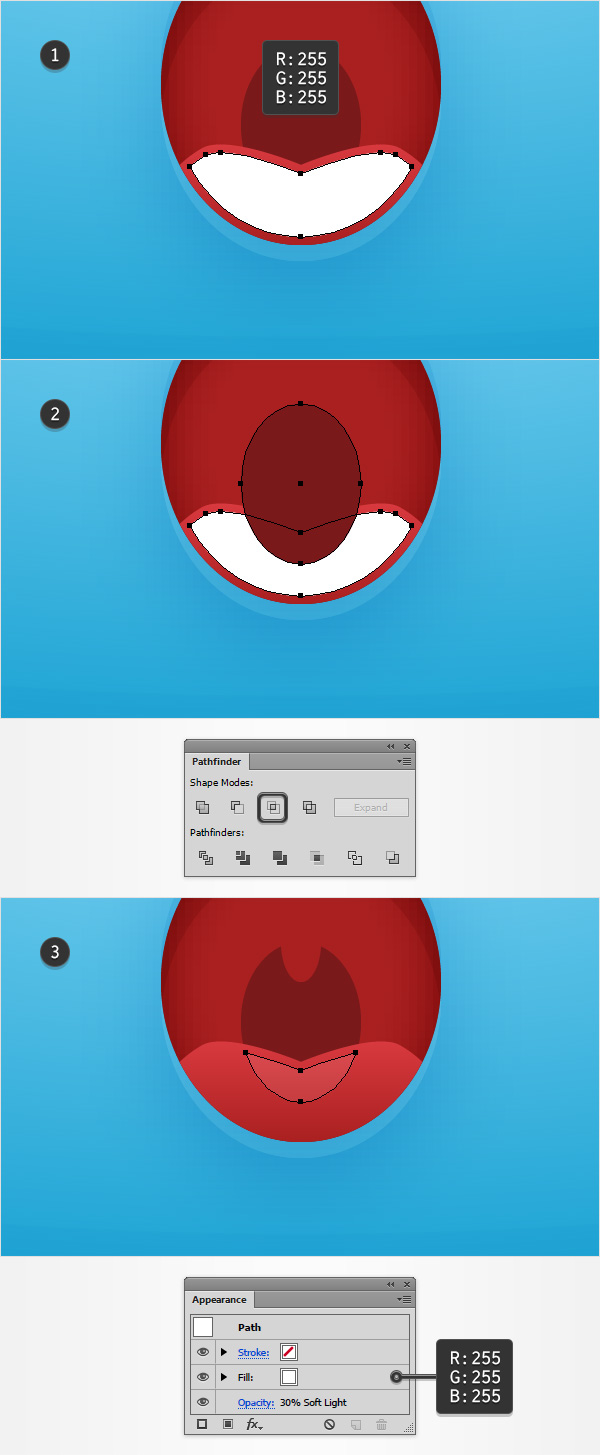
重新选择填充有线性渐变的形状,然后转到“ 对象”>“路径”>“偏移路径”。输入-1像素偏移,然后单击确定按钮。用简单的白色填充生成
的形状。
选择位于背面的15 x 20像素形状,在正面复制一个副本(Ctrl-C> Control-F),然后将其复制到正面(Shift-Control-])。选择此副本以及在
步骤开始时制作的白色形状,然后从“ 路径查找器”面板中单击“ 相交”按钮。确保结果形状保持选中状态,然后将焦点放在外观面板上。用
简单的白色替换现有的填充色,将其不透明度降低到30%,并将混合模式更改为柔光。

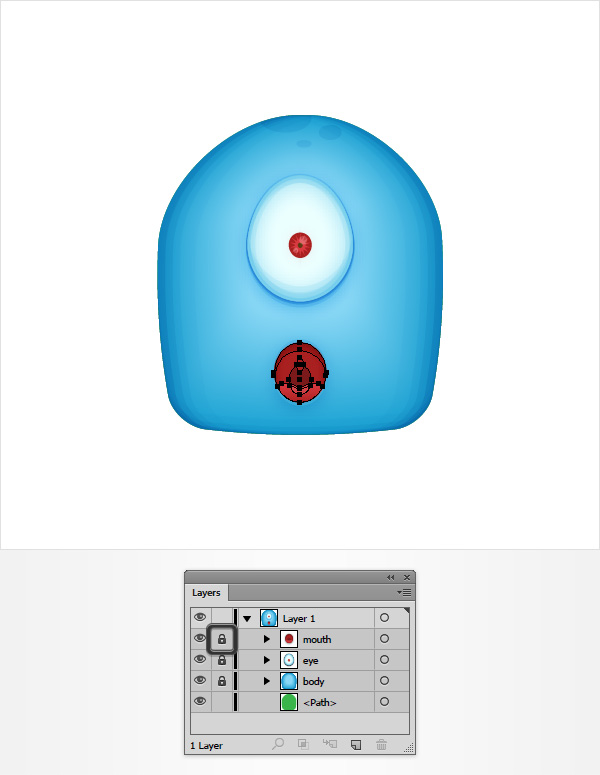
步骤8
重新选择组成嘴巴的所有形状并将其分组(Control-G)。移动到“ 图层”面板,将此新组重命名为“ mouth ”,然后将其锁定。

6.创造手
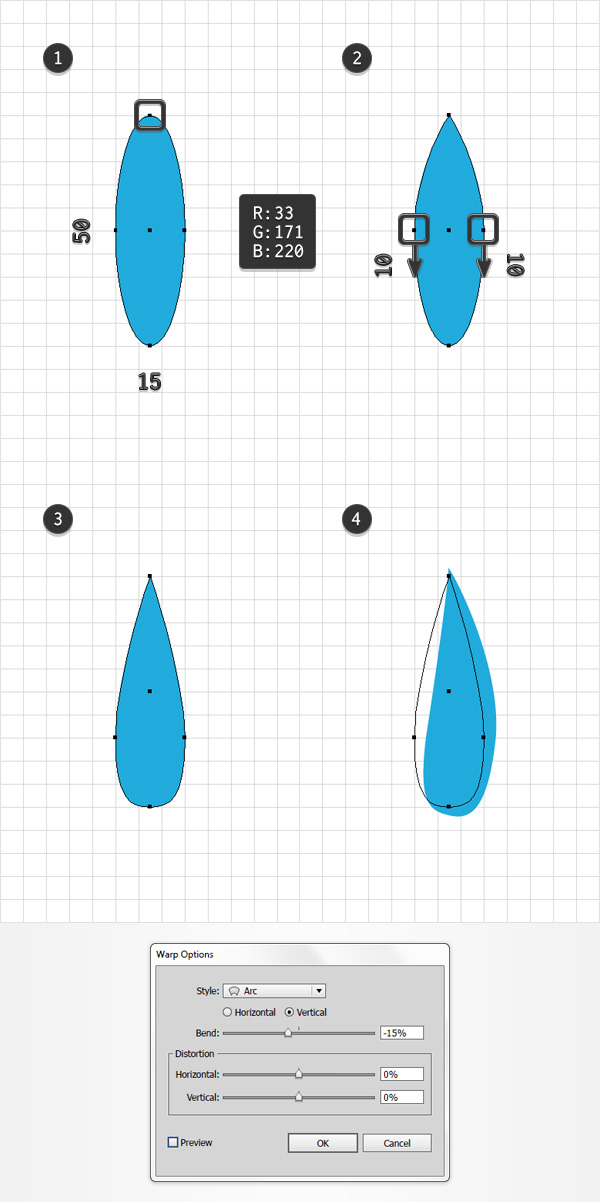
步骤1
返回每5像素一次的网格线,因此只需转到“ 编辑”>“首选项”>“参考线和网格线”,然后在“ 每个网格线”框中输入5。
使用椭圆工具(L)创建15 x 50 px的形状,并将填充颜色设置为R = 33 G = 171 B = 220。继续关注此蓝色形状,选择“ 锚点工具”
(Shift-C),然后单击顶部锚点。切换到直接选择工具(A),选择左锚点和右锚点,然后简单地将它们向下拖动10 px,如第三幅图所示。
现在,重新选择整个蓝色形状,然后转到“ 效果”>“扭曲”>“弧”。输入下图所示的属性,单击“ 确定”按钮,然后转到“ 对象”>“展开
外观”。最终的形状将是主要的手形。

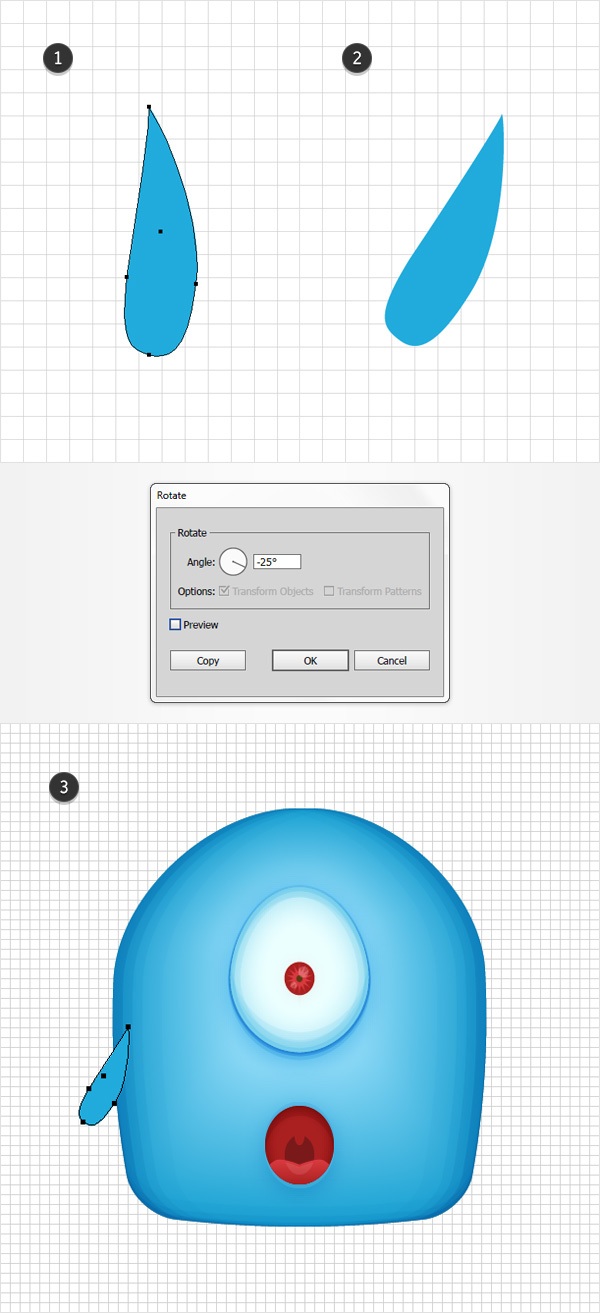
步骤2
确保仍选择您的手形,然后转到“ 对象”>“变换”>“旋转”。输入-25度的角度,然后单击确定按钮。继续关注此形状,并将其完全按照第三
张图片所示放置。

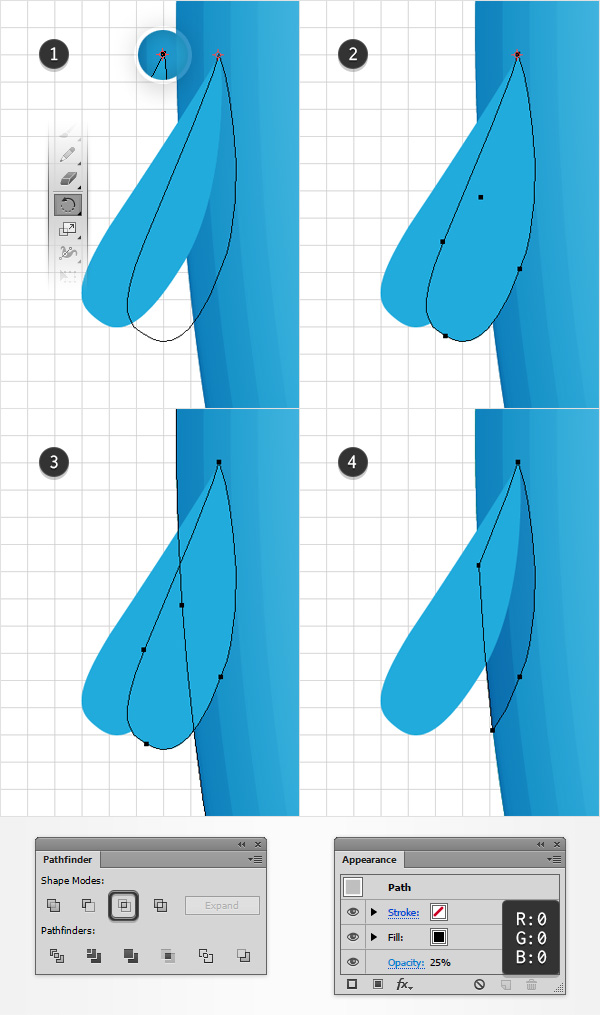
步骤3
确保仍选择您的手形,并在前面进行复制(Ctrl-C> Control-F)。选择它并选择“ 旋转工具(R)”。将该参考点拖到上角(如第一幅图像所示
),然后只需拖动您选择的形状即可,如第二幅图像所示。
移至“ 图层”面板,重新选择该绿色形状,然后在前面制作一个新副本(Ctrl-C> Control-F)。选择此副本以及您刚才旋转的形状,然后从
“ 路径查找器”面板中单击“ 相交”按钮。用黑色填充生成的形状,将其不透明度降低到25%,并确保它位于您的手形后面。

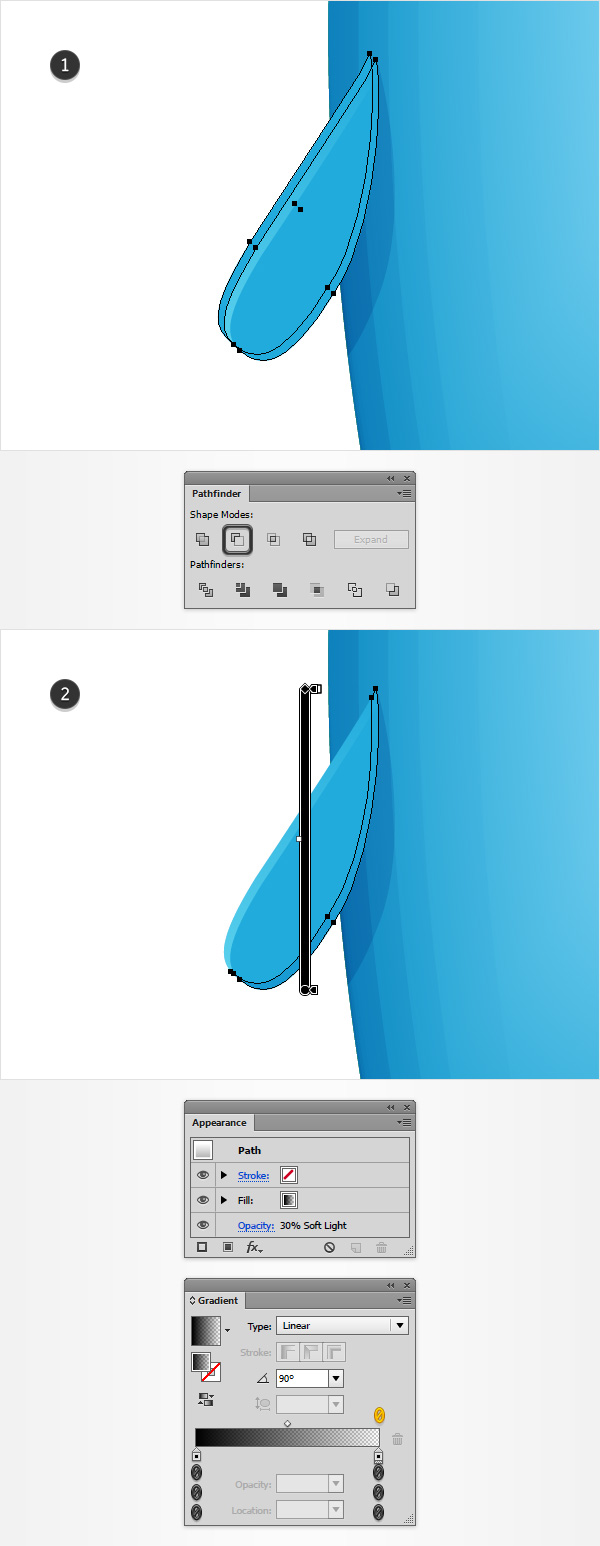
步骤4
禁用网格(Control-')和对齐网格(Shift-Control-')。最后一次进入“ 编辑”>“首选项”>“常规”,然后将“ 键盘增量”设置为1 px。
确保选择了您的手形,并在前面制作了两个副本(Control-C> Control-F> Control-F)。选择顶部副本并将其向下移动1像素,向右移动1像素。
重新选择在此步骤中制作的两个副本,然后从“ 路径查找器”面板中单击“ 减负”按钮。
使用下面显示的线性渐变填充最终形状,并将其混合模式更改为“ 柔光”。请记住,渐变图像中的黄色零代表不透明度百分比。

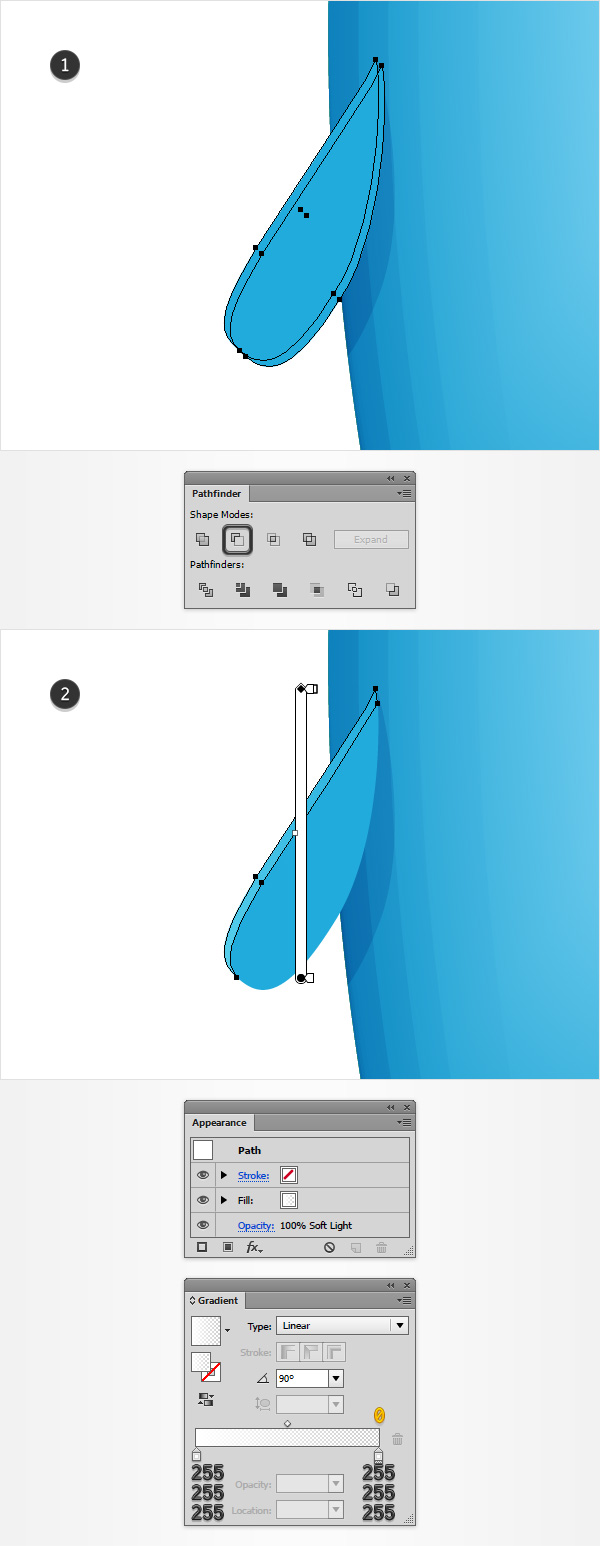
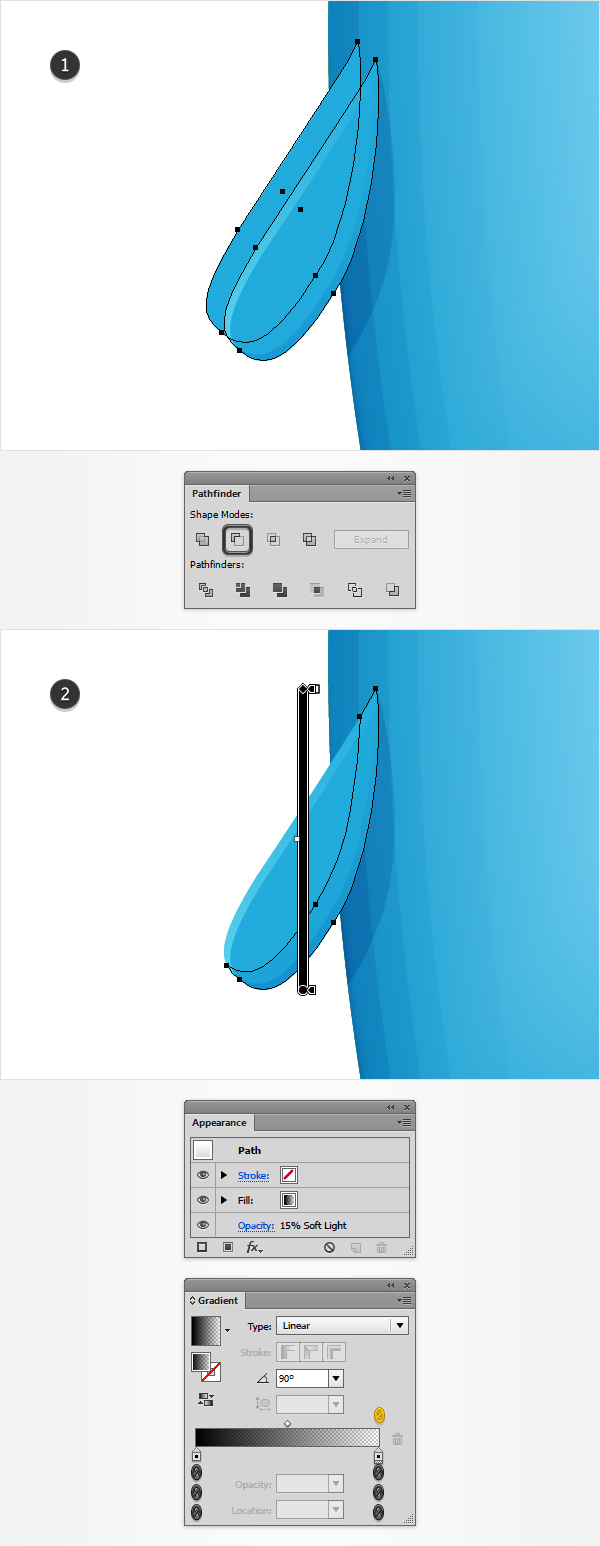
步骤5
确保选择了您的手形,并在前面制作了两个副本(Control-C> Control-F> Control-F)。选择顶部副本并将其向上移动1像素,向左移动1像素。
重新选择在此步骤中制作的两个副本,然后从“ 路径查找器”面板中单击“ 减负”按钮。
使用下面显示的线性渐变填充结果形状,将其不透明度降低到30%,并将“ 混合模式”更改为“ 柔光”。请记住,渐变图像中的黄色零代表不
透明度百分比。

步骤6
确保选择了您的手形,并在前面制作了两个副本(Control-C> Control-F> Control-F)。选择顶部副本并将其向上移动3像素,向左移动3像素。
重新选择在此步骤中制作的两个副本,然后从“ 路径查找器”面板中单击“ 减负”按钮。
使用下面显示的线性渐变填充结果形状,将其不透明度降低到15%,并将混合模式更改为柔光。

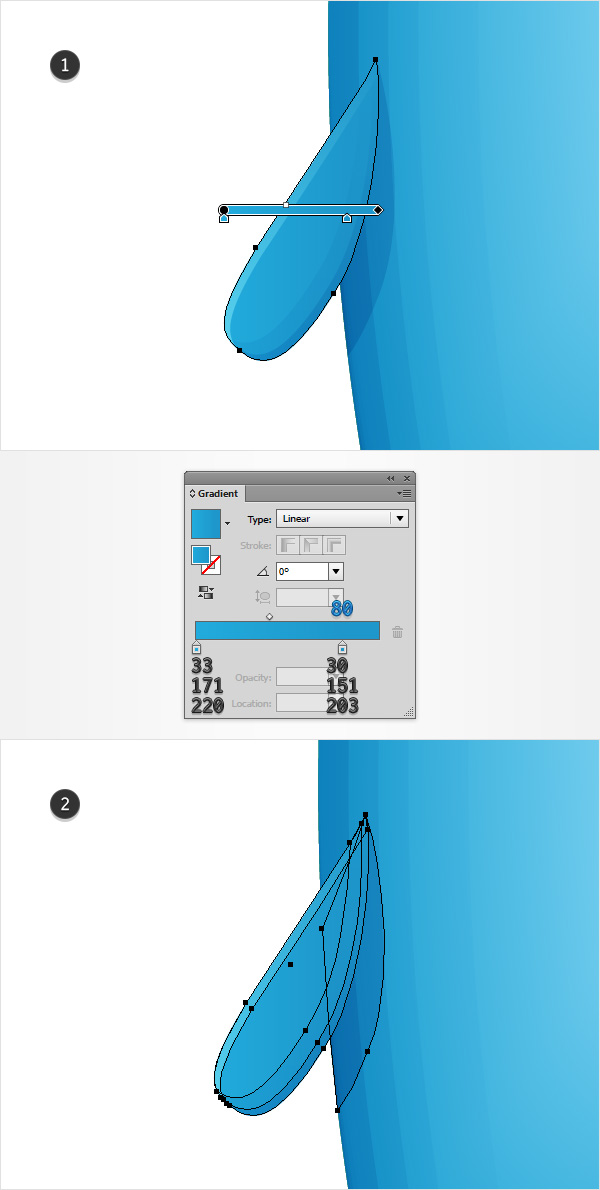
步骤7
确保仍然选择您的手形,并用下图所示的线性渐变替换现有的填充颜色。现在,重新选择此手形以及其他用于突出显示的手形,并简单地将它们
分组(Control-G)。

步骤8
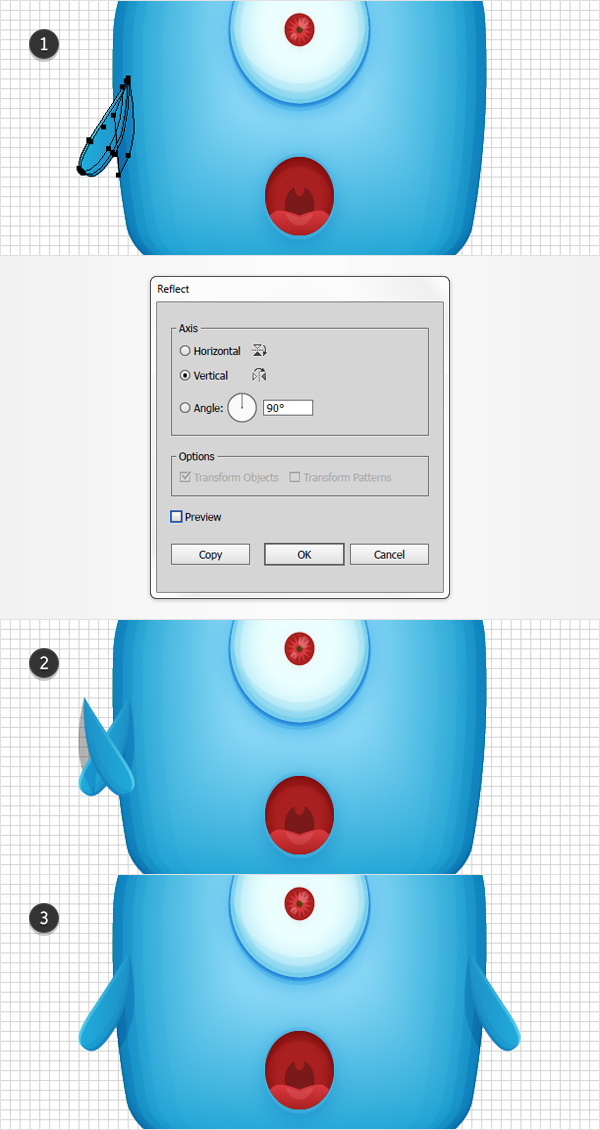
启用网格(Control-')和对齐网格(Shift-Control-')。
确保选择了手形组,然后转到“ 对象”>“变换”>“反射”。选中垂直框,然后单击复制按钮。选择新创建的组,将其拖动到右侧,然后将其
放置在第三张图像中。

步骤9
重新选择组成指针的所有形状并将它们分组(Control-G)。移动到“ 图层”面板,将此新组重命名为“ hands ”,然后将其锁定。

7.创建天线
步骤1
禁用网格(Control-')和对齐网格(Shift-Control-')。
使用钢笔工具(P)(或画笔工具(B)),创建两条弯曲的路径,大致与第一幅图所示相同。首先,请为这些路径添加简单的黑色,并确保没有
设置填充颜色。
确保两个形状都保持选中状态,将焦点放在“ 外观”面板上,然后选择现有笔触。用下图所示的线性渐变替换现有颜色,然后打开“ 描边”弹
出面板。将权重增加到5像素,然后选中“ 圆形帽”按钮。现在,仅选择左侧路径,将焦点放在“ 渐变”面板上,然后简单地反转“ 角度”即可
。

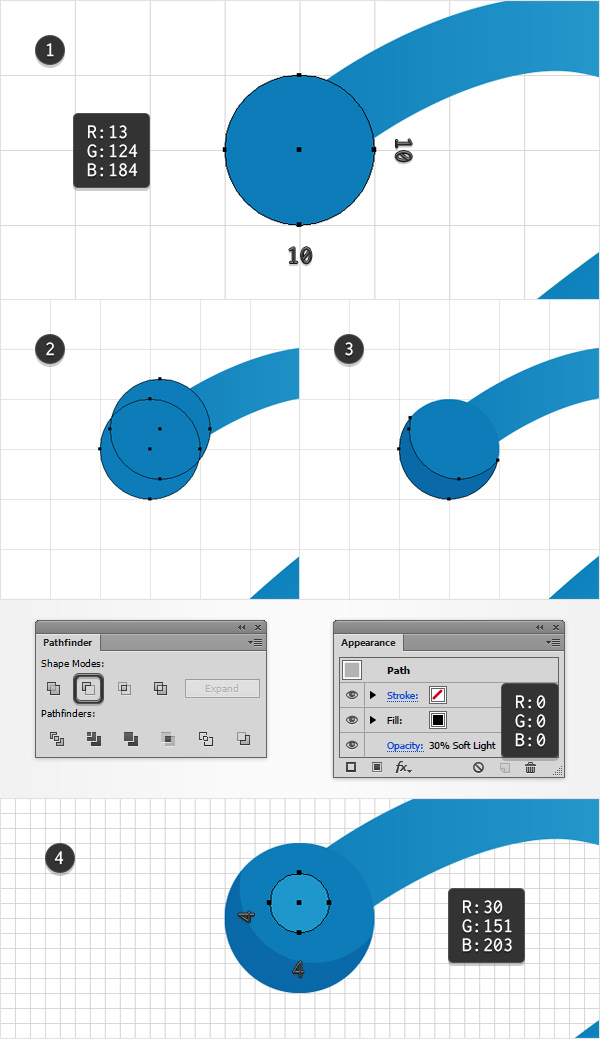
步骤2
启用网格(Control-')和对齐网格(Shift-Control-')。
聚焦在右侧天线上,选择“ 椭圆工具”(L),创建一个10像素的圆圈,将填充颜色设置为 R = 13 G = 124 B = 184并将其放置在第一张图片
中。
禁用“对齐网格”(Control-'),确保仍选中此步骤中创建的圆圈,并在前面制作两个副本(Control-C> Control-F> Control-F)。选择顶部
副本并将其向上移动2像素,向左移动1像素。重新选择在此步骤中制作的两个副本,然后从“ 路径查找器”面板中单击“ 减负”按钮。用黑色
填充生成的形状,将其不透明度降低到30%,并将混合模式更改为柔光。
启用“对齐网格”(Control-')。每隔1 px切换到网格线,因此请转到“ 编辑”>“首选项”>“参考线和网格”,然后在“ 每个网格线”框中
输入1。使用椭圆工具(L)创建一个4像素的圆圈,将其放置在第四张图像中,然后将填充颜色设置为 R = 30 G = 151 B = 203。

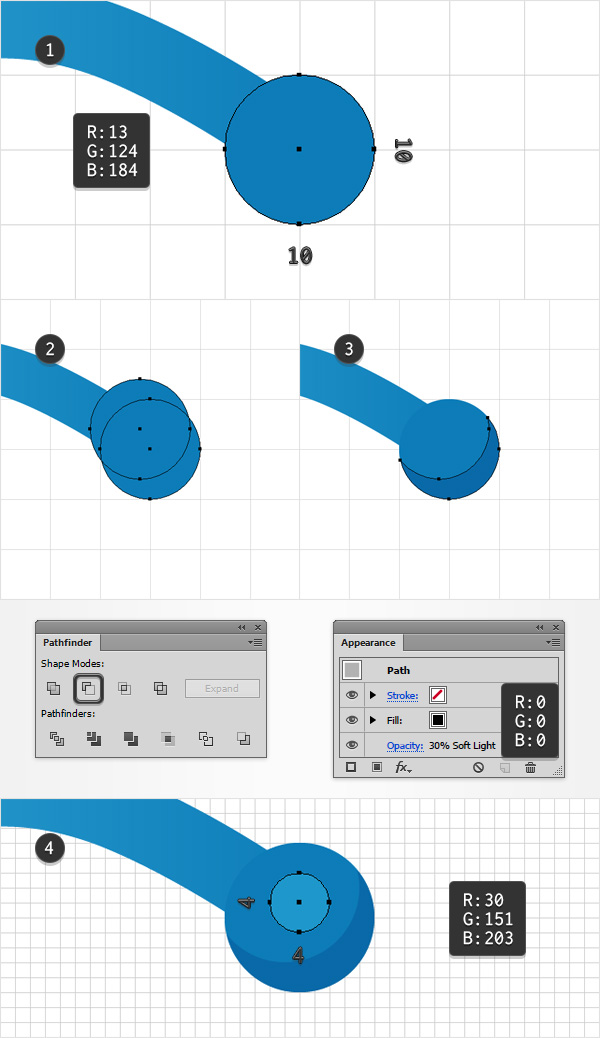
步骤3
返回每5像素一次的网格线,因此只需转到“ 编辑”>“首选项”>“参考线和网格线”,然后在“ 每个网格线”框中输入5。
将焦点放在左侧天线上,选择“ 椭圆工具”(L),创建一个10像素的圆圈,将填充颜色设置为 R = 13 G = 124 B = 184, 然后将其放置在第
一个图像中。
禁用“对齐网格”(Control-'),确保仍选中此步骤中创建的圆圈,并在前面制作两个副本(Control-C> Control-F> Control-F)。选择顶部
副本并将其向上移动2像素,向右移动1像素。重新选择在此步骤中制作的两个副本,然后从“ 路径查找器”面板中单击“ 减负”按钮。用黑色
填充生成的形状,将其不透明度降低到30%,并将混合模式更改为柔光。
启用“对齐网格”(Control-')。每隔1 px切换到网格线,因此请转到“ 编辑”>“首选项”>“参考线和网格”,然后在“ 每个网格线”框中
输入1。使用椭圆工具(L)创建一个4像素的圆圈,将其放置在第四张图像中,然后将填充颜色设置为 R = 30 G = 151 B = 203。

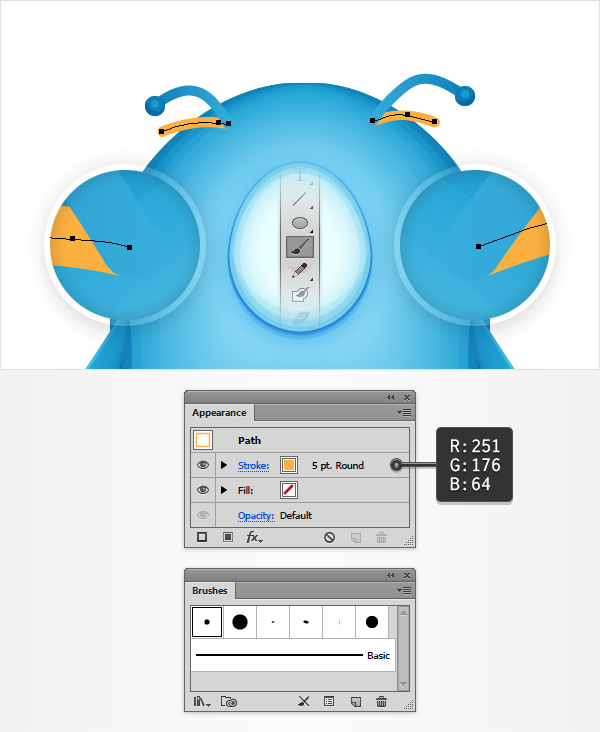
步骤4
禁用网格(Control-')和对齐网格(Shift-Control-')。
选择“ 画笔工具”(B),从“ 画笔”面板中选择“ 5 px圆形 ” 画笔(“窗口”>“画笔”),并大致绘制两个简单的路径,如下图所示。使
用随机的橙色作为颜色,并确保这些路径完全适合天线路径的后面,如下所示。

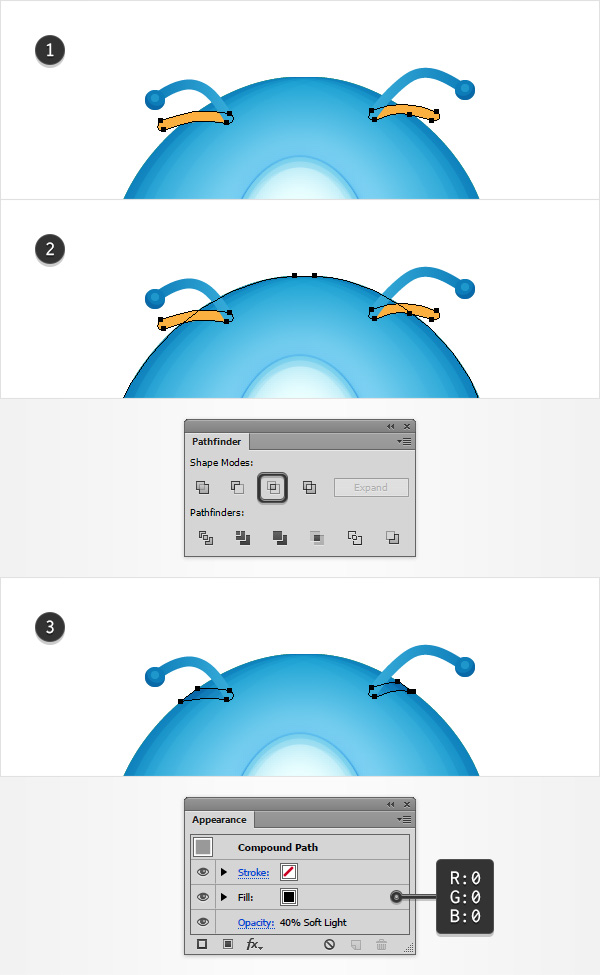
步骤5
重新选择两个橙色路径,然后转到“ 对象”>“路径”>“轮廓描边”。确保选择了结果形状,并使用相同的Control-8键盘快捷键将它们转换为
新的复合路径。
移至“ 图层”面板,重新选择该绿色形状,然后在前面制作一个新副本(Ctrl-C> Control-F)。与你的橙色复合路径沿着选择这个副本,然后
单击相交从按钮探路者面板。
将生成的形状组转换为新的复合路径(Control-8),确保其处于选定状态,然后将焦点放在“ 外观”面板上。用简单的黑色替换现有颜色,将
其不透明度降低到40%,并将混合模式更改为柔光。

步骤6
重新选择组成天线的所有形状并将其分组(Control-G)。移至“ 图层”面板,将此新组重命名为“ ennare ”,然后将其锁定。

8.添加虚线和阴影
步骤1
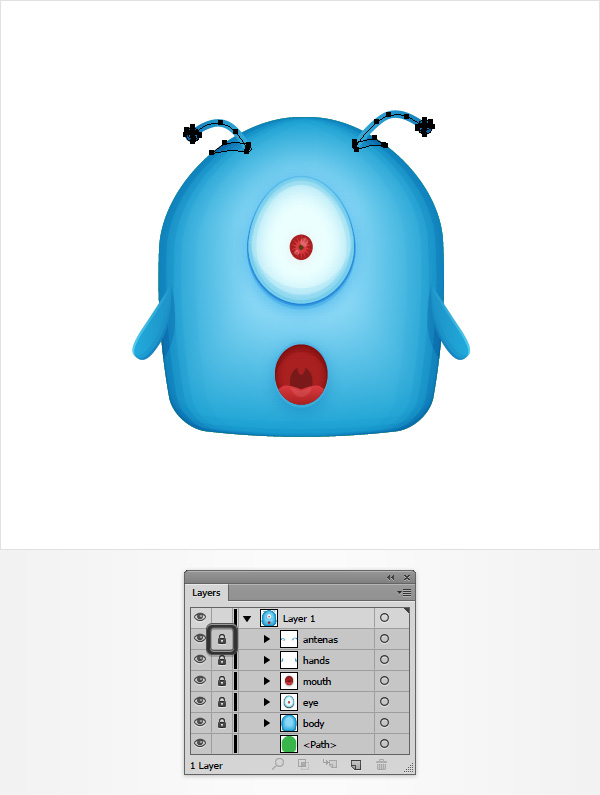
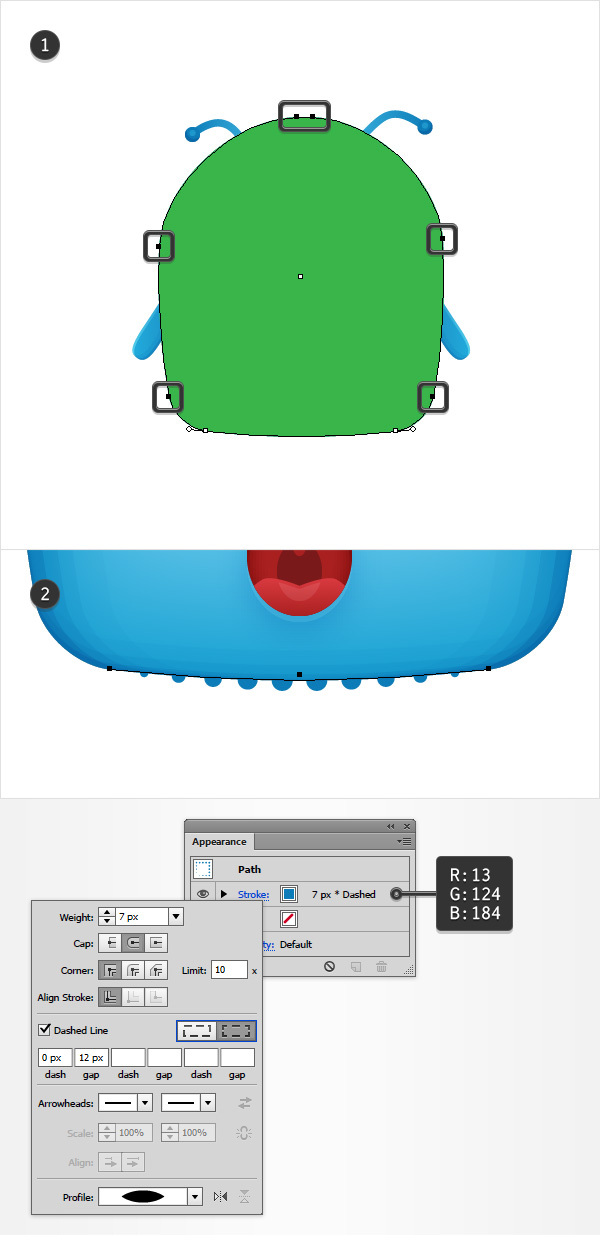
将焦点放在“ 图层”面板上,重新选择该绿色形状,然后将其置于前面(Shift-Control-])。切换到直接选择工具(A),选择第一张图像中突
出显示的锚点,然后使用键盘上的“ 删除”按钮将其删除。
确保其余路径保持选中状态,将其发送回(Shift-Control- [),然后将焦点放在外观面板上。从填充中删除颜色,然后选择笔触。将颜色设置为
R = 13 G = 124 B = 184,然后打开“ 描边”弹出面板。
将“权重”增加到7像素,单击“ 圆帽”按钮,然后选中“ 虚线”框。在第一个破折号框中输入0 px,在第一个空白框输入12 px,选中“ 将破
折号与角对齐...”按钮,然后移至“ 轮廓”下拉菜单。打开它,只需选择“ 宽度轮廓1”。最后,事情应该看起来像第二张图片。

步骤2
启用网格(Control-')和对齐网格(Shift-Control-')。返回每5像素一次的网格线,因此只需转到“ 编辑”>“首选项”>“参考线和网格线”
,然后在“ 每个网格线”框中输入5。
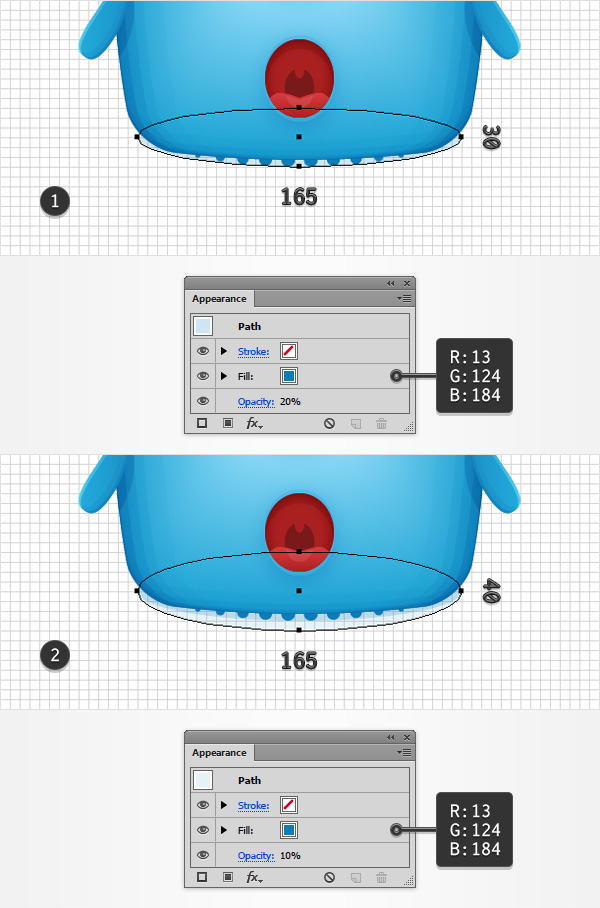
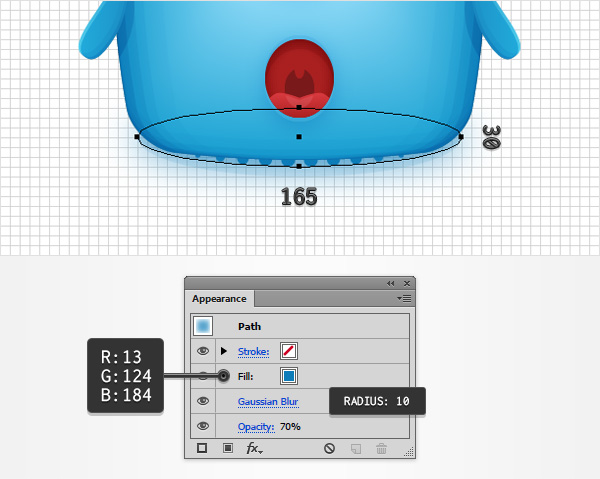
使用椭圆工具(L)创建165 x 30 px的形状,并将填充颜色设置为 R = 13 G = 124 B = 184。如第一个图像所示放置此新形状,将其不透明度
降低到20%,然后将其发送回(Shift-Control- [)。
使用相同的工具,创建165 x 40 px的形状,并将填充颜色设置为 R = 13 G = 124 B = 184。如第二幅图像所示放置此新形状,将其不透明度降
低到10%,然后将其发送回(Shift-Control- [)。

步骤3
使用椭圆工具(L)创建165 x 30 px的形状,将填充颜色设置为 R = 13 G = 124 B = 184并将其放置,如下图所示。将这个新形状的不透明度
降低到70%,发送回去(Shift-Control- [)),然后转到“ 效果”>“模糊”>“高斯模糊”。输入10像素半径,然后单击确定按钮。

9.添加简单的背景和气泡
步骤1
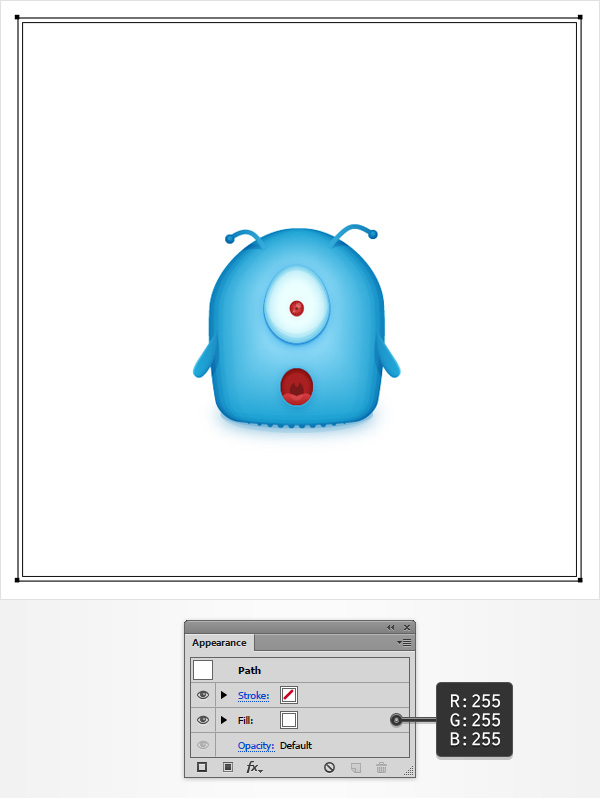
使用矩形工具(M)创建一个610像素的 白色正方形,将其发送回(Shift-Control- [),并确保它覆盖了整个画板。

步骤2
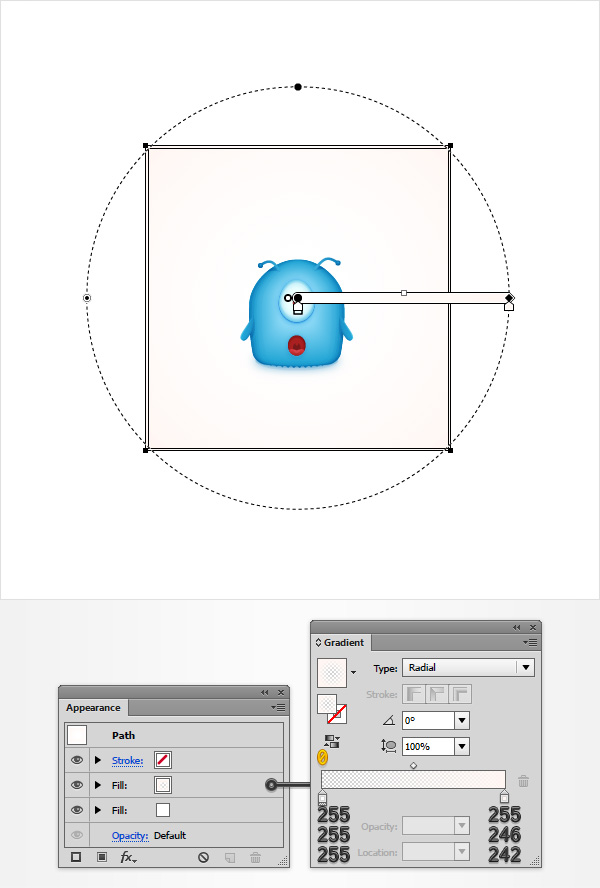
确保仍选择上一步中的白色正方形,将焦点放在“ 外观”面板上,并使用相同的“ 添加新填充”按钮添加第二个填充。选择新的填充,简单地
用下图所示的径向渐变替换纯色,然后使用渐变工具(G)如下所示拉伸渐变。不要忘记,渐变图像中的黄色零代表不透明度百分比。

步骤3
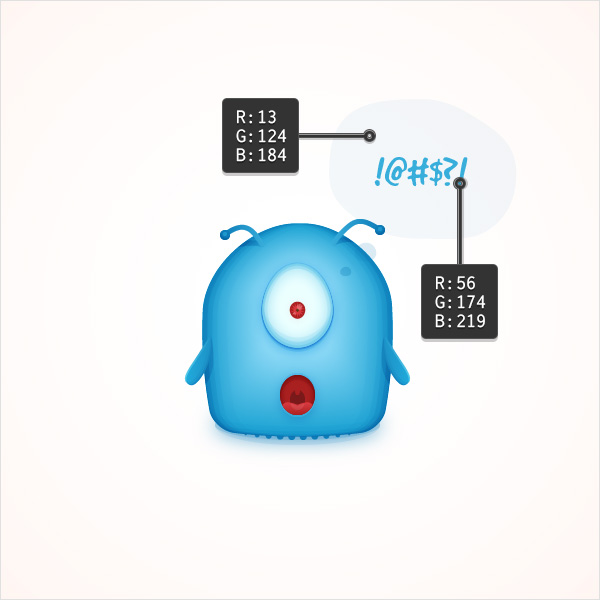
最后,您可以学习如何在这个有趣的教程的结局中添加一个简单的气泡:在Adobe Illustrator中创建一个有趣的卡通人物头像。您只需要更改用
于形状和文本的颜色即可。只需遵循下图所示的颜色代码即可。

最后的效果图