数字创建的雪通常很难以逼真的方式在Photoshop中生成。最近,我们发布了一个教程,展示了如何向静止图像添加雪景,因此在本教程中,我们决定展示如何在Photoshop中创建逼真的动画降雪效果,然后将其转换为动画GIF很有趣的文件。让我们开始吧!
1.制作雪花
第1步
创建一个800 x 800像素的新文档。

第2步
选择“ 画笔工具”(B)并将“ 大小”设置为一个较小的数字,例如4。

第3步
在新图层上,在画布上随机绘制一些黑点。每个点将变成单个雪花。将此层命名为Snowflakes。重要的是要避免在一个区域中分组画太多的雪花。

2.设置动画
第1步
在开始为雪花设置动画之前,必须考虑雪花如何飘落。当雪花从天上掉下来时,我设想它们在下降时会来回漂浮,从而使它们看起来很优美。(请参见下图)。根据对落雪的这种解释,我们可以确定两个运动。下降(向下)和浮动(左右)。为了使落雪动画,我们将从轻微的左右移动开始。

第2步
打开时间线面板(“窗口”>“时间线”)。

第3步
显示“ 时间轴面板 ”,但首先不会显示时间轴。而是出现一个按钮,询问您要使用哪个时间轴。确保选择创建视频时间轴。

第4步
现在已经创建了视频时间轴,在时间轴中应该可以看到两个图层,它们对应于“ 图层面板”中的两个图层。在“ 时间轴面板”中,单击“ 雪花”层旁边的箭头以显示动画属性。

第5步
确保播放头位于第一帧,然后单击秒表图标以启用关键帧动画。这将自动在第一帧上放置关键帧。

第6步
在添加运动之前,它有助于设置一些参考线。放大到其中一张雪花,并在其上放置垂直导向。

第7步
在雪花的另一侧再放置两个参考线。这将代表我们将雪花左右移动的距离。
提示:使用标尺条(Command / Ctrl + R)确保两个参考线与中心参考线的距离相等。

3.动画左右移动
第1步
现在已经设置了场景并启用了关键帧动画,我们可以开始移动雪花进行动画处理了。将播放头移动到时间轴上的一秒标记(1:00f),然后使用“ 移动工具 ”移动雪花,直到它到达左参考线为止。
提示:按住shift键将限制水平移动。

第2步
接下来,将播放头前进至时间轴上的三秒标记(3:00f),然后将雪花移至右侧参考线。

第3步
最后,将播放头前进至四个秒标记(4:00f),然后将雪花移回中心参考线。

第4步
由于动画将播放四秒钟,因此我们需要将工作区的结尾设置为四个秒的标记。将工作区结束标记拖到四个第二标记(4:00f)。另外,单击“ 时间轴”面板右上方的弹出菜单,然后选择“ 循环播放”。

第5步
按空格键预览动画。

第6步
看完动画后,雪花的运动过于粗糙。可以通过添加一些其他关键帧来使其柔和。将播放头拖到一秒标记(1:00)之前。注意雪花的位置。

第7步
使用方向键,将雪花推向靠近参考线的位置。

第8步
对一分钟标记(1:00f)的另一侧重复此操作

第9步
在三秒标记(3:00f)做同样的事情。

第10步
按空格键预览动画。通过将雪花靠近参考线,我们让它在方向改变时轻松进出(因此,使它有了更自然的运动)。

4.设置更多动画
第1步
现在,雪花有一个左右动画,我们需要确保没有任何动画在画布之外。检查动画的边缘是否有雪花消失,并使用橡皮擦工具(E)删除雪花。

第2步
单击“ 图层”面板中 “ 背景”图层上的眼睛图标。这将隐藏白色层使我们的雪花出现在透明背景上。

第3步
在“ 图层面板”中选择两个图层,然后单击鼠标右键。选择转换为智能对象。同时选中两个层很重要。

第4步
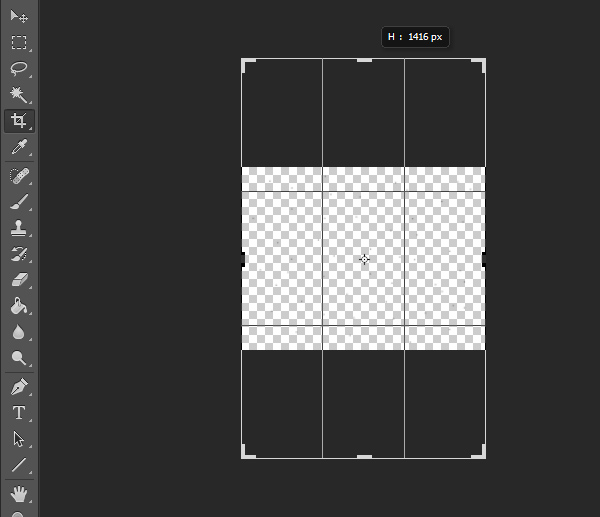
下一步是扩大我们的画布,以腾出空间为落雪动画。使用裁剪工具(C)抓住底部边缘并向下拉,以扩展画布。按住Alt键将在两个方向上平均扩展画布。

第5步
在雪花层下面创建一个新层,并用白色填充。

第6步
将雪花层放置在画布顶部。

5.动画向下运动
第1步
在“ 时间轴面板”中,单击“ 雪花”层上的箭头以显示动画属性。请注意,Position属性已由Transform属性替换,因为它现在是一个智能对象。

第2步
将“工作区结束”标记滑动到四个第二标记(4:00f)。

第3步
将播放头移到第一帧,然后单击秒表图标以启用关键帧动画并将关键帧放置在第一帧。

第4步
将播放头移至四个秒标记(4:00f),然后使用“ 移动工具”(V)将“ 雪花”图层拖动到画布底部。

第5步
按空格键预览动画。如您所见,雪花现在以轻微的左右移动优雅地落下。在接下来的几个步骤中,我们将在积雪中覆盖其余的画布。

6.增加更多的雪
第1步
做一个副本(图层>复制图层)中的雪花层。也可以通过在“ 图层面板”中将图层拖动到“ 创建新图层”图标上来完成此操作。复制图层将保留动画。注意:按Command / Ctrl + J将不起作用,因为它不会复制动画属性。

第2步
将新图层沿时间轴向下移动到第十帧标记(10f)附近。

第3步
按空格键预览动画。现在,雪继续从画布顶部落下。

第4步
继续使用此技术,直到整个画布都被大雪覆盖。对于某些图层,可能有必要手动调整关键帧。

第5步
注意降雪如何显得太均匀。为了增加一些变化,我们可以创建另一个重复图层,并对其关键帧进行设置,使其降落速度快于其余部分。
要添加更多变化,请修改某些图层的关键帧以使其移动得更快或更慢。只要确保降雪没有间隙即可。

第6步
选择所有雪花层并转换为智能对象。

7.增加降雪量
第1步
降雪看起来开始好起来了,但是还有更多的事情可以做。在接下来的几个步骤中,我们将为降雪添加更多种类和密度。首先对Snowflakes图层进行复制(Command / Ctrl + J)(由于所有动画都位于智能对象内部,因此我们可以复制智能对象并仍然保留动画)。
确保播放头在第一帧,以便我们的图层对整个四秒钟进行动画处理。

第2步
变换(Command / Ctrl + T)此层,使其稍大并偏心旋转。

第3步
进行另一个复制(Command / Ctrl + J),然后调整大小并向相反方向旋转。这将导致雪纵横交错,从而使其表现得更加真实。

第4步
继续添加新的雪副本并以不同的方式对其进行转换,以增加大小和速度的变化(垂直增加的图层的降雪速度要比垂直减少的图层快)。注意不要过度进行任何转换。

第5步
按空格键预览结果。由于我们一直在添加动画智能对象的图层,因此Photoshop在尝试渲染预览时可能会放慢速度。

第6步
最后,确保工作结束区已移至四个秒标记(4:00f)。对结果满意后,选择所有图层并转换为智能对象。将图层重命名为Snowfall。保存(Command / Ctrl + S)文件。

8.为雪准备图像
第1步
现在已经创建了降雪,我们可以开始准备准备接收降雪的图像。打开您选择的图像。在这种情况下,我使用的是中央公园的Tuts + Photoshop编辑Grant Friedman的照片。

第2步
下一步是裁剪照片。我从来都不喜欢裁剪不是我的照片。但是,由于最终结果将是方形GIF,因此需要完成。使用裁切工具(C)并将纵横比设置为1:1(平方)。

第三步
调整屏幕上的裁切指南,将图像裁切为600 px x 600 px。单击复选标记(或按Enter)以提交更改。

9.给照片添加雪
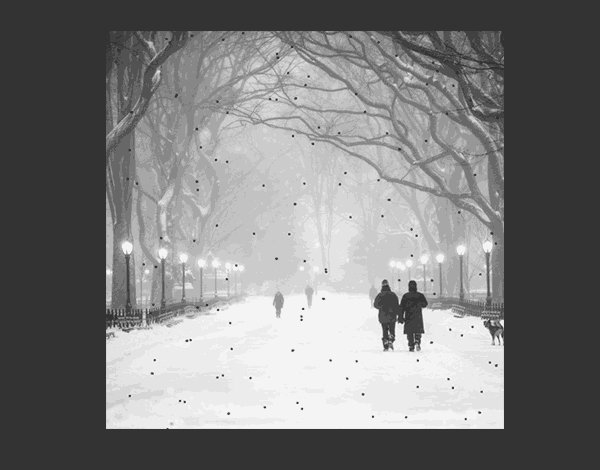
第1步
转到降雪文档,然后单击画布,然后将图层拖动到包含照片的文档选项卡上。将鼠标悬停在选项卡上将打开文档。继续在照片文档上拖动并释放鼠标按钮。智能对象应放置在我们照片的顶部。

第2步
如果尚未打开“ 时间轴面板”,请转到“ 窗口”>“时间轴”。单击按钮创建视频时间轴。

第3步
将“工作区结束”滑动到四个秒标记(4:00f)。

第4步
按空格键预览动画。如前所述,Photoshop渲染动画可能需要一点时间。降雪应该很容易看到,因为它全是黑色的(稍后我们将对其进行更改)。

10.用雪填充照片
第1步
现在是时候为照片添加雪层了。首先调整Snowfall图层的大小(按Command / Ctrl + T),使其仅比画布大。

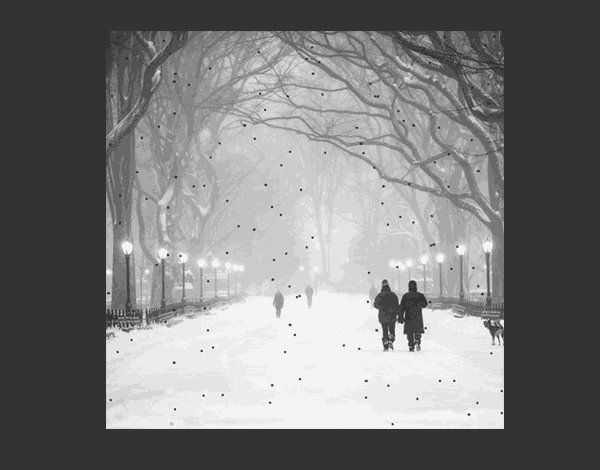
第2步
复制(命令/键Ctrl + J)的降雪层和变换(命令/按Ctrl + T)它适合在朝向所述路径的背面的区域中。由于该积雪层较小,因此降雪会显得更慢,就像在现实生活中一样。

第3步
为了防止雪从图层的顶部和底部突然出现和消失,我们需要添加图层蒙版。首先,隐藏原始的Snowfall图层(我们希望清楚地看到复制的图层)。接下来,单击“ 添加图层蒙版”图标,并使用大的软笔刷遮盖该图层的顶部和底部。

第4步
按空格键预览动画。雪应该看起来像是落在树线后面,并在远处停在地面上。

第5步
在此图层上进行复制(Command / Ctrl + J),并调整其大小(Command / Ctrl + T),使其比上一层大一点。这层积雪似乎位于路径的一半。
图层蒙版也会复制过来。针对较大的雪层进行编辑。

第6步
进行另一个复制(Command / Ctrl + J)。这次,丢弃“ 图层面板 ”底部的垃圾桶图标中的图层蒙版。Photoshop将提示您如何处理图层。选择删除。

第7步
调整此图层的大小。继续制作其他副本,并以其他方式转换(Command / Ctrl + T)以添加变化。

第8步
接下来,创建另一个“ 副本”(Command / Ctrl + J),并将图层的大小调整为175%左右。

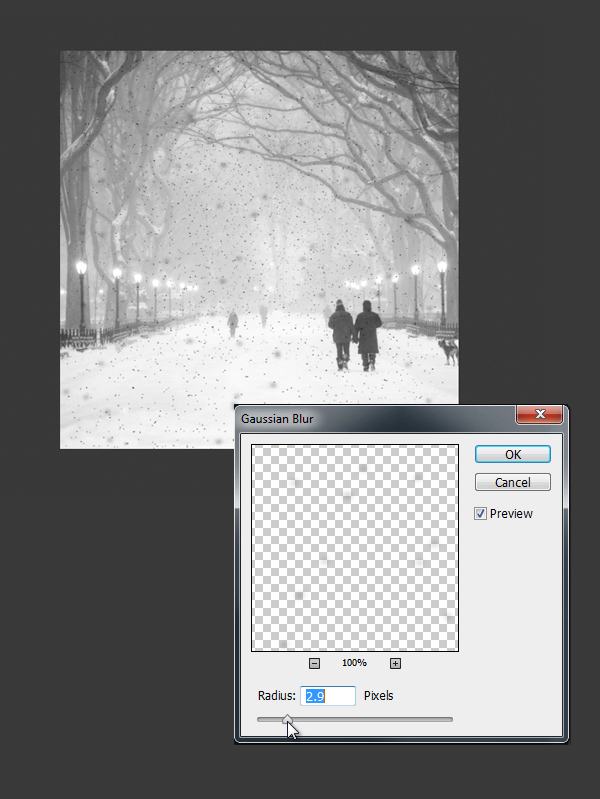
第9步
添加高斯模糊(滤镜>模糊高斯模糊)具有半径 2.9 PX的。这会提供一种幻象,认为雪落在镜头前,无法聚焦。

第10步
作为可选步骤,在最后面的两个图层中添加少量的高斯模糊。

11.结束雪
第1步
最后要做的一件事是使雪花变白。为此,请双击Snowfall智能对象的缩略图之一。这将打开该智能对象进行编辑。确保取消隐藏白色背景层。

第2步
接下来,将“ 反转”调整图层添加到图层堆栈的顶部。结果应该是黑色背景上的白色雪。

第3步
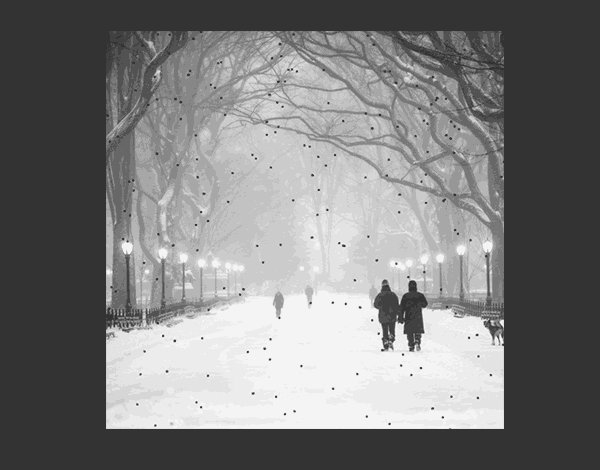
保存(Command / Ctrl + S)智能对象文档,然后返回工作文档。您可能会注意到该照片不再可见。选择所有降雪图层并将“ 混合模式”更改为“屏幕”。

第4步
按空格键进行预览。我们添加的所有雪层都产生了视差效果,从而形成了降雪深度的外观。

12.修改雪
第1步
由于所有内容都是使用智能对象创建的,因此我们可以轻松编辑降雪量。在这种情况下,雪看起来可能更厚,也可能更软。要编辑雪,请双击其中一个智能对象的缩略图。

第2步
如果在我们的第一个预览中降雪看起来过于均匀,那么请在此处花些时间重新定位雪花层并调整其大小,直到您对变化满意为止。

第3步
继续双击每个智能对象,直到到达原始的Snowflakes层。

第4步
双击 “ 雪花”层,然后使用以下设置添加黑色“ 外发光”层样式。单击确定。

第5步
保存(Command / Ctrl + S)并关闭每个智能对象文档,直到回到降雪场景。按空格键预览动画。雪看起来好多了。

13.创建GIF
第1步
创建GIF的最快方法通常是使用“ 保存为Web”选项。但是,由于我们使用了很多分层的智能对象来构建场景,因此在尝试处理所有这些信息时,Photoshop无疑会放慢速度。相反,我们将首先创建一个视频文件。转到文件>导出>渲染视频

第2步
在“ 渲染视频”面板中,根据需要更改设置,或使用以下设置并单击“ 渲染”。

第3步
文件渲染完成后,在计算机上找到它,然后在Photoshop中将其打开备份。Photoshop应自动将其作为视频文件打开

第4步
现在,转到文件>保存为Web,然后根据自己的喜好调整设置,然后点击完成。如果您希望动画循环播放,请确保打开循环播放。有关如何优化GIF文件的更多信息,请查看Martin Perhiniak的文章10优化GIF动画文件的方法。