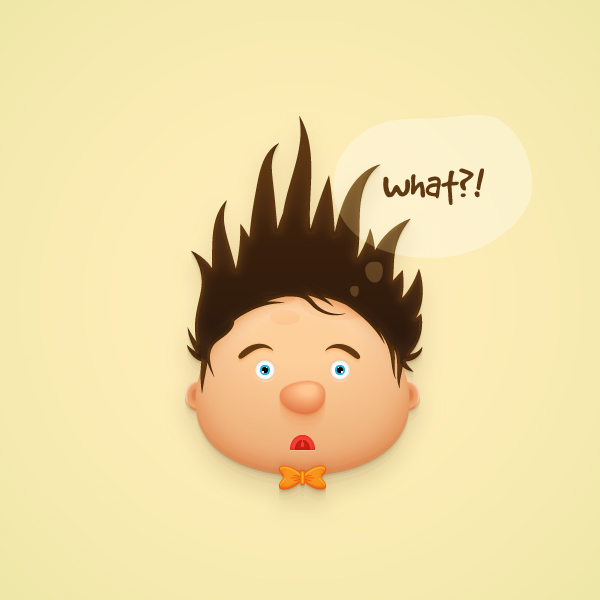
在以下步骤中,您将学习如何在Adobe Illustrator中创建有趣的角色头像。
首先,您将学习如何设置简单的网格以及如何创建两个简单的美术画笔。接下来,使用基本工具和效果以及“混合工具”,您将学习如何创建角
色的头部和耳朵。使用这些保存的艺术画笔以及一些基本效果和混合技术,您将学习如何创建头发。
继续,您将使用两个简单的混合和一堆“阴影”效果创建鼻子和微妙的阴影。充分利用“外观”面板,您将学习如何创建眼睛和眉毛。使用
Pucker&Bloat和Zig Zag效果以及一些简洁的笔触属性,您将创建一个小的橙色领结。最后,您将学习如何添加简单的背景和微妙的气泡。
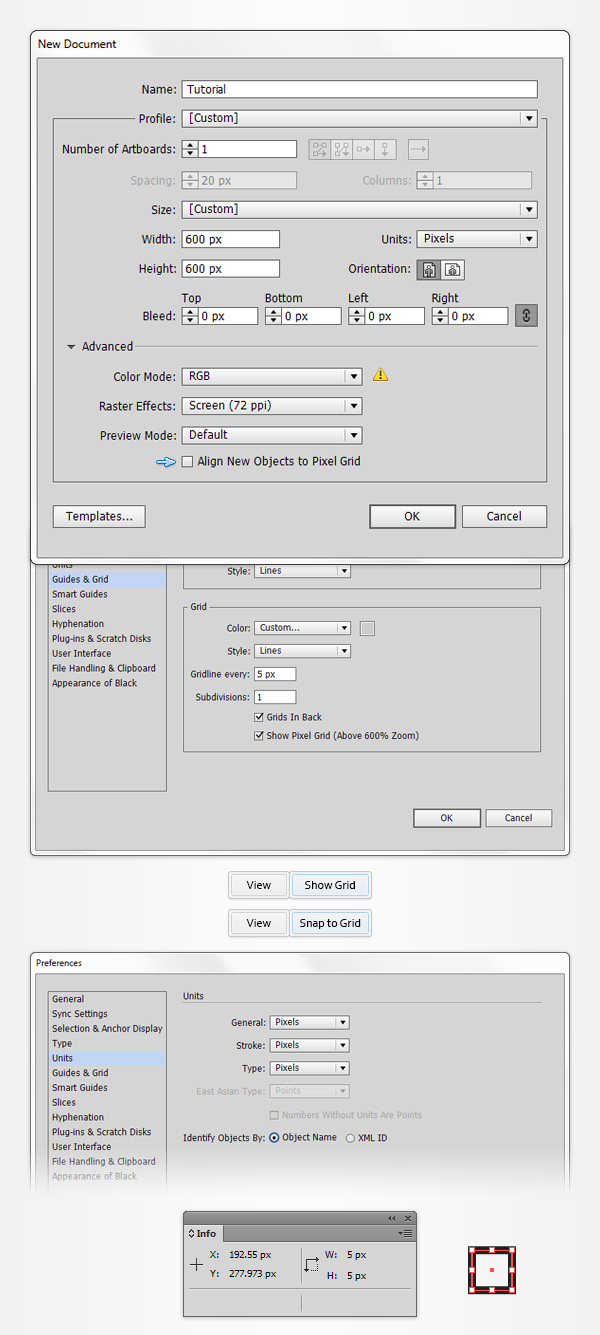
1.创建一个新文档并设置一个网格
点击Control-N来创建一个新文档。从“ 单位”下拉菜单中选择“ 像素 ” ,在“宽度和高度”框中输入600,然后单击“ 高级”按钮。选择
RGB,屏幕(72ppi),并确保在单击确定之前未选中将新对象与像素网格对齐。
启用网格(“ 视图”>“显示网格”)和“ 对齐网格”(“ 视图”>“对齐网格”)。对于初学者,您将需要每5 像素一个网格,因此只需转到
“ 编辑”>“首选项”>“参考线”>“网格”,在“ 每个网格线”框中输入5,在“ 细分”框中输入1。您还应该打开“ 信息”面板(“ 窗口”
>“信息”)以实时预览形状的大小和位置。不要忘记通过“ 编辑”>“首选项”>“单位”>“常规”将度量单位设置为像素。所有这些选项将
大大提高您的工作速度。

2.创建两个美术画笔
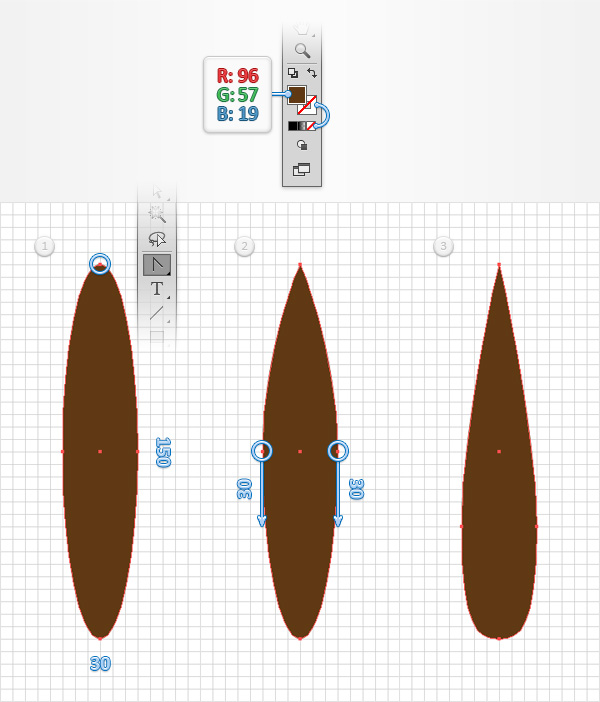
步骤1
选择椭圆工具(L),然后将焦点放在工具栏上。从笔划中删除颜色,然后选择填充并将其颜色设置为R = 96 G = 57 B = 19。
移动到Artboard并简单地创建30 x 150px的椭圆,“对齐网格”将简化您的工作。切换到锚点工具(Shift-C),然后将焦点放在形状的顶部。
只需单击现有的锚点,您的形状将类似于第二个图像。抓住直接选择工具(A),选择第二张图像中突出显示的两个锚点,并将其向下拖动30px。
最后,事情应该看起来像第三个图像。

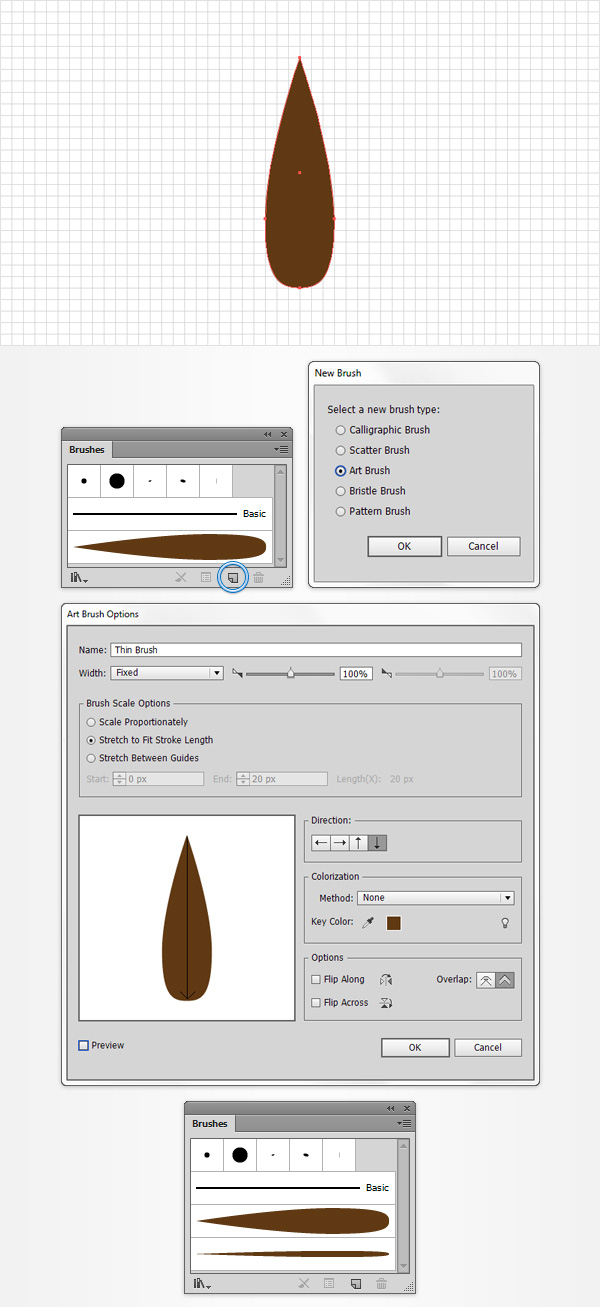
步骤2
确保仍然选择形状,打开“ 画笔”面板(“ 窗口”>“画笔”),然后单击“ 新建画笔”按钮。选中“ 美术画笔”框,然后单击“ 确定”以打
开“ 美术画笔选项”窗口。在“ 名称”框中输入“ thick brush ” ,设置下图所示的属性,然后单击“ 确定”按钮。
在“ 画笔”面板中看到新的美术画笔后,您可以从美术板上删除该棕色形状。

3.创建头
步骤1
对于此步骤,您将需要每1px有一个网格,因此请转到“ 编辑”>“首选项”>“参考线和网格”,然后在“ 每个网格线”框中输入1。使用椭圆
工具(L)创建6 x 20px的形状,并确保填充颜色设置为R = 96 G = 57 B = 19。
切换到锚点工具(Shift-C),将焦点放在新形状的顶部,然后单击现有的锚点。抓住直接选择工具(A),选择第二张图像中突出显示的两个锚
点,并将其向下拖动4px。最后,事情应该看起来像第三个图像。

步骤2
重新选择棕色形状,转到“ 画笔”面板(“ 窗口”>“画笔”),然后再次单击“ 新建画笔”按钮。选中美术画笔框,然后单击确定。输入下
图所示的所有属性,确保将其命名为“ Thin Brush ”,然后单击“ 确定”按钮。一旦在“ 画笔”面板中看到了新的美术画笔,请不要忘记从画
板上删除棕色形状。

步骤3
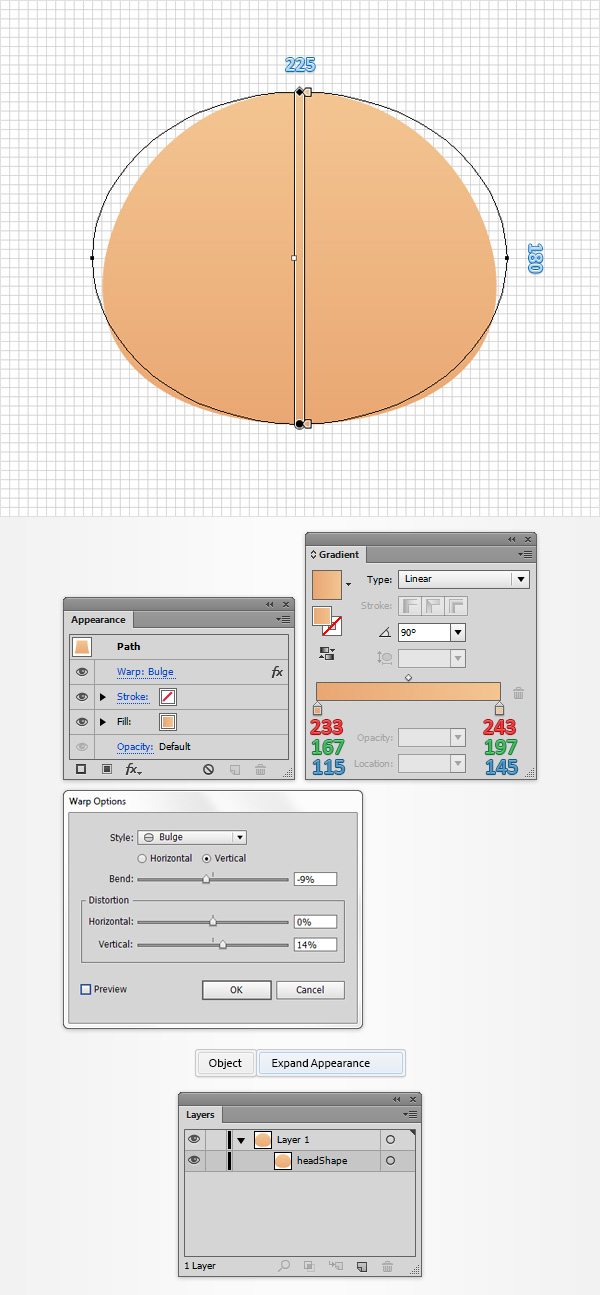
返回每5px的网格线,因此只需转到“ 编辑”>“首选项”>“参考线和网格线”,然后在“ 每个网格线”框中输入5。使用椭圆工具(L)创建
225 x 180px的形状,确保其保持选中状态,然后将焦点放在“ 外观”面板(“ 窗口”>“外观”)上。仔细检查笔划没有设置颜色,然后选择
填充。
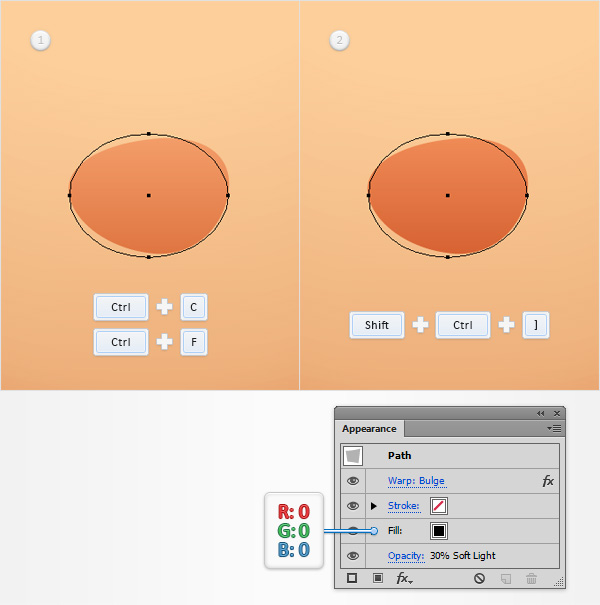
打开“ 渐变”面板(“ 窗口”>“渐变”),只需单击渐变缩略图即可添加默认的黑白线性渐变。继续关注“ 渐变”面板,将“ 角度”设置为
90度,然后移至渐变颜色。选择右滑块并将颜色设置为R = 243 G = 197 B = 145,然后选择左滑块并将颜色设置为R = 233 G = 167 B = 115。
确保仍选择此步骤所用的形状,然后转到“ 效果”>“扭曲”>“凸起”。输入下图所示的属性,单击“ 确定”,然后转到“ 对象”>“展开外
观”。移至“ 层”面板(“ 窗口”>“层”),打开层,只需双击现有形状并将其重命名为“ headShape ”。

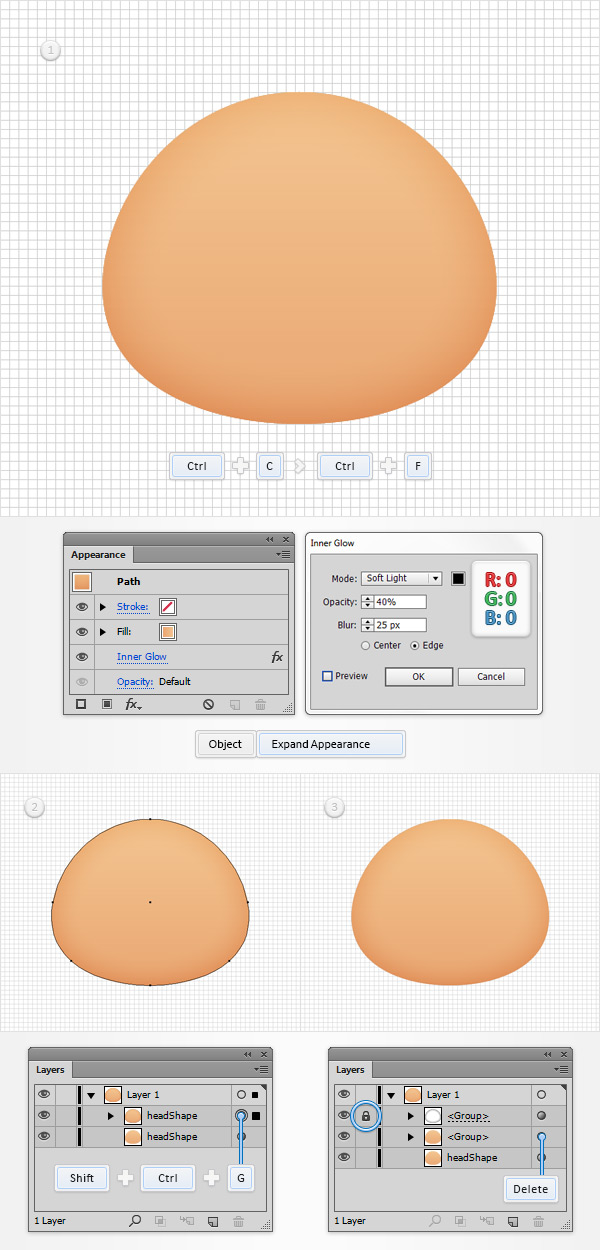
步骤4
重新选择您的“ headShape ”并在前面进行复制(Control-C> Control-F)。选择此副本,然后转到“ 效果”>“风格化”>“内发光”。输
入下图所示的属性,单击“ 确定”,然后转到“ 对象”>“展开外观”。
移至“ 图层”面板,确保选择了新创建的组,然后只需按Shift-Control-G即可取消组合。继续关注“ 图层”面板,选择底部的组并将其删除,
然后移至遮罩的组并锁定它,以确保不会意外选择/移动它。

步骤5
禁用“ 对齐网格”(“ 视图”>“对齐网格”),然后转到“ 编辑”>“首选项”>“常规”,并确保“ 键盘增量”设置为1px。
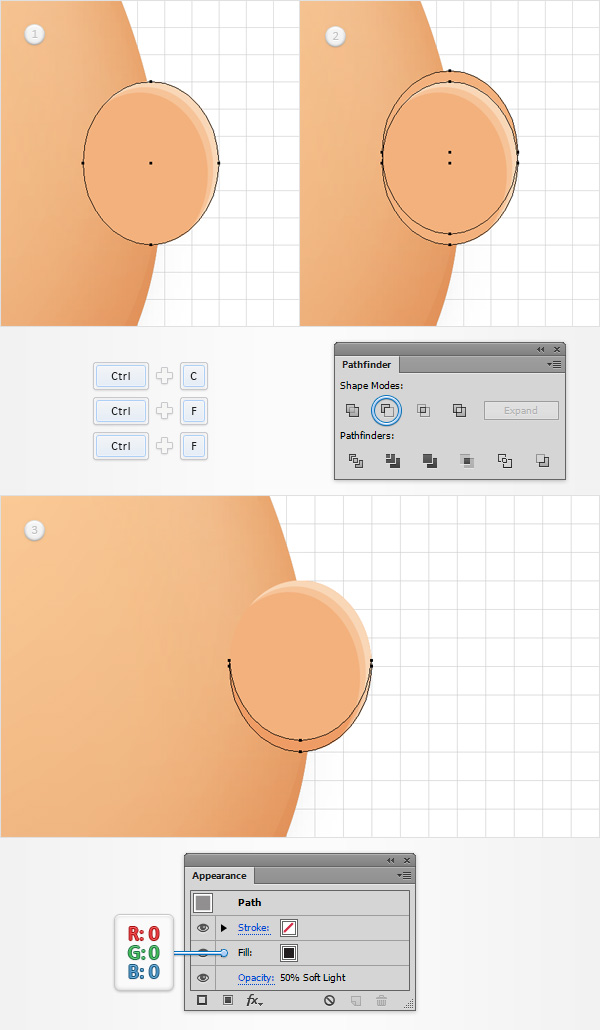
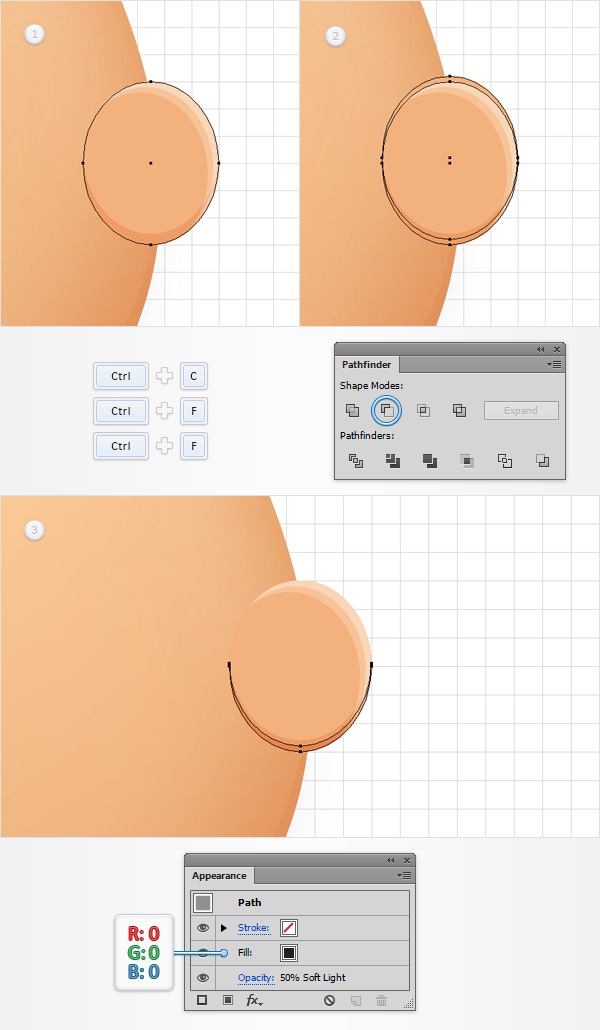
重新选择“ headShape ”形状,然后转到“ 对象”>“路径”>“偏移路径”。输入-5px偏移,然后单击确定。确保选择了结果形状,并在正
面进行复制(Ctrl-C> Control-F)。选择此副本,然后按键盘上的向上箭头按钮五次以将其向上移动5px。重新选择在此步骤中制作的两个形状
,打开“ 路径查找器”面板(“ 窗口”>“路径查找器”),然后单击“ 减号前”按钮。用浅黑色填充得到的形状(R = 0 G = 0 B = 0)。

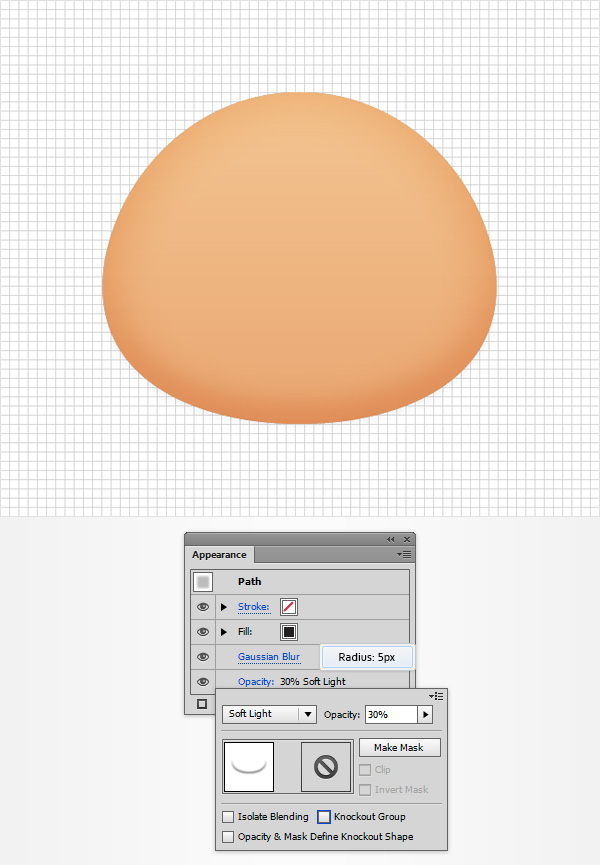
步骤6
确保仍然选择黑色形状,然后转到“ 效果”>“模糊”>“高斯模糊”。输入为5px半径,单击确定,然后移动到外观面板,只需点击“ 不透明
度 ”一段文字,打开的透明度飞出面板。将混合模式更改为柔光,并将不透明度降低到30%。最后,情况应如下图所示。

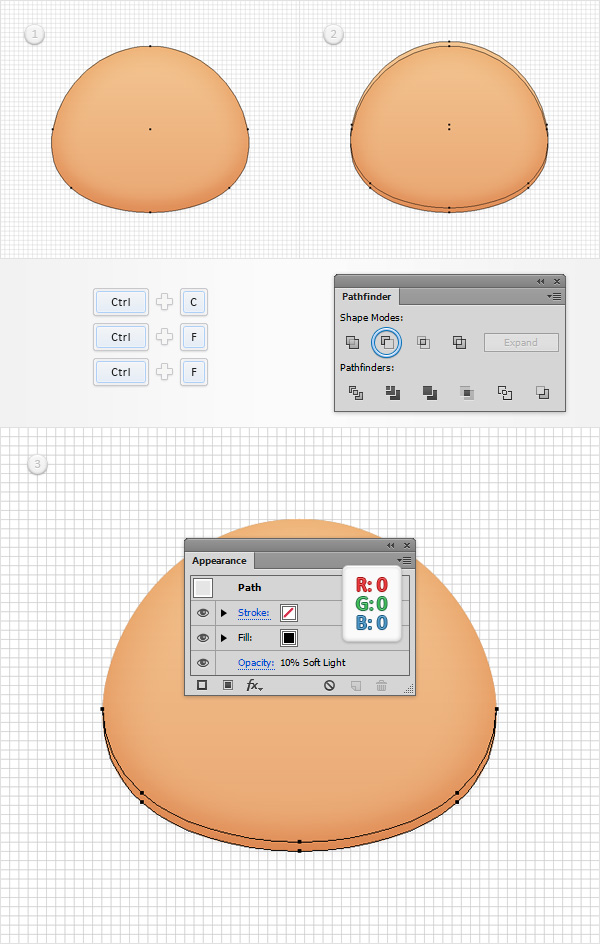
步骤7
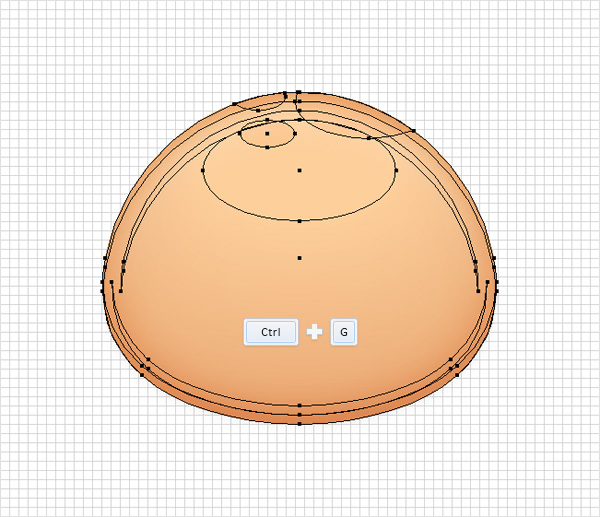
确保仍选择“ headShape ”,并在前面制作两个副本(Control-C> Control-F> Control-F)。选择顶部副本,然后使用键盘上的向上箭头按
钮将其向上移动5px。重新选择在此步骤中制作的两个副本,然后从“ 路径查找器”面板中单击“ 减负”按钮。用黑色填充生成的形状,将其不
透明度降低到10%,并将混合模式更改为柔光。

步骤8
确保仍选择“ headShape ”,并在前面制作两个副本(Control-C> Control-F> Control-F)。选择顶部副本,然后使用键盘上的向下箭头按
钮将其向下移动5px。重新选择在此步骤中制作的两个副本,然后从“ 路径查找器”面板中单击“ 减负”按钮。
如下图所示,用线性渐变填充结果形状,将其不透明度降低到15%,并将混合模式更改为柔光。请记住,“ 渐变”图像中的白色数字代表位置百
分比,而黄色零代表不透明度百分比。

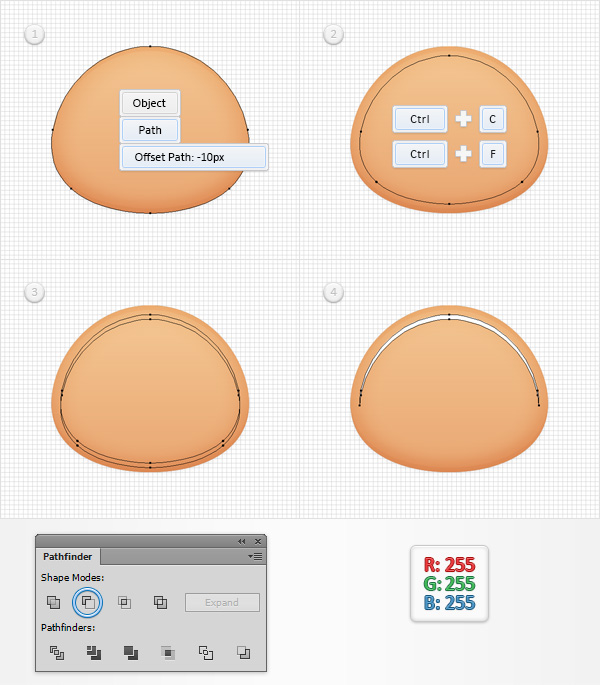
步骤9
重新选择“ headShape ”,然后转到“ 对象”>“路径”>“偏移路径”。输入-10px偏移量,然后单击确定。确保选择了结果形状,并在正
面进行复制(Ctrl-C> Control-F)。
选择此副本,然后使用键盘上的向下箭头按钮将其向下移动5px。重新选择在此步骤中制作的两个形状,然后从“ 路径查找器”面板中单击“ 减
号前”按钮。用平坦的白色填充所得的形状(R = 255 G = 255 B = 255)。

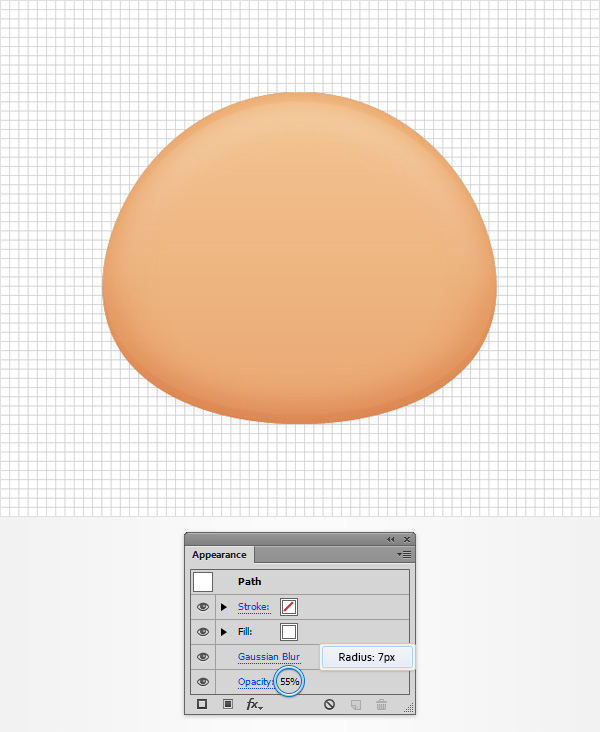
步骤10
确保仍然选择白色形状,将其不透明度降低到55%,然后转到效果>模糊>高斯模糊。输入7px半径,然后单击“ 确定”。最后,情况应如下图
所示。

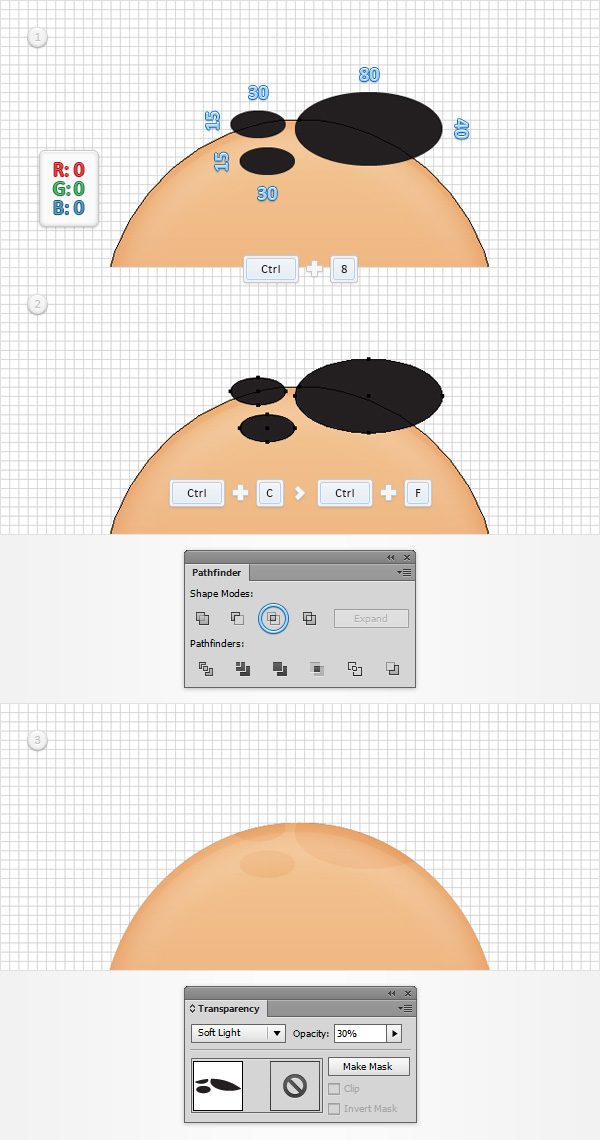
步骤11
启用对齐网格(“ 视图”>“对齐网格”)。使用椭圆工具(L)创建80 x 40像素的椭圆和两个30 x 15像素的形状。将填充颜色设置为黑色,
然后将其放置在第一张图像中。确保已选择所有三个形状,然后单击Control-8(或转到“ 对象”>“复合路径”>“制作”)将它们转换为复合
路径。
重新选择您的“ headShape ”并在前面进行复制(Control-C> Control-F)。与黑色的复合路径选择它和点击的相交从按钮探路者面板。将生
成的形状组转换为新的复合路径(Control-8),确保将填充颜色设置为黑色,将其不透明度降低到30%,并将“ 混合模式”更改为“ 柔光”。

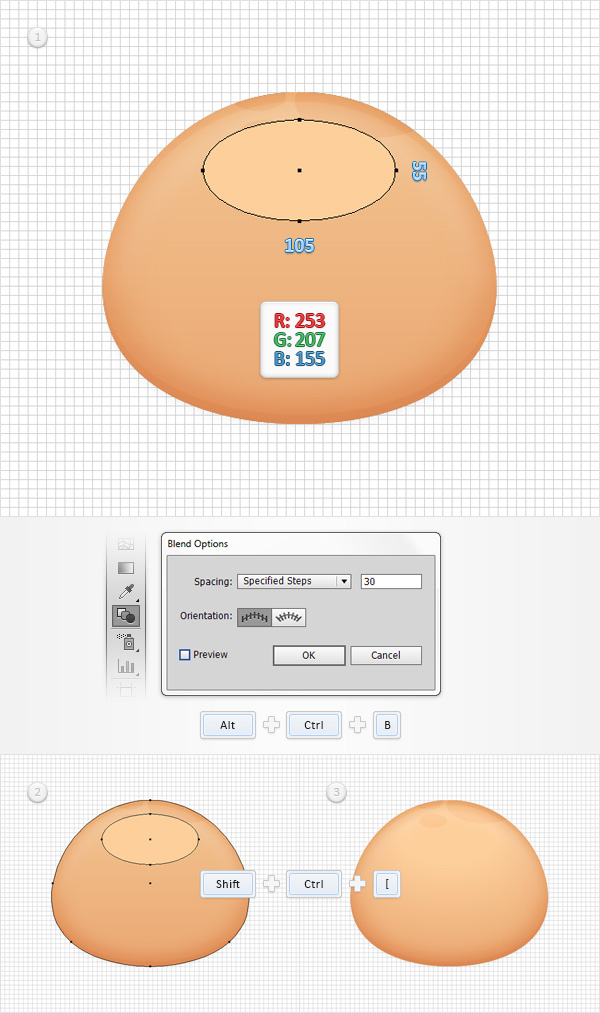
步骤12
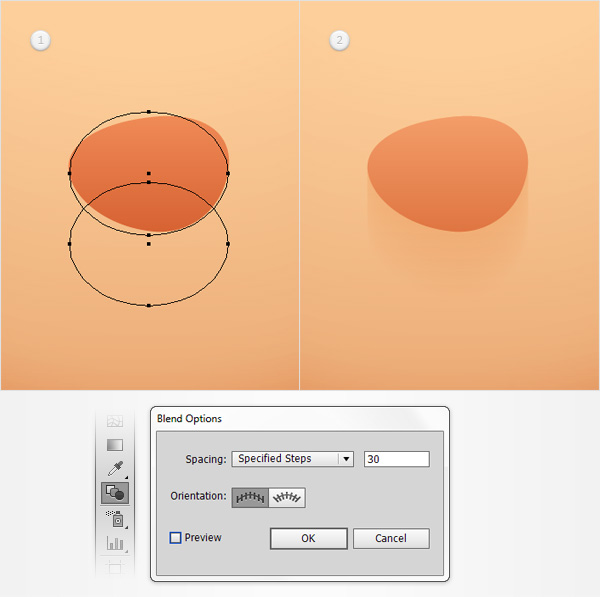
使用椭圆工具(L)创建105 x 55px的形状,将填充颜色设置为R = 253 G = 207 B = 155并将其放置在第一个图像中。
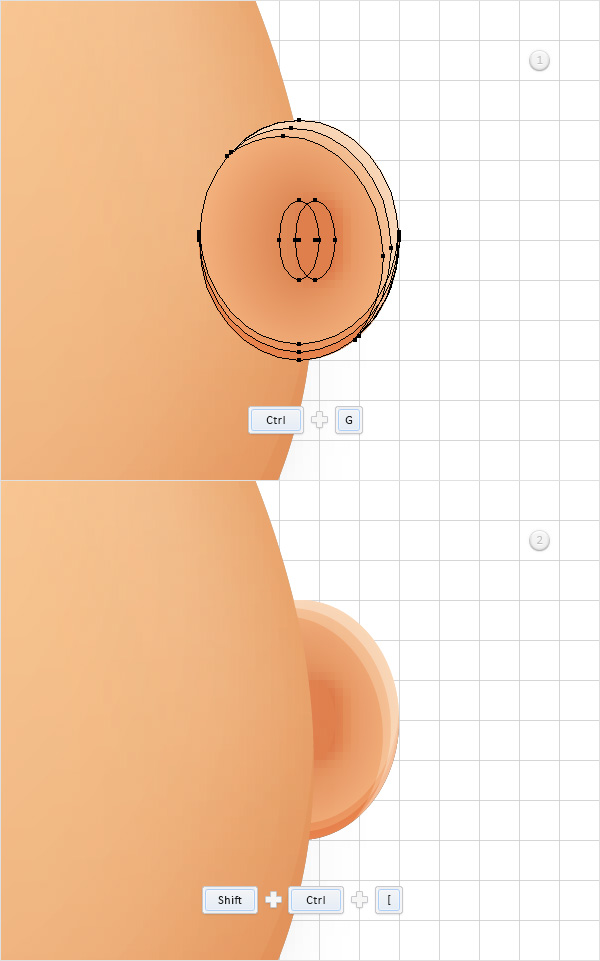
专注于工具栏,只需单击“ 混合工具”以打开“ 混合选项”窗口。从“ 间距”下拉菜单中选择“ 指定步骤 ” ,在该白框中输入30,然后单击
“ 确定”按钮。重新选择在此步骤中制作的形状以及您的“ headShape ”形状,然后单击Alt-Control-B(或转到“ 对象”>“混合”>“制作
”)以创建新的混合。确保已选择您的混合,然后按Shift-Control- [将其发送回。

步骤13
将焦点放在“ 图层”面板上并解锁该遮罩的组。选择到目前为止制作的所有形状,然后单击Control-G将它们分组。
返回“ 图层”面板,双击新组并将其重命名为“ Head ”。

4.创造耳朵
步骤1
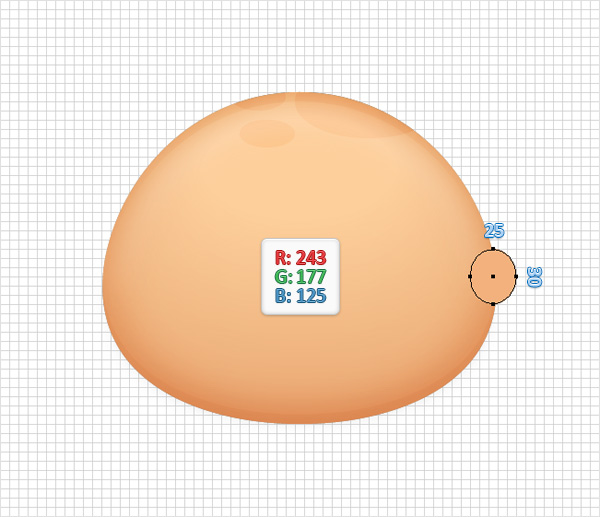
使用椭圆工具(L)创建25x 30px形状,将填充颜色设置为R = 243 G = 177 B = 125并将其放置,如下图所示。
移至“ 图层”面板,然后将这个新形状重命名为“ ear ”。

步骤2
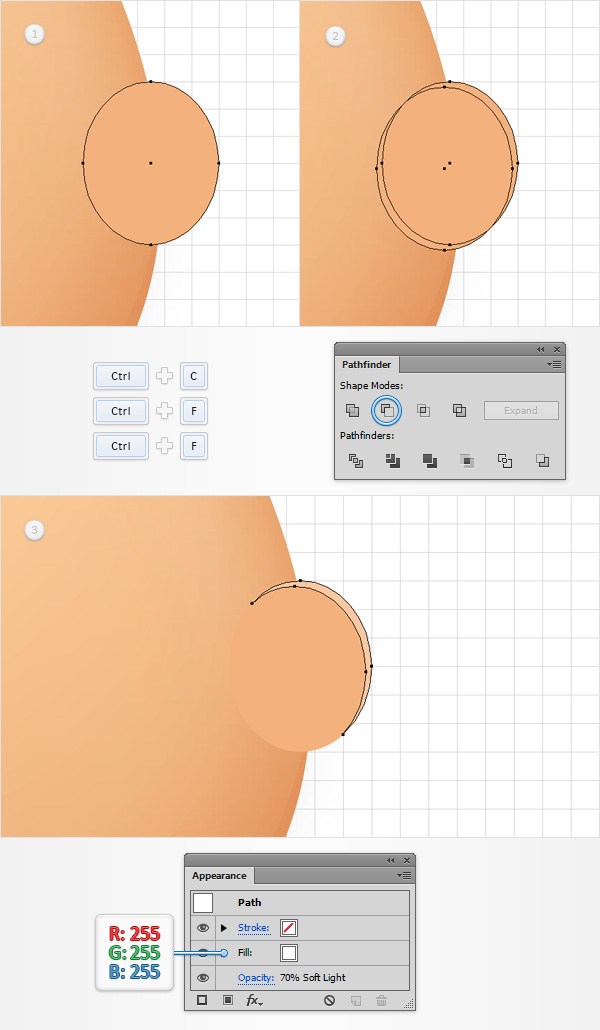
禁用对齐网格(“ 视图”>“对齐网格”)。确保已选择“ 耳朵 ”形状,并在前面制作了两个副本(Control-C> Control-F> Control-F)。
选择顶部的副本,然后使用键盘上的箭头按钮将其向下移动1px,向左移动1px。
重新选择在此步骤中制作的两个副本,然后从“ 路径查找器”面板中单击“ 减负”按钮。用白色填充生成的形状,将其不透明度降低到70%,
并将混合模式更改为柔光。

步骤3
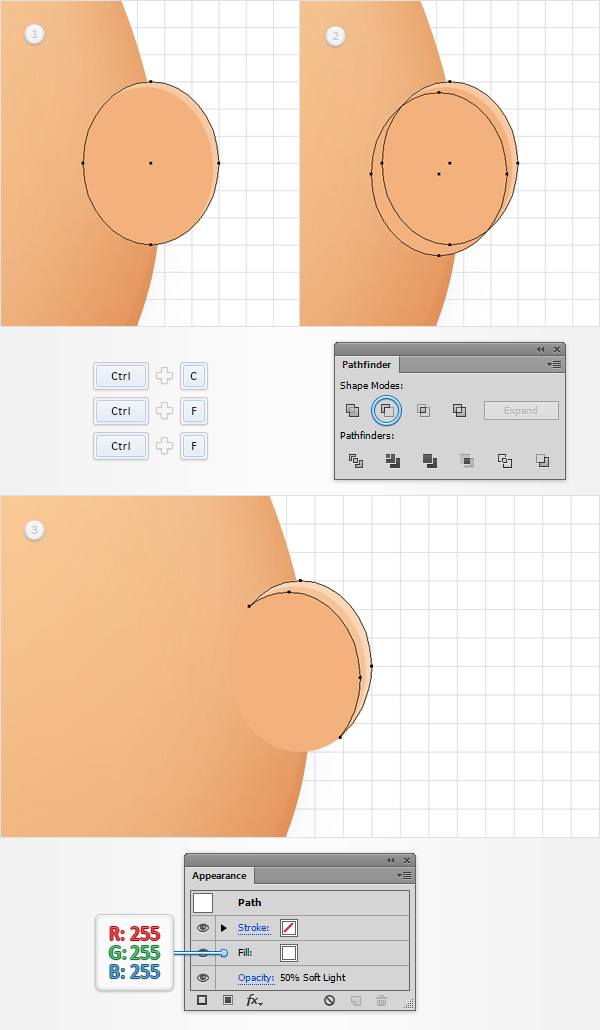
确保已选择“ 耳朵 ”形状,并在前面制作了两个副本(Control-C> Control-F> Control-F)。选择顶部副本并将其向下移动2px,向左移动
2px。重新选择在此步骤中制作的两个副本,然后从“ 路径查找器”面板中单击“ 减负”按钮。用白色填充生成的形状,将其不透明度降低到
50%,并将混合模式更改为柔光。

步骤4
确保已选择“ 耳朵 ”形状,并在前面制作了两个副本(Control-C> Control-F> Control-F)。选择顶部副本并将其向上移动2px。重新选择在
此步骤中制作的两个副本,然后从“ 路径查找器”面板中单击“ 减负”按钮。用黑色填充生成的形状,将其不透明度降低到50%,并将混合模
式更改为柔光。

步骤5
确保已选择“ 耳朵 ”形状,并在前面制作了两个副本(Control-C> Control-F> Control-F)。选择顶部副本并将其向上移动1px。
重新选择在此步骤中制作的两个副本,然后从“ 路径查找器”面板中单击“ 减负”按钮。用黑色填充生成的形状,将其不透明度降低到50%,
并将混合模式更改为柔光。

步骤6
启用对齐网格(“ 视图”>“对齐网格”)。使用椭圆工具(L)创建5 x 10px的形状,将填充颜色设置为R = 223 G = 137 B = 86并将其放置
在第一个图像中。打开“ 混合选项”窗口,将“ 指定步骤”设置为40, 然后单击“ 确定”按钮。重新选择在此步骤中制成的形状以及您的
“ 耳朵 ”形状,然后创建一个新的混合(Alt-Control-B)。
将焦点放在“ 图层”面板上,然后将新的混合拖动到用于突出显示的一组薄形状下方即可。最后,事情应该看起来像第三个图像。

步骤7
切换到每1px的网格线,因此转到“ 编辑”>“首选项”>“参考线和网格”,然后在“ 每个网格线”框中输入1。使用椭圆工具(L)创建5 x
10px的形状,将填充颜色设置为R = 223 G = 127 B = 76并将其放置,如下图所示。
确保选择了新形状,然后转到效果>风格化>阴影。输入下图所示的属性,然后单击“ 确定”。

步骤8
返回每5px的网格线,因此只需转到“ 编辑”>“首选项”>“参考线和网格线”,然后在“ 每个网格线”框中输入5。重新选择组成您的耳朵的
所有形状并将它们分组(Control-G)。
确保已选择此新组,将其发送回(Shift-Control- [),然后移至“ 层”面板,然后将其重命名为“ Ear ”。

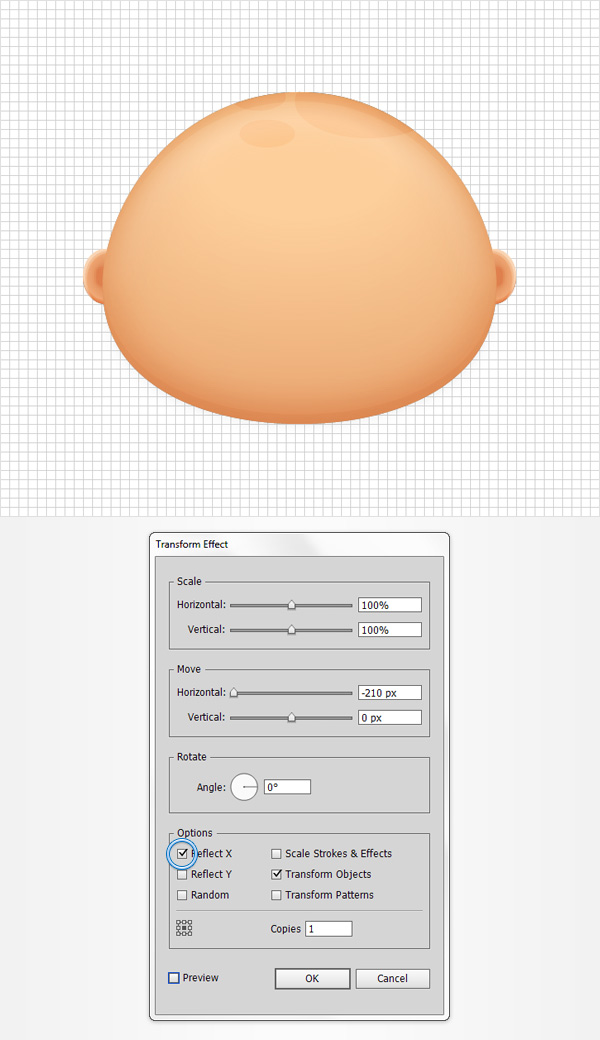
步骤9
重新选择“ 耳朵 ”组,然后转到“ 效果”>“扭曲和变形”>“变形”。输入下面显示的属性(不要忘记选中Reflect X框),然后单击OK按钮。
最后,情况应如下图所示。

5.创造头发
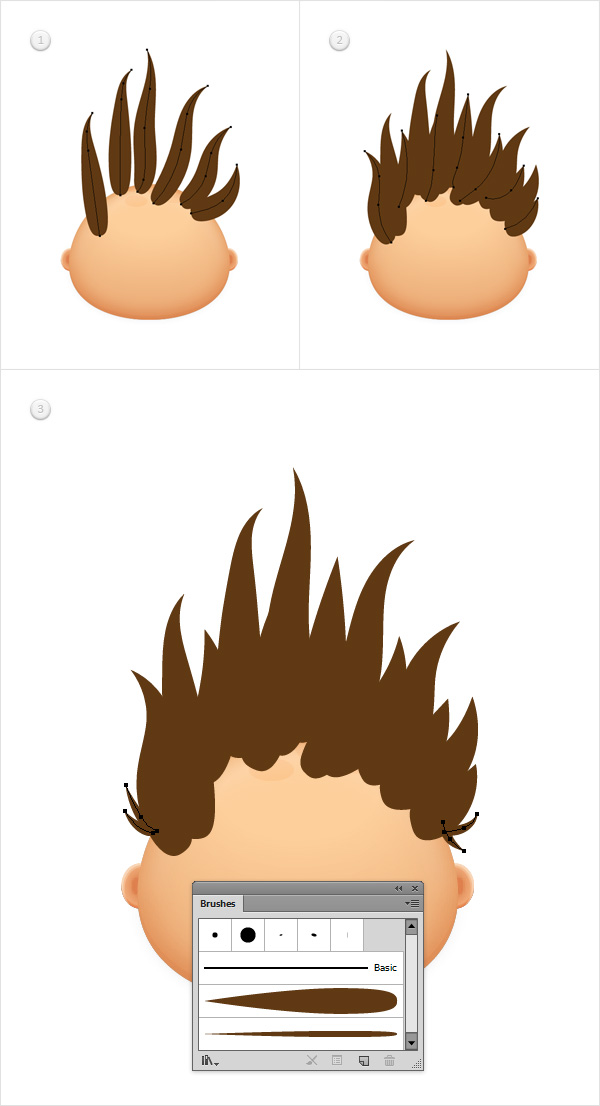
步骤1
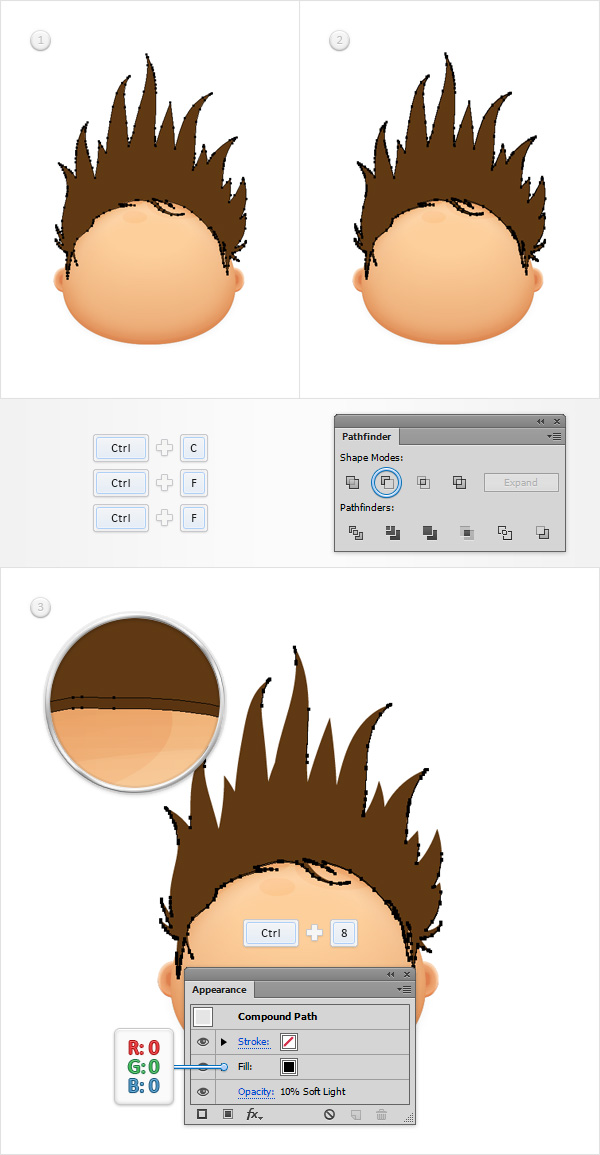
禁用网格(“ 视图”>“隐藏网格”)和“ 捕捉到网格”(“ 视图”>“捕捉到网格”)。挑画笔工具(B),并选择“ 厚刷从”艺术刷刷面板。
专注于您的画板上并大致绘制出一些简单的路径,如第一幅图所示。使用相同的画笔大致绘制第二组图像所示的新路径集。
最后,选择了“ 薄刷从”艺术刷刷面板上,确保该画笔工具(B)仍处于活动状态,并得出四条微小路径大致在第三图像中,如图所示。

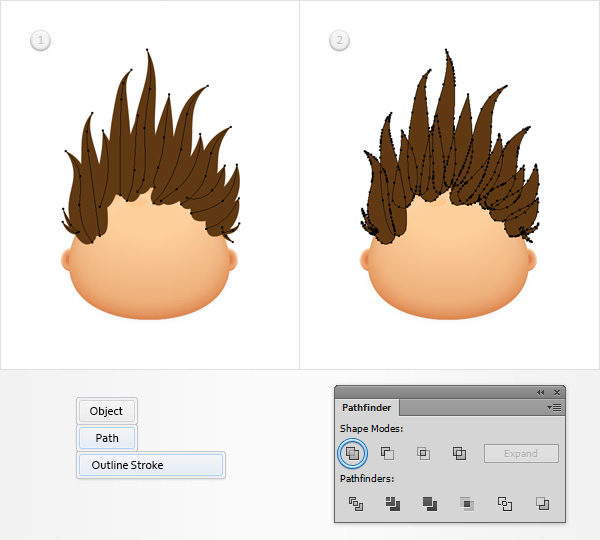
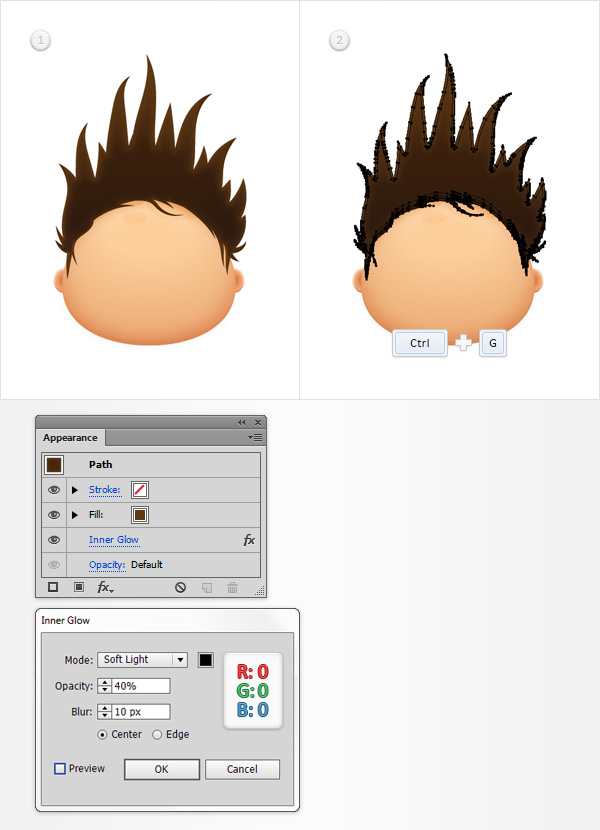
步骤2
使用美术笔刷重新选择所有路径,然后转到“ 对象”>“路径”>“轮廓描边”。确保选择了结果形状,然后从“ 路径查找器”面板中单击
“ 联合”按钮。

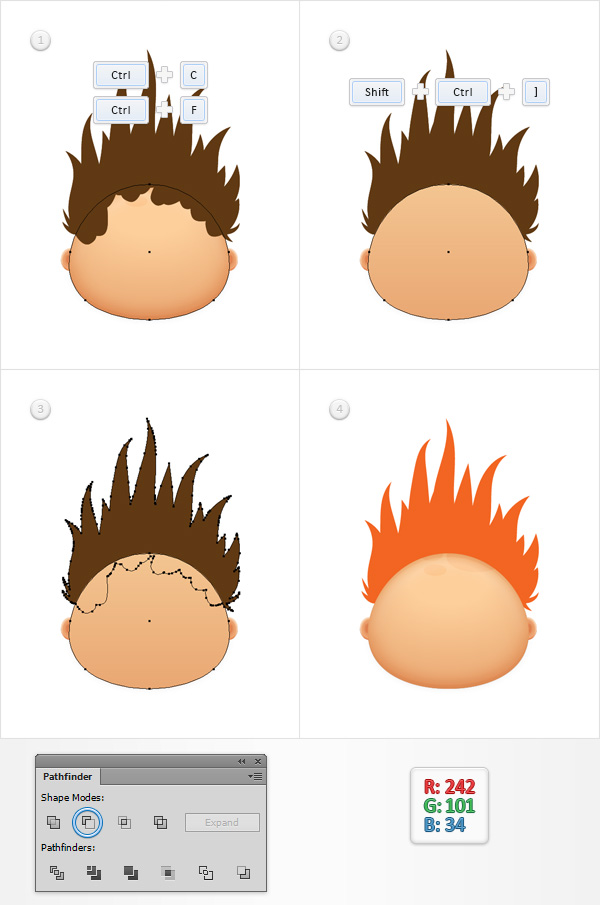
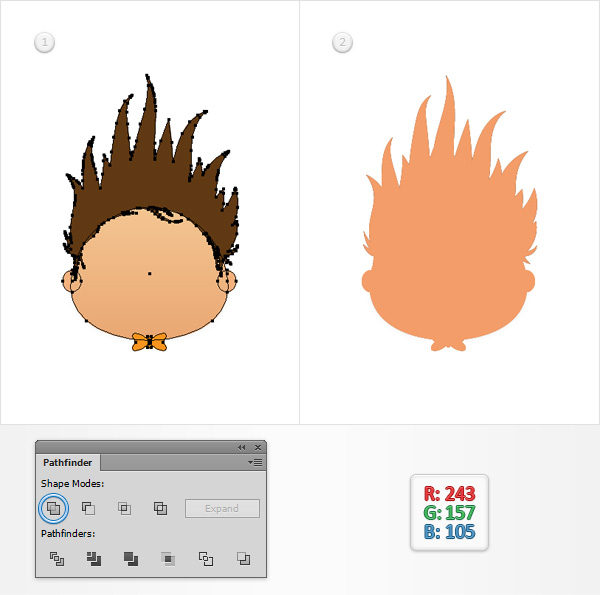
步骤3
专注于“ 图层”面板,打开“ Head ”组并关注现有的混合。选择该“ headShape ”形状,在前面进行复制(Ctrl-C> Control-F),然后将
其拖动到“ 层”面板顶部的组外。选择此新副本以及棕色形状,然后从“ 探路者”面板中单击“ 减负”按钮。确保选择了结果形状,并用
R = 242 G = 101 B = 34替换现有的填充色。

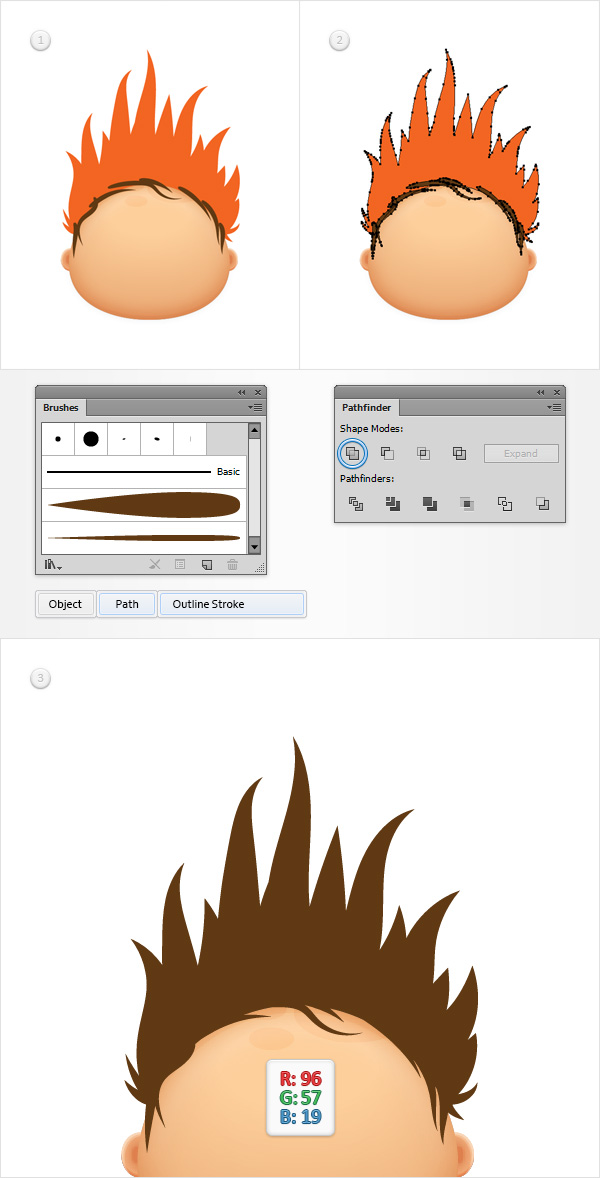
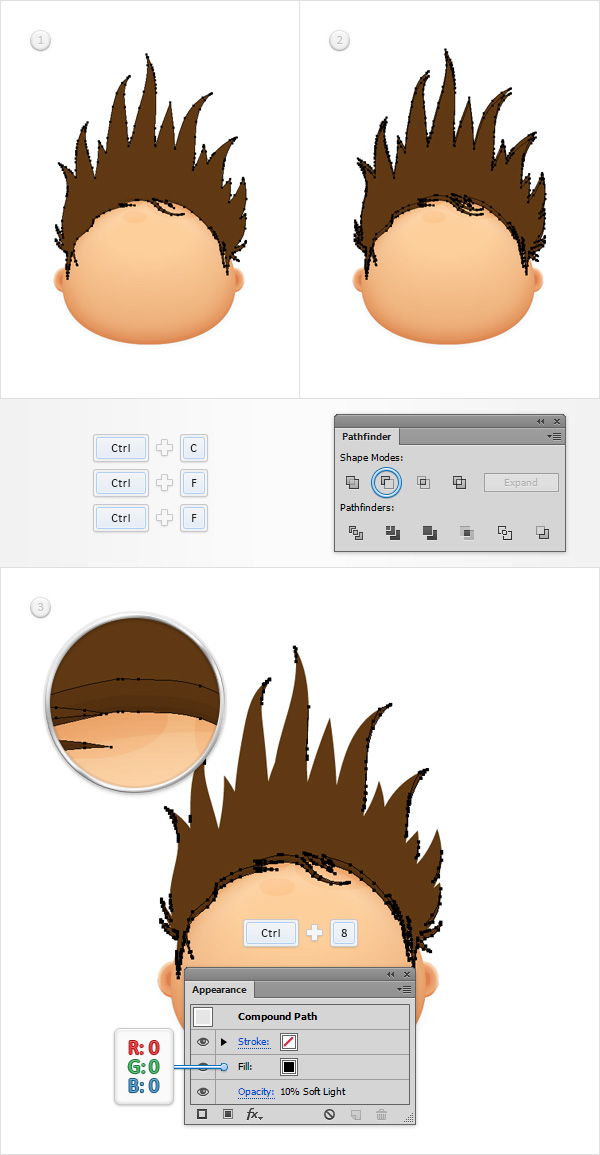
步骤4
挑画笔工具(B) ,选择“ 薄刷从”艺术刷刷面板并得出一些简单路径大致在第一图像中,如图所示。确保已选择所有这些新路径,然后转到
“ 对象”>“路径”>“轮廓描边”。选择生成的形状与橙色路沿,然后单击团结按钮来回探路者面板。确保将生成的形状填充为R = 96
G = 57 B = 19,然后移至“ 图层”面板并将其重命名为“ 头发 ”。

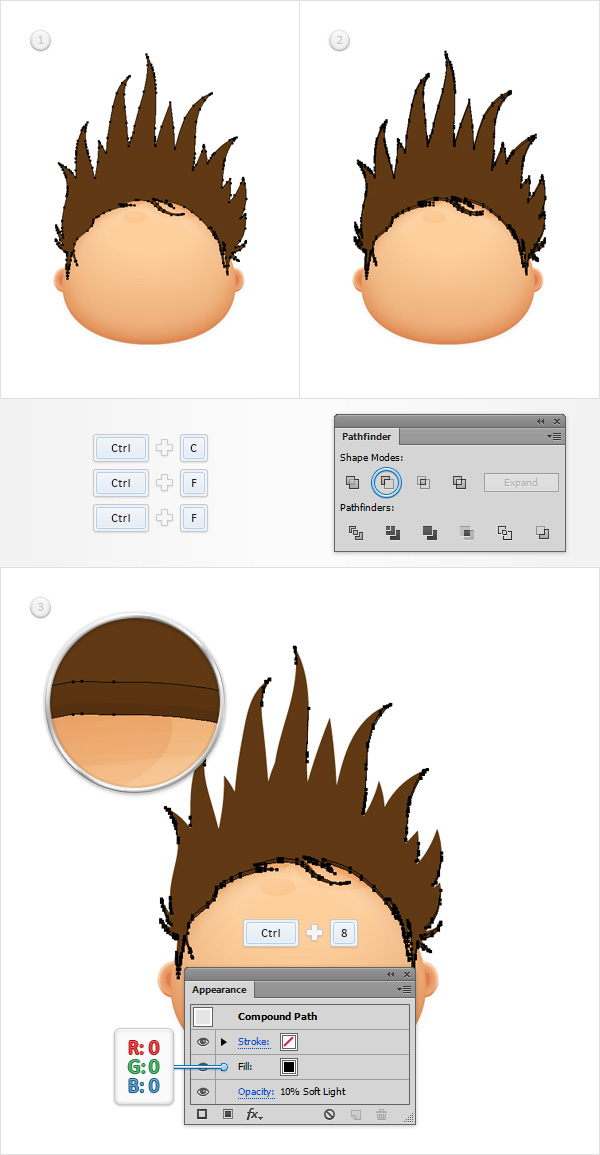
步骤5
确保选择了您的“ 头发 ”形状,并在前面制作两个副本(Control-C> Control-F> Control-F)。选择顶部副本并将其向上移动1px。
重新选择在此步骤中制作的两个副本,然后从“ 路径查找器”面板中单击“ 减负”按钮。将生成的一组形状转换为复合路径(Control-8),将
填充颜色设置为黑色,将其不透明度降低至10%,并将“ 混合模式”更改为“ 柔光”。

步骤6
确保选择了您的“ 头发 ”形状,并在前面制作两个副本(Control-C> Control-F> Control-F)。选择顶部副本并将其向上移动3px。
重新选择在此步骤中制作的两个副本,然后从“ 路径查找器”面板中单击“ 减负”按钮。将生成的一组形状转换为复合路径(Control-8),将
填充颜色设置为黑色,将其不透明度降低至10%,并将“ 混合模式”更改为“ 柔光”。

步骤7
确保选择了您的“ 头发 ”形状,并在前面制作两个副本(Control-C> Control-F> Control-F)。选择顶部副本并将其向上移动6px。
重新选择在此步骤中制作的两个副本,然后从“ 路径查找器”面板中单击“ 减负”按钮。将生成的一组形状转换为复合路径(Control-8),将
填充颜色设置为黑色,将其不透明度降低至10%,并将“ 混合模式”更改为“ 柔光”。

步骤8
确保选择了您的“ 头发 ”形状,并在前面制作两个副本(Control-C> Control-F> Control-F)。选择顶部副本并将其向上移动10px。
重新选择在此步骤中制作的两个副本,然后从“ 路径查找器”面板中单击“ 减负”按钮。将生成的一组形状转换为复合路径(Control-8),将
填充颜色设置为黑色,将其不透明度降低至10%,并将“ 混合模式”更改为“ 柔光”。

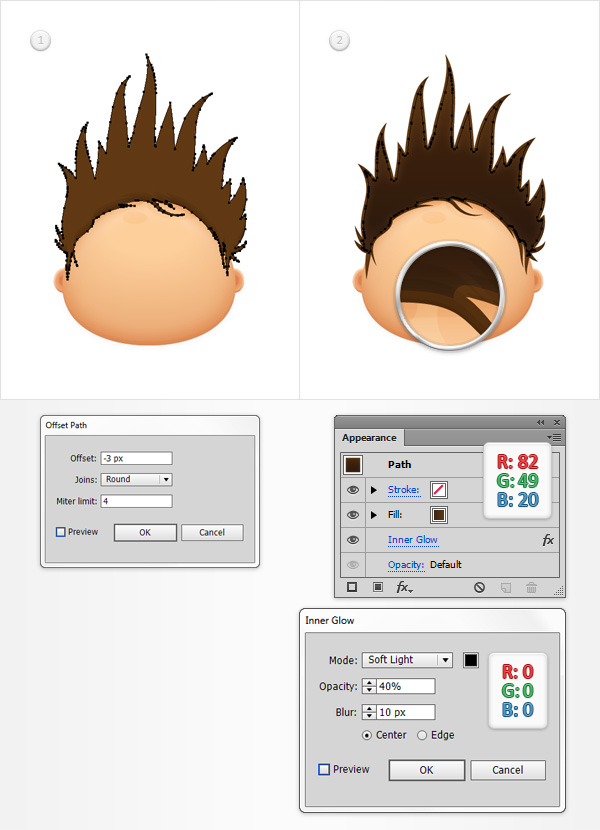
步骤9
确保已选择“ 头发 ”形状,然后转到“ 对象”>“路径”>“偏移路径”。输入-3px的偏移量,从Joins下拉菜单中选择Round,然后单击OK。
选择生成的形状,将现有的填充色替换为R = 82 G = 49 B = 20并转到效果>风格化>内发光。输入下图所示的属性,然后单击“ 确定”。

步骤10
重新选择“ 头发 ”形状,然后转到“ 效果”>“风格化”>“内发光”。输入下图所示的属性,然后单击“ 确定”。选择构成头发的所有形状
并将其分组(Control-G)。移至“ 图层”面板,然后将新组重命名为“ Hair ”。

6.创建鼻子
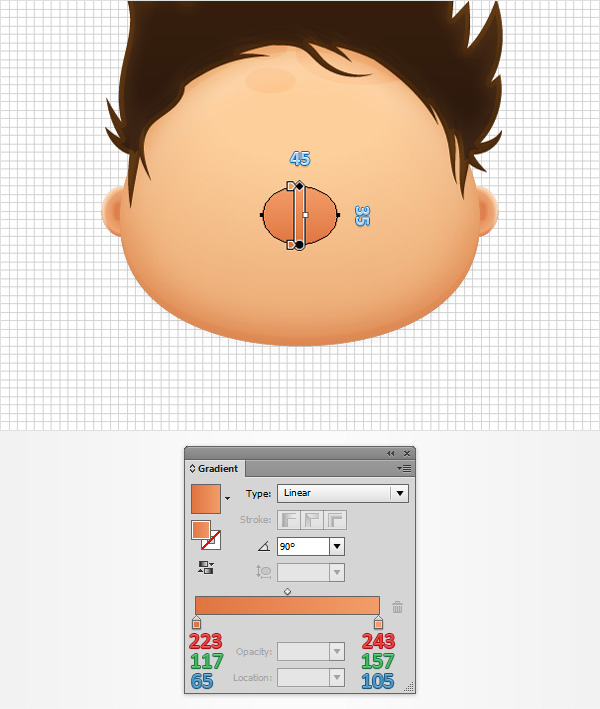
步骤1
启用网格(“ 视图”>“显示网格”)和“对齐网格”(“ 视图”>“对齐网格”)。使用椭圆工具(L)创建45 x 35px的形状,用下面显示的
线性渐变填充它,并将其放置,如下图所示。移至“ 图层”面板,并将此新椭圆重命名为“ 鼻子 ”。

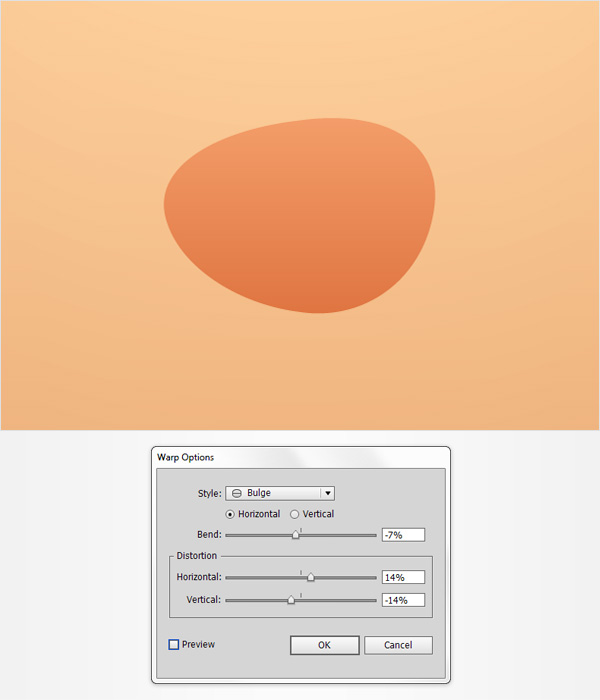
步骤2
确保仍选择“ 鼻子 ”形状,然后转到“ 效果”>“扭曲”>“凸起”。输入下图所示的属性,然后单击“ 确定”。

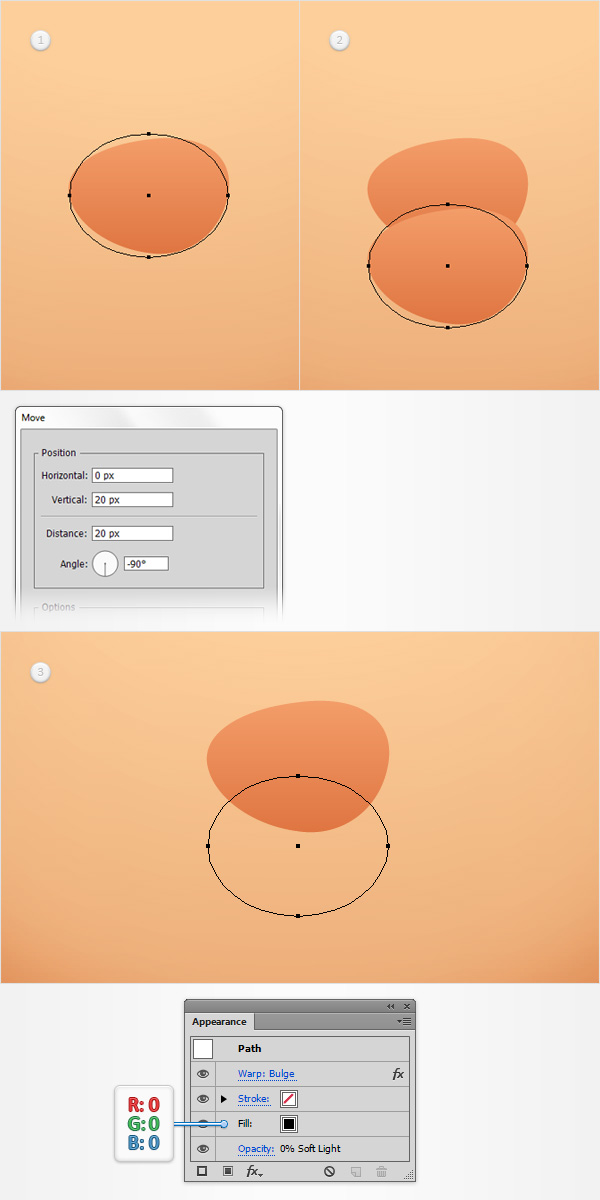
步骤3
确保仍然选择“ 鼻子 ”形状,然后转到“ 对象”>“变换”>“移动”。在“ 垂直”框中输入“ 20 ”,然后单击复制按钮。选择结果形状,然
后将焦点放在外观面板上。用纯黑色替换用于填充的线性渐变,将其不透明度降低到0%,并将混合模式更改为柔光。

步骤4
确保仍选择“ 鼻子 ”形状,并在前面进行复制(Ctrl-C> Control-F)。选择新副本,然后将焦点放在外观面板上。用纯黑色替换用于填充的线
性渐变,将其不透明度降低到30%,并将混合模式更改为柔光。

步骤5
打开“ 混合选项”窗口,转到“ 指定步骤”部分,并确保将混合设置为30步。重新选择两个黑色的“ 鼻子 ”形状,然后单击Alt-Control-B。
移至“ 层”面板,只需将在此步骤中完成的混合拖动到其余的“ 鼻子 ”形状下方即可。

步骤6
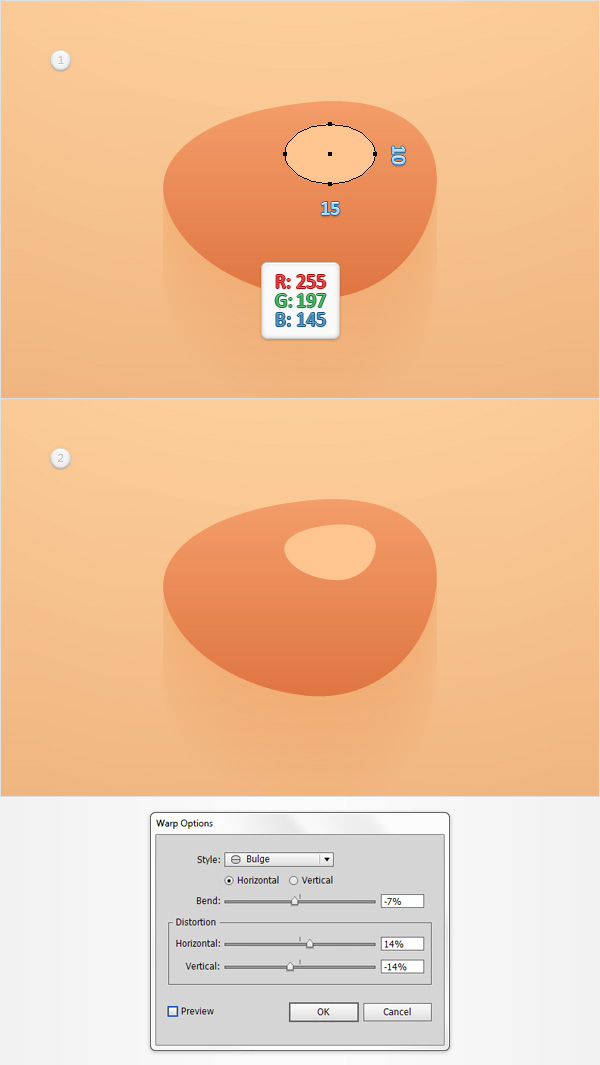
使用椭圆工具(L)创建15 x 10px的形状,将填充颜色设置为R = 255 G = 197 B = 145并将其放置在第一个图像中。确保此新形状保持选中状
态,然后转到“ 效果”>“扭曲”>“凸起”。输入下图所示的属性,然后单击“ 确定”。

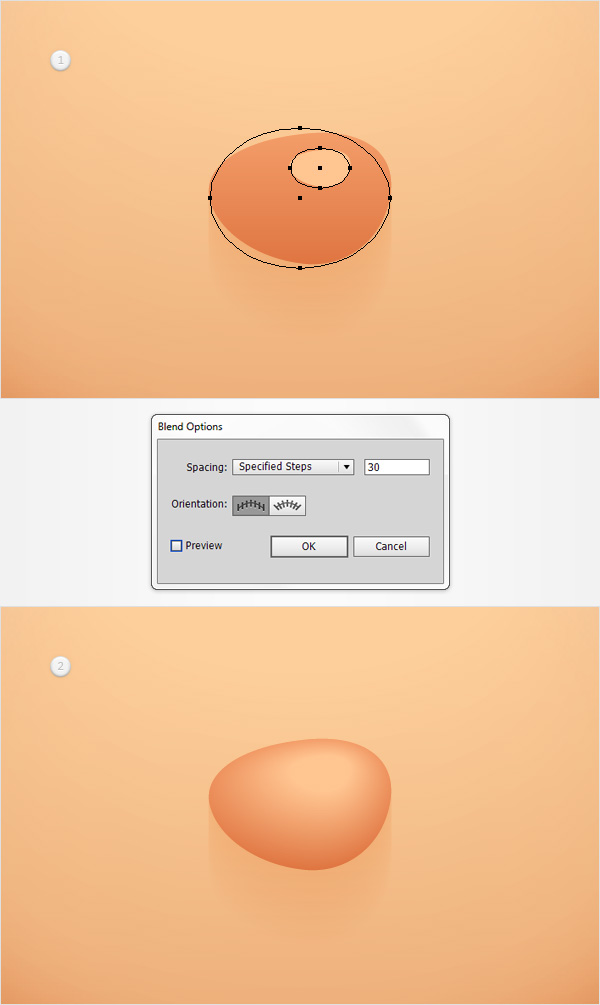
步骤7
重新选择您的“ 鼻子 ”形状以及前面的小形状,只需按Alt-Control-B即可创建新的混合。最后,事情看起来应该像第二张图片。

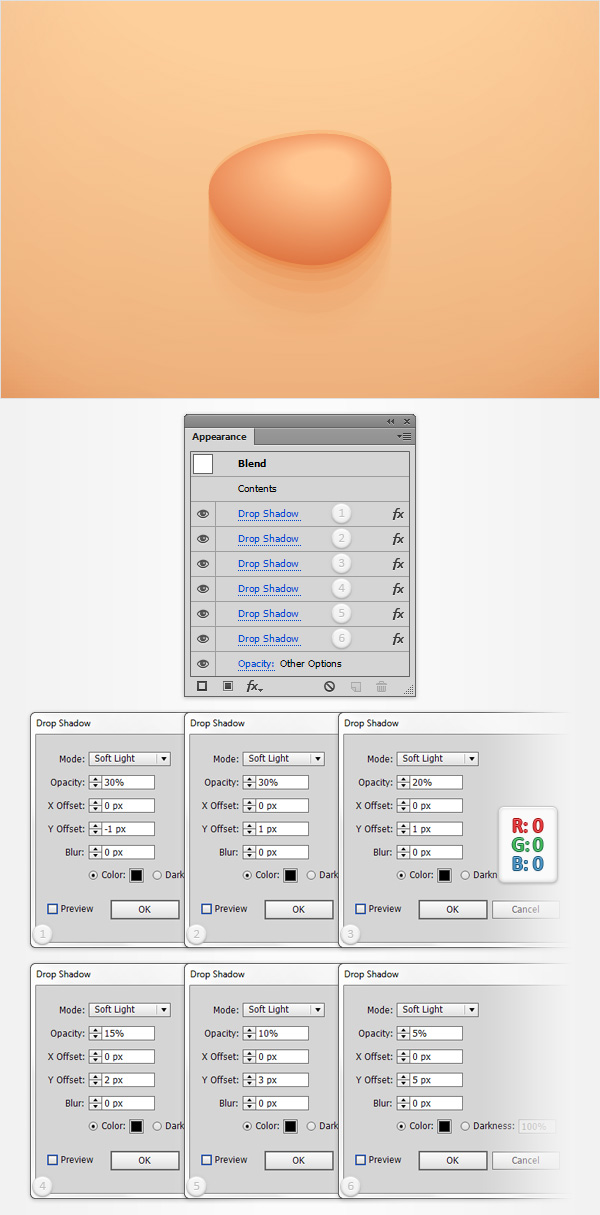
步骤8
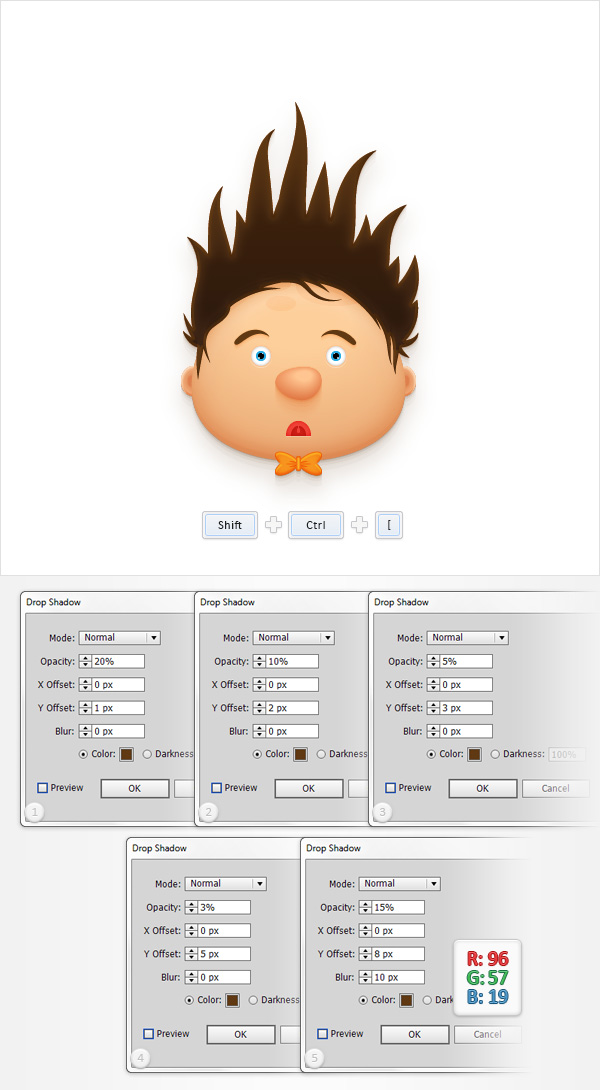
确保仍选择上一步中的混合,然后转到效果>风格化>阴影。输入左上方窗口中显示的属性(如下图所示),单击“ 确定”,然后添加下图所示
的其他五种阴影效果。
完成后,重新选择组成鼻子的两个混合并将它们分组(Control-G)。移至“ 图层”面板,然后将新组重命名为“ Nose ”。

7.创造嘴巴
步骤1
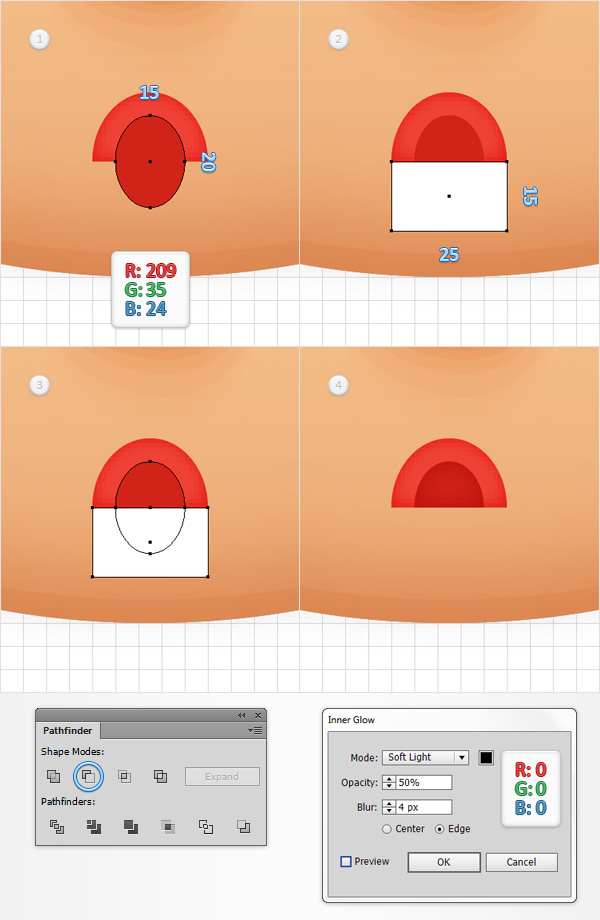
使用椭圆工具(L)创建25 x 30px的形状,将填充颜色设置为R = 239 G = 65 B = 54并将其放置在第一个图像中。切换到矩形工具(M),创
建一个35 x 20px的形状并将其放置在第二个图像中。
重新选择在此步骤中制作的两个形状,然后从“ 路径查找器”面板中单击“ 减号前”按钮。确保已选择生成的形状,然后转到效果>风格化>内
发光。输入最终图像中显示的属性,然后单击“ 确定”。

步骤2
使用椭圆工具(L)创建15 x 20px的形状,将填充颜色设置为R = 209 G = 35 B = 24并将其放置在第一个图像中。切换到矩形工具(M),创
建一个25 x 15px的形状并将其放置在第二个图像中。重新选择在此步骤中制作的两个形状,然后从“ 路径查找器”面板中单击“ 减号前”按钮
。确保已选择生成的形状,然后转到效果>风格化>内发光。输入最终图像中显示的属性,然后单击“ 确定”。

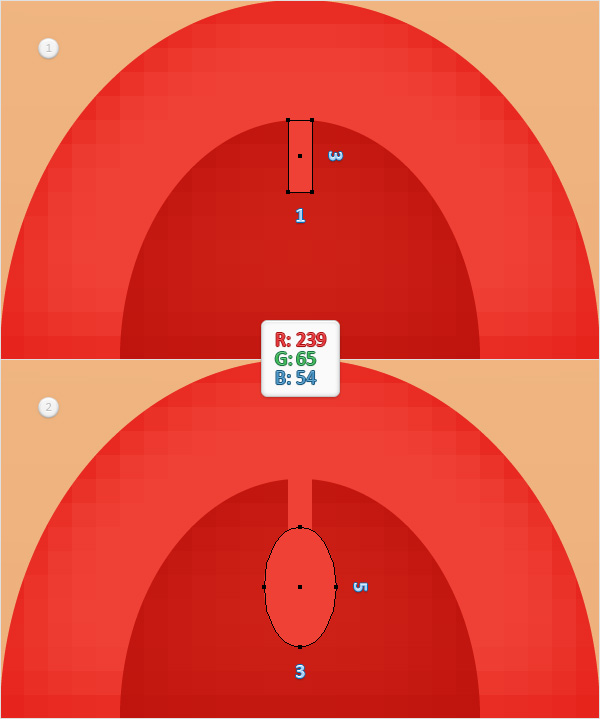
步骤3
切换到每1px的网格线,因此转到“ 编辑”>“首选项”>“参考线和网格”,然后在“ 每个网格线”框中输入1。使用矩形工具(M)创建1 x
3px的形状,将填充颜色设置为R = 239 G = 65 B = 54并将其放置在第一张图像中。选择椭圆工具(L),创建一个3 x 5px的形状,使用相同的
填充颜色并将其放置在第二个图像中。

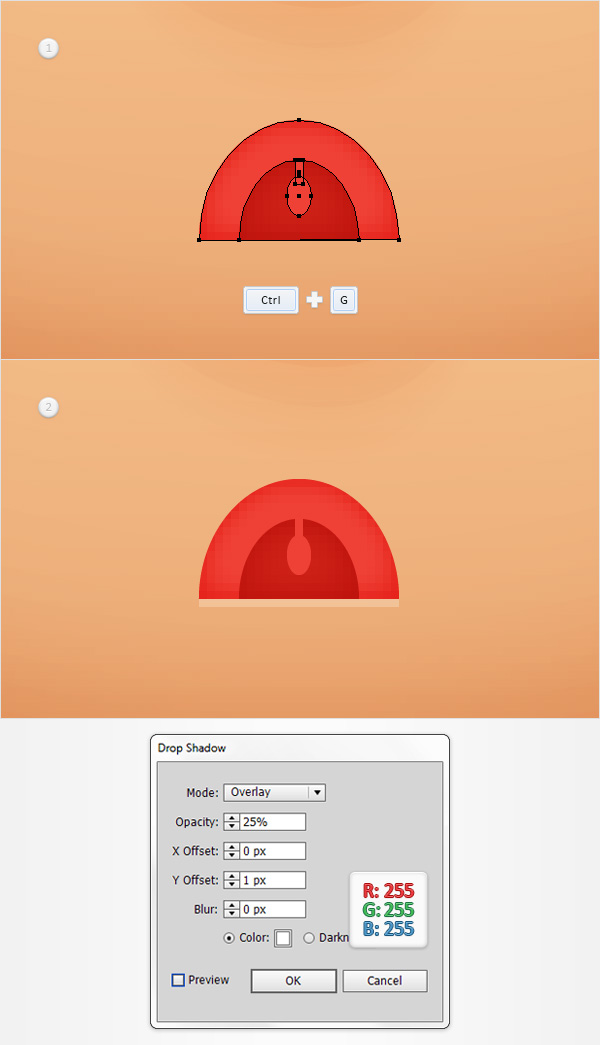
步骤4
重新选择组成嘴巴的所有形状并将其分组(Control-G)。移至“ 图层”面板,然后将新组重命名为“ mouth ”。确保已选择新组,然后转到
效果>风格化>阴影。输入下图所示的属性,然后单击“ 确定”。

8.创造眼睛和眉毛
步骤1
返回每5px的网格线,因此只需转到“ 编辑”>“首选项”>“参考线和网格线”,然后在“ 每个网格线”框中输入5。使用椭圆工具(L)创建
一个20px的圆圈,将填充颜色设置为白色,然后将其放置在第一张图像中。
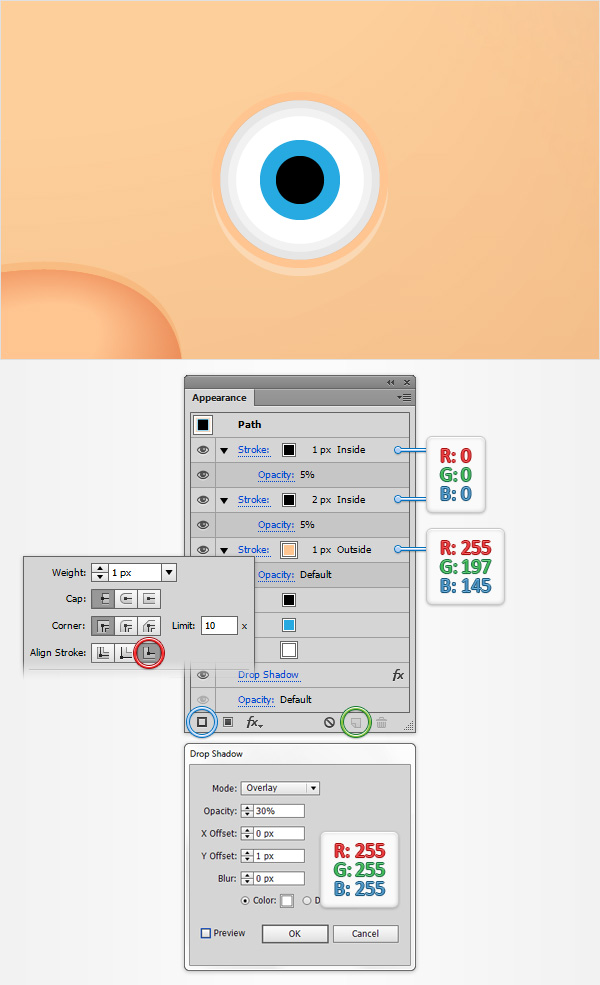
移动到“ 图层”面板,然后将此新形状重命名为“ eye ”。确保您的“眼睛”形状保持选中状态,将焦点放在“ 外观”面板上,然后使用“ 添
加新填充”按钮(下图中蓝色圆圈所指)添加第二个填充。
选择新的填充,将颜色设置为R = 39 G = 170 B = 225并转到效果>路径>偏移路径。输入-5px偏移,然后单击确定。返回到“ 外观”面板,并
使用相同的“ 添加新填充”按钮为“ 眼睛 ”形状添加第三个填充。选择新的填充,将颜色设置为黑色,然后转到“ 效果”>“路径”>“偏移
路径”。输入-7px偏移量,然后单击确定。

步骤2
确保您的“ 眼睛 ”形状保持选中状态,将焦点放在外观面板上,添加1px笔触,并将颜色设置为R = 255 G = 197 B = 145。
保持聚焦在外观面板,只需点击“ 中风 ”的文本块打开的行程飞出面板,并检查对齐笔触外键(用红色圆圈下面的图像中指出)。
返回到“ 外观”面板,然后使用“ 添加新描边”按钮为您的形状添加第二个描边(下图中蓝色圆圈所指)。选择新的笔触,将颜色设置为黑色,
将权重设置为2px,将其对齐到内部并将不透明度降低到5%。
确保您的黑色笔触仍然处于选中状态,并使用“ 复制所选项目”按钮(在下图中的绿色圆圈指向)即可对其进行复制。选择新添加的笔划,然后
将权重减小到1px。
继续关注外观面板,选择整个路径(只需从外观面板顶部单击“ 路径 ”文本),然后转到效果>风格化>阴影。输入下图所示的属性,然后单击
“ 确定”。

步骤3
切换到每1px的网格线,因此转到“ 编辑”>“首选项”>“参考线和网格”,然后在“ 每个网格线”框中输入1。使用椭圆工具(L)创建一个
1px的圆圈和2px的圆圈。如下图所示,用白色填充两个形状并放置它们。

步骤4
返回每5px的网格线,因此只需转到“ 编辑”>“首选项”>“参考线和网格线”,然后在“ 每个网格线”框中输入5。重新选择组成眼睛的三个
圆圈并将其分组(Control-G)。
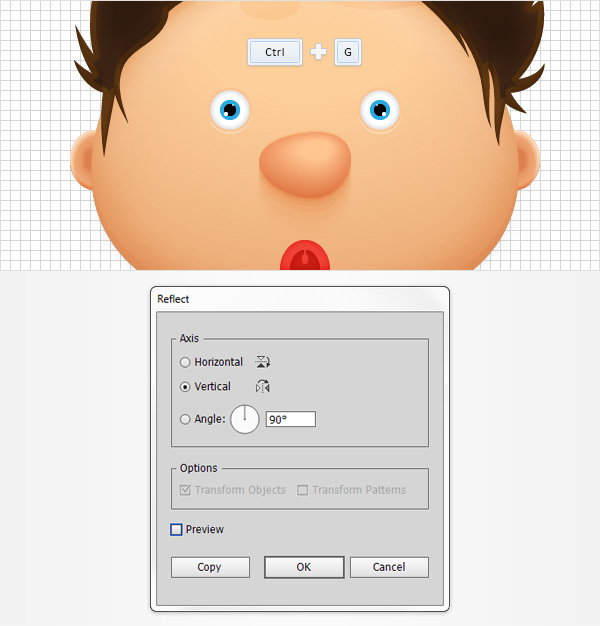
移至“ 图层”面板,然后将此新组重命名为“ Eye ”。确保已选择“ 眼睛 ”组,然后转到“ 对象”>“变换”>“反射”。选中垂直框,然后
只需单击复制按钮即可创建水平翻转的组副本。选择新创建的组,将其拖动到左侧并将其放置,如下图所示。

步骤5
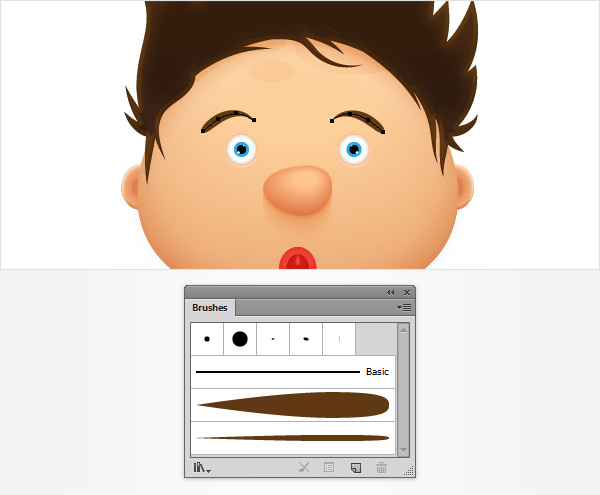
禁用网格(“ 视图”>“隐藏网格”)和“ 捕捉到网格”(“ 视图”>“捕捉到网格”)。使用画笔工具(B)和“ 细刷 ”美术画笔,大致绘
制两个简单的路径,如下图所示。

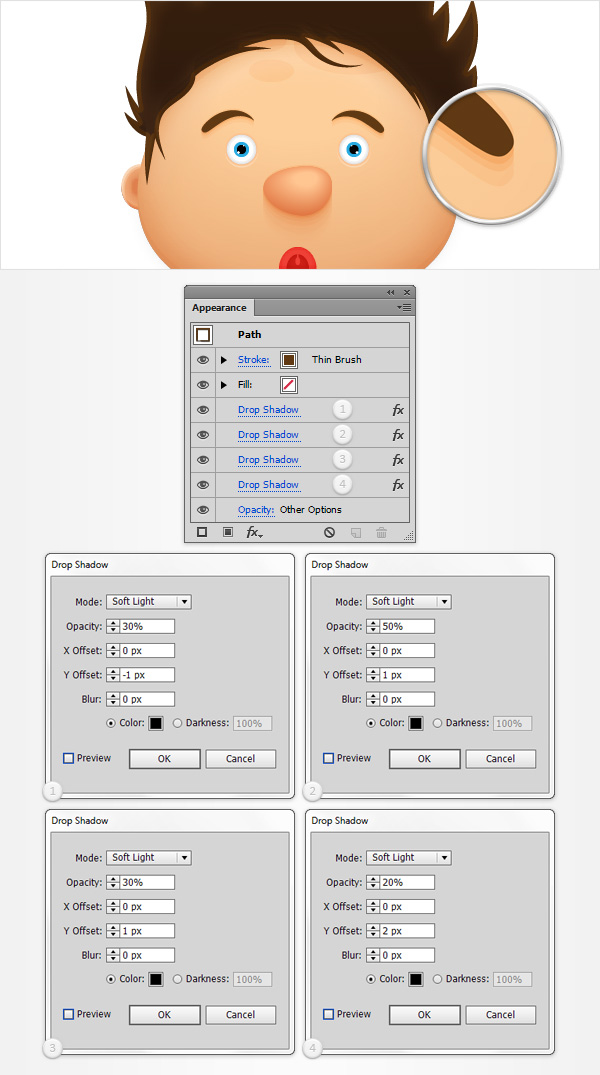
步骤6
确保选择了构成眉毛的两条路径,然后简单添加下图所示的四个“ 阴影”效果(“ 效果”>“风格化”>“阴影”)。

9.创建领结
步骤1
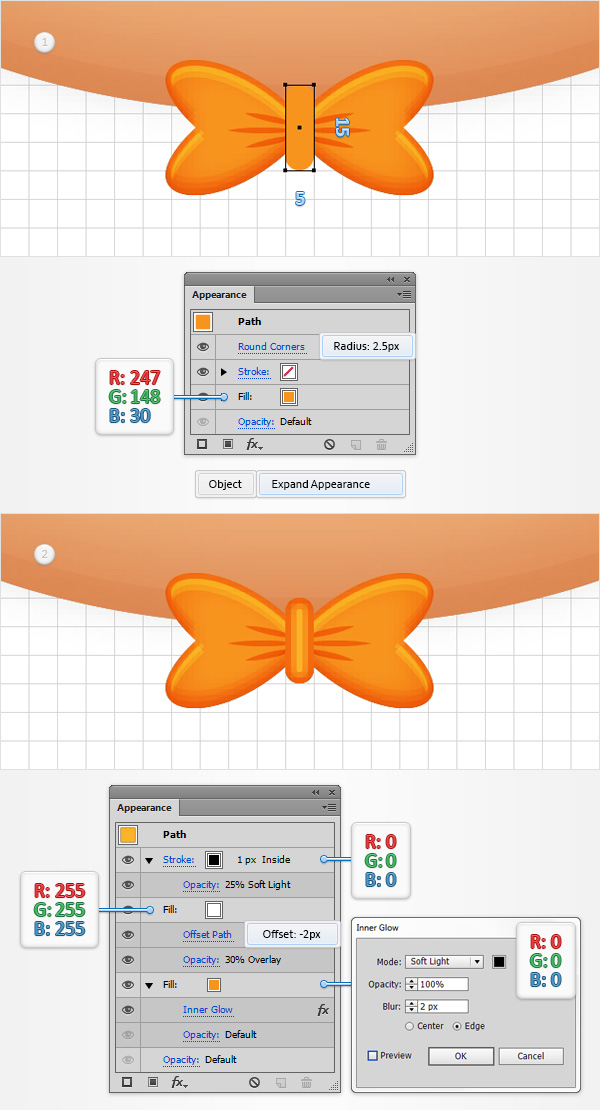
启用网格(“ 视图”>“显示网格”)和“ 对齐网格”(“ 视图”>“对齐网格”)。使用椭圆工具(L)创建一个35px的圆圈,将填充颜色设
置为R = 247 G = 148 B = 30并将其放置在第一张图片中。
确保您的橙色形状保持选中状态,然后转到“ 效果”>“扭曲和变形”>“起皱和膨胀”。将滑块拖动到42%,单击“ 确定”,然后转到“ 效果
”>“扭曲和变形”>“之字形”。输入下图所示的属性,单击“ 确定”,然后转到“ 对象”>“展开外观”。
移至“ 图层”面板,然后简单地将在此步骤中制作的形状重命名为“ 领结 ”。

步骤2
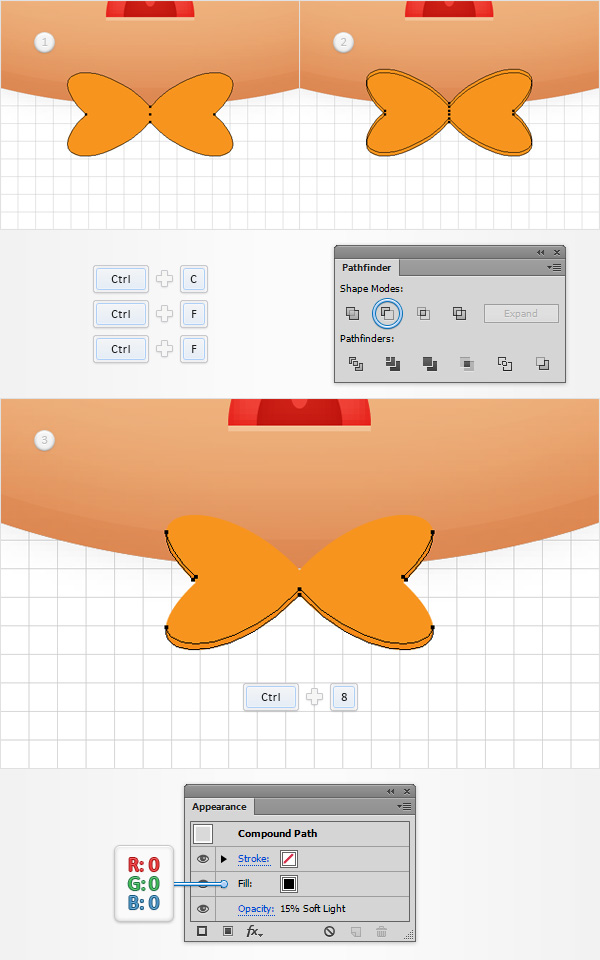
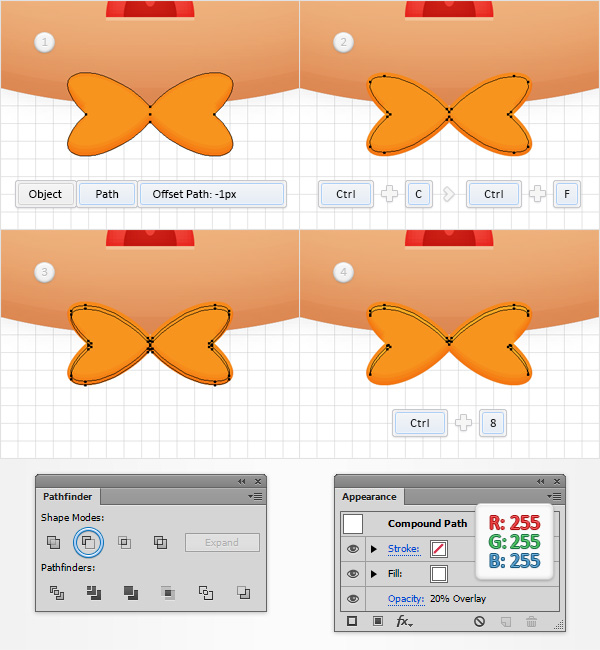
禁用对齐网格(“ 视图”>“对齐网格”)。确保已选择“ 领结 ”形状,并在前面制作两个副本(Control-C> Control-F> Control-F)。选择
顶部副本并将其向上移动1px。
重新选择在此步骤中制作的两个副本,然后从“ 路径查找器”面板中单击“ 减负”按钮。将生成的一组形状转换为简单的复合路径(Control-8)
,将填充颜色设置为黑色,将其不透明度降低到15%,并将“ 混合模式”更改为“ 柔光”。

步骤3
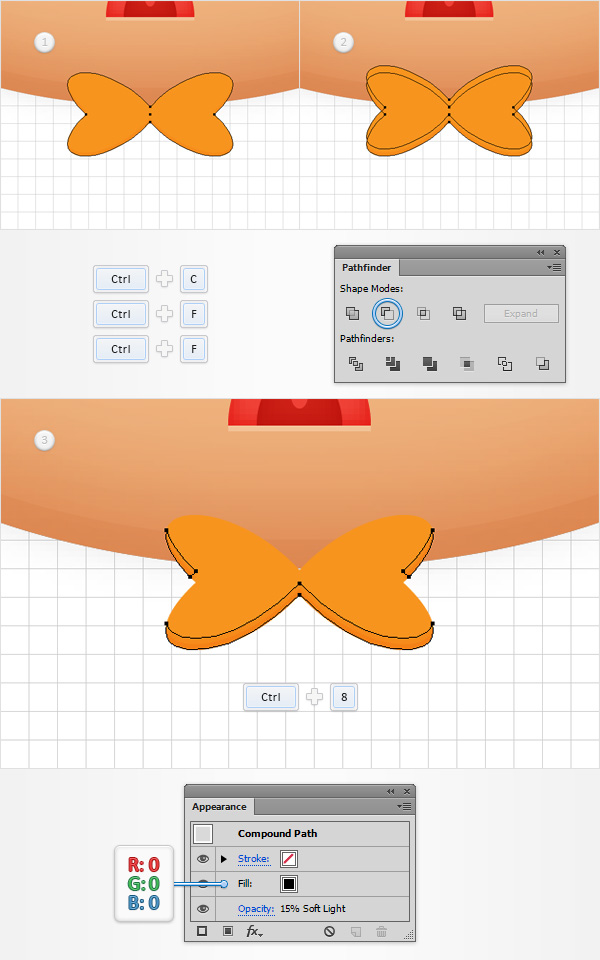
确保已选择“ 领结 ”形状,并在前面制作两个副本(Control-C> Control-F> Control-F)。选择顶部副本并将其向上移动2px。
重新选择在此步骤中制作的两个副本,然后从“ 路径查找器”面板中单击“ 减负”按钮。将生成的一组形状转换为简单的复合路径(Control-8)
,将填充颜色设置为黑色,将其不透明度降低到15%,并将“ 混合模式”更改为“ 柔光”。

步骤4
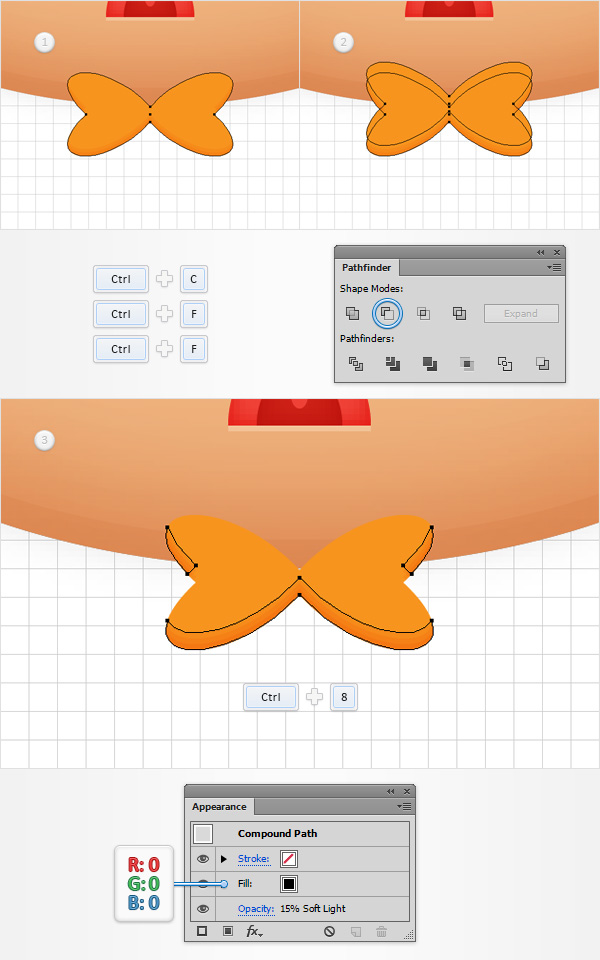
确保已选择“ 领结 ”形状,并在前面制作两个副本(Control-C> Control-F> Control-F)。选择顶部副本并将其向上移动3px。
重新选择在此步骤中制作的两个副本,然后从“ 路径查找器”面板中单击“ 减负”按钮。将生成的一组形状转换为简单的复合路径(Control-8)
,将填充颜色设置为黑色,将其不透明度降低到15%,并将“ 混合模式”更改为“ 柔光”。

步骤5
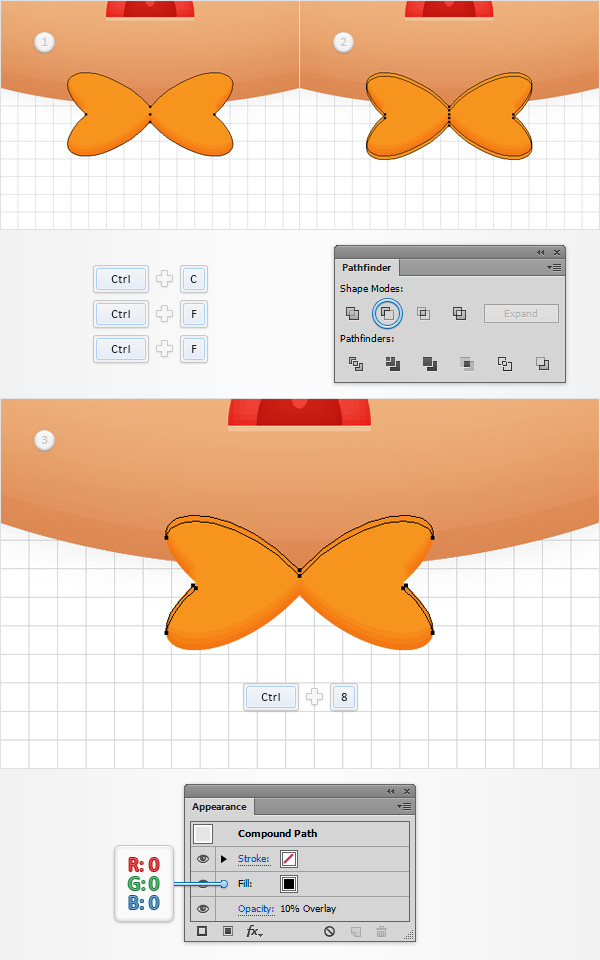
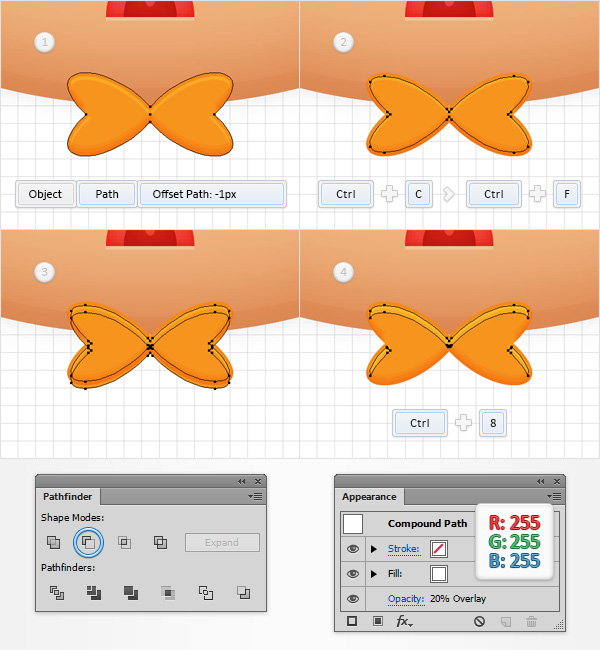
确保已选择“ 领结 ”形状,并在前面制作两个副本(Control-C> Control-F> Control-F)。选择顶部副本并将其向下移动1px。
重新选择在此步骤中制作的两个副本,然后从“ 路径查找器”面板中单击“ 减负”按钮。将生成的一组形状转换为简单的复合路径(Control-8)
,将填充颜色设置为黑色,将其不透明度降低至10%,并将“ 混合模式”更改为“ 叠加”。

步骤6
确保已选择“ 领结 ”形状,然后转到“ 对象”>“路径”>“偏移路径”。输入-1px偏移量,然后单击确定。选择结果形状,然后在前面进行复
制(Ctrl-C> Control-F)。选择新副本,然后将其向下移动1px。
重新选择在此步骤中制作的两个形状,然后从“ 路径查找器”面板中单击“ 减号前”按钮。将生成的一组形状转换为简单的复合路径(Control-8)
,将填充颜色设置为白色,将其不透明度降低到20%,并将“ 混合模式”更改为“ 叠加”。

步骤7
确保已选择“ 领结 ”形状,然后再次转到“ 对象”>“路径”>“偏移路径”。输入-1px偏移量,然后单击确定。选择结果形状,然后在前面
进行复制(Ctrl-C> Control-F)。选择新副本,然后将其向下移动2px。
重新选择在此步骤中制作的两个形状,然后从“ 路径查找器”面板中单击“ 减号前”按钮。将生成的一组形状转换为简单的复合路径(Control-8)
,将填充颜色设置为白色,将其不透明度降低到20%,并将“ 混合模式”更改为“ 叠加”。

步骤8
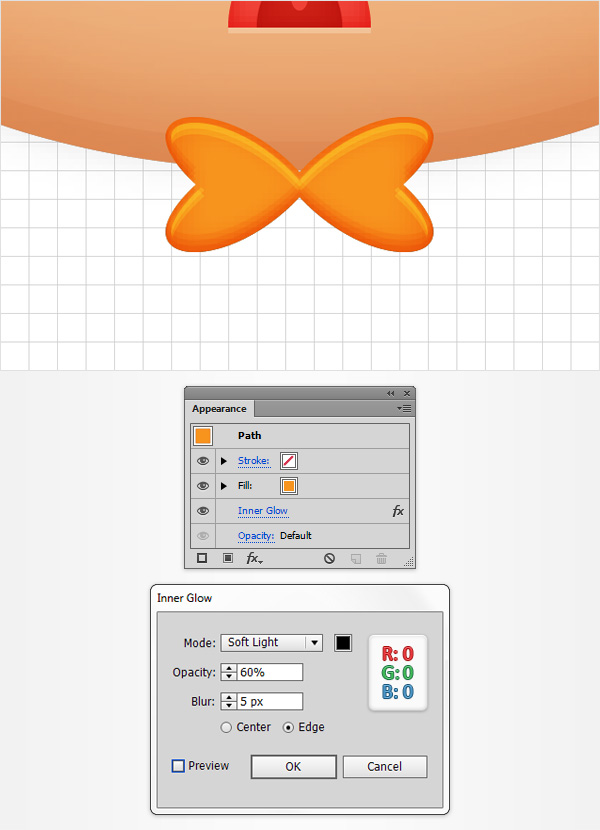
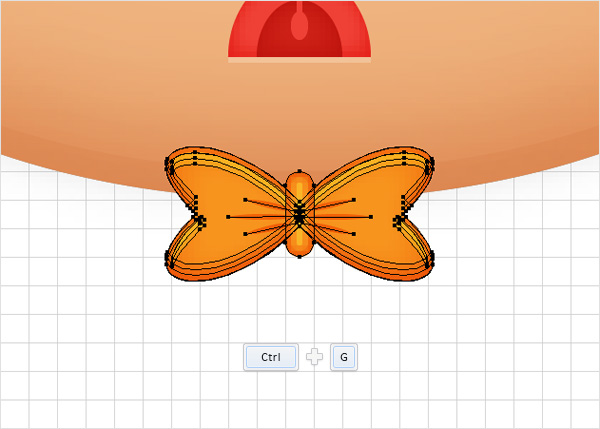
确保已选择“ 领结 ”形状,然后转到“ 效果”>“风格化”>“内发光”。输入下图所示的属性,然后单击“ 确定”。

步骤9
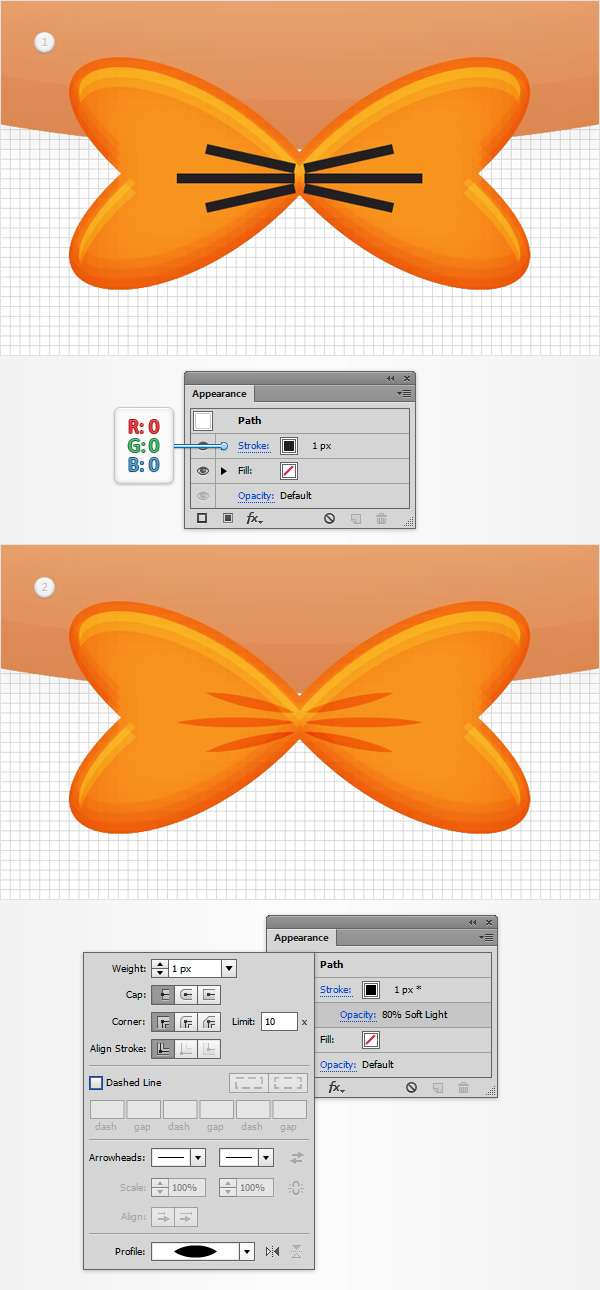
启用“ 对齐网格”(“ 视图”>“对齐网格”)并每隔1px切换到网格线。使用钢笔工具(P)绘制六个路径,如下图所示。为这些新路径添加
一个1pt的黑色笔触,然后将焦点放在外观面板上。将不透明度降低到80%,将混合模式更改为柔光,然后打开“ 描边”弹出面板。专注于“ 轮
廓”部分,只需选择“ 宽度轮廓1”。最后,事情应该看起来像第二张图片。

步骤10
每隔5px返回网格线。使用矩形工具(M)创建5 x 15像素的形状,将填充颜色设置为R = 247 G = 148 B = 30,将其放置在第一张图像中,然
后转到效果>风格化>圆角。输入2.5px半径,单击“ 确定”,然后转到“ 对象”>“展开外观”。
确保结果形状保持选中状态,然后将焦点放在外观面板上。选择现有的填充,然后转到效果>风格化>内发光。输入下图所示的属性,单击“ 确
定”并返回到“ 外观”面板。
为形状添加第二个填充,将颜色设置为白色,将其不透明度降低到30%,将混合模式更改为叠加,然后转到效果>路径>偏移路径。输入-2px偏
移,然后单击确定。返回外观面板,并为您的形状添加一个1px的黑色笔触。将其向内对齐,将混合模式更改为柔光,并将其不透明度降低到25%。

步骤11
重新选择构成领结的所有形状并将其分组(Control-G)。移至“ 图层”面板,然后将这个新组重命名为“ Bow Tie ”。

10.添加微妙的阴影和背景
步骤1
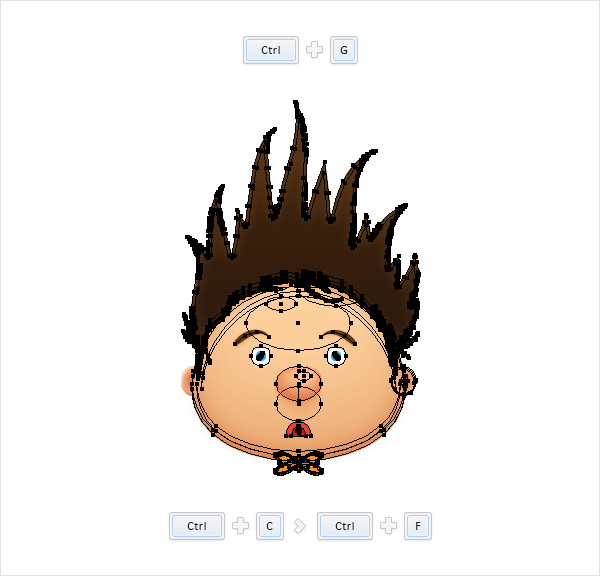
选择到目前为止制作的所有形状并将它们分组(Control-G)。移动“ 图层”面板,并将新组重命名为“ Face ”。确保已选择“ 面部 ”组,
并在前面进行复制(Ctrl-C> Control-F)。返回“ 图层”面板,只需锁定底部的“ 面部 ”组即可。

步骤2
现在,您需要清洁前面的“ Face ”组。首先,只需删除构成鼻子,嘴巴,眼睛和眉毛的形状和路径。
接下来,删除用于突出头部,耳朵,头发和领结的所有形状。仅保留主要形状。选择用于头和耳的混合,然后单击Alt-Shift-Control-B即可将其
禁用。摆脱用于创建这些混合的小形状。选择“ 耳朵 ”组,然后转到“ 对象”>“扩展外观”,然后选择“ 头发 ”和“ 领结 ”形状,并删除
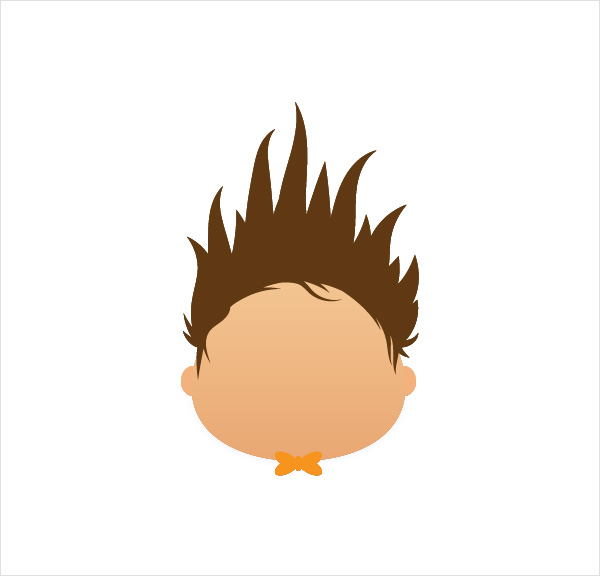
现有的“ 内部发光”效果。最后,情况应如下图所示。

步骤3
重新选择前面的“ 面部 ”组,然后从“ 路径查找器”面板中单击“ 联合”按钮。确保选择了结果形状并将其填充颜色设置为R = 243 G = 157
B = 105。移动到“ 图层”面板,然后简单地将在此步骤中制作的形状重命名为“ 阴影 ”。

步骤4
确保您的“ 阴影 ”形状保持选中状态,将其发送回(Shift-Control-[),然后添加下图所示的五个阴影效果(效果>样式化>阴影)。

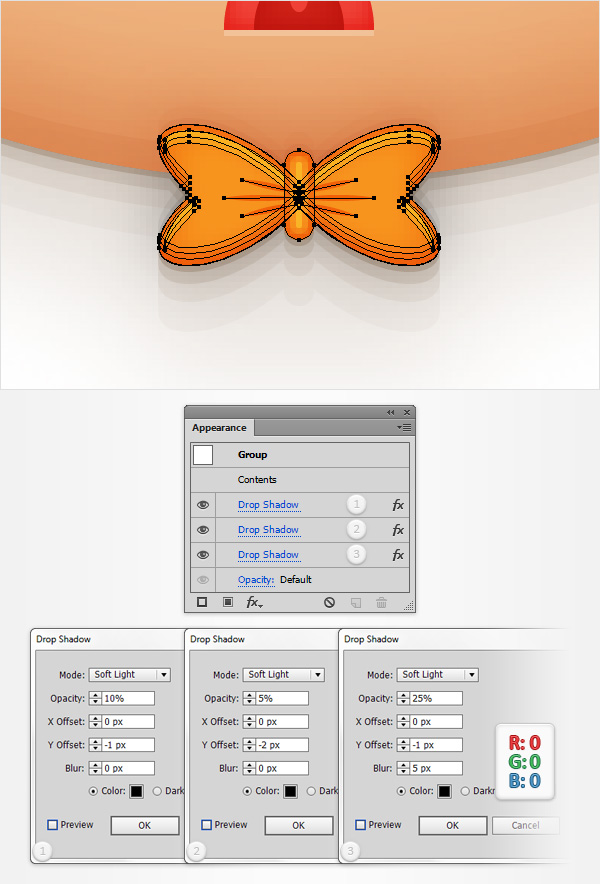
步骤5
专注于“ 图层”面板,解锁其余的“ 面部 ”组,将其打开,选择“ 领结 ”组,然后简单地添加下图所示的三个“ 阴影”效果(“ 效果”>
“风格化”>“阴影”)。

步骤6
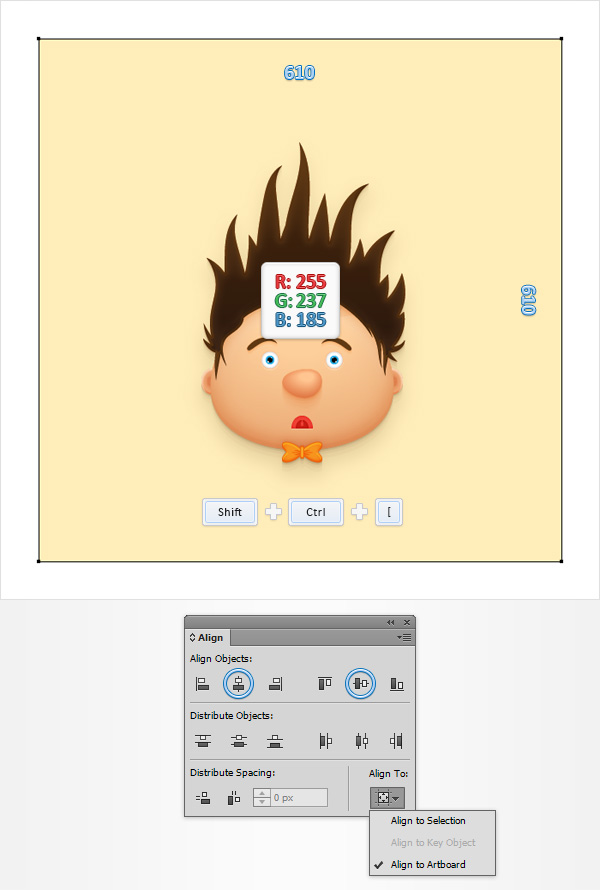
使用矩形工具(M)创建一个610 x 610像素的正方形,将填充颜色设置为R = 255 G = 237 B = 185,然后将其发送回(Shift-Control- [)。
移动到“ 图层”面板,然后简单地将这个新形状重命名为“ bg ”。
接下来,您需要将“ bg ”形状居中,因此打开“ 对齐”面板(“ 窗口”>“对齐”)。将对齐方式设置为Artboard(如果无法看到下图所示
的“ 对齐到”部分,请打开弹出菜单,然后转到“ 显示选项”),然后只需单击“ 水平对齐中心”和“ 垂直对齐中心”按钮。最后,您的方块
应覆盖整个画板。

步骤7
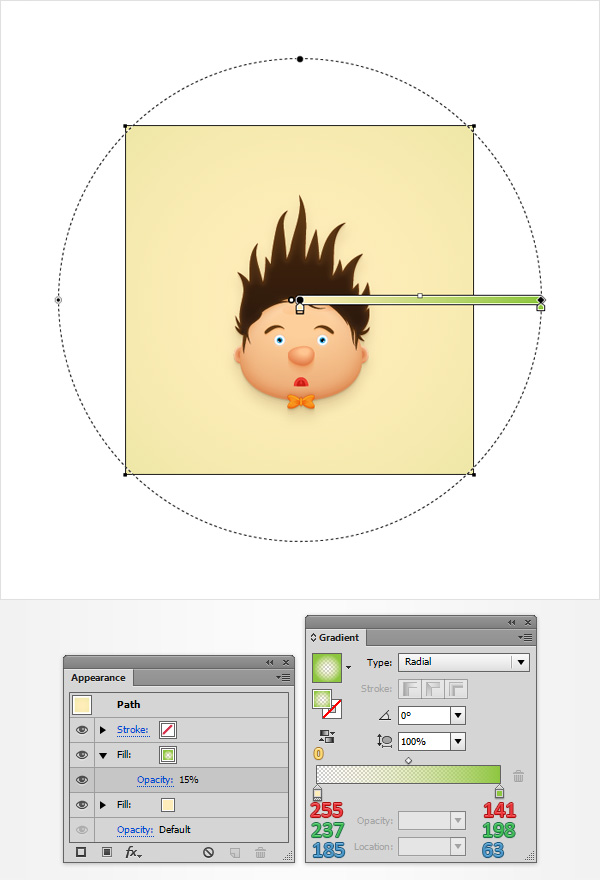
确保已选择“ bg ”形状,然后使用相同的“ 添加新填充”按钮添加第二个填充。选择新的填充,将其不透明度降低到15%,并添加下图所示的
径向渐变。使用渐变工具(G)扩展渐变,如下图所示,请记住,渐变图像中的黄色零代表不透明度百分比。

11.创建对话泡泡
步骤1
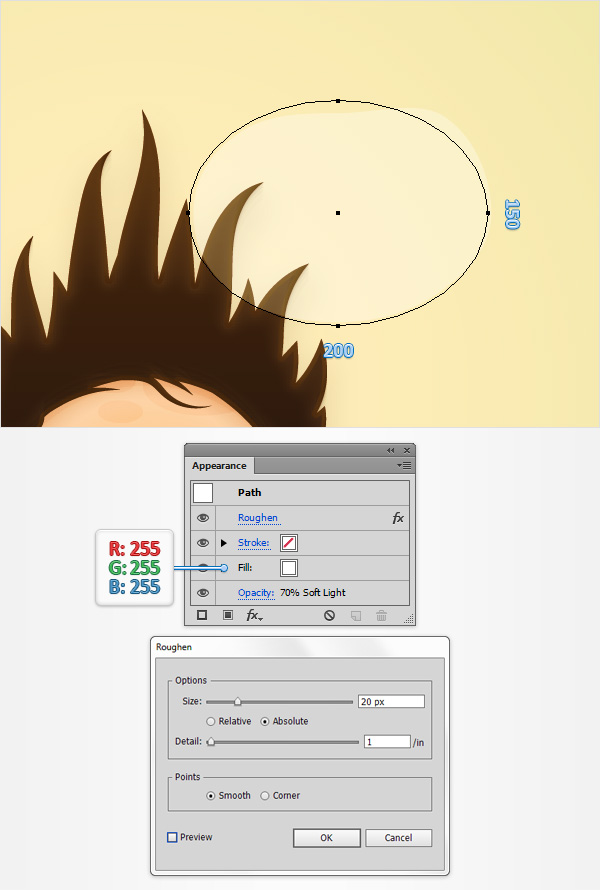
使用椭圆工具(L)创建200 x 150px的形状,将填充颜色设置为白色,然后将其大致放置,如下图所示。确保保持选中此新形状,将其不透明度
降低到70%,将混合模式更改为柔光,然后转到效果>扭曲和变形>粗糙化。输入下图所示的属性,然后单击“ 确定”。

步骤2
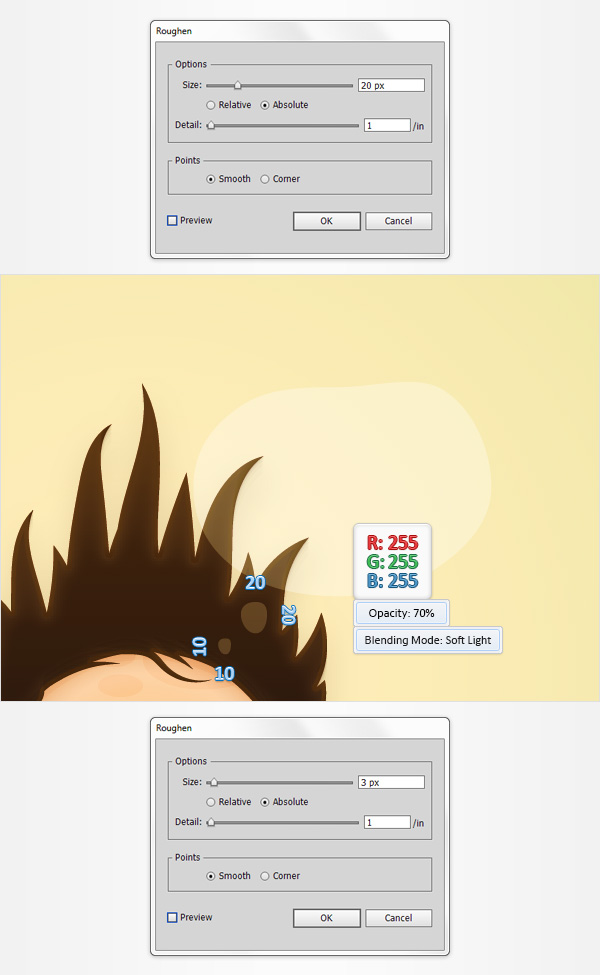
使用椭圆工具(L),分别创建一个20px的圆圈和10px的圆圈,并将它们大致放置,如下图所示。将两个形状填充为白色,将其不透明度降低到
70%,并将混合模式更改为柔光。仅选择20px的圆圈,然后转到“ 效果”>“扭曲和变形”>“粗糙”。输入顶部窗口中显示的属性(如下图所
示),然后单击OK。选择10px的圆圈,然后转到“ 效果”>“扭曲和变形”>“粗糙”。输入底部窗口中显示的属性(如下图所示),然后单
击OK。

步骤3
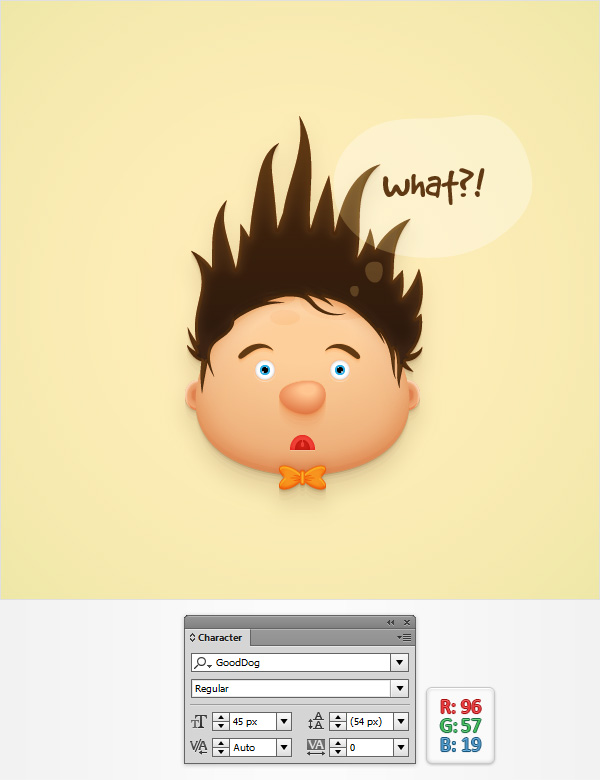
最后,选择“ 文字工具(T)”,在画板上单击并仅添加文本。您可以使用大小设置为45px且颜色为R = 96 G = 57 B = 19的GoodDog字体。

恭喜你!你完成了!