今天,我们将学习如何在Adobe Illustrator中设计平板滑板和炫彩矢量长板!我们将使用“ 剪贴蒙版”,“描边”和“ 探路者”面板。让我们开始吧!
步骤1
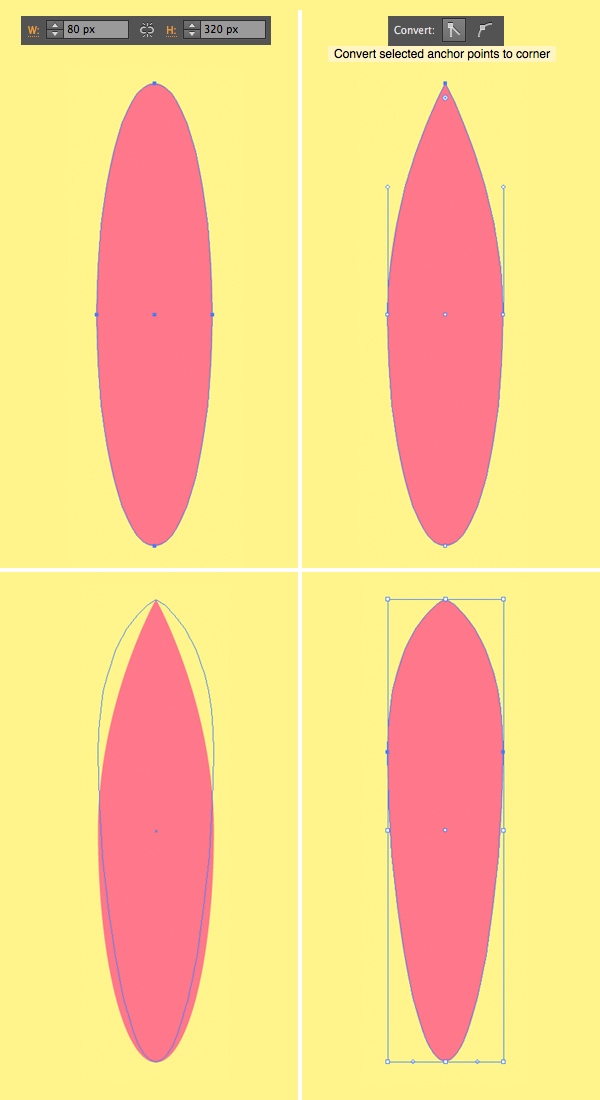
让我们从甲板开始塑造我们的滑板。使用椭圆工具(L)制作一个80×320 px的椭圆。使用直接选择工具(A)选择顶部定位点,并使用顶部控制
面板中的“转换”功能使角变尖。
选择两个侧锚点并向上拖动它们以使形状的顶部变宽。

步骤2
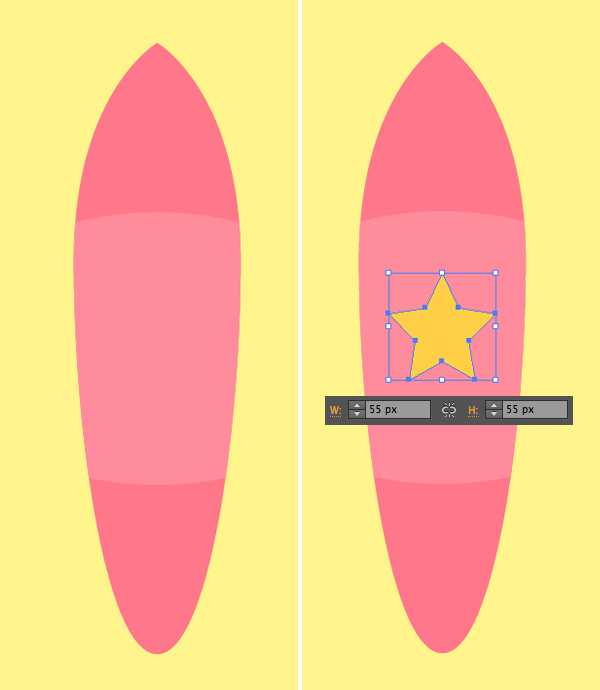
现在,我们将一些装饰元素添加到甲板上。制作另一个220×140 px的椭圆,并用浅粉色填充。
选择卡座并复制它(Control-C> Control-F)。将副本放在最前面(Shift-Control-]。
现在选择顶部形状和光的粉红色椭圆形,单击鼠标右键,并制作剪贴蒙版。现在,不需要的部分隐藏在面罩内。

步骤3
使用“ 星形工具”在板的中心添加一个55×55像素大小的5点黄色星形。

步骤4
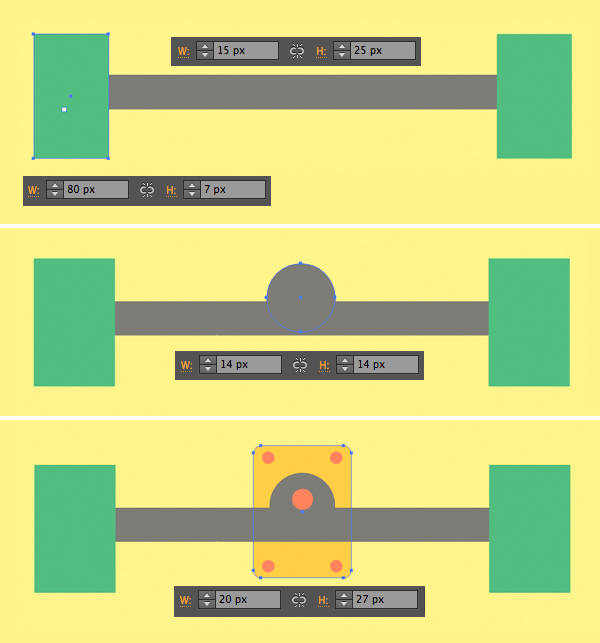
现在让我们将轮子添加到甲板上。使用矩形工具(M)将车轮和叉车置于它们之间。制作两个15×25 px的绿色车轮形状和80×7 px长的深灰色
形状的卡车。
拿椭圆工具(L),在卡车中间做一个14×14像素的圆圈。
使用圆角矩形工具为底板添加一个20×27 px的黄色矩形,并通过添加一些将这些元素固定在一起的圆形螺栓结束。

步骤5
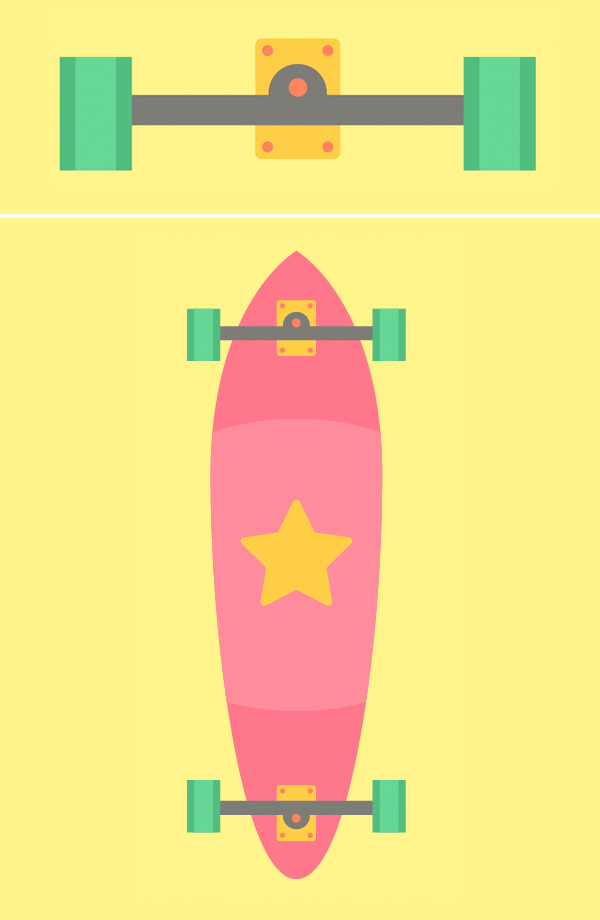
根据您的喜好添加任何细节,例如,在轮子上添加几个条纹。对元素进行分组(Control-G),并将轮子连接到平台的顶部。按住Alt-Shift并向
下拖动以制作电路板底部的副本。不要忘记将底部副本上下颠倒旋转。

步骤6
既然您知道如何设计平面滑板,那么您就可以准备第二块长板!这次,我们将创建一个较小的滑板。
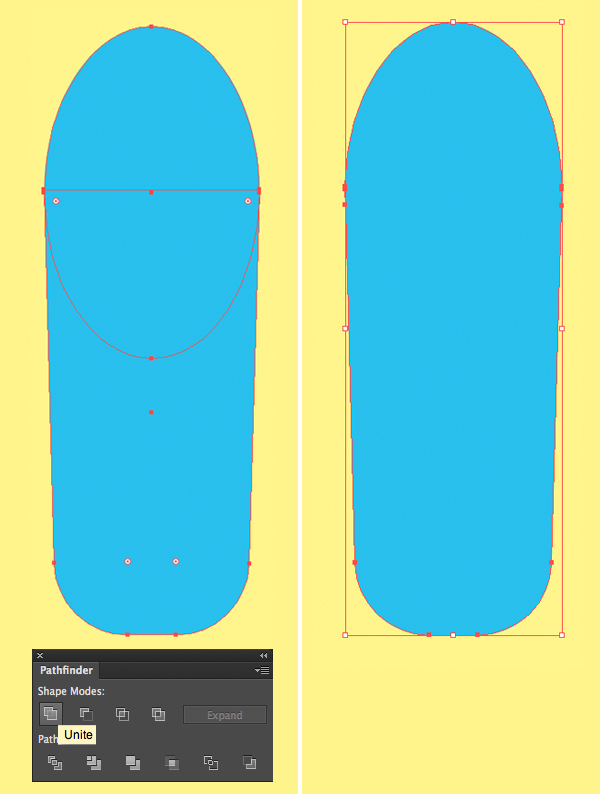
通过使105×160 px的蓝色椭圆和105×215 px的相同颜色的矩形开始成形其甲板。如您所见,这两个形状具有相同的宽度,因此我们可以将它们
组合在一起,如下面的屏幕快照所示。
使用直接选择工具(A)选择矩形的左下锚点,然后在按住Shift的同时按向右箭头键,将点移到靠近中心的位置。在另一侧重复相同的步骤,使
甲板的底部变窄。
最后,使用直接选择工具(A)选择两个锚点,然后使用“ 实时拐角”功能使拐角变圆。您可以在顶部的控制面板中设置所需的转角半径。

步骤7
现在,我们可以选择两个零件,然后在“ 路径查找器”中将它们组合在一起。

步骤8
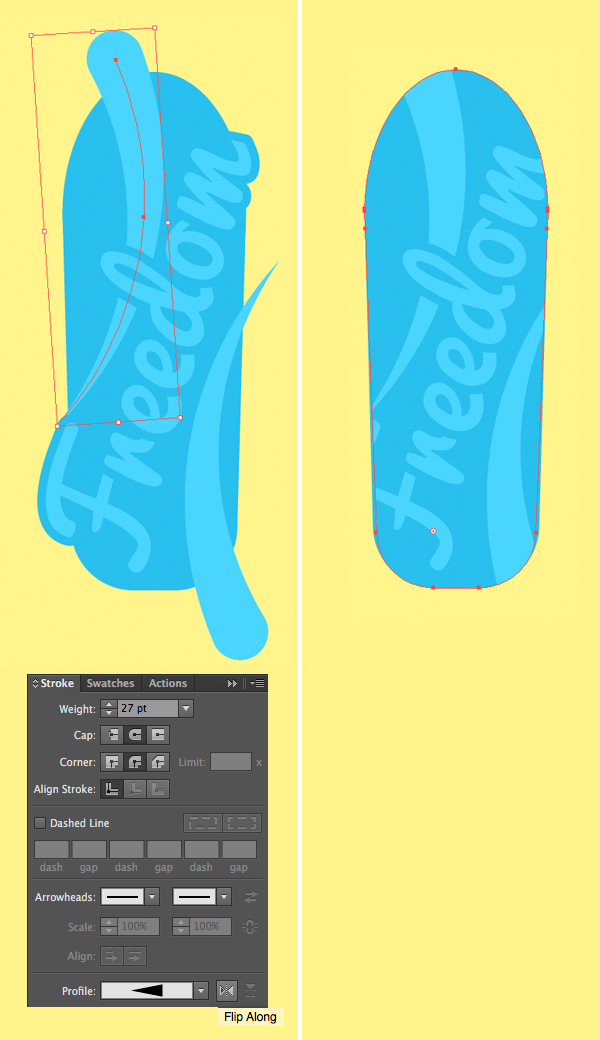
让我们在平台上添加一些设计工作。取文字工具(T)并输入一个单词。(例如,我输入的是“自由”。)在滑板上旋转您的单词和位置。我正
在使用Pacifico免费字体和浅蓝色作为文本。
对象>展开文本以将其转换为矢量形状。现在我们可以在文本中添加描边了。应用相同的深蓝色,在“ 颜色”面板中切换到“ 描边”,并在按住
Shift的同时使用吸管工具(I)。转到“ 笔触”面板,将“权重”设置为4 pt,将“笔触”对齐到“外部”,使其更厚。

步骤9
使用弧形工具或钢笔工具(P)进行两个弧形的浅蓝色笔划。将“ 笔划粗细”设置为27 pt,然后在“ 笔划”面板的底部更改“ 轮廓 ” 。使用
“ 轮廓”菜单旁边的“ 沿翻转”按钮镜像笔触的各个部分。
使用我们之前做过的甲板形状创建一个剪贴蒙版,以隐藏其中不需要的元素。

步骤10
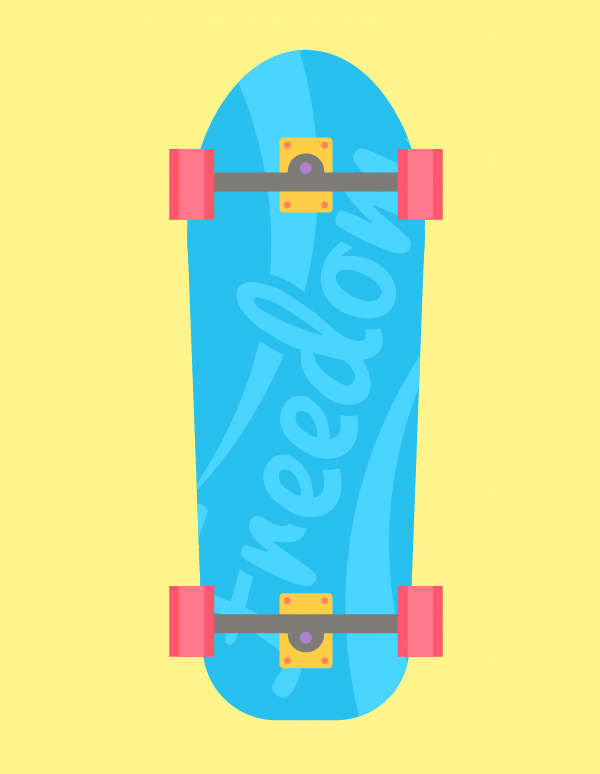
通过将轮子添加到滑板来完成。我们可以从第一个滑板上复制轮子并更改颜色,从而增加插图的多样性。

现在,您知道了如何在Illustrator中设计平面滑板!
做得好!希望您喜欢本教程,并学到了一些简单的提示和技巧,可以帮助您以后的插图创作。敬请期待更多!
最终的效果图












